前提として
- 自分が勉強してきた知識を保存するために書いています。
- 本当に初歩的な事から書いていってます。
- 万が一間違っている可能性もございますので、その時はご指摘頂ければ嬉しいです。
- 常時更新していく予定です。
- アウトプット用ですので、MAMPを使用していきます。
Laravelのインストール
$ composer create-project laravel/laravel task_test --prefer-dist "6.0.*"
上記のコマンドでバージョンを指定してプロジェクトを作成していきます。
「task_test」の箇所がプロジェクト名になります。
この他にもいろいろな書き方があります。
# バージョンの指定なし(最新版のLaravelをインストール, 初期値でmysqlを利用する)
$ composer create-project --prefer-dist laravel/laravel プロジェクト名
# バージョンの指定あり(初期値でmysqlを利用する)
$ composer create-project --prefer-dist "laravel/laravel=5.5.*" task_test
# 書き方はいろいろある
$ composer create-project laravel/laravel task_test --prefer-dist "5.5.*"
タイムゾーンを日本語に変更
'timezone' => 'UTC',
# UTCをAsia/Tokyoに変更します
'timezone' => 'Asia/Tokyo',
言語を日本語に変更
'locale' => 'en',
# enをjaに変更します
'locale' => 'ja',
DBの文字設定
'charset' => 'utf8mb4',
'collation' => 'utf8mb4_unicode_ci',
# mb4を消す(顔文字を不要)
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
デバッグバーのインストール
$ composer require barryvdh/laravel-debugbar
画面の下にデバッグバーが表示される
メモリ割当などの設定を弄らないとダメな時は、
COMPOSER_MEMORY_LIMIT=-1 composer require barryvdh/laravel-debugbar
「COMPOSER_MEMORY_LIMIT=-1」で、メモリの制限を無しにする。
画面上で非表示にするために、.envファイルを変更する
APP_DEBUG=true
# falseに変更します
APP_DEBUG=false
これをしても画面に残っている場合は、キャッシュを消す
php artisan cache:clear
php artisan config:clear
php artisan route:clear
php artisan view:clear
何かと反映しない場合は、上記のコマンドでキャッシュを削除して反映させるので、このコマンドはよく使う。
データベース設定
.envファイル内の下記のDB設定における、DATABASE名、USERNAME名、PASSWORDを設定していく
// アプリ名の変更
APP_NAME=Laravel
//DB情報を変更する
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=
MAMPでデータベースを作成する
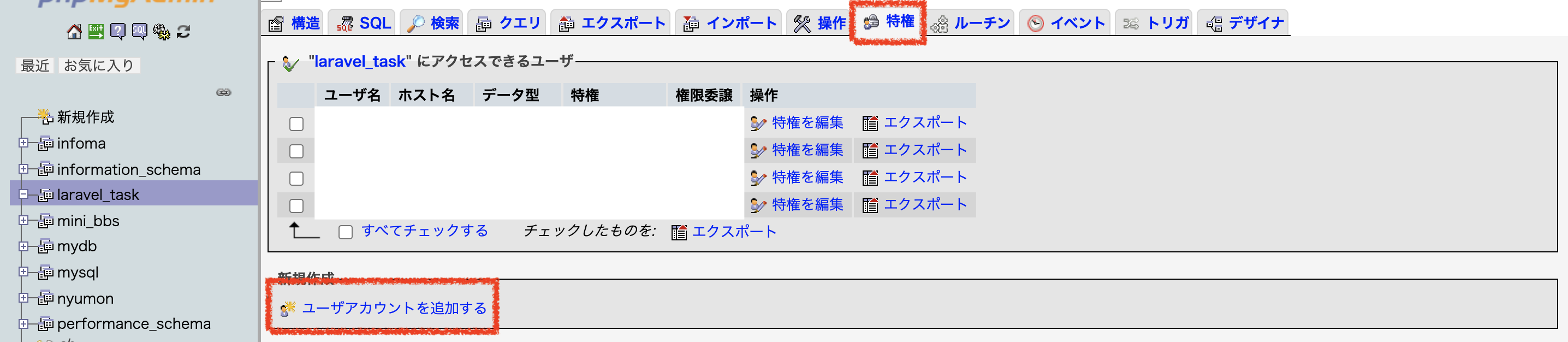
MAMPでUSERを作成する
上の「特権」から、新規作成の「ユーザーアカウントを追加」をクリック
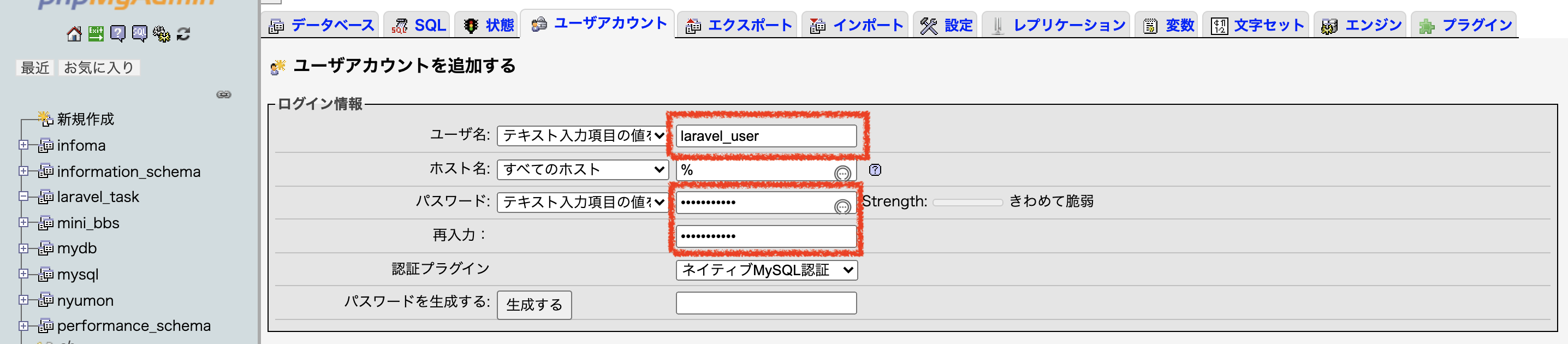
ユーザー名とパスワードを入力する。
今回はテスト用として作成する
・ ユーザー名 : laravel_user
・ パスワード : password123
・ 再入力 : password123
入力後、1番右下の「実行」をクリックする
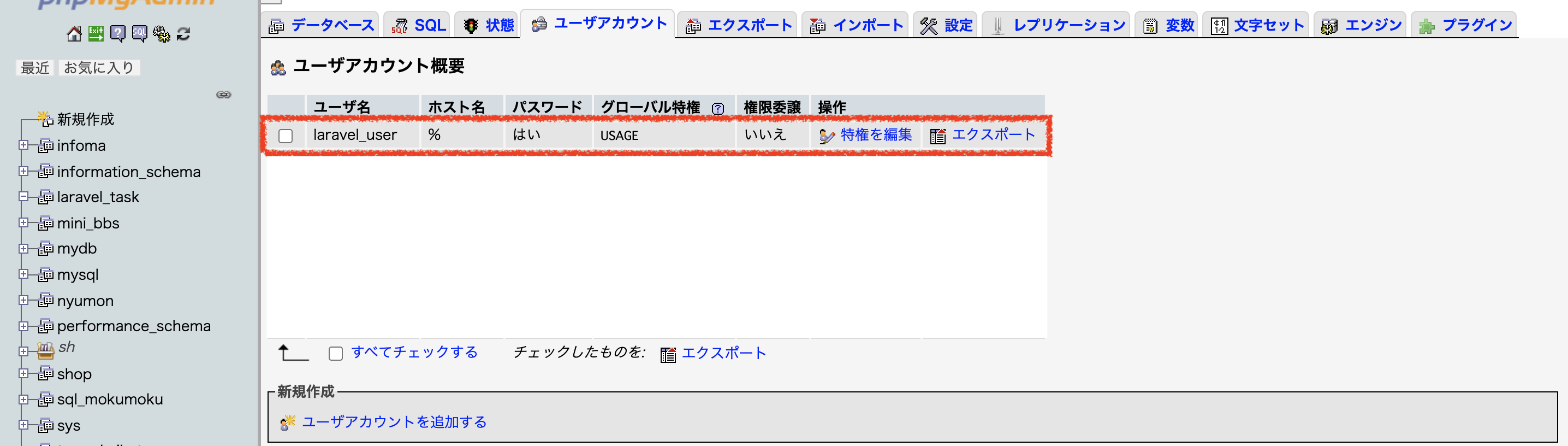
新しく作成したユーザーが追加されたのを確認する
作成した情報を.envに記述する
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306 //ここはMAMP上で設定されたlocalhostになる
DB_DATABASE=laravel_task
DB_USERNAME=laravel_user
DB_PASSWORD=password123
データベースの接続確認
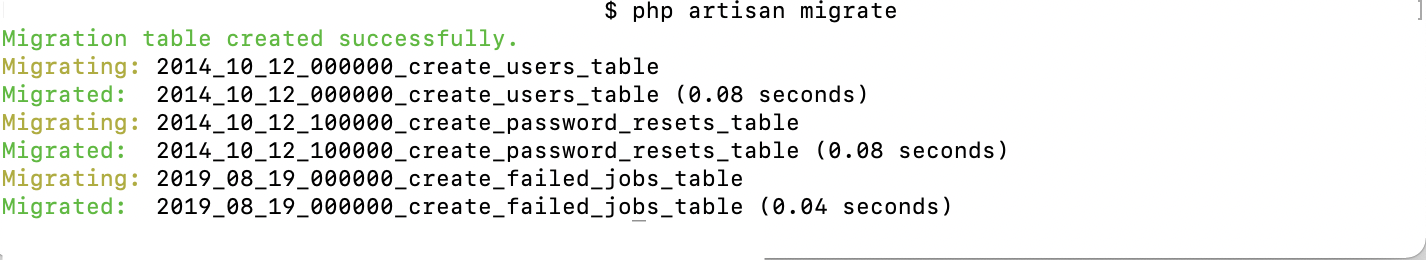
$ php artisan migrate
以下のように出れば接続できてます。
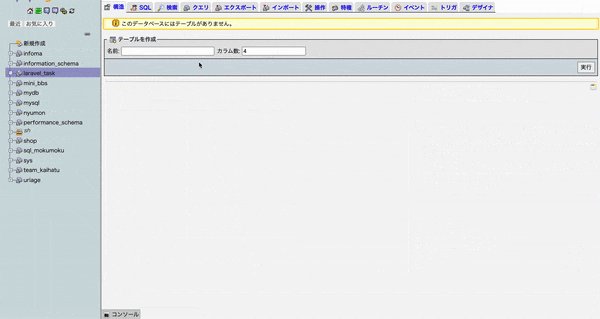
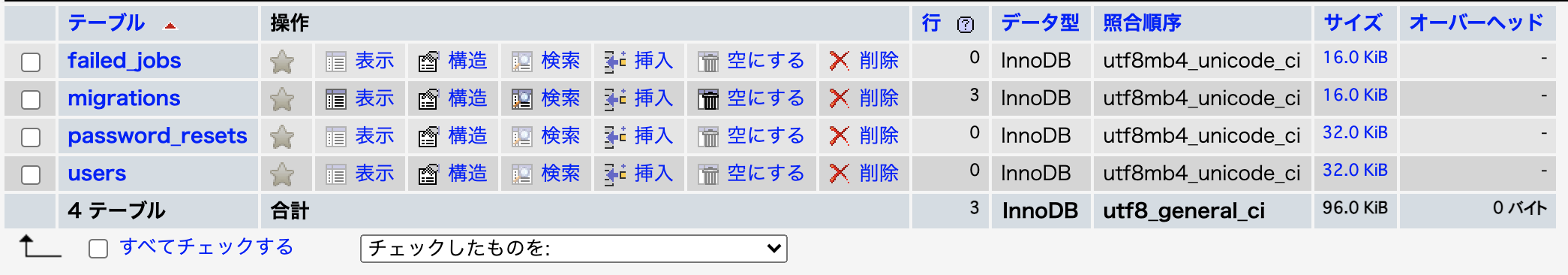
phpMyAdminでも確認してみる
これでLaravelとphpMyAdmin(データベース)の接続が完了。
Laravelの概要
MVCモデル
・ Model : データベースとやりとり
・ View : 見た目
・ Controller : 処理
・ Routing : アクセスの振り分け
・ Migration : DBテーブルの履歴管理
ルーティング
なぜこの画面が表示できているのか??
この画面に行くルーティングを確認する
<?php
・
・
・
Route::get('/', function () { //アドレスで処理をする('/'はトップ画面)
return view('welcome'); //viewの中の welcome というファイルの中身が表示されるように指示する
ビュー
ビューの基本的な考え方①
- app.blade.phpなどの土台となるhtmlを用意する
- その中にコンテンツを入れたい場所に @yieid を記述する
- 他のbladeファイルは、 @extends で土台となるapp.blade.phpを呼び出す
- 呼び出したら、 @yieid の部分を @section で記述する
- 部分テンプレートが必要な場合は、 @include で呼び出す
ビューの基本的な考え方②
- viewファイルの指定は、 layout.app のように、 「.」 で指定する
- 「.」で指定するのは、viewであったり、 web.php の name など。
ビューの基本的な考え方③
コントローラで変数を定義する
$test_1 = 1;
$test_2 = 2;
return view('posts.index', compact('test_1', ''_test_2))
コントローラから渡された変数は {{}} で使用する
<div>
{{ $test_1 }}
</div>
@yieid
指定した @section の内容を表示する。
つまり、 @section の内容を埋め込みたい場所
@yieid('content')
@section('content', 'これが表示されます')
@section('content')
こんな書き方もあります
@endsection
@sectionの使い方
基本
①@yieid の場所に @section ~ @endsection で記述を追加する
②@yieid なしでも、 @section ~ @show で表示可能。また、 @section で上書きをしたり、
@section ~ @parent ~ @endsection で @show の内容を残しつつ、さらに記述を追加できる
//① @endsectionを使わない場合
@section('title', 'アプリ名')
//①で変数を渡す場合
@section('title', $post->title)
//② @endsectionを使う場合
@section('content')
<a></a>
@endsection
つまり、 @yieid を指定して @endsection を使って書くか、そうでないかのやり方が基本となる
@includeは部分テンプレート
// 呼び出すだけ
@include('layouts.header')
// 変数を渡して呼び出す
@include('layouts.header', ['テンプレート内の変数' => 渡す値])
headerを別ファイルにまとめて、土台となるapp.blade.phpに読み込ませる
<body>
<div class="flex-center position-ref full-height">
@include('layouts.header') // views/layouts/header.blade.php を読み込む
</div>
</body>
変数を渡す場合
<body>
<h1>All the items:</h1>
@foreach ($items as $foo)
@include('partials.item-display', ['item' => $foo])
@endforeach
</body>
<div>
Name: {{ $item->name }}<br>
Description: {{ $item->description }}
</div>
- extends したテンプレートへ挿入したい section はどこに書いても良い
- extends 宣言の前でも後でも良い
- include したテンプレートへ挿入したい sectionは、 include するより先に section を書かないといけない
- section の記述後に include しないといけない
Artisanコマンド
- artisanコマンドの一覧を表示
$ php artisan list
- モデルファイルの作成
・ $ php artisan make:model ファイル名 //モデルファイルを作成 ファイル名は単数形で作る
・ $ php artisan make:model ディレクトリ名/ファイル名 //ディレクトリ作成後、直下にモデルファイルを作成
- マイグレーション関係
$ php artisan make:migration create_テーブル名_table //テーブル名は複数形で作る
$ php artisan migrate
$ php artisan migrate:status
$ php artisan migrate:rollback // 1つ前に戻る
$ php artisan migrate:rollback --step=5 // 5つ前まで戻る
- コントローラーファイルを作成
$ php artisan make:controller ファイル名Controller
- ルーティングの一覧を確認する
・ $ php artisan route:list // ターミナルで確認
・ $ php artisan route:list > route.text // ファイルで確認
モデル
DBのやり取りをPHPで書ける
ORM(Object-Relational Mapping)/ORマッパーなど
Laravelでは「Eloquent(エロクアント)」がORマッパーの役割をする。
-
モデルファイルを作成する
$ php artisan make:model Models/Test
// Modelsディレクトリ作成後、直下にTest.php というModelファイルが作成される
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Test extends Model
{
//
}
マイグレーション(Migration)
DBテーブルの履歴を管理する
新しくテーブルを作るのはもちろん、カラムを追加、削除したりと、履歴が分かる仕組み。
作成のやり方
$ php artisan make:migration create_tests_table
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateTestsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('tests', function (Blueprint $table) {
$table->bigIncrements('id');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('tests');
}
}
「*」には作成した日付(年・月・日・時間)が入る
カラムを作成するにはいくつか型式があるので、公式を確認する
Laravel公式:データベース:マイグレーション 使用できるカラムタイプ
カラムを追加してみる
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateTestsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('tests', function (Blueprint $table) {
$table->bigIncrements('id');
$table->string('text', 100); //カラムを追加
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('tests');
}
}
マイグレーションを実行する
$ php artisan migrate
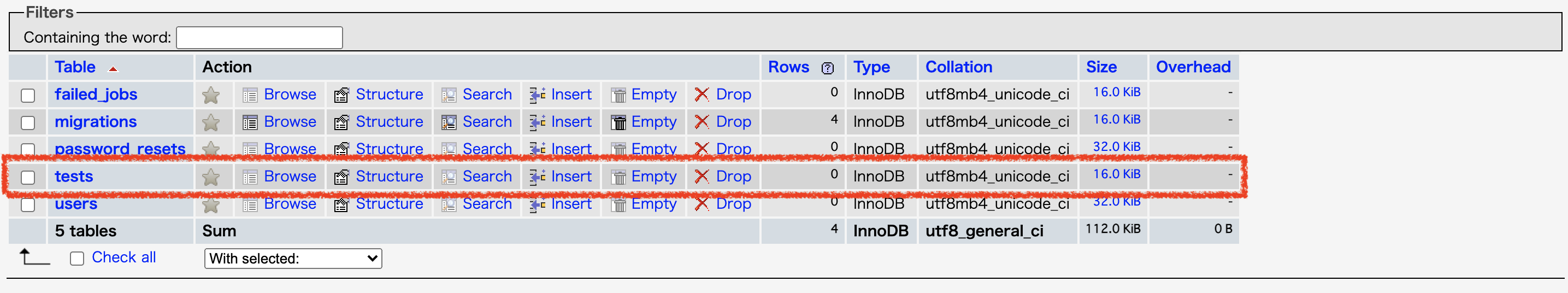
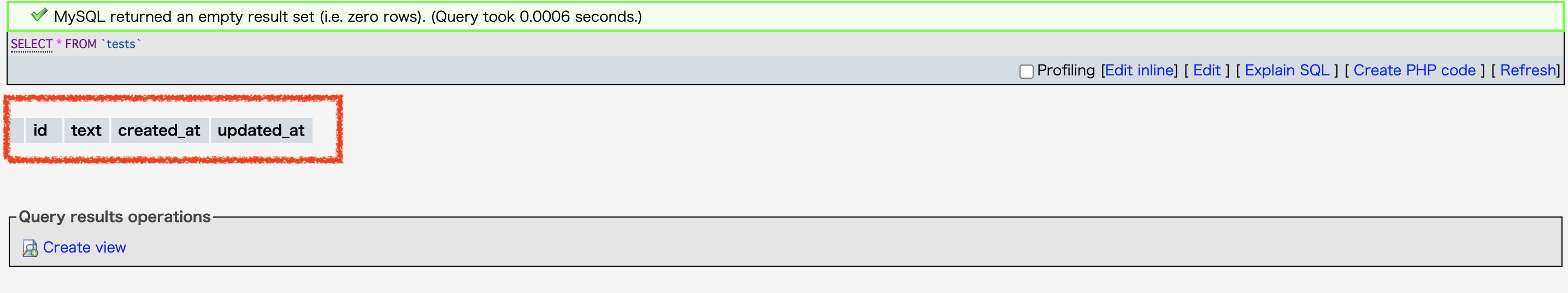
- testsテーブルが追加されたかデータベースを確認する
- カラムも確認する
tinker(DB簡易接続)
DBと簡単に接続できる仕組み。
- Laravelのtinkerを使えるとちょっと幸せになれる
- [Laravel 標準搭載のデバッグ機能 tinker コマンドのご紹介]
(https://qiita.com/ucan-lab/items/0e9537be6d5709e1d099)
tinkerの導入
$ composer require laravel/tinker
実際に使う
$ php artisan tinker
Psy Shell v0.9.12 (PHP 7.4.12 — cli) by Justin Hileman
>>>
>>> $test = new App\Models\Test; //モデルをインスタンス化して使う
=> App\Models\Test {#3241}
>>> $test->text = "aaa"; //textカラムに「aaa」と文字を打ってみる
=> "aaa"
>>> $test->save(); //保存する
=> true //保存成功
>>> App\Models\Test::all(); //Testに入っているデータを全て表示できる
=> Illuminate\Database\Eloquent\Collection {#3964
all: [
App\Models\Test {#3963
id: 1,
text: "aaa",
created_at: "2021-04-09 14:22:48",
updated_at: "2021-04-09 14:22:48",
},
],
}
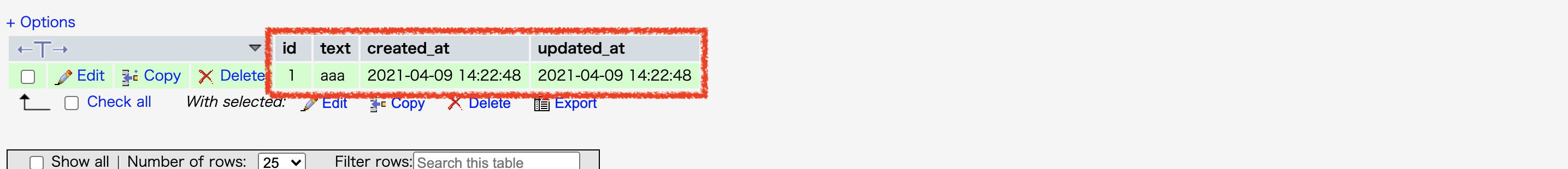
- データベースを確認すると、データが反映されている
コントローラー
- ファイルを作成する
$ php artisan make:controller TestController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
//
}
MVCモデルの書き方
- ルーティングからコントローラーに飛ばす
<?php
// tests/test にアクセスしたら、TestControllerのindexメソッドに飛ばす
Route::get('tests/test', 'TestController@index');
- コントローラに処理を書く
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class TestController extends Controller
{
public function index() //ルーティングから飛んできた処理をここで受け取る
{
return view('tests.test'); //testsディレクトリのtestファイルに飛ばす
}
}
- ビューにファイルを作成し、testファイルの中身を表示する
※ビューファイルは基本的に、○○.blade.php とファイル名をつける
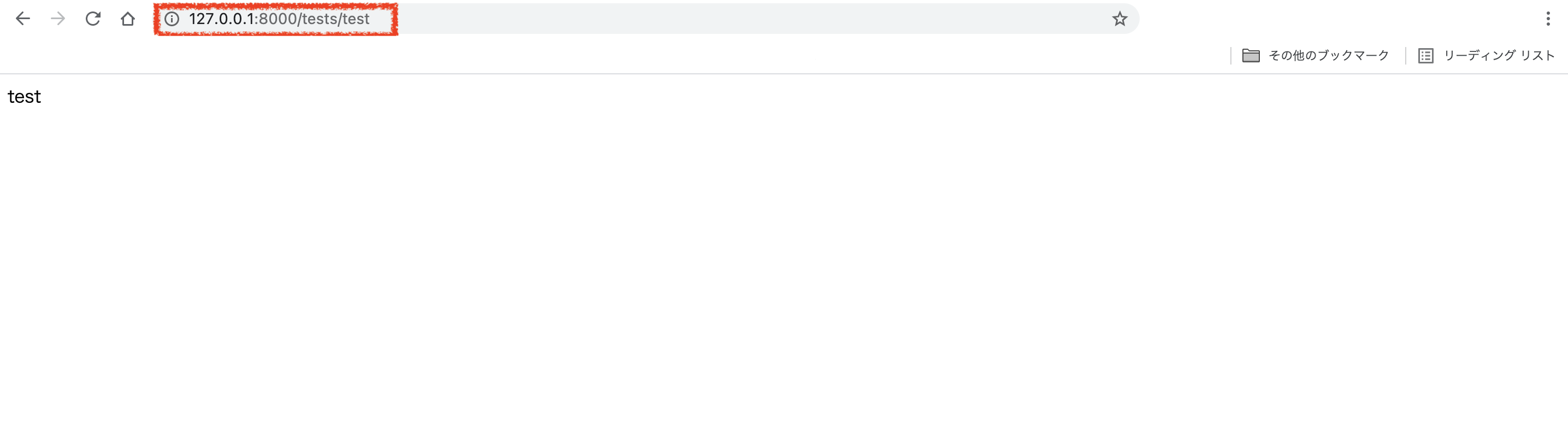
test
簡易サーバーを立ち上げ、「test」と出力されているのを確認する
データベースから中身を持ってきて表示してみる
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Test; //ModelsのTest.phpを持ってくる
class TestController extends Controller
{
//
public function index()
{
$values = Test::all();
// $dd($values); //dd は、変数の処理を止めて中身を確認する
// コントローラーからビューファイルに $values の変数を渡す
return view('tests.test', compact('values')); //compactで変数を渡す
}
}
foreachで1つずつ表示させる
test<br>
@foreach($values as $value)
{{ $value->id }}<br>
{{ $value->text }}<br>
@endforeach
// データベースに入っている内容が表示される
ヘルパ関数
Laravelが用意している便利な関数
こちらは種類が多いので別でアウトプット記事書きます。
コレクション型
配列を拡張した型
・ データベースからデータ取得時はコレクション型になっている
・ コレクション型専用の関数は多数ある
・ メソッドチェーンで記述可能
こちらは種類が多いので別でアウトプット記事書きます。
クエリビルダ
クエリをPHPで書ける
・ Select, where, groupbyなど、SQLに近い構文
・ DB::table(テーブル名)-> というようにつなぐ
DBファサードを使用する
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Test;
use Illuminate\Support\Facades\DB;
class TestController extends Controller
{
//
public function index()
{
$values = Test::all();
// 静的メソッド // select で id を指定して、get で値をとる
$tests = DB::table('tests')->select('id')->get();
// dd($values);
return view('tests.test', compact('values'));
}
}
こちらは種類が多いので別でアウトプット記事書きます。
ファサード
config/app.phpの'aliases' で定義されているのが使える。
こちらは種類が多いので別でアウトプット記事書きます。
DI(Dependency injection)
依存性の注入。
クラスの内部でインスタンス生成(new)するのではなく、外部で用意して注入すること。
↓
クラスの中で new をしない。
お問い合わせフォームを作るときに使う。
Blade
テンプレートエンジンのこと。
・ {{}} でエスケープ処理して表示する
・ @csrfでCSRF(cross-site request forgeries)対策
・ @foreach @endforeach で配列表示
・ @section @yield などでテンプレート読み込み
welcomeページのファイルを確認してみる
// @で書かれたものがbladeの構文
<?php
・
・
・
<body>
<div class="flex-center position-ref full-height">
@if (Route::has('login')) //テンプレート構文
<div class="top-right links">
@auth //ログイン機能をつけていると、ログイン後に表示
<a href="{{ url('/home') }}">Home</a>
@else
<a href="{{ route('login') }}">Login</a>
@if (Route::has('register'))
<a href="{{ route('register') }}">Register</a>
@endif
@endauth
</div>
@endif
<div class="content">
<div class="title m-b-md">
Laravel
</div>
<div class="links">
<a href="https://laravel.com/docs">Docs</a>
<a href="https://laracasts.com">Laracasts</a>
<a href="https://laravel-news.com">News</a>
<a href="https://blog.laravel.com">Blog</a>
<a href="https://nova.laravel.com">Nova</a>
<a href="https://forge.laravel.com">Forge</a>
<a href="https://vapor.laravel.com">Vapor</a>
<a href="https://github.com/laravel/laravel">GitHub</a>
</div>
</div>
</div>
</body>
※ {{}} はXSS攻撃を防ぐため、自動的にPHPの htmlspecialchars 関数を通される。
フロントエンド
Laravelで設定が必要なもの
・ laravel-ui // Laravel6.xから
・ laravel-mix // webpackのラッパー
・ webpack.mix.js // laravel-mixの設定ファイル
・ package.json, package.lock //設定管理ファイル
・ Node.js/npm // 別途インストール
Laravel-ui 認証
$ composer require laravel/ui:^1.0 --dev
$ composer require laravel/ui "1.*"
// 基本的なスカフォールドを生成
$ php artisan ui bootstrap
$ php artisan ui vue
$ php artisan ui react
// ログイン/ユーザー登録スカフォールドを生成
$ php artisan ui bootstrap --auth
$ php artisan ui vue --auth
$ php artisan ui react --auth
今回はログイン・ユーザー登録スカフォールドをインストールしていく
$ php artisan ui bootstrap --auth
ログイン、ユーザー登録関連などのファイルがそれぞれ作成される
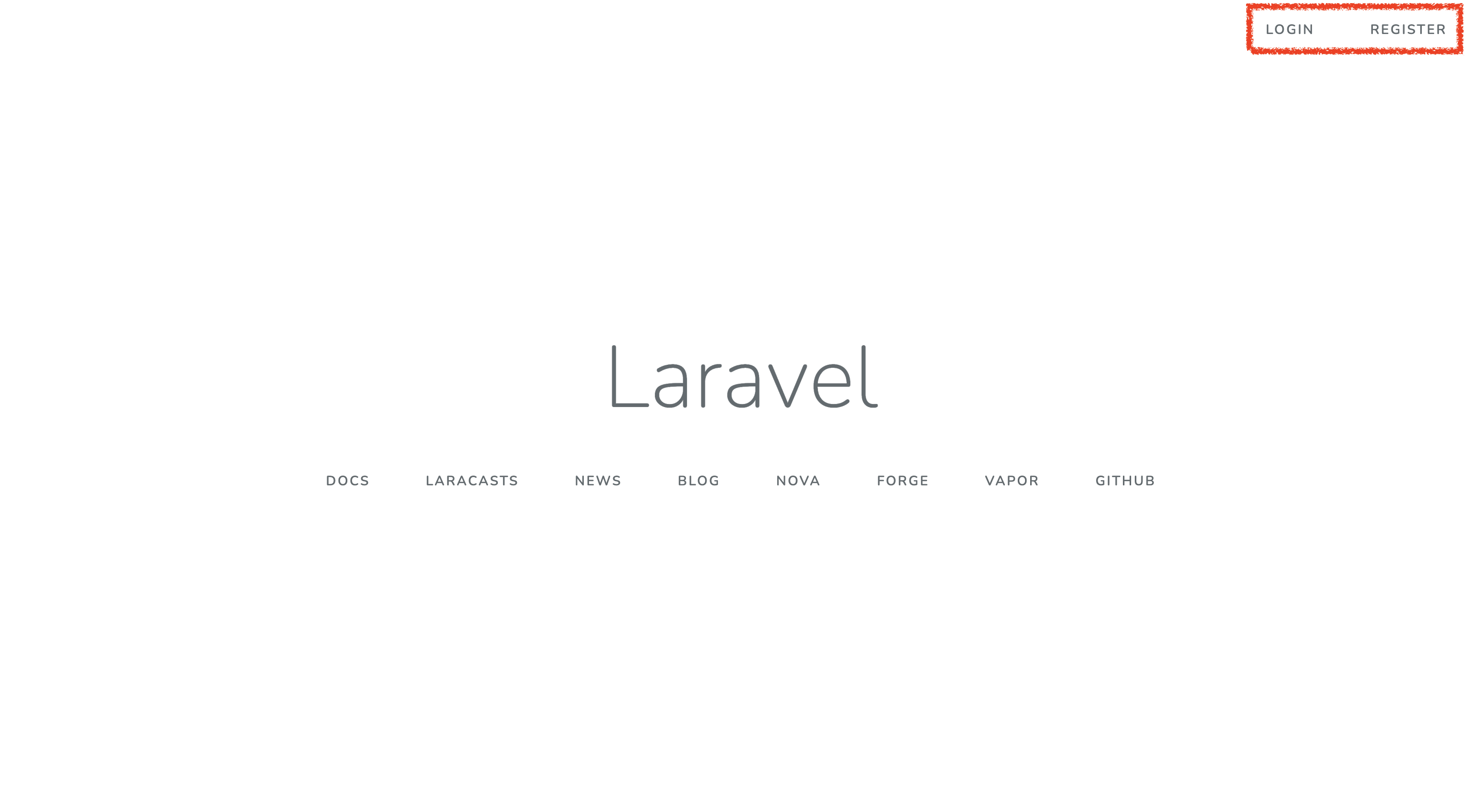
ブラウザで確認してみる
$ php artisan serve
右上に「ログイン」と「ユーザー登録」のボタンができている
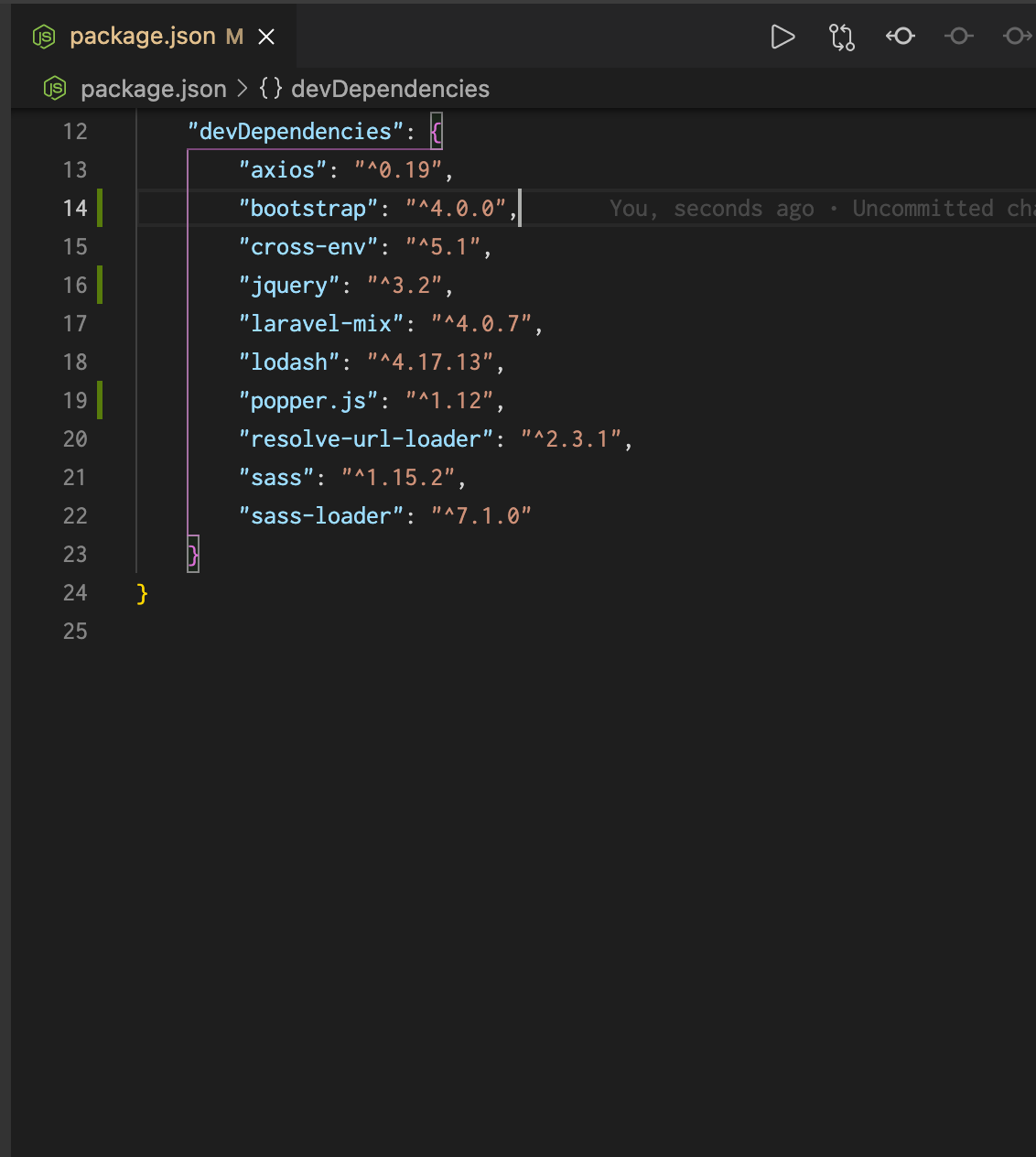
Bootstrapをインストールしていく
package.json ファイルの "devDependencies" 内にあるバージョンをインストールしていく
$ npm install
「node_modules」というファイルができればOK
コンパイルをしていく
$ npm run dev
毎回コンパイルをしないといけなくなるので、常に監視しているようにする
$ npm run watch
※ ターミナルを3つ起動しておき、
・ 監視用(npm run watch)
・ ブラウザ用(php artisan serve)
・ 作業用
この画面出たらコンパイルできてます!!
ブラウザで「ログイン画面」と「ユーザー登録画面」を確認する
・ ログイン画面
・ ユーザー登録画面
エラーメッセージの日本語化
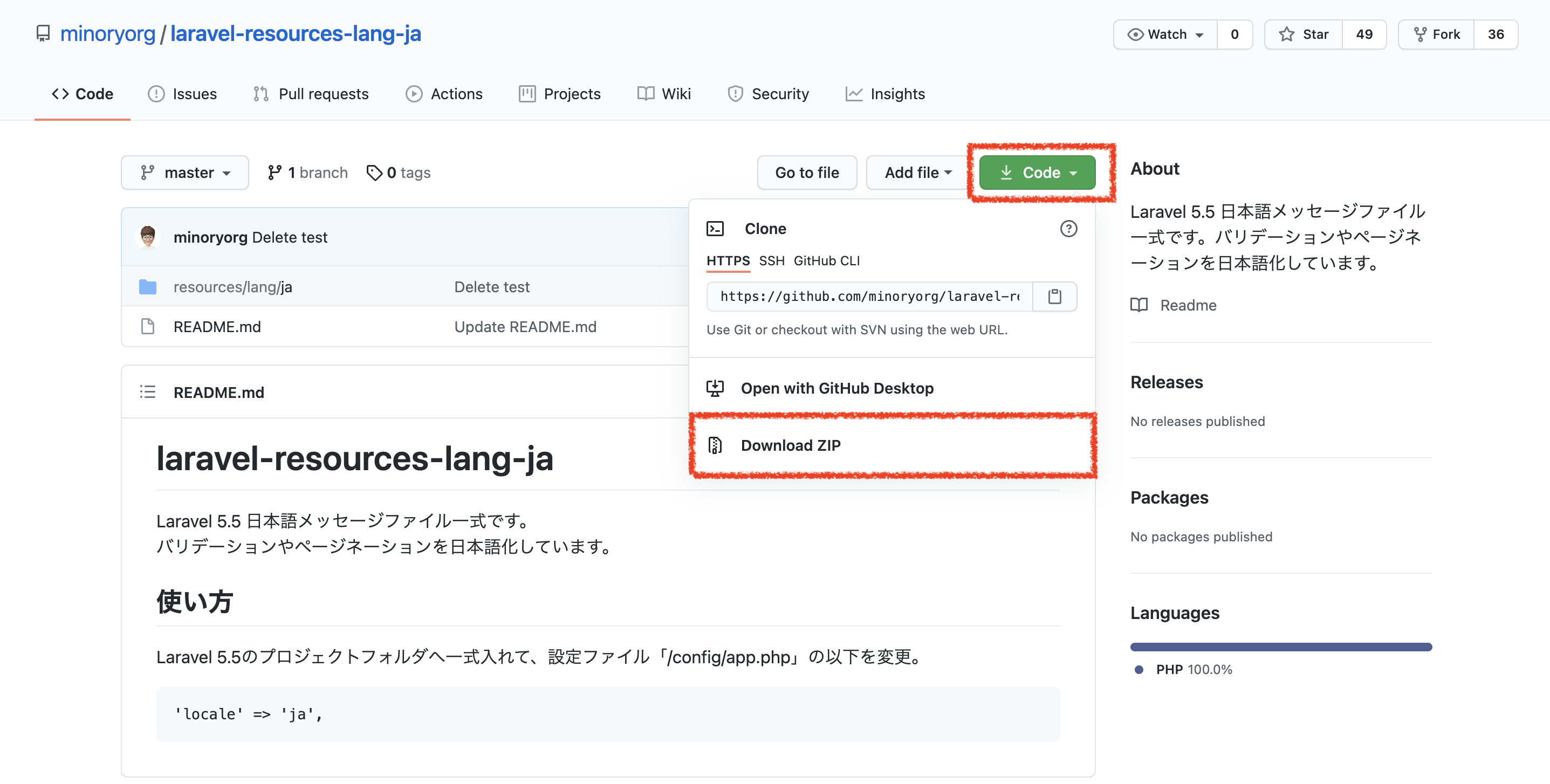
①下記のリンクを開く
https://github.com/minoryorg/laravel-resources-lang-ja
②ファイルのダウンロード
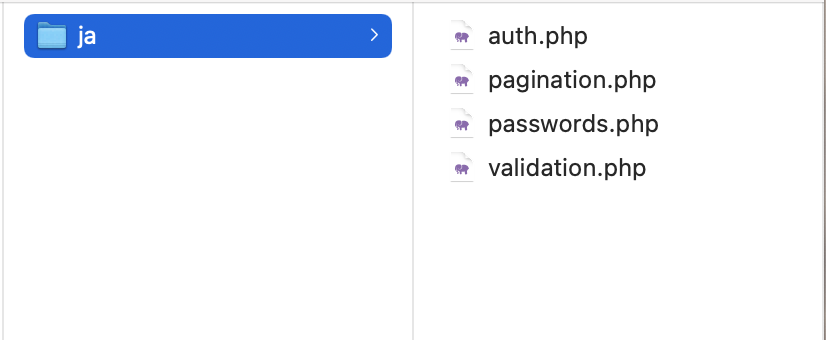
③ダウンロードしたフォルダを開いて、「ja」というフォルダを確認する
④resources/langフォルダに、ダウンロードしたjaフォルダを追加
※passwordなどの英語表記のものを日本語にするには、'attributes'内に項目を追加する
'attributes' => [], //1番下の attributes にパスワードの項目を追加する
'attributes' => [
'password' => 'パスワード'
],
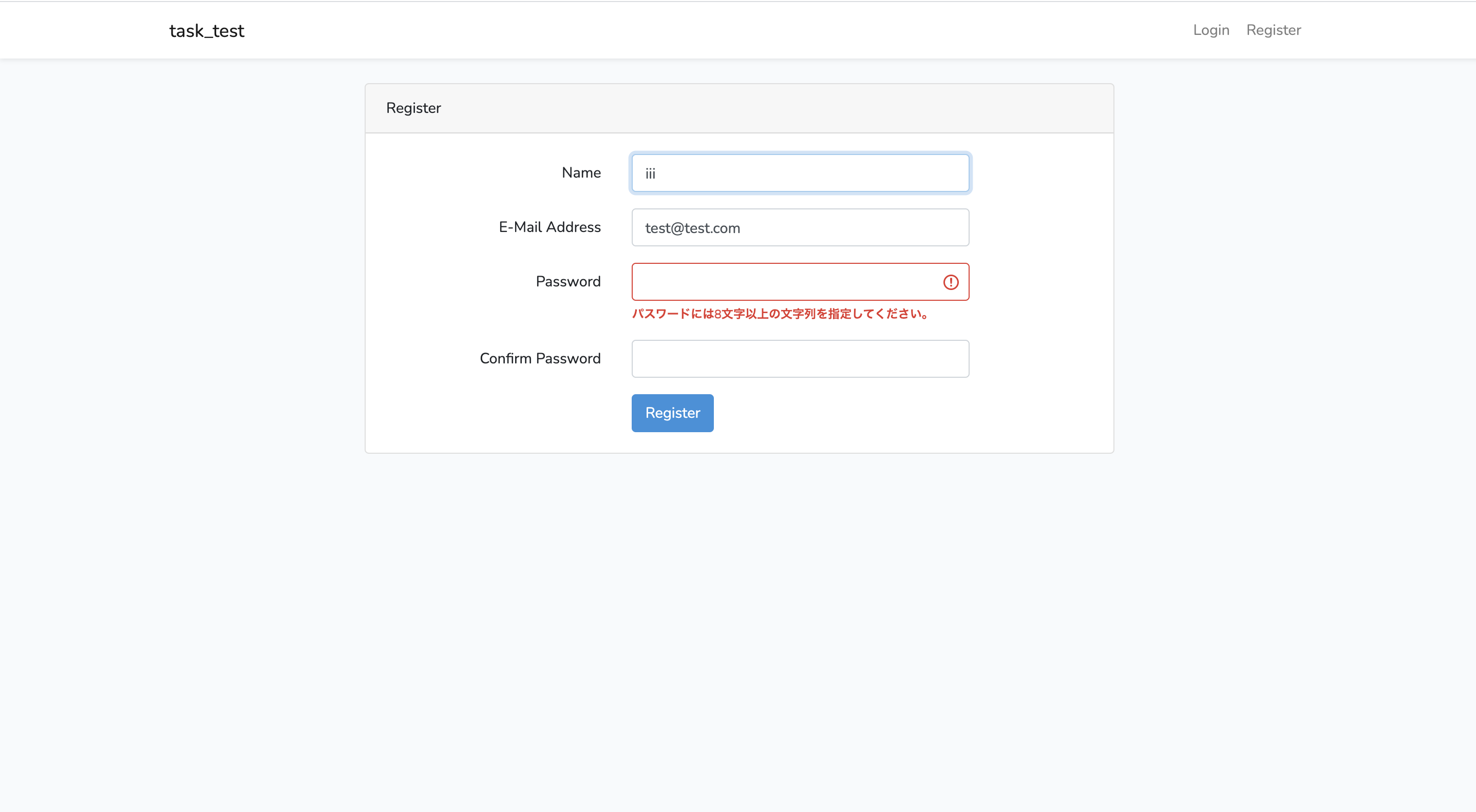
設定後に確認すると、エラーメッセージが日本語になる。