最近、SNS「Bluesky」が人気急上昇中ですね!
招待制ではなくなったので、一気に登録者が増えているようです。
そんなBlueskyへ、ノーコードのデータ連携ツール「ASTERIA Warp」から投稿するフローを作成してみました!
この記事では、そのフローの内容や作成中につまずいた点を解説したいと思います。
(ご注意:ASTERIA Warpの基本的な使い方をご存じのかた向けに書かれています![]() )
)
なお、ASTERIA Warp 2312で試しています。JSONストリームを使用していますので、ASTERIA Warp 2212以降のバージョンが必要です。
投稿した内容
システムを初めて動かすときのお決まりの言葉といえばHello world!ですね。
ここではこんな投稿をしてみました。
固定文言+投稿日時という内容です。
APIの仕様を把握する
フロー作成の前に、まずはBlueskyのAPI仕様を把握する必要があります。
公式サイトで確認しましょう。
公式サイトにはTypeScript/CURL/Pythonでのサンプルコードが掲載されていますが、ここではCURLでの接続方法を参考にします。これは、TypeScriptやPythonのサンプルコードは専用クライアントをインストールする前提になっているのに対し、CURLでは専用クライアント無しでAPIを呼び出す方法が書かれているためです。ASTERIA Warpから接続するときは「RESTコンポーネント」を使ってAPIを呼び出しますので、専用クライアント無しでの接続方法を把握する必要があります。
把握したこと
- 処理の流れ
- 最初にセッションを作成し、アクセストークンを入手する(Create a session)
- そのアクセストークンを使って、投稿を実施する(Create a post)
- 入力が必要な情報
- ハンドル(ユーザーID)
- パスワード
- (セッション作成時に入手した)アクセストークン
- 各APIのエンドポイント
- セッション作成
https://bsky.social/xrpc/com.atproto.server.createSession - 投稿
https://bsky.social/xrpc/com.atproto.repo.createRecord
- セッション作成
- 各APIのリクエストとレスポンスのJSONデータ構造(詳細はここでは省略します)
これらの情報を元に、フロー作成をはじめましょう!
フロー作成
先に完成品をお見せします
とてもシンプルなフローにできました![]()
※注:このフローでは、アクセストークンが期限切れになったときリフレッシュトークンを用いて再取得する処理は考慮していません。
準備
ハンドル、パスワード、アクセストークンは「外部変数セット」に保存しておくことにします。
これは、秘密にすべき情報をフローの中に直接書き込むことを避けるためと、同じ情報を複数の箇所に重複保管しないために選択しました。
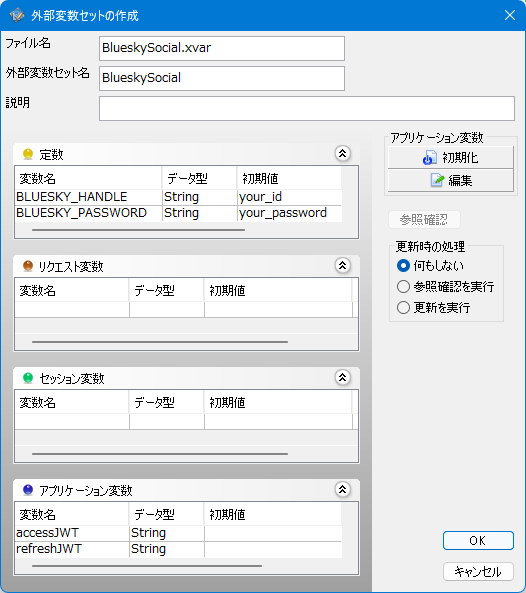
ここでは外部変数セット「BlueskySocial」を、以下の内容で作成しました。

- 定数
- BLUESKY_HANDLE
- 初期値(上記画像ではyour_idと書いてある場所)にハンドル(ユーザーID)を入れておきます
- 私の場合ですと
shozzy-bsky.bsky.socialを設定しました。- ブラウザでログインするときは
shozzy-bskyだけで良いのですが、ここでは省略なしで書く必要がありました( つまづいたポイント1つめ)
つまづいたポイント1つめ)
- ブラウザでログインするときは
- BLUESKY_PASSWORD
- 初期値(上記画像ではyour_passwordと書いてある場所)にパスワードを入れておきます
- BLUESKY_HANDLE
- アプリケーション変数
- accessJWT
- アクセストークン保存用
- refreshJWT
- リフレッシュトークン保存用(今回は使っていませんが、保存だけしてあります)
- accessJWT
プロジェクト作成
プロジェクト名「BlueskySocial」で作成しました。
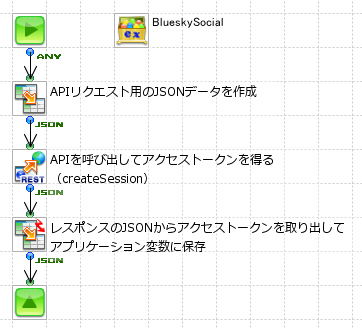
セッション作成フロー
フロー名「CreateSession」で作成しました。
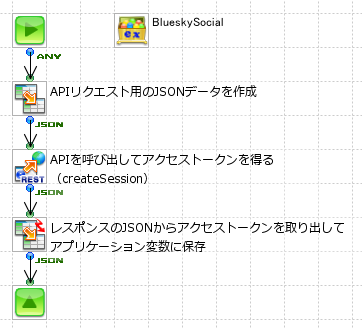
全体の流れ(再掲)
設定のポイント
デフォルトから変更した箇所を解説します。
- 外部変数セット「BlueskySocial」を貼り付け
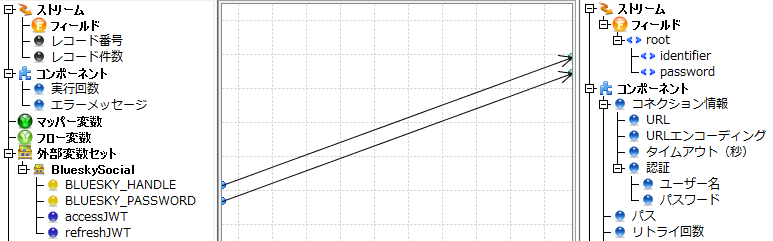
- 1つめのMapperコンポーネント
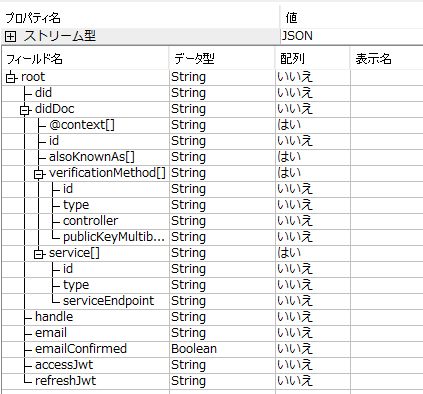
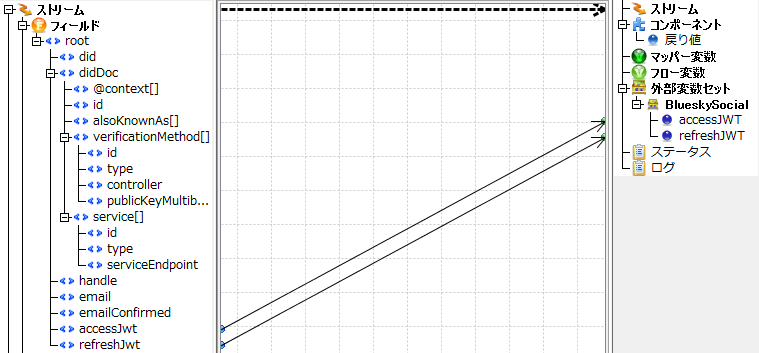
- RESTコンポーネント
ヒント:
これだけの項目数を手入力するのは大変すぎますので、ストリームの項目定義をインポートすると便利です。
以下のような方法でインポート可能です。
・RESTのテスト実行機能で入手したJSONを「フィールド定義のインポート」で取り込む
・一度ストリームの項目設定をしない状態でフローを動作させて入手したJSONデータをローカルファイルに保存しておき、ストリームの右クリックメニューから「インポート」して取り込む
- 2つめのMapperコンポーネント
これでセッション作成フローは完成です!
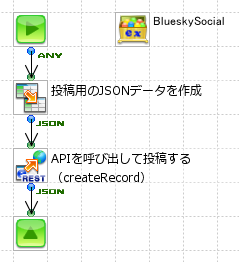
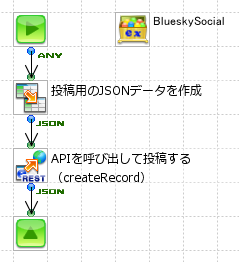
投稿フロー
フロー名「CreatePost」で作成しました。
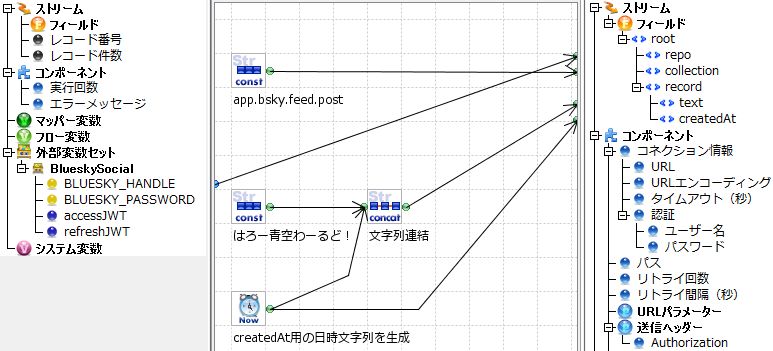
全体の流れ(再掲)
設定のポイント
先ほどと同様に、デフォルトから変更した箇所の解説です。
-
外部変数セット「BlueskySocial」を貼り付け
-
Mapperコンポーネント
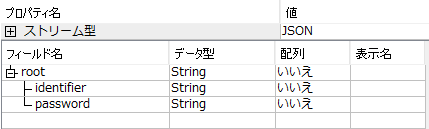
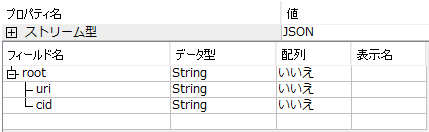
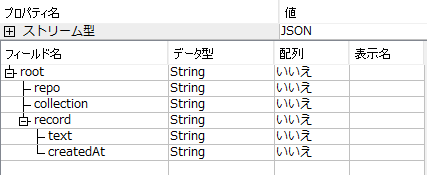
- 出力ストリーム
JSON

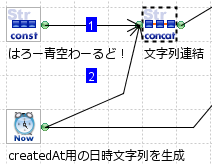
- マッピング内容

- マッパー関数の詳細
-
上のConst関数
- データ
app.bsky.feed.post
- データ
-
下のConst関数
- データ
はろー青空わーるど!
- データ
-
Now関数
- 日付フォーマット
yyyy-MM-dd'T'HH:mm:ss'Z' - タイムゾーン
(GMT)- API仕様で、UTCでの投稿日時をISO8601形式で設定する必要があるため、この設定が必要です
- 日付フォーマットは上記テキストを直接入力してください。プルダウンではこの選択肢は出てきません
- ここが
 つまづいたポイント2つめでした。TとZをシングルクオートで括る必要があることに気付くまで、少し時間がかかりました...
つまづいたポイント2つめでした。TとZをシングルクオートで括る必要があることに気付くまで、少し時間がかかりました...
- 日付フォーマット
-
Concat関数
-
- 出力ストリーム
-
RESTコンポーネント
これでフロー完成です!!![]()
あとは、先にセッション作成フローを動かし、続いて投稿フローを動かせば、投稿できます!
おわりに
少し詰まる点もありましたが、思い立って1時間ほどで完成形にすることができました。
詰まらなければもっと短時間で作成できますね。
100種類以上の様々なデータソースと接続できるASTERIA Warpですから、社内システムと連携して自動投稿botを作成したり、投稿を取得するAPIを利用すれば自分の投稿への反応を抽出したりと、いろいろ応用できそうです!
最後までご覧いただきありがとうございました!
[PR] 弊社アステリア株式会社では、居住地不問で一緒に働く仲間を募集しています!新卒採用もしてますよ!
https://www.wantedly.com/companies/asteria/projects