業務としてAppsheetを使って、アプリを作ることがあったので
今回はAppSheetの基本的な作成手順や詰まったところなどをご紹介させていただきたいと思います。
作成したアプリはスプレッドシートをデータベースとした顧客のステータスなどを進捗管理できるアプリを開発しました。
初期設定
まずは、AppSheetにアクセスします。
https://www.appsheet.com/Template/Apps
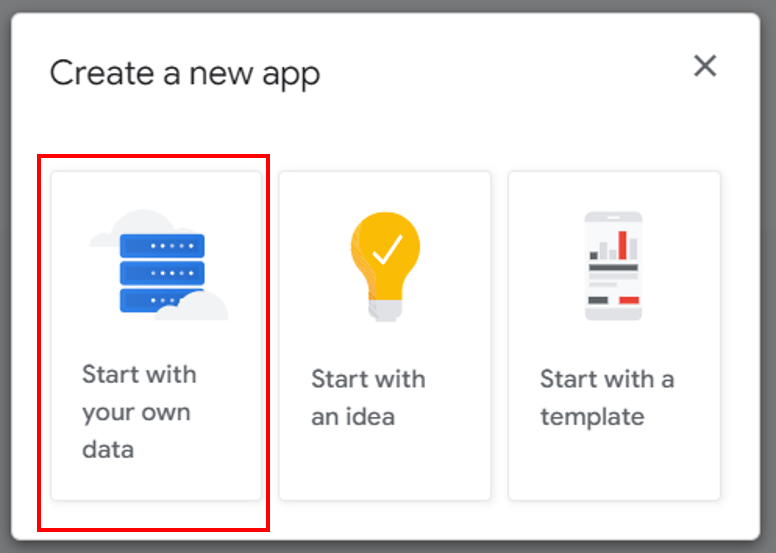
どのようなアプリを作るかによって選択肢が異なりますが、
今回はGoogleスプレッドシートをデータベースとしてアプリを作成しますので
一番左の[Start with your own data]をクリックします。
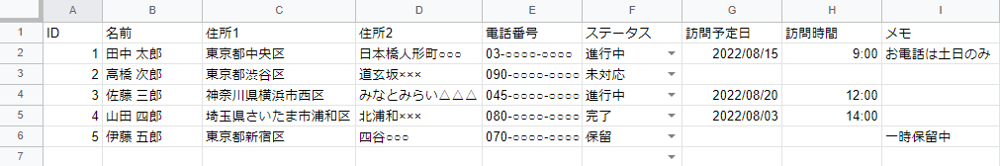
データベースとなるスプレッドシートは既に作成済みの体で話を進めさせていただきます。
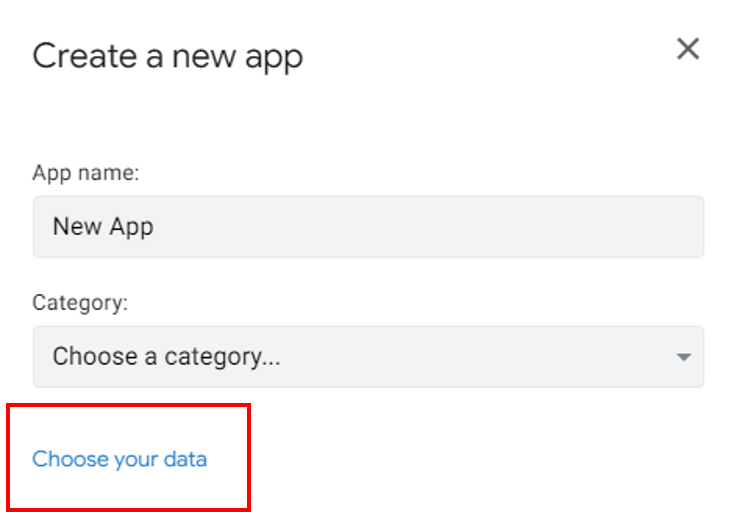
[Choose your data]を選択し、該当のスプレッドシートを選択します。
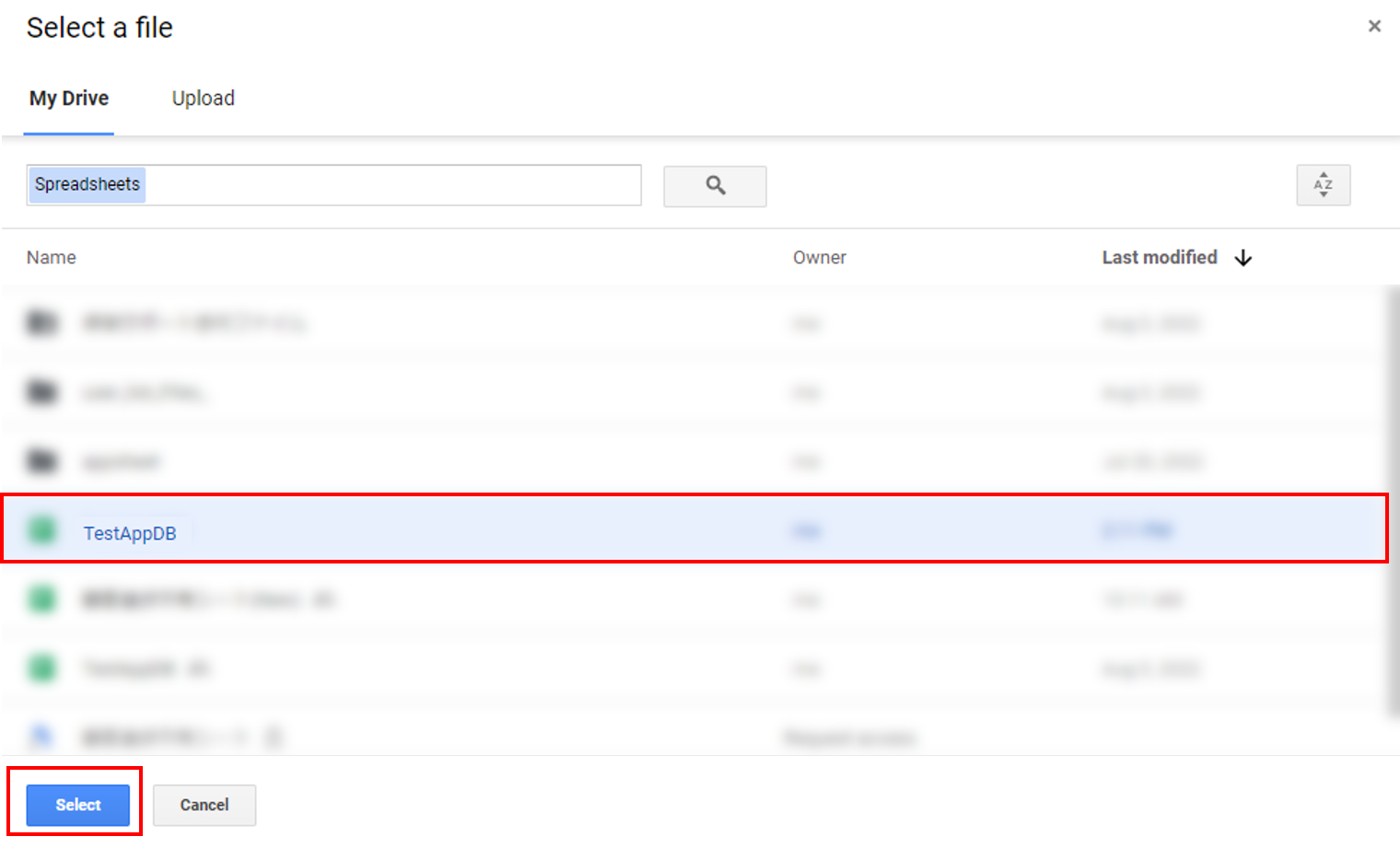
スプレッドシートを選択します。
サンプルとして用意した「TestAppDB」というスプレッドシートを使用します。
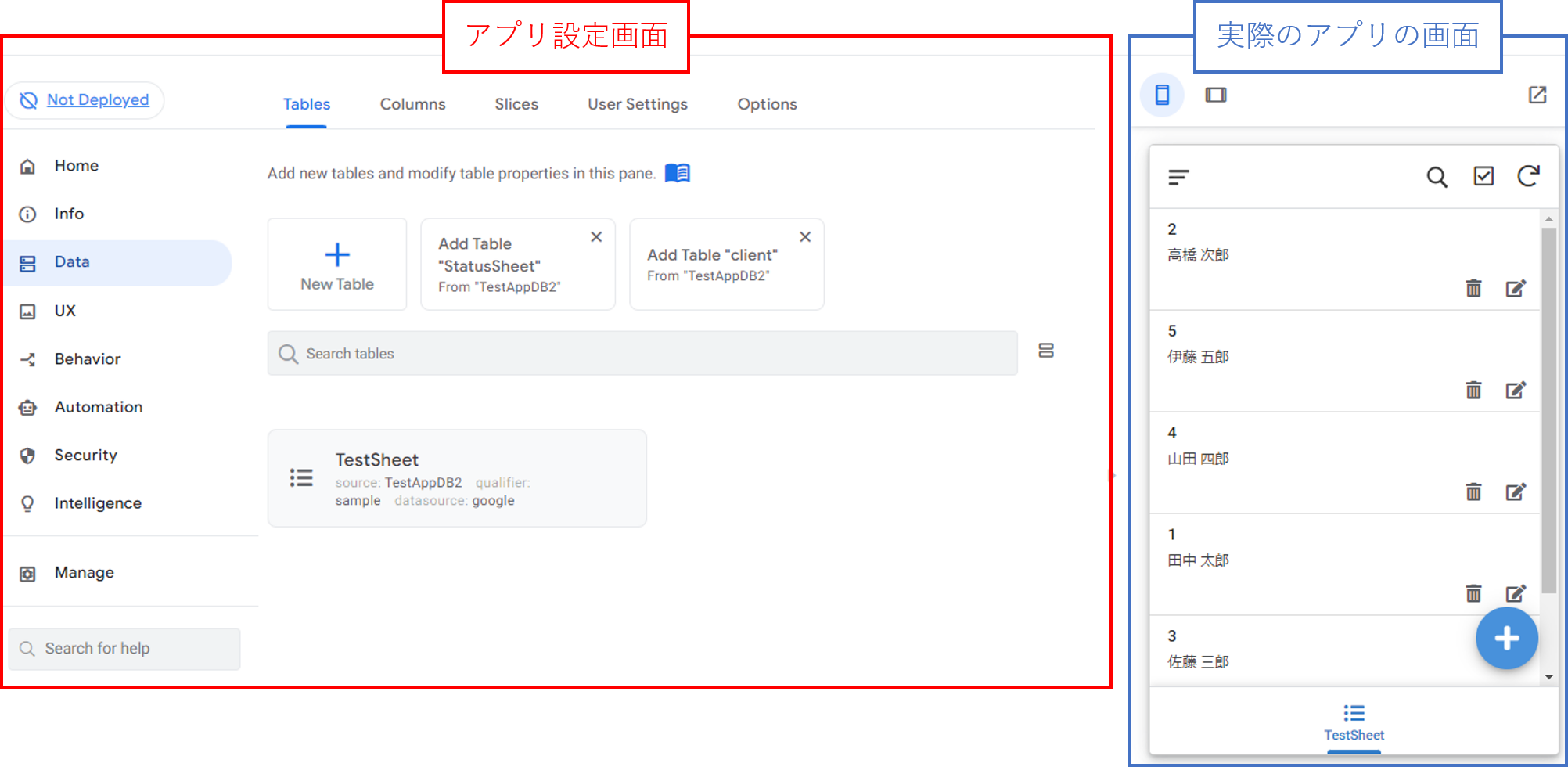
データベースを選択すると、ある程度Appsheet側でアプリを自動的に作成してくれます。
こんな感じで画面左側がアプリの設定画面、右側が実際のアプリの画面が表示されます。
実際のアプリの画面を見ながら設定できるので微調整しながら作成することも可能です。
ちなみにAppsheetは日本語対応していないので全て英語となります。
分からない意味や文言などあれば翻訳してニュアンスを掴むことをオススメします。
あとはデータベースの型や画面のUIなど修正すればアプリを使うことが出来ます。
データベースの設定
データベースの設定は左のメニューの[Data]から編集可能です。
個人的な感想ですが、あまり難易度の高くないアプリを作成する場合は[Data]と[UX]しか触りません。
データベースなど裏側の設定をする場合は[Data]を、
アプリの見栄えなどを表側を設定する場合は[UX]をいじれば大体アプリを作成することが出来ます。
[Data] > 上部メニューに以下の5つのメニューが表示されます。(※プランによって異なる場合がございます)
| 項目名 | 説明 |
|---|---|
| Tables | 新たにテーブルを追加したり、テーブルのプロパティを設定できます |
| Columns | テーブルのカラムの設定やテーブルには存在しないバーチャルカラムを作成し、カラム同士の結合や演算式の設定が可能 |
| Slices | Columnsで設定したテーブルのカラムのフィルタリングでき、アプリに表示させる順番などカスタムが可能 |
| User Settings | ユーザーごとにアプリの動作を制御できます |
| Options | 比較演算子でブランクを処理する方法について変更できる |
Columnsの設定
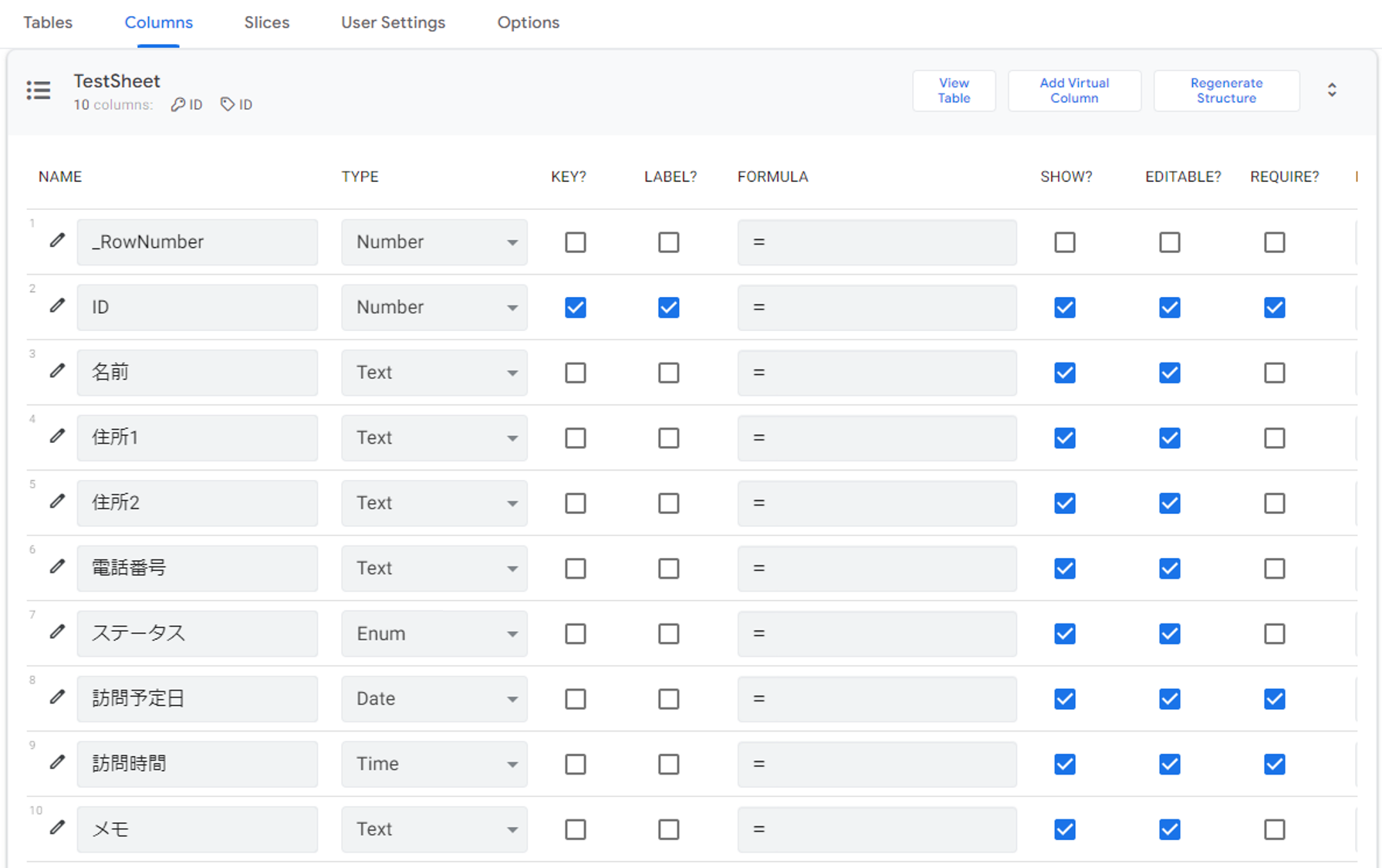
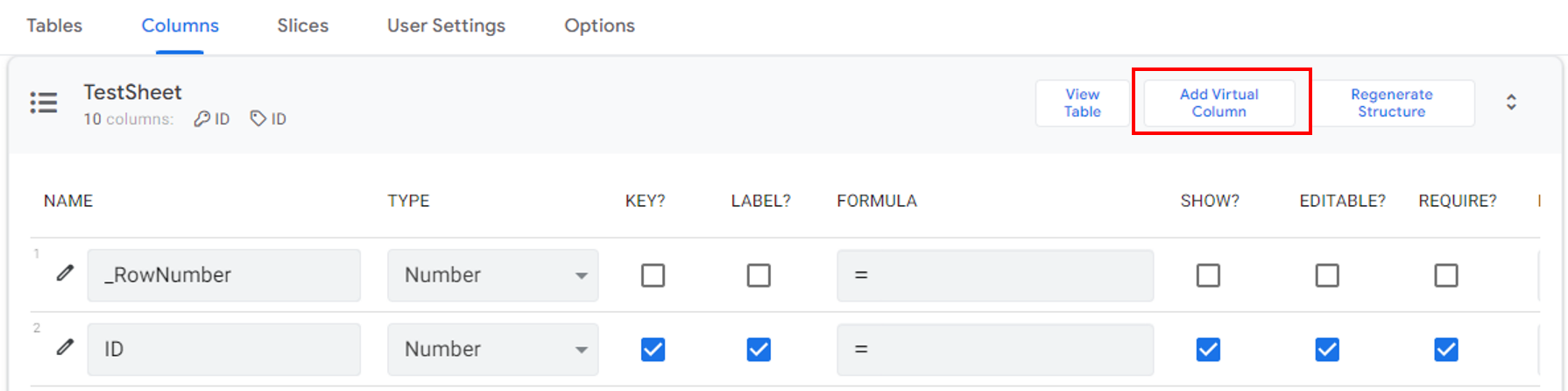
[Data] > [Columns] をクリックするとデータベース(スプレッドシート)のカラムが表示されます。
ここで各項目の編集が出来ます。例としてよく使用するものを羅列します。
SHOW? : アプリに表示させるか
EDITABLE? : アプリから編集できるようにするか
REQUIRE? : 必須項目にするか
typeもカラムに応じたものに変更すると、それに応じてアプリ側で色々な機能が活用できるようになります。
例えば、電話番号のtypeを「Phone」に変更するとアプリ側で電話番号と認識するのでアプリ側から直接電話アプリを起動し電話をかけることが出来たり、
住所を「Address」に変更するとアプリから地図を表示させれば、その住所を表示させることも可能です。
また、データベースにはないカラムも[Add Virtual Columns]から追加可能です。
こちらは仮想のカラムをアプリ側に作成できるものとなります。
例として、データベース上は住所が2つに分かれているが、アプリ側では繋げた状態で表示させたいという場合などに活用できます。
設定方法は以下で紹介します。
今回は住所1と住所2を繋げた状態でアプリに表示させたいと思います。
[Columns]のテーブルの上の[Add Virtual Columns]を押します。

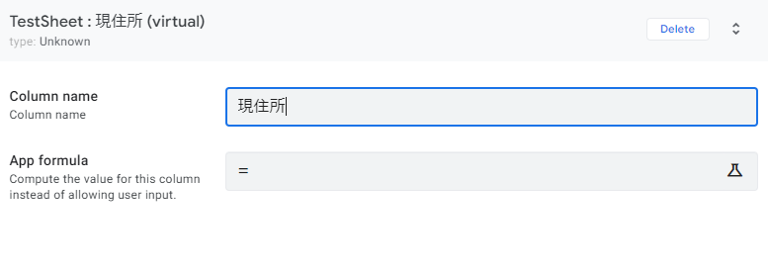
追加するカラムの名前と数式を入力する欄が表示されます。名前は現住所という名前にします。

App formulaをクリックすると数式を入力する画面が表示されます。
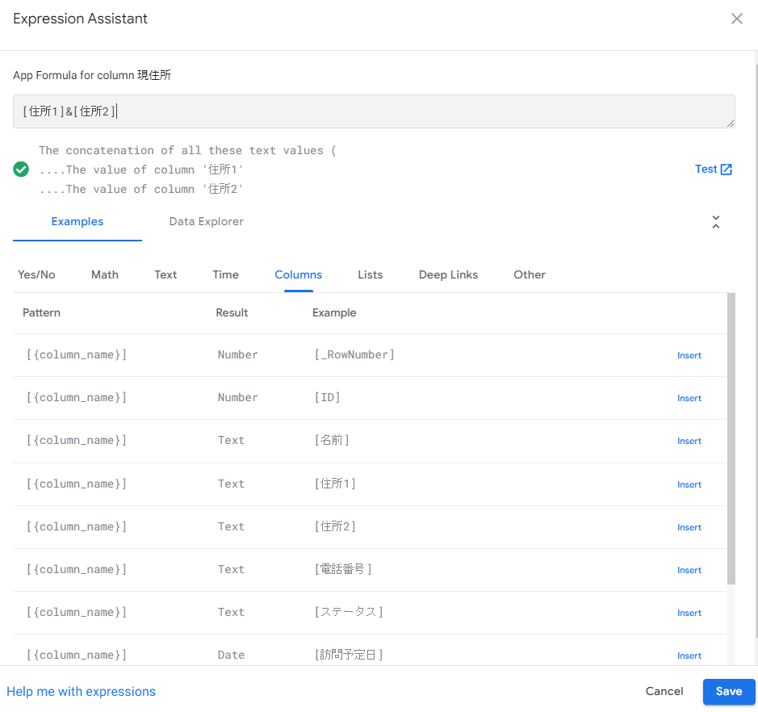
上部入力欄に直接入力もできますが、下のexamplesに候補が表示されるのでそちらから選択することも可能です。

上部入力欄に [住所1]&[住所2] と入力しました。
入力に問題がない場合は入力欄の下にグリーンのチェックマークが表示されます。
右側の[Test]から入力内容の確認が出来ます。

住所1と住所2が結合され、正しく表示されていることを確認できました。
Slicesの設定
自分が触っている中で疑問に思ったのが、Virtual Columnsを追加した場合、Columnsの一番下に追加されます。
そうするとアプリ側ではColumnsの順番で表示されてしまうので当然一番下にVirtual Columnsが表示されてしまいます。。
そんな時はSlicesでテーブルの順番を編集できるのでSlicesを作成し、編集しましょう。
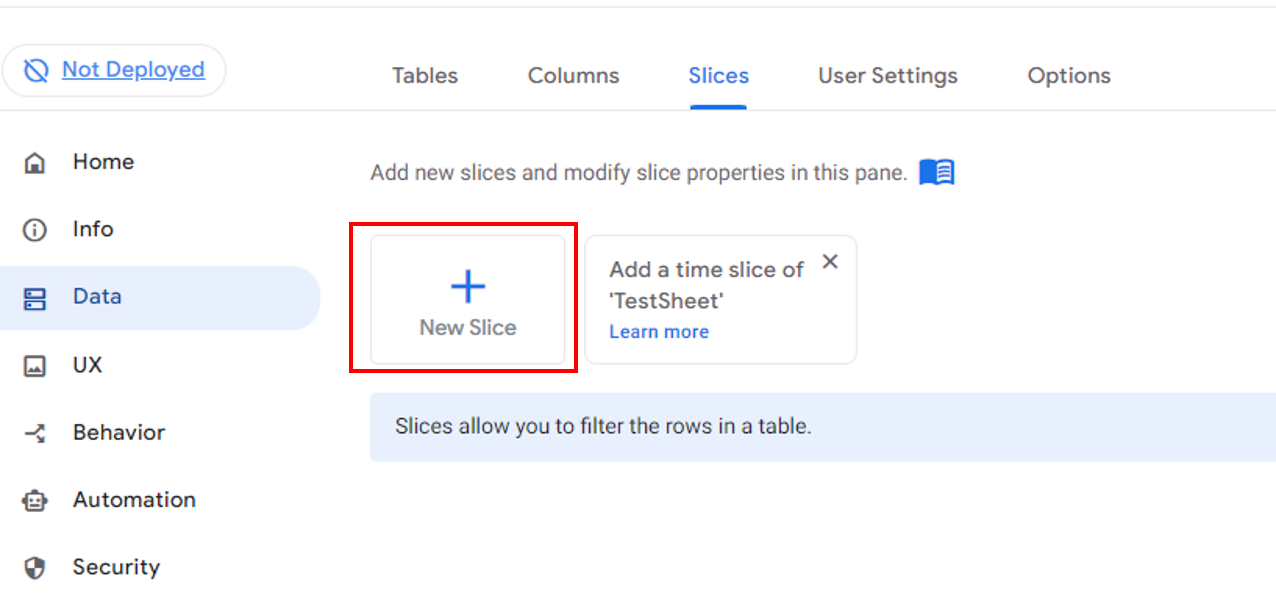
まずはSlicesを作成します。Slicesタブから[New Slice]をクリックします。

SlicesではColumnsで設定したテーブルをカスタマイズするようなイメージで良いと思います。
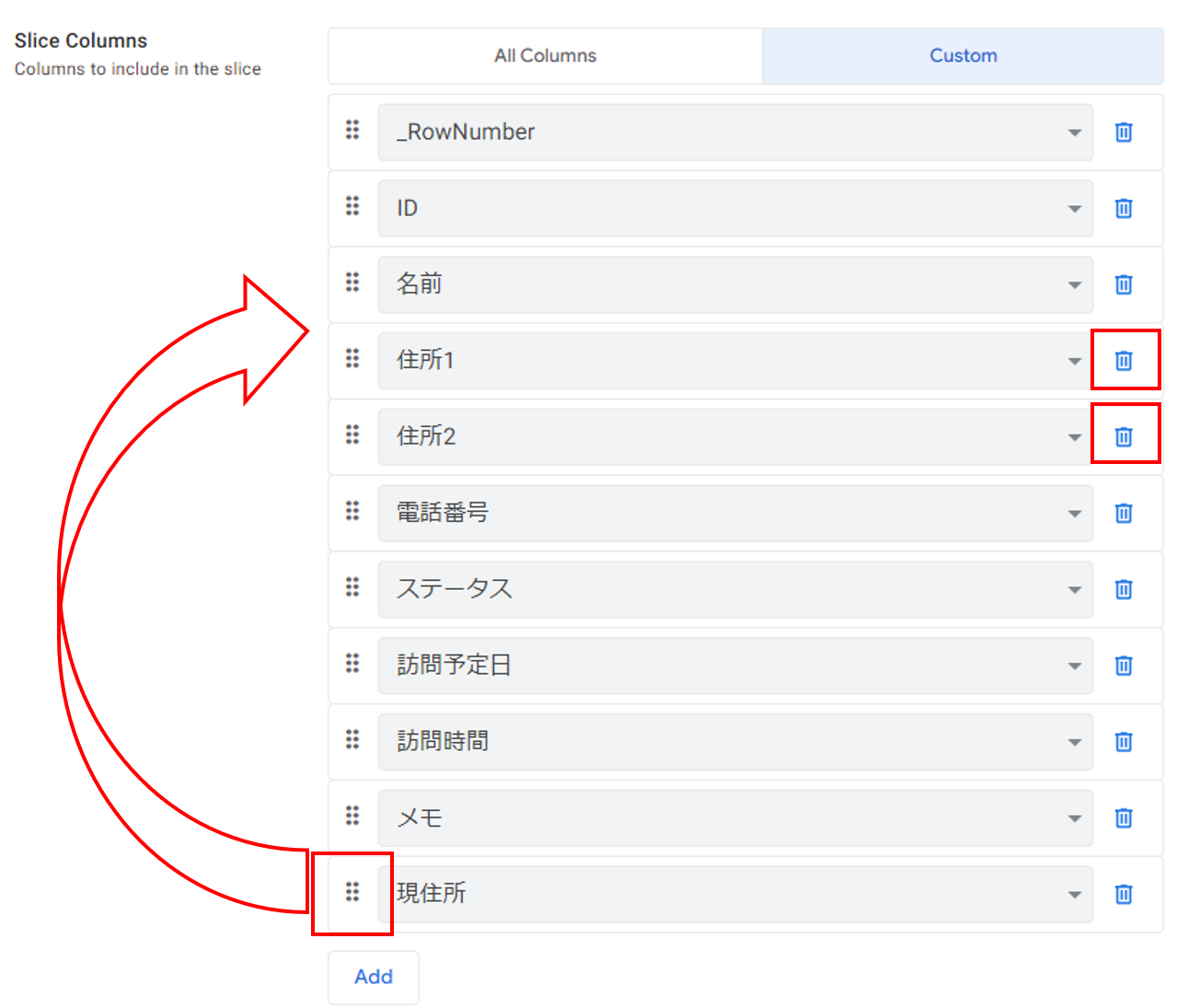
カラムの順番の変更は、Slice Columnsを[Custom]に選択するとカラムの一覧が表示され、順番が変更できます。
また、いらないカラムについては削除(アプリ側で見せない)も可能です。
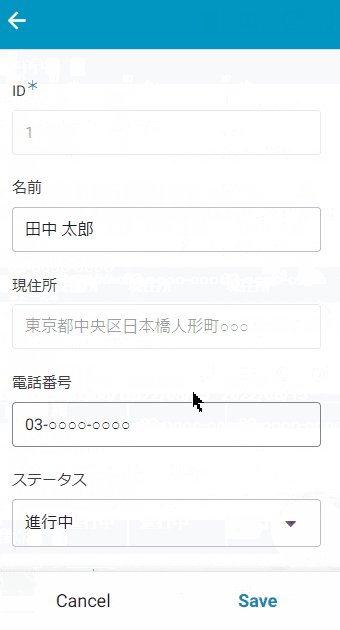
現住所を名前の下に、住所1、住所2については削除します。

これで大体データベースの設定は完了です。
アプリ画面の設定
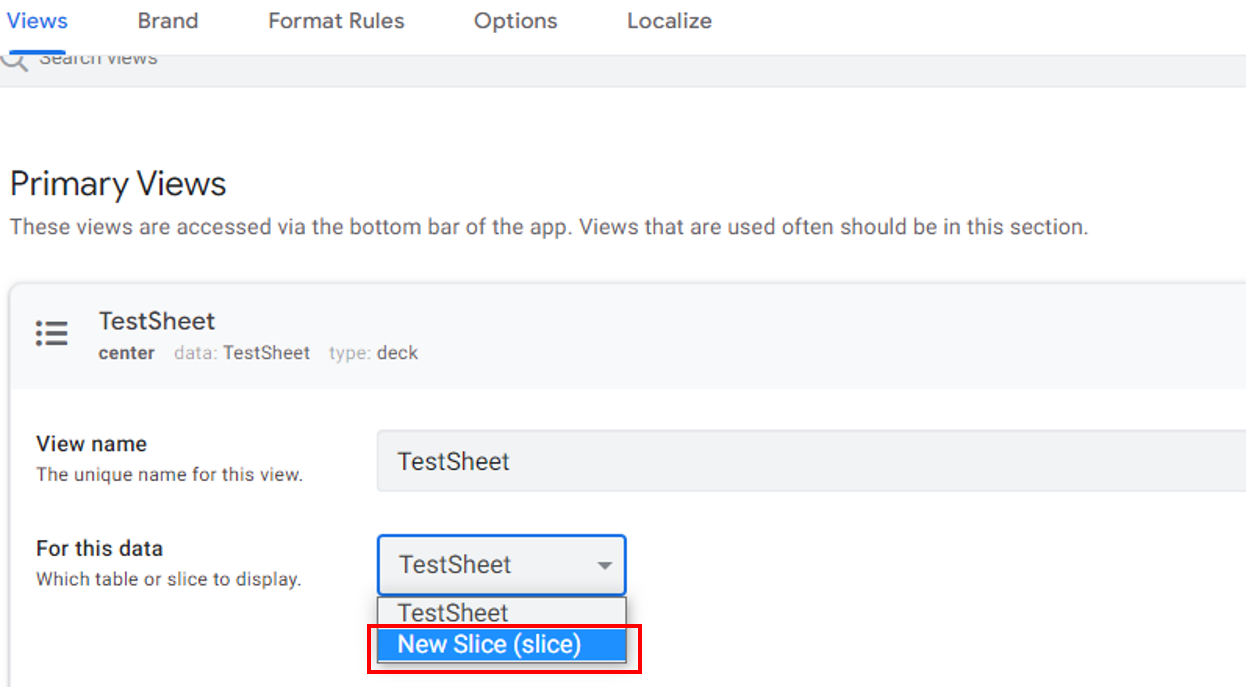
左のメニューの[UX]をクリックします。まずは上部メニューのViewから設定します。
アプリの参照元がデフォルトではDataのColumnsで設定したテーブルになっているのでSlicesを設定した場合、参照元を変更する必要があります。
あとは主な設定項目とその説明を以下に記載します。
| 項目名 | 説明 |
|---|---|
| View type | データを表示させる見た目の設定。カレンダーやMAP、テーブルなど様々な表示方法が存在する |
| Position | 設定している画面をアプリのどこに表示させるかの設定。1つだけなら関係ないが2つ以上の場合は設定が必要 |
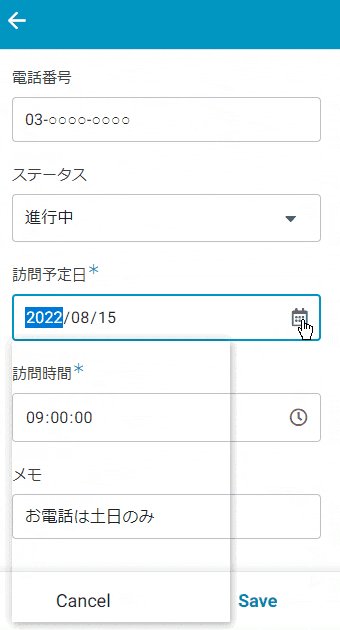
今回はView typeは deck で作成します。
deckはアプリ起動画面ではレコードごとに一覧で表示され、クリックしたら詳細が見れるような画面タイプになります。
汎用性の高いものなので色々使い勝手はよさそうです。
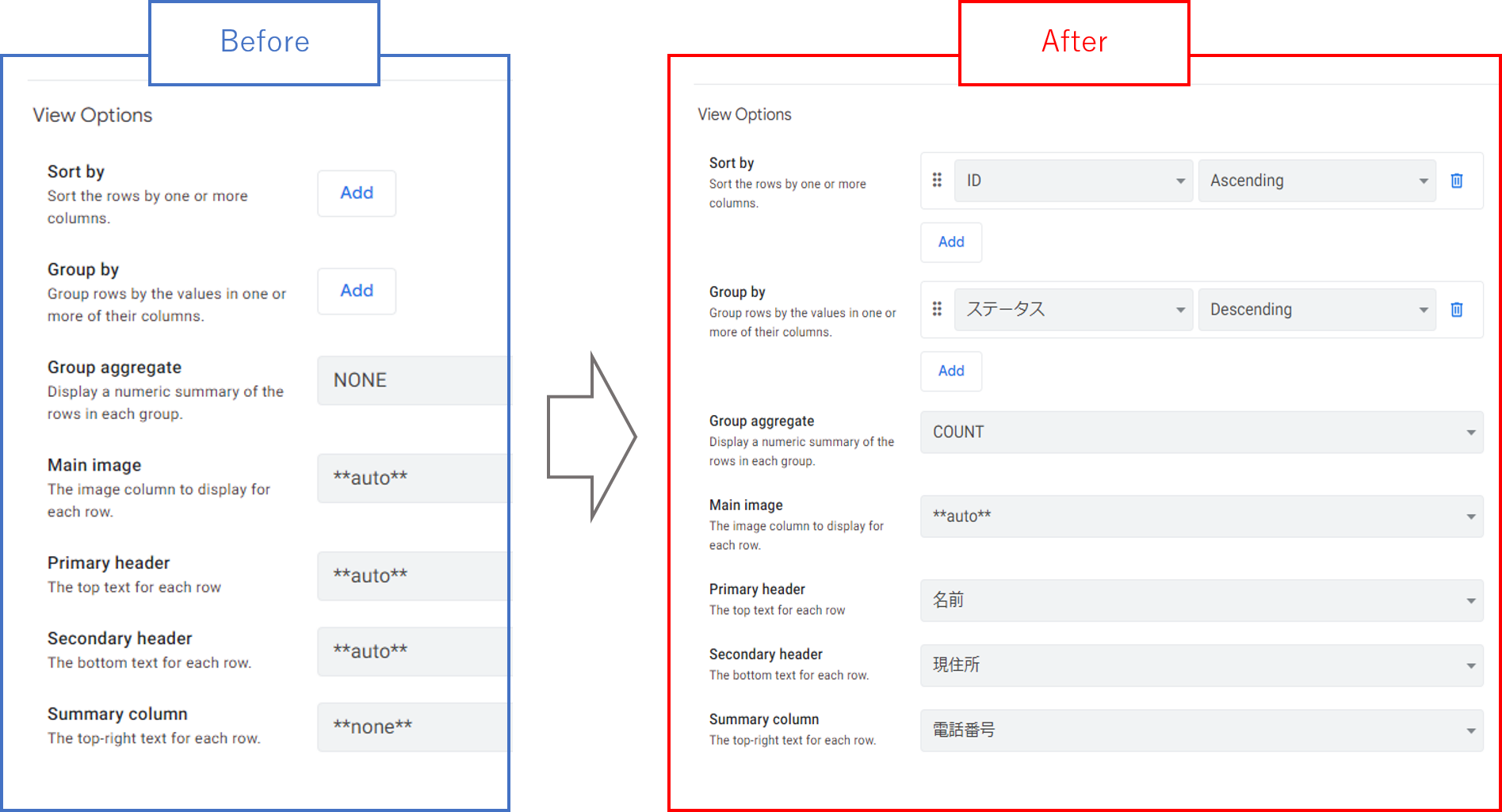
View Optionは画面タイプがdeckのものを説明します。
| 項目名 | 説明 |
|---|---|
| Sort by | 表示させるデータの並び順の設定 |
| Group by | 一覧画面で1つのグループとして表示する項目を選択できます |
| Main image | 各行に表示させる画像の設定 |
| Primary header | 一覧画面で各レコードの一番上に表示させるカラムの設定 |
| Secondary header | 一覧画面で各レコードの一番下に表示させるカラムの設定 |
| Summary column | 一覧画面で各レコードの右上に表示させるカラムの設定 |
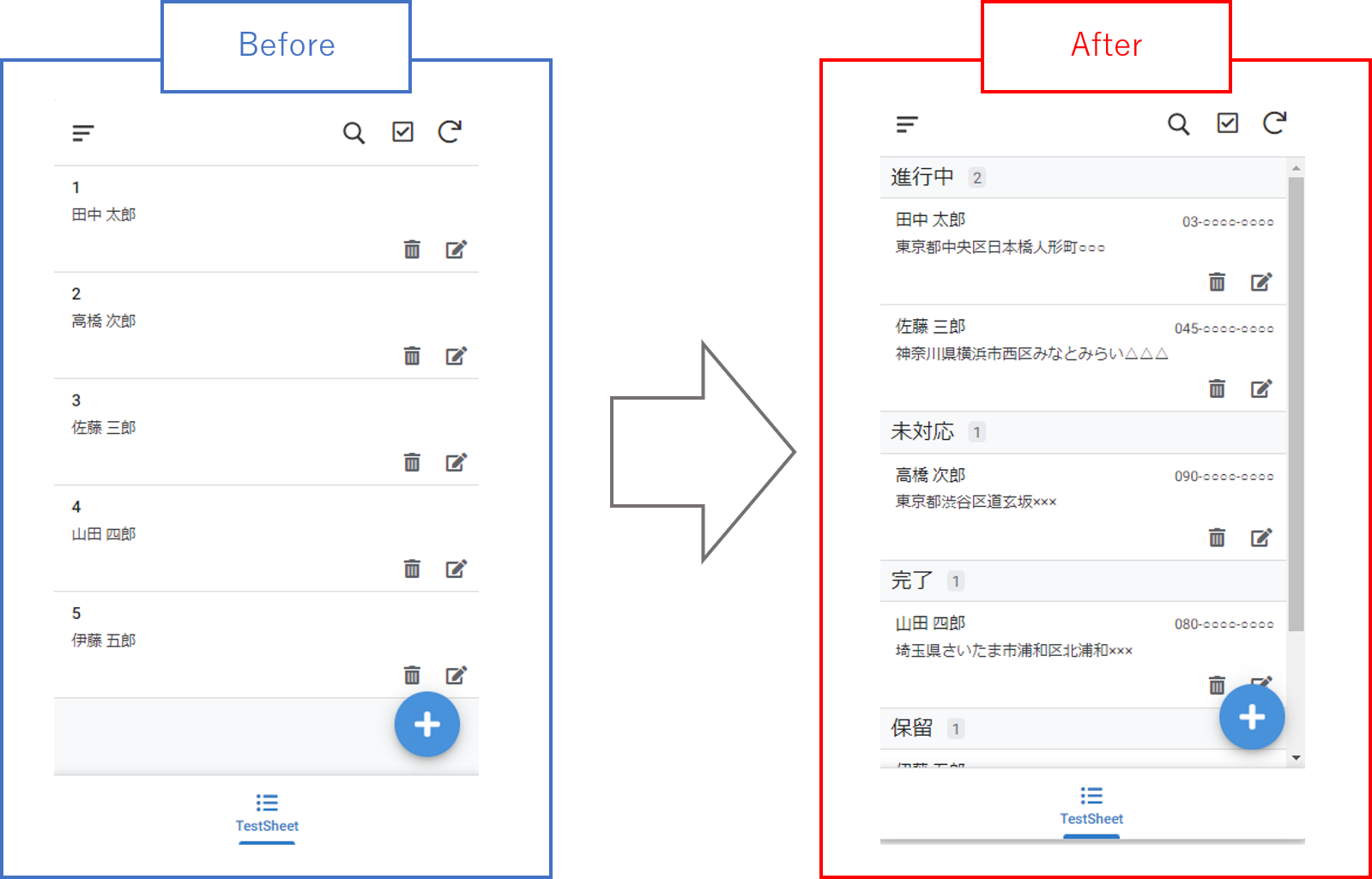
とりあえずざっと設定してみます。
この設定を変えるだけでだいぶ見た目がちゃんとしたアプリらしくなりました。

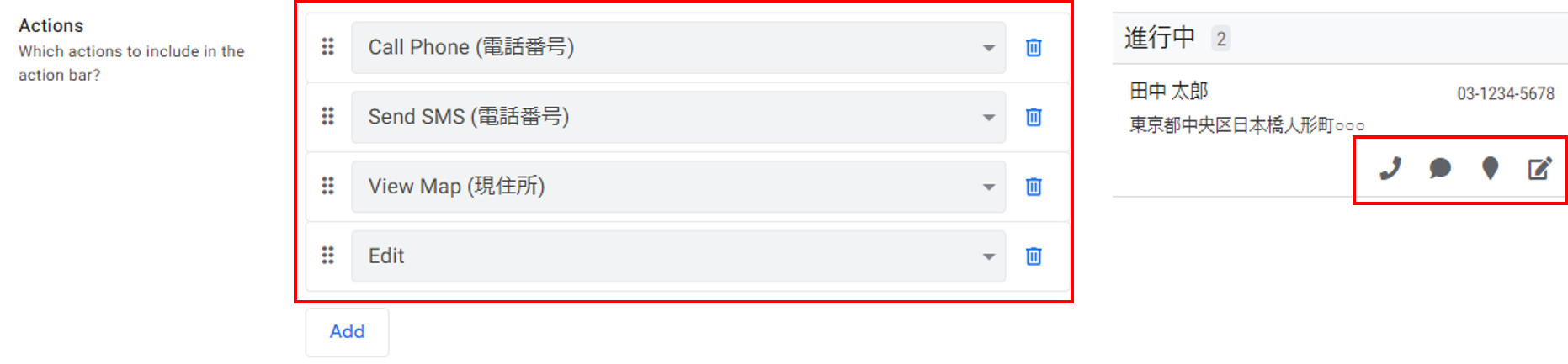
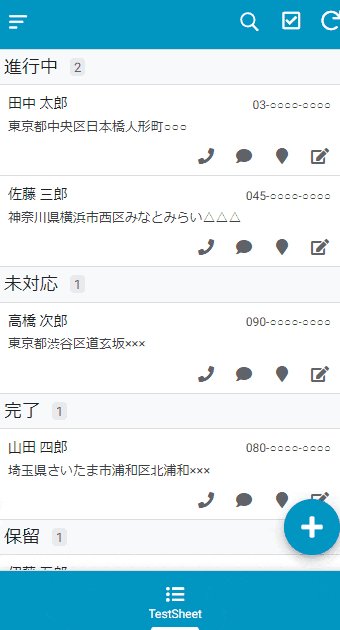
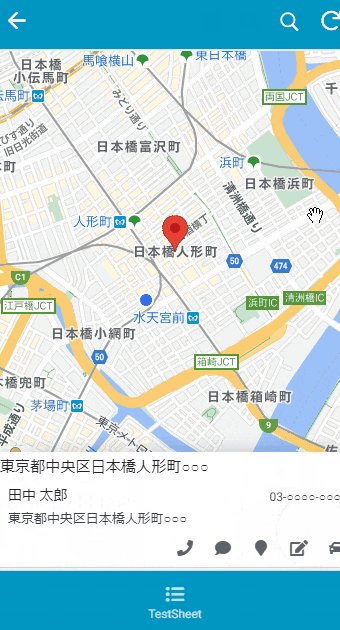
Actionsを設定すると一覧画面上のアイコンをカスタマイズ出来ます。
こちらはデータベースのColumnsの設定でtypeをPhoneやMAPに変更した場合、選択することが出来ます。
試しにMAPのアイコンをクリックしてみると、アプリ上で簡単にMAPを見ることができました。
※町名以降は適当でもちゃんと表示されるみたいですね…

Brandの設定
Brandではアプリの色やアイコン画像などを設定することが出来ます。
ここの設定に関しては実際のアプリの画面を見ながら設定いただくとイメージも沸くかと思います。
完成
とりあえずサンプルとして作ったアプリでこんな感じ。
まぁ簡単にアプリを作ることが出来ますね。

おまけ
アプリを作成したが、アプリを使う人によってこのレコードは見せたいけど、このレコードは見せたくないということはないでしょうか?
そんなときは左のメニューの[Security] > Security Filters のタブから設定できます。
例えば、テーブルに[メールアドレス]を用意しておき、そのメールアドレスとアプリを使用するアカウントのメールアドレスが一致したレコードだけアプリ側に表示させたい場合は以下のように記述します。
[メールアドレス]=USEREMAIL()
応用すると色々と使えそうですね。
最後に
日本語対応しておらず、日本語の記事があまり多くはないので凝ったことをやろうとすると手さぐりにはなりますが、
簡単にアプリ作成できることから、エンジニアでなくとも誰でもエンジニア気分になれる良いツールだなと感じました。
この記事が少しでもお役に立てれば幸いです。