はじめに
iOS Advent Calendar 2018、3日目担当の@shtnkgmです!先日以下のOSSライブラリをはじめてリリースしました🎉
shtnkgm/ImageTransition
library for smooth animation of images during transitions
そのノウハウとしてiOS向けのSwiftオープンソースライブラリのつくり方をまとめます。
- ライブラリをつくる(Embedded Frameworkとして作成、デモ用ターゲットの追加)
- 設定しておくと良いもの(.gitignore、swiftlint、Travis CI、CODEBEAT)
- パッケージ管理ツールのサポート(Carthage、CocoaPods)
- ライブラリの説明を書く(LICENSE、README.md)
- ライブラリの宣伝
例題として、初代の半透明iMacのカラーリングにも使われた**「Bondi Blue」の色をUIColorとして提供するだけ**のライブラリを作成します。

ライブラリを実装する
Embedded Frameworkとして作成
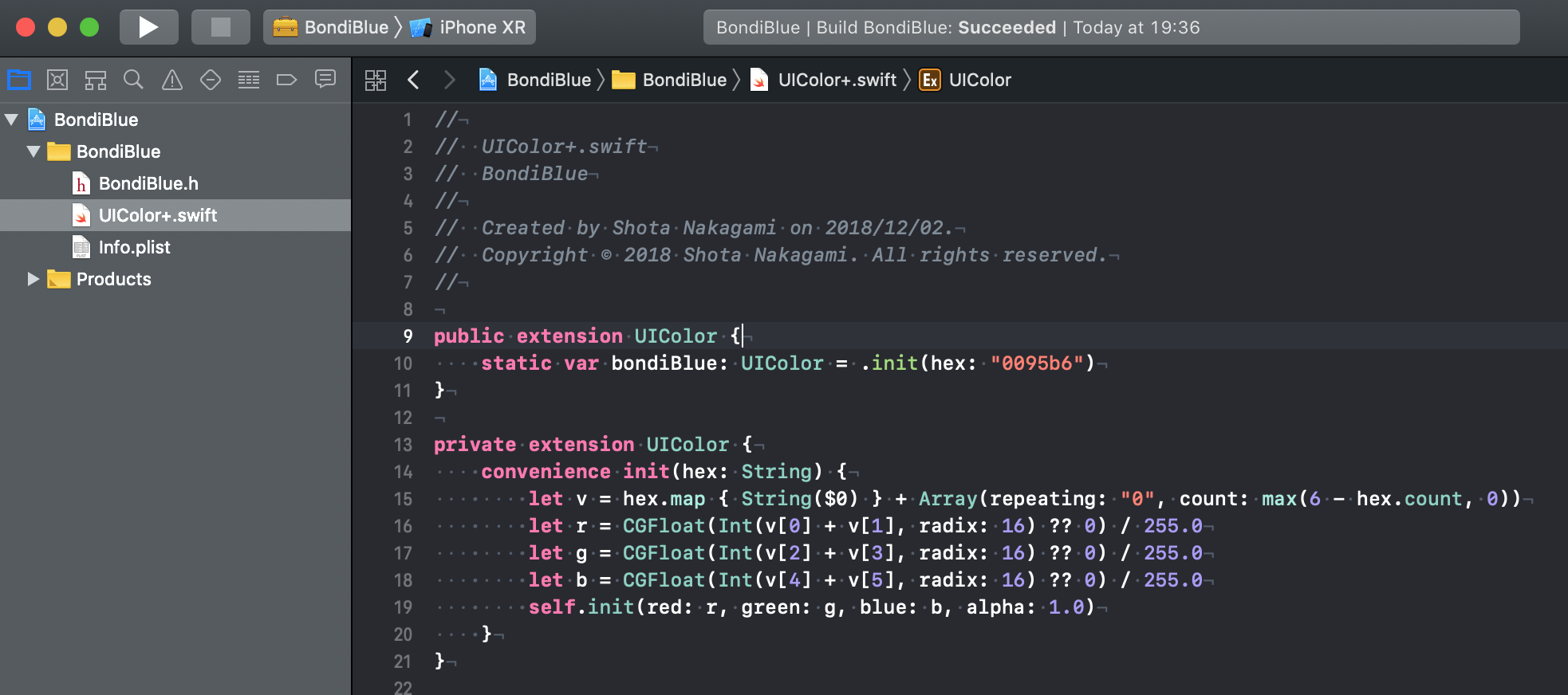
「Cocoa Touch Framework」テンプレートを選択し、新規にXcodeプロジェクトを作成します。ライブラリ本体のコードとして、UIColorのエクステンションを実装しました。

アプリ側から利用したいAPIはアクセス修飾子をpublicもしくはopenにしておく必要があります。特に、構造体のメンバーワイズイニシャライザやクラスのデフォルトイニシャライザなど暗黙的に実装されるものはデフォルトでinternalとなっているため、注意が必要です。(過去記事:Swiftとイニシャライザ)
// publicもしくはopenにしておかないと、アプリ側(別モジュール)から利用できない
public extension UIColor {
static var bondiBlue: UIColor = .init(hex: "0095b6")
}
デモ用ターゲットの追加
File > New > Target...からライブラリのお試し用のDemoターゲットを追加します。

DemoターゲットでLink Binary With LibrariesにBondiBlue.frameworkを追加します。

サンプルコードは以下のようになりました。
import UIKit
import BondiBlue
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .bondiBlue
}
}
設定しておくと良いもの
その他以下についても設定しておくと良いかと思います。
- .gitignore(git管理しないファイルの設定、過去記事→iOSアプリ開発用の.gitignoreの管理方法)
- SwiftLint(Lintツール、過去記事→SwiftLintの運用ノウハウ)
- Travis CIの連携(publicリポジトリであれば無料で使えるCIツール)
- CODEBEATの連携(コードの品質をチェックしてくれるGitHub連携アプリ)
パッケージ管理ツールのサポート
Carthage
Carthageでの配布を行うためには、TargetがShared Schemeになっている必要があります。
Product > Scheme > Manage Schemes...から作成したframeworkのSharedにチェックが入っていることを確認します。(Xcode10では既にチェックが入っていました)

以下のコマンドをターミナルで実行することで、正しくframeworkが作成されるか確認することもできます。(任意)
# frameworkをビルド
$ carthage build --no-skip-current
# frameworkが生成されていることを確認
$ ls Carthage/Build/iOS/
4705D7A0-13ED-35A6-B5F4-BBA78FEA34A3.bcsymbolmap
BondiBlue.framework
BondiBlue.framework.dSYM
あとはGitHub側でバージョンを切ってリリースするだけです。
Githubリポジトリトップ画面 > releaseタブ > create a new release

CocoaPods
CocoaPodsで配布を行うためにはまずはpodspecファイルを作成します。
プロジェクトのルートディレクトリでpod spec create [ライブラリ名]を実行することで.podspecが作成されます。
# podspecを作成
$ pod spec create BondiBlue
ライブラリの内容に合わせて[ライブラリ名].podspecを編集します。サンプルでは以下のようにしました。
Pod::Spec.new do |spec|
spec.name = "BondiBlue"
spec.version = "1.0.5"
spec.summary = "UIColor Extension of BondiBlue Color"
spec.homepage = "https://github.com/shtnkgm/BondiBlue"
spec.license = { :type => 'MIT', :file => 'LICENSE' }
spec.author = "shtnkgm"
spec.platform = :ios, "10.0"
spec.swift_version = "4.2"
spec.source = { :git => "https://github.com/shtnkgm/BondiBlue.git", :tag => "#{spec.version}" }
spec.source_files = "BondiBlue/**/*.swift"
end
書き方のチェックは以下のコマンドで行えます。
# podspecファイルをチェック
$ pod lib lint
lintを行い、以下のような点を指摘されました。
- ○○行目で形式がおかしい
- swiftバージョンは
.swift-versionが非推奨になったので、swift_version属性に書く - プラッフォーム情報を書く(iOSとサポートバージョン)
- 後述するLICENSEがないので設定する
次にCocoaPodsでの配布を行うためのCocoaPods TrunkというAPIサービスへアカウントの登録を行います。以下のコマンドを実行すると、メールが届くので中のリンクをクリックして登録を完了します。
# CocoaPods Trunkへのアカウント登録
$ pod trunk register メールアドレス '名前'
あとは最後にバージョン管理用のtagをつけ、ライブラリを公開します。
# バージョンを設定
$ git tag 1.0.5
$ git push origin 1.0.5
# ライブラリを公開(警告を無視したい場合は--allow-warningsをつける)
$ pod trunk push BondiBlue.podspec
ライブラリの説明を書く
LICENSEの追加
LICENSEはGitHub上でテンプレートを選択するだけで簡単に作成できます。
-
GitHubリポジトリトップ画面 > Create new fileをクリック - LICENSEと入力する
- 右側に「Choose a license template」が出てくるのでクリック

サンプルではMITライセンスのテンプレートを選択しました。
README.mdの追加
README.mdにライブラリの説明を記述します。世界中の方が見るので、文章は英語で書きます。
バッジの追加
よくあるこんなバッジはshields.ioというサービスでつくることができます。Markdown形式で貼っておくだけで自動で情報を更新してくれたりするので便利です。

READMEに書くこと
- ライブラリのタイトル(可能ならばかっこいいバナー画像にする)
- バッジ(サポート環境やCIのステータスなど)
- ライブラリの使い方
- インストール方法(Carthage/CocoaPodsなど)
- サポート環境
- コントリビューションの方法(プルリクやissueのつくり方)
- 著者とライセンス情報
ライブラリの宣伝
作ったライブラリは自分で使うのもいいですが、OSSなのでできてば他の人にも使ってもらいたいかと思います。
以下の方法で宣伝すると良さそうです。
- 自分のブログやQiitaで紹介
- 関連する勉強会で紹介
- 便利なiOSライブラリを集めているリポジトリにプルリクを送って掲載してもらう
最後に
ライブラリをOSSとして公開すると、海外の方々から意外とstarが貰えて、とてもモチベーションに繋がります🎉もしもOSSへのコントリビューション活動をまだしていないのであればissueや簡単なプルリクなどからでもオススメします!
以上、iOS Advent Calendar 2018 3日目の記事でした!