はじめに
自分の今までのdd()の使い方と最近知った使い方を紹介します。
dd()の詳細
前提
- DBは
posts - Laravel + Vue.jsでの開発
-
postsを確認したい - Google Chrome
ブラウザで表示する
// 一部抜粋
public function index()
{
$posts = Post::all();
dd($posts);
return response()->json([
'posts' => $posts
]);
}
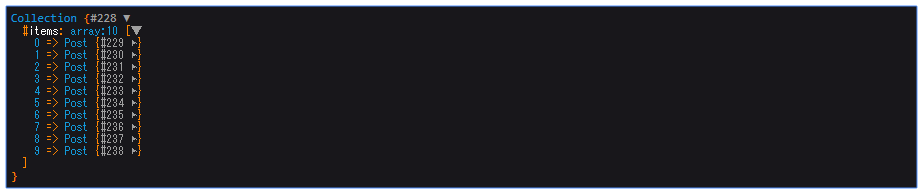
dd()に$posts渡し、indexを呼び出すURLを見ると
のように見れます。▶をクリックするとより詳しく見れます。
デベロッパーツールで確認
Laravel + Vue.jsでの開発でLaravelが頑なに500しか返してこず困っていた時、インターン先の社員の方に教えていただきました。(状況を忘れてしまったのでデベロッパーツールで確認する方法だけを紹介します。)
// 一部抜粋
public function index()
{
$posts = Post::all();
dd($posts);
return response()->json([
'posts' => $posts
]);
}
これは同じです。
次にVue.jsのAPI呼び出しのURLに行きます。一応コードを。
// 一部抜粋
axios.get('/api/posts')
.then(response => {
this.posts = response.data.posts
console.log(this.posts)
})
.catch(error => {
console.log(error)
})
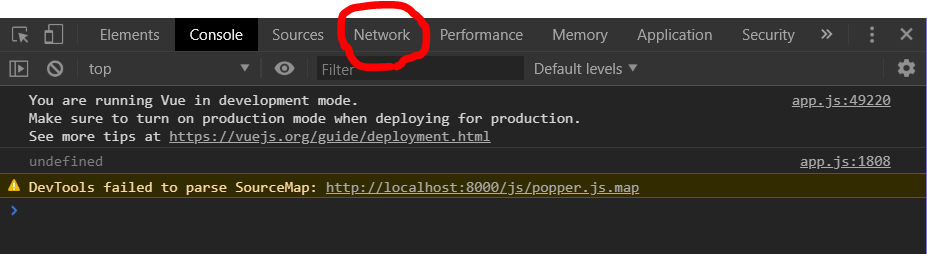
F12を押しデベロッパーツールのConsoleタブをクリックしましょう。dd()を書いているのでもちろんthis.postsはundefinedです。↓

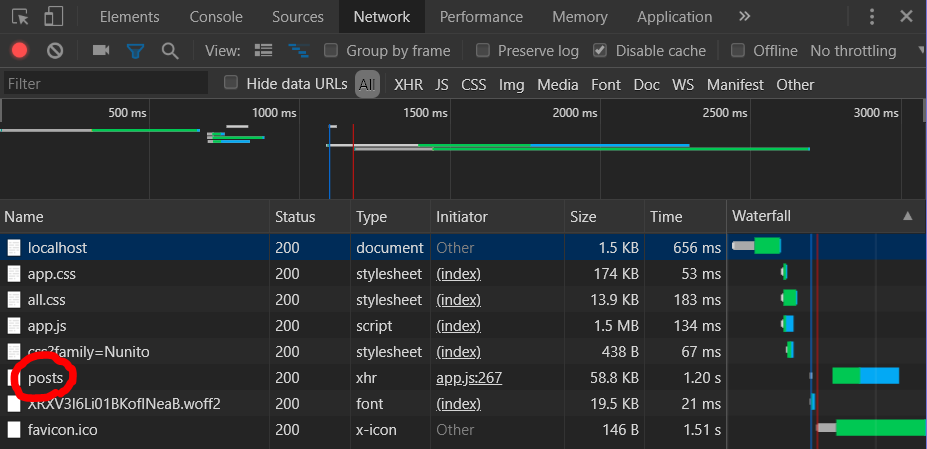
目的はdd()で$postsを確認するでした。それでは赤で記されたNetworkタブをクリックしましょう。↓

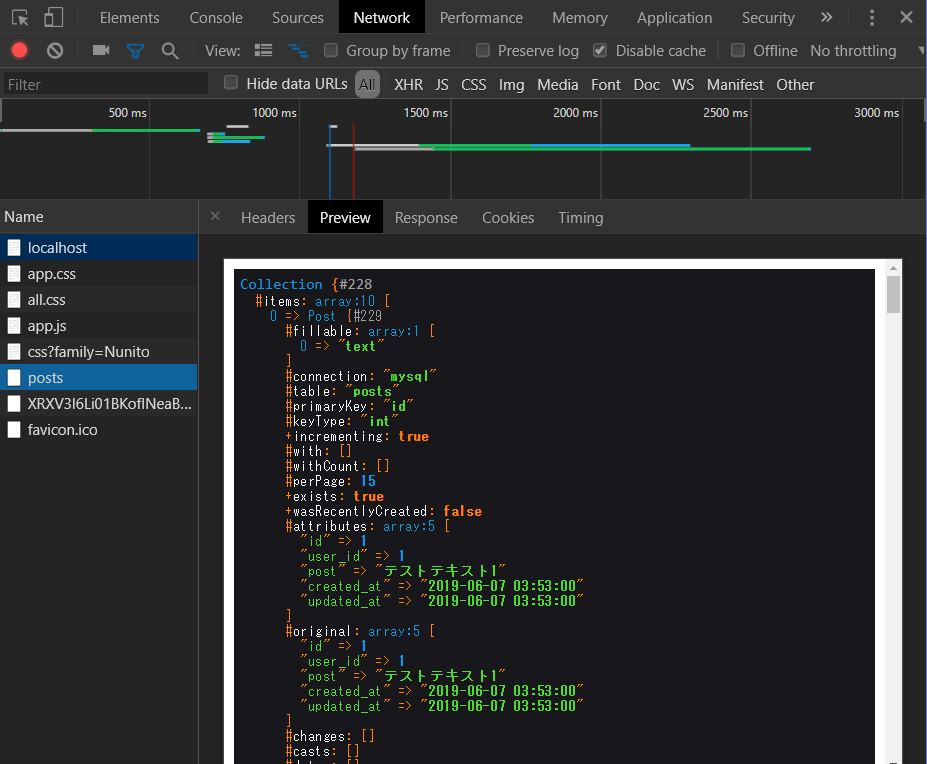
Webページでロードされるリソースに関するデータが見れます。さらにpostsをクリックしPreviewを確認すると、、、

Vue.js側からもdd()に渡した$postsが見れました。
これからの意気込み
Laravel + Vue.jsでの開発は始めたばかりなのでいろいろなことを吸収し頑張っていきたい。
補足
dump()でも同じことができます。
dump()の詳細
また、今回はGETを確認しましたが、POST、PUT、DLETEなどもデベロッパーツールで確認することができます。