キッカケは個人ブログのドメイン変更
きっかけは個人で大学時代からほそぼそと経営している個人ブログのURLを変更した時だった。
http→https対応も行い、いざ自分のブログを開いてみるとChromeから警告がいくつか出ている。
お前のブログhttpsなのにhttpのコンテンツ入ってるよ
なるほど、DBから取る画像ファイルは特段問題なく表示はされているが、ブラウザから警告が出る。
動くには動くが、古いIEだと警告のポップアップが出るとか、出ないとか。
自分はmacを使っているから特に何も感じなかったが、コレじゃブログとしていかがなものかと思い、あれこれ考えた。
原因は画像ファイルが古いブログURLのままであることまではわかった。
DBは変わっていないので、記事内のコンテンツに問題があるわけだ。
参考記事
SSL対応でhttpとhttpsが混在したコンテンツが表示できない原因を特定する | FeeeeeLog
対応方法
とりあえず、ブログの全記事を舐めて全記事の特定のURLだけを変更する、というのが一番の根本解決になるが、ものによってはほっとんど誰も読まない記事があるし、まずそのスクリプトを書くのが面倒くさい。
最初はphpで頑張ろうかと思ったが、とりあえず、アクセスの多い記事から順に対応していくことにした。
そこで作ったのがWordPressの管理画面で記事内のURLを一括変換する簡単なブックマークレットをつくった。
まともに役に立つブックマークレット、そういえば作ったことないな、と思いググって下記のものができた。
下記が成果物
/**
* bookmarklet
*
* compressor:http://refresh-sf.com/
* javascript:!function(){var e="https://wandering-engineer.tech",n=document.getElementById("content"),t=n.value,l=t.replace(/http\:\/\/*******\.***\.jp/g,e);}();
*/
(function(){
var replaceString = "https://wandering-engineer.tech";// ブログの新URL
var wpContent = document.getElementById('content');// 記事エリアオブジェクト
var contentStr = wpContent.value;// 記事エリア文字列取得
var replacedContent = contentStr.replace(/http\:\/\/*******\.***\.jp/g, replaceString); //旧URLを取得して置換
wpContent.value = replacedContent;
})();
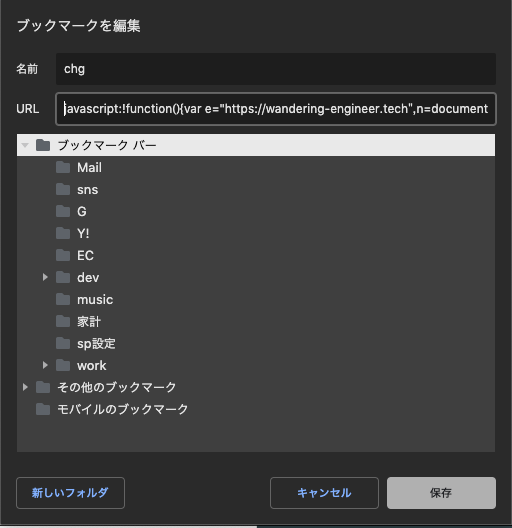
上記を圧縮の上、ブックマークに追加
使う場合は各々URLを編集して、上記にて、圧縮をかけます。そしたらChromeでブックマークを追加し、URLに圧縮されたJavaScriptを入れて適当な名前をつけて保存。(このcompressor,httpだぞ...)

上記はGoogleChromeの例です。
動作確認はGoogleChromeでのみ確認。
githubにアップしておきました。
詳しい使い方はこちら
自分のブログです。
最近Qiitaに記事上げてなかったので、適当にあげてみました。
被りがあったらごめんなさい。