はじめに
Javascriptでinput="date"のイベント取得をiOS,Androidで調べたのでまとめ
検証環境
iOS 13.3
ブラウザ Safari
Android 8.0.0
ブラウザ Chrome
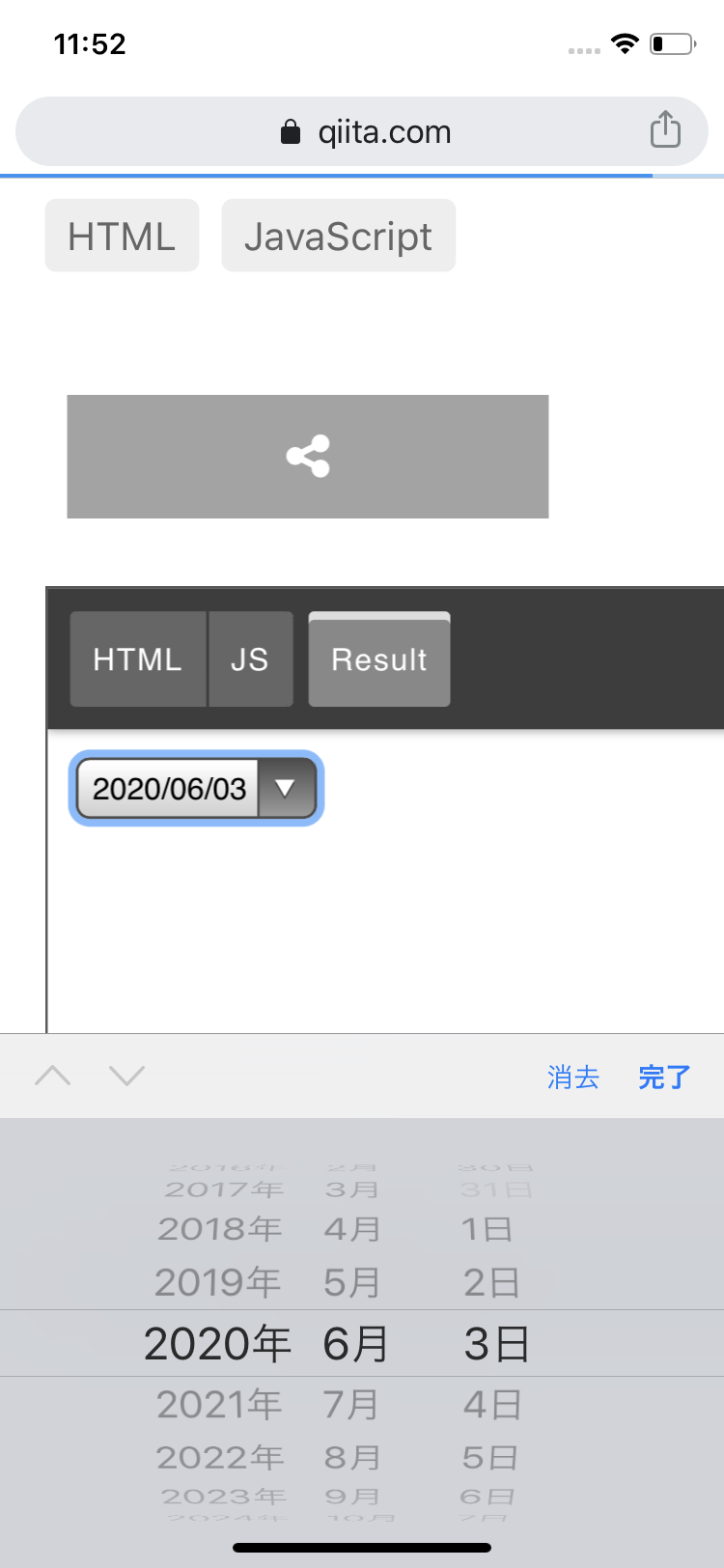
iOS

| 操作 | イベント |
|---|---|
| フォーカス | onchange |
| 日付切り替え | onchange |
| 消去 | onchange |
| 完了 | onblur |
完了を押下するとフォーカスが外れるため'onblur'が発火するっぽい
Android

| 操作 | イベント |
|---|---|
| フォーカス | - |
| 日付切り替え | - |
| 削除 | onchange (日付が入力済みの場合) |
| キャンセル | - |
| 設定 | onchange |
比較
| ios | Android | |
|---|---|---|
| フォーカス | onchange | - |
| 日付切り替え | onchange | - |
| 消去・削除 | onchange | onchange |
| キャンセル | - | - |
| 完了・設定 | onblur | onchange |
sample
alertだとダイアログを消した際に、blurが発生し続ける見たいだったので、HTML出力
See the Pen sample date by shotaabe (@shotaabe) on CodePen.