はじめに
こんにちは!
Shopifyマスターのよしのりです!
最近、便利そうなShopifyアプリがないか探してみていたところ、「商品ページ発売予告アプリ|リテリア Coming soon」という日本製のShopifyアプリを発見したので皆さんに共有します!!
アプリストアのリンクを掲載しておきますので、この記事を見て興味を持たれた方は調べてみてください!
この記事の内容
この記事は、以下にまとめた内容を解説していきます。
- Coming soonとは
- Shopifyデフォルトの機能を利用して、『Coming soon』機能を作成してみる
- デフォルトの機能で作成するデメリット
- リテリアComing Soonとは
- リテリアComing Soonの機能解説
- 管理画面
- ストアフロント側の設定
Coming Soonとは
そもそも、Coming Soonとはなんなのか説明したいと思います。
Coming Soonとは、一言でまとめるならば、「商品の発売予告」になります。
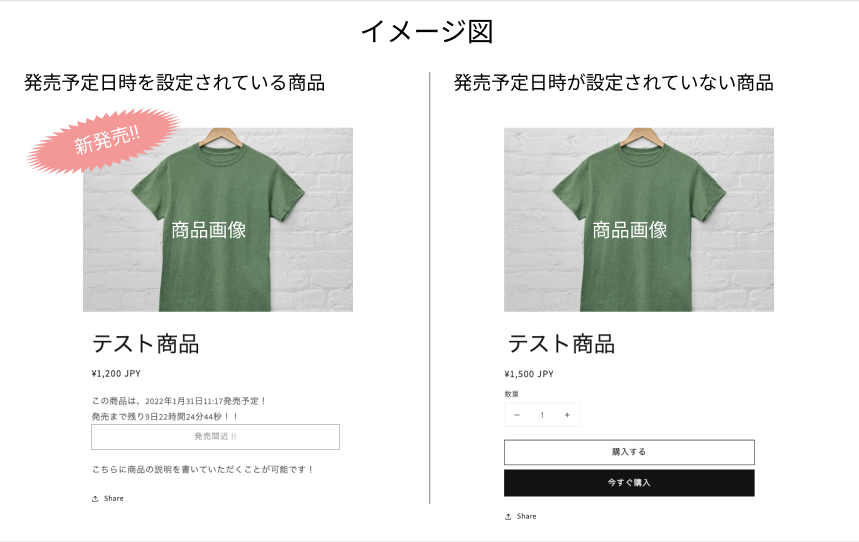
イメージで表すと、以下の画像のような感じです!
発売予告のメリットとは?
発売予告をすることのメリットについて解説します!
メリットは以下の通りです。
- 顧客から、発売前の商品の説明が見える
- 顧客の期待感の向上
発売前の商品を、商品ページ上に表示することで顧客は商品に関する情報に前もって触れることができます。
これにより、多くの顧客は、商品に関する想像を膨らませる効果があります。
顧客の期待感の向上は、売り上げにも効果があるでしょう。
Shopifyデフォルトの機能を使ってComing Soonを実装
Shopifyのデフォルトの機能でComing Soonって作れる?
結論から言うと、Coming Soonらしき機能は作成することができます。
実装してみた
Coming Soonを実装の手順を解説していきます!
管理画面の設定
ざっくり説明すると、以下の通りです。
- 発売予定の商品をストアに登録する
- ※この時、「商品のステータス」を「アクティブ」にするのを忘れないでください!
- 発売予定の商品の在庫を「0」にする
- 「在庫切れの場合でも販売を続ける」のチェックが外れていることを確認してください!
画像も加えて、もう少し詳細に手順を説明します。
まず、発売前の商品を管理画面に登録してみましょう。
(発売予定の商品が『下書き』の状態で保存されていれば、新たに登録する必要はありません。)
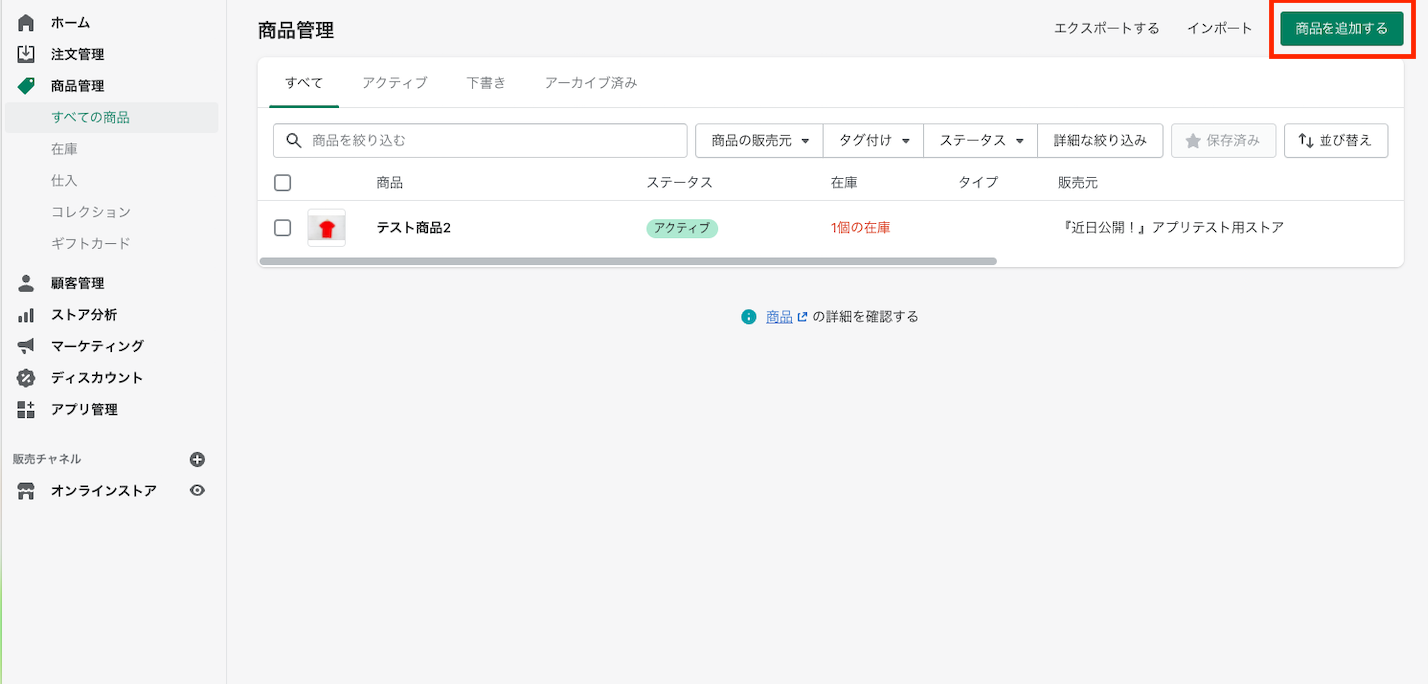
管理画面のメニューから[商品管理]をクリックします。
商品管理画面が開いたら、[商品を追加する]をクリックします。

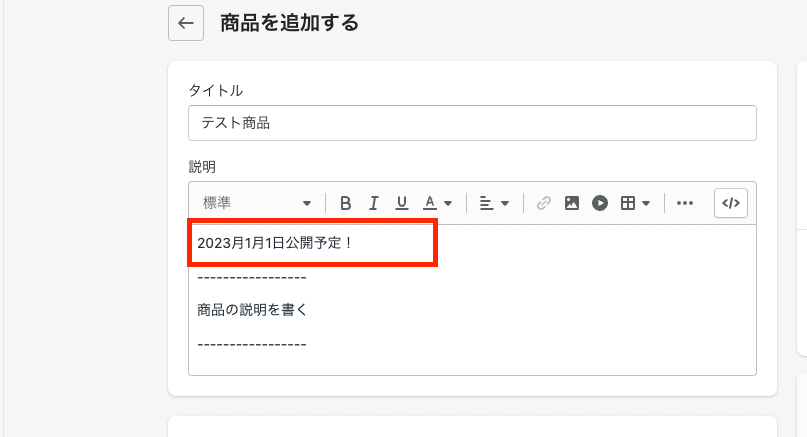
商品を追加するための設定画面が開いたら、必要な情報を登録してください。
発売予告なので、説明に発売予定日時を書いておくと良いでしょう。

商品のステータスが『アクティブ』になっていることを確認してください。

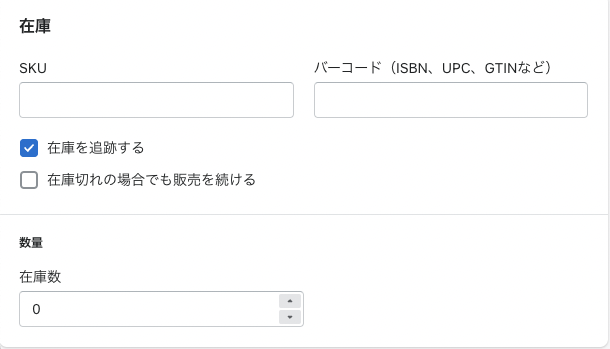
在庫設定で、「在庫数」を0に設定して、「在庫切れの場合でも販売を続ける」のチェックを外してください。

最後に[保存]を押せば、管理画面側の設定は終了です!
発売予告したい商品の登録完了です!
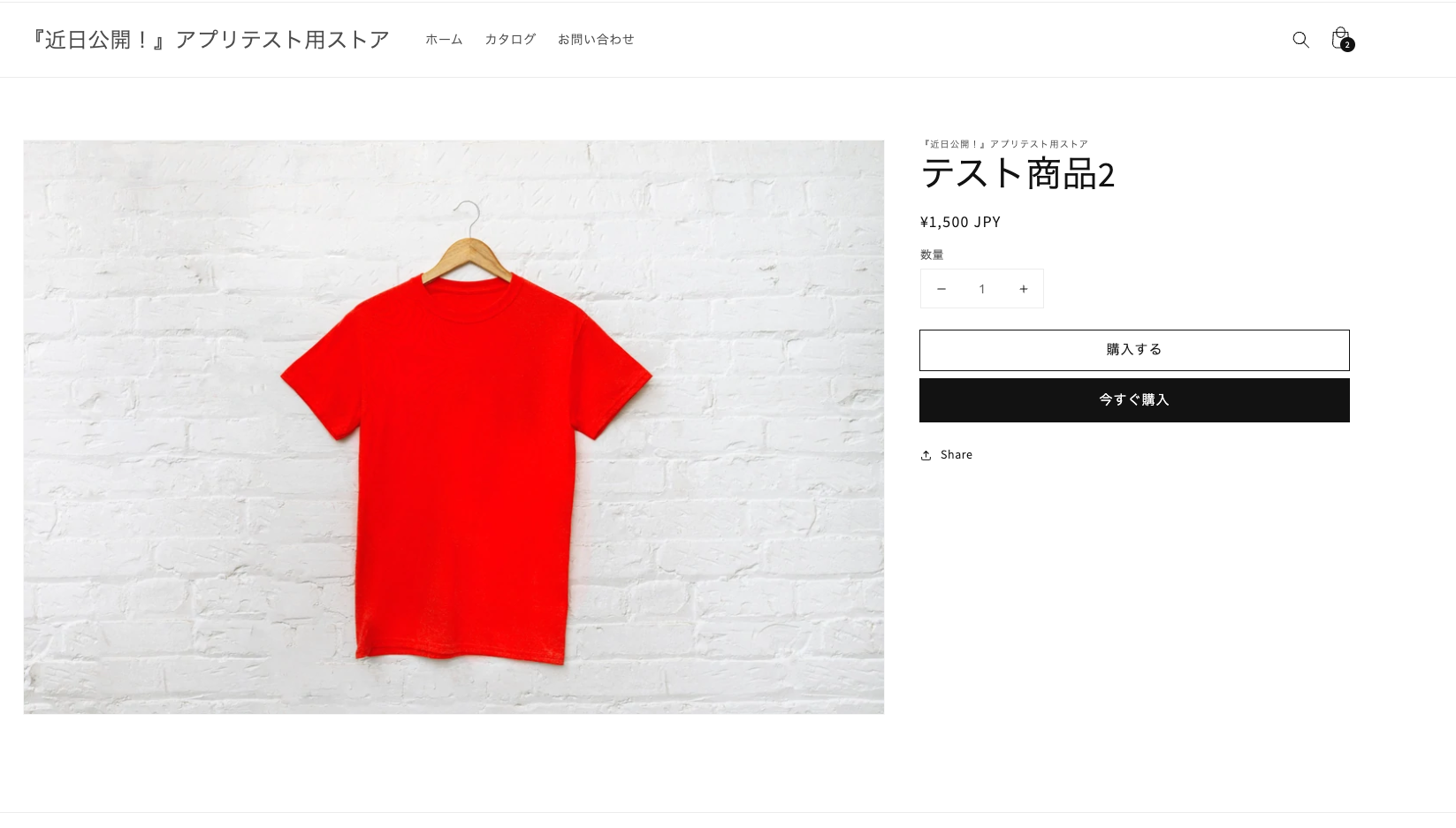
ストアフロント側での表示
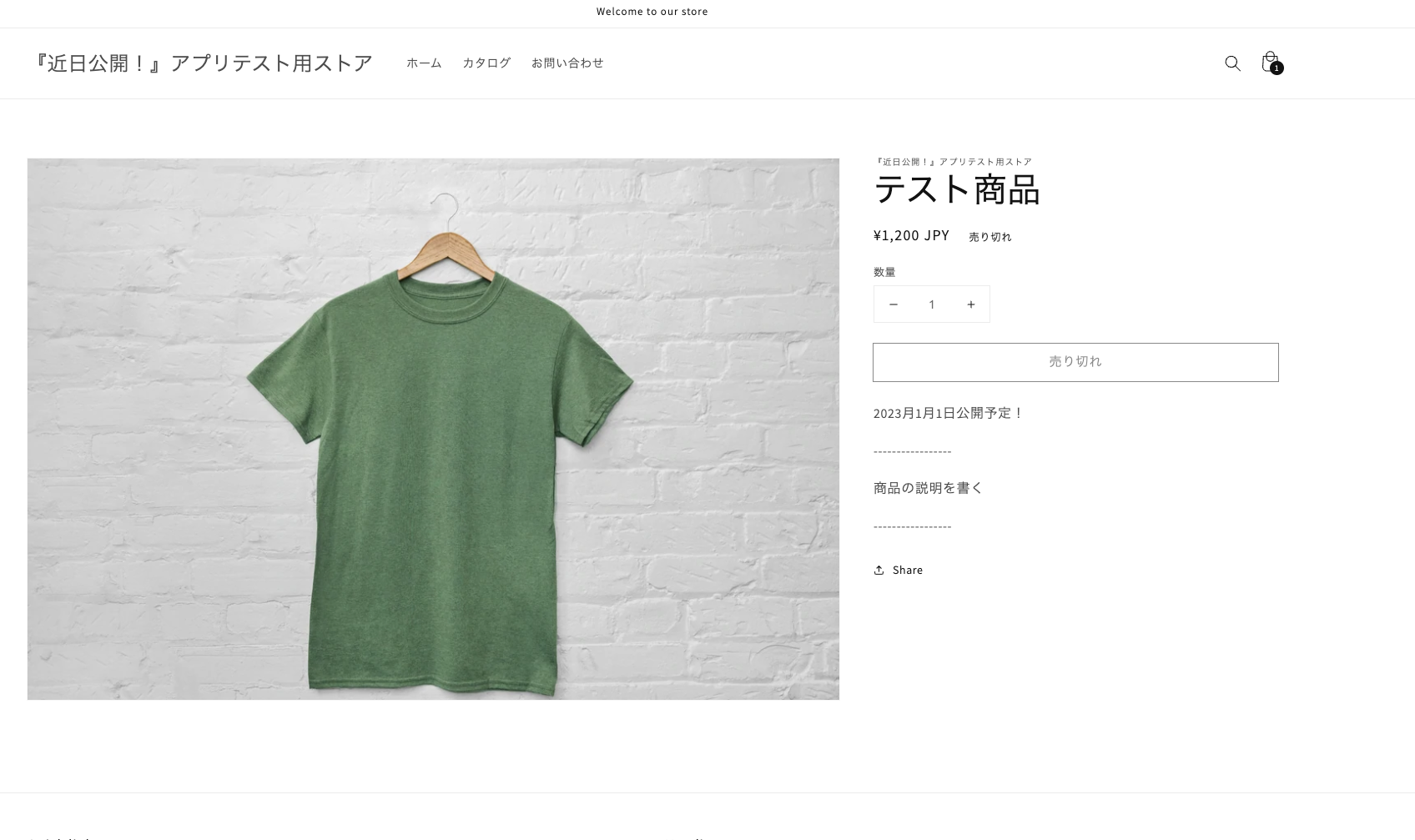
完成した画面は以下の通りです。
「売り切れ」と表示されているボタンですが、こちらはクリックできないため、顧客は商品を買えない状態となっています。
無事、Coming soon的な機能を作成することができました!
この実装のデメリット
Shopifyデフォルトの機能を使用して、「Coming soon機能」を実装ができました。
ですが、この実装には、以下に示すデメリットがあります。
- 「売り切れ」という表示が、カスタマーに悪い印象を与えてしまう可能性がある
- 商品を発売するタイミングで、マーチャントが手動で商品の公開作業(在庫数の変更)をする必要がある
宣伝のためにcoming soon機能を実装したのに、カスタマーに悪い印象を与えてしまうのは嫌ですよね。
また、ストアの商品が多いほど、手動で公開作業をするのも大変になってしまいます。
リテリアComing soonとは
こちらはShopifyアプリストアのアプリ説明欄からの引用です。
「発売前に商品の情報をちょい出ししたい!
だけど、指定した日までは購入できないようにしたい...。」
「一部商品だけを、coming soon状態にしたい...。」
「手動で公開作業をするのは面倒くさい...。」
その悩みを解消できるのが、『商品ページ発売予告アプリ|リテリア Coming soon』です!
先程、デメリットに挙げた点を全て解決してくれそうですね!
実際どうなのか確かめてみましょう!
機能の解説をしていきます!
リテリアComing soonの機能
実際に、リテリアComing soonをストアにインストールしてみて、確かめた機能は以下の通りです。
- 管理画面
- 商品それぞれの発売予定日時を設定
- 商品の発売予定日時を確認
- ShopifyっぽいUI
- ストアフロント
- カートボタンの表示カスタマイズ
- 発売前のカート追加ボタン(coming soonボタン)を非表示化することが可能
- 発売前のカート追加ボタン(coming soonボタン)に表示するテキストを編集可能
- 公開後のカート追加ボタンに埋め込むURLが指定可能
- 発売日時の表示設定
- 発売日時までの残り時間の表示設定
- coming soonボタンの表示・機能のカスタマイズ
- coming soonボタンにリンクの埋め込み
- coming soonボタンの色の変更可能
- 「LINE友だち登録」ボタンの挿入可能
- カートボタンの表示カスタマイズ
- 対応
- 日本語対応
- ストア構築にも強いエンジニアが対応
リテリアComing soonの機能を深掘り!
結局アプリ入れたらどうなったん?と言う声が聞こえてきます。
画像も踏まえて解説していきます。
アプリ導入前
アプリ導入後
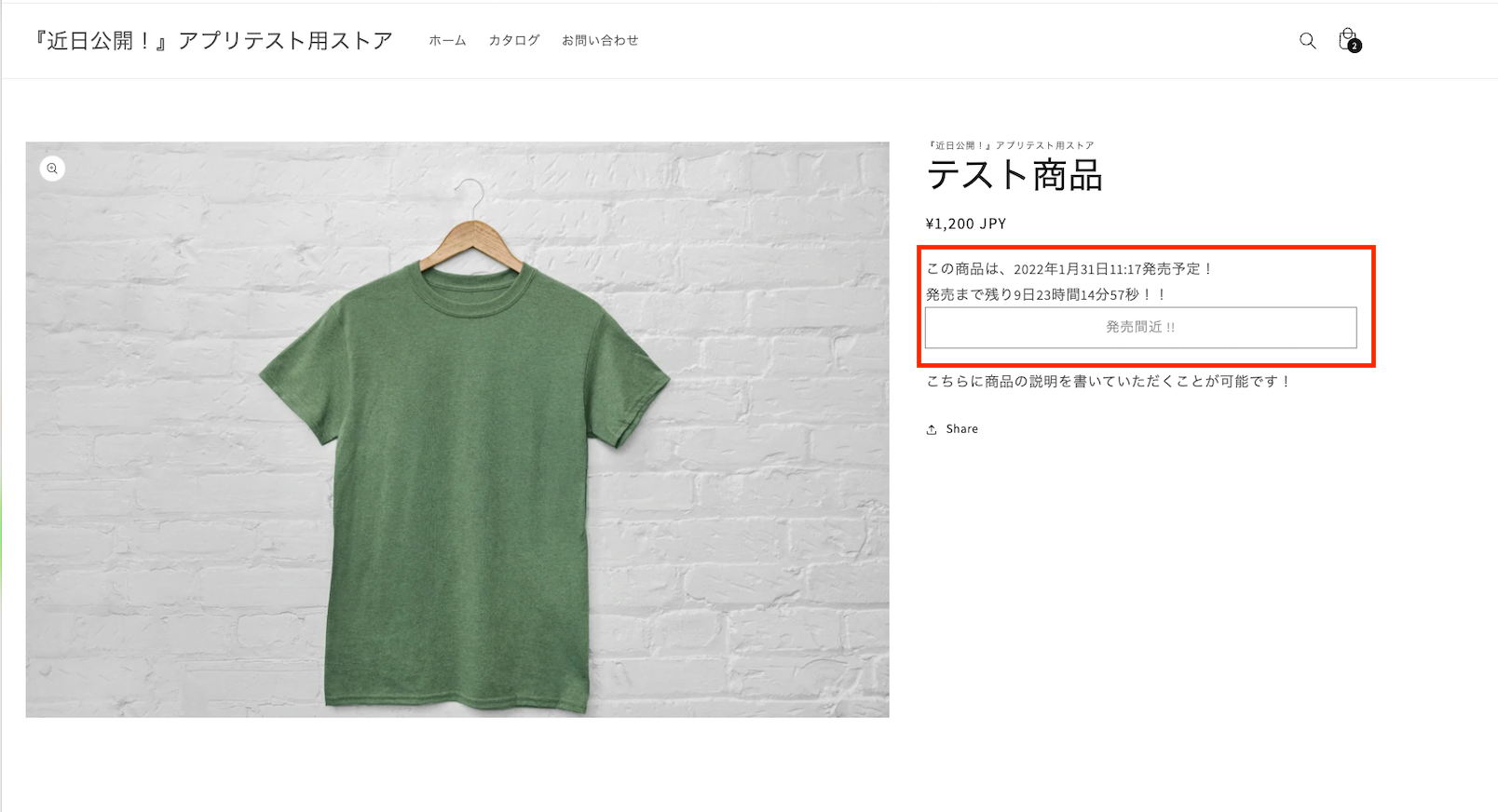
アプリで商品の発売予定日時を設定したときの、商品ページの表示は以下の通りです。

赤い枠線で囲われた部分が、リテリアComing soonによって挿入された部分になります。

「LINEの友達」ボタンを表示する場合は、以下のようになります。

発売予定日時を設定していない、もしくは、発売予告日時を過ぎた商品の商品ページの表示は以下の通りです。

使い方
使い方をメモっておきます!
ストアフロントの機能がかなり多いので、メモリきれていない機能もあるかもしれません。
管理画面の操作
管理画面の構成は以下のようになっていました。
- ダッシュボード
- 発売日時の設定画面
- 発売日時の確認画面
- お問い合わせ
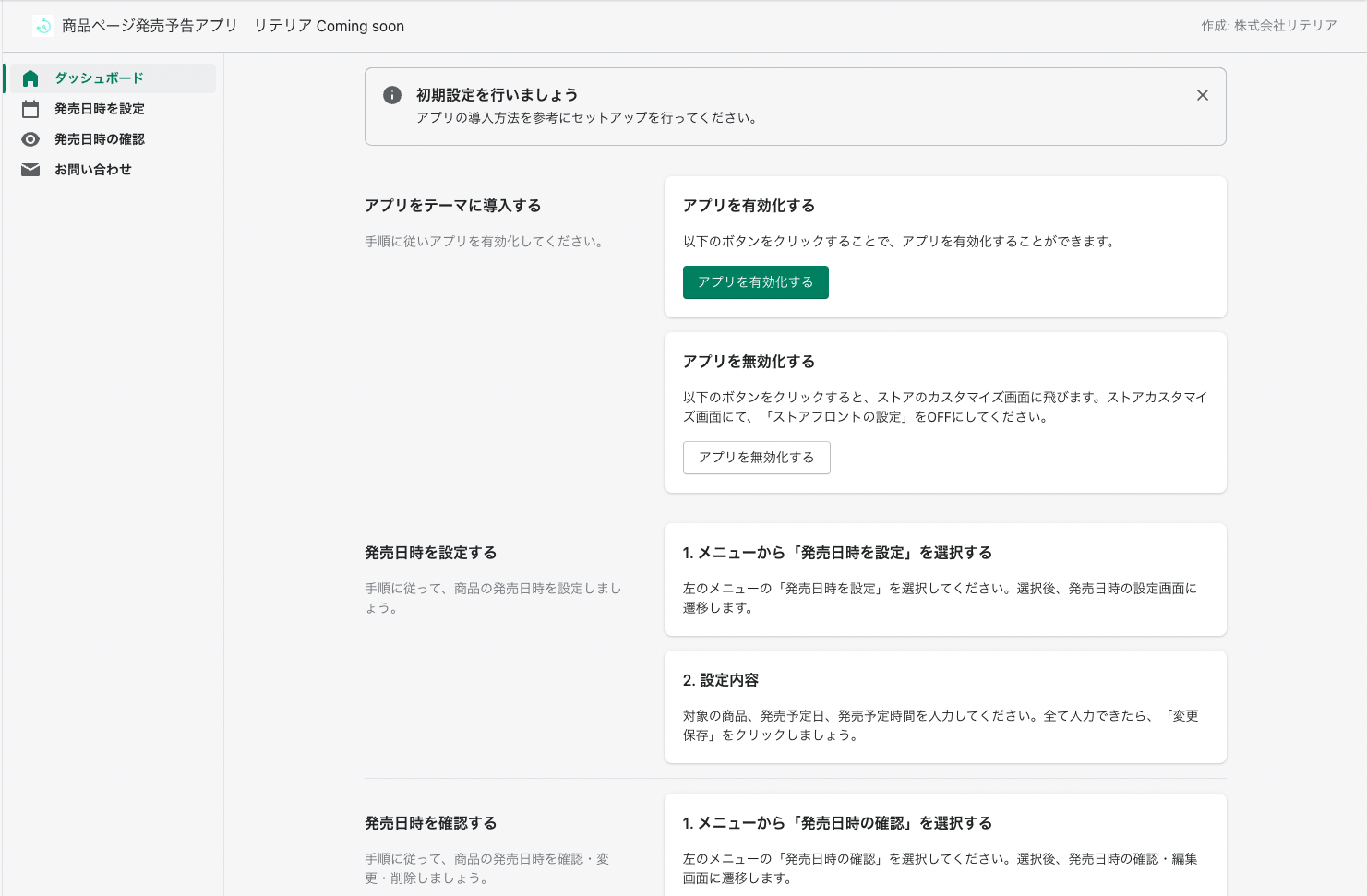
ダッシュボード
こちらの画面は、アプリの大まかな操作方法が掲載されています。
アプリ立ち上げ時にこのページが開きます。
ストアフロント側の設定を有効化
ストアフロント側の機能を使おうと思ったら、ストアのテーマ設定からアプリの設定をする必要があります。
Shopifyアプリを使い慣れていない人のために、丁寧に説明していきます!
有効化する方法は2つ方法があります。
1つ目の方法が、アプリの管理画面から有効化する方法です。
ストアフロント側に機能を加えるようなアプリの大抵が、管理画面にストアフロントのアプリ設定を有効化するための
こちらの方が簡単ですので、こちらから設定していただくことを推奨します。
2つ目の方法が、テーマのカスタマイズ画面から直接行う方法です。
こちらは、ストアのカスタマイズに慣れている人におすすめです。
それぞれの方法について、画像と共に詳しく説明していきます。
<1つ目の方法>
- アプリ管理画面の『ダッシュボード』ページに表示されている「アプリを有効化する」ボタンをクリックします。

- ボタンをクリックするとストアのカスタマイズ画面に移動します。
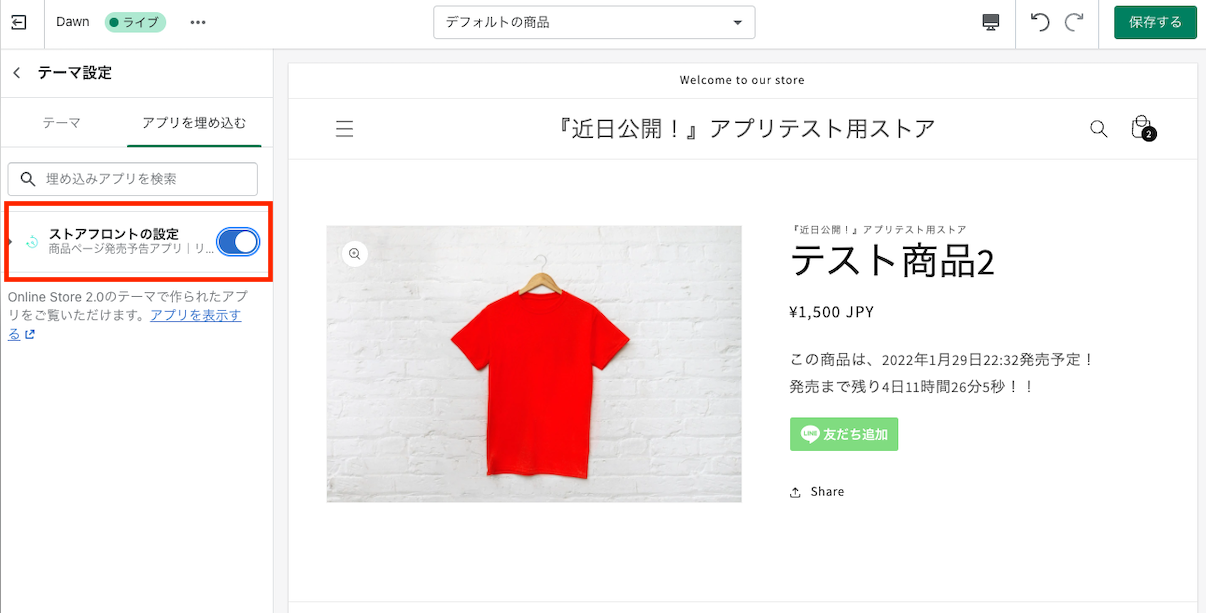
「テーマ設定」の「ストアフロントの設定」が有効化されていることを確認してください。
もし、有効化されていなければ、有効化してください。ボタンが青色に光っていれば、アプリは有効化されています。

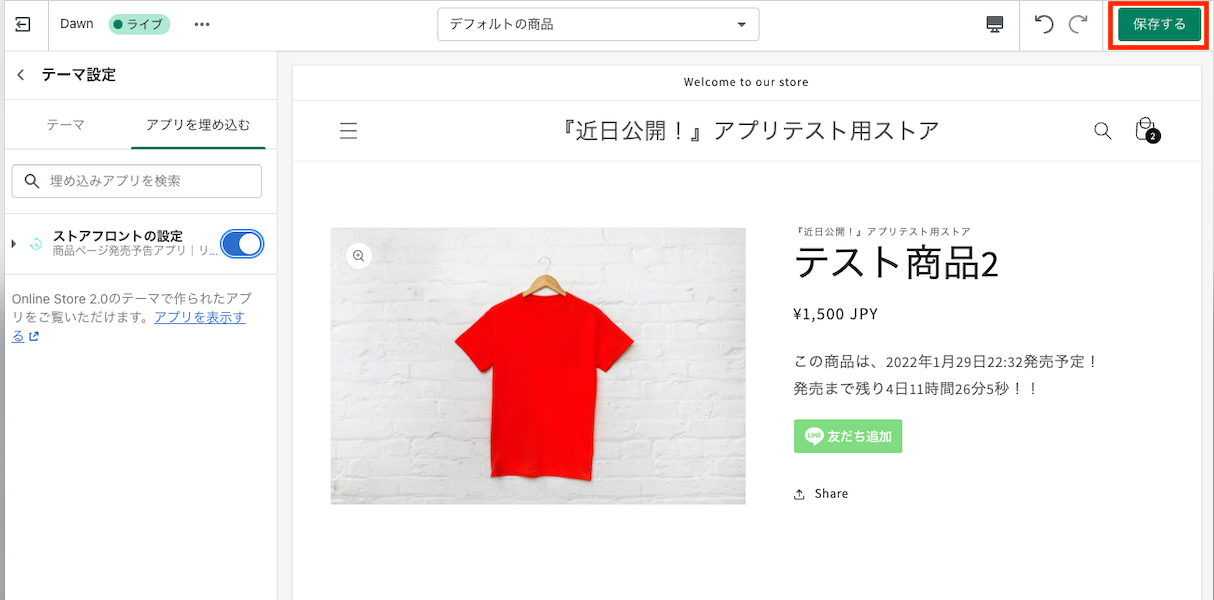
- 右上にある「保存する」ボタンをクリックします。以上で有効化完了です。

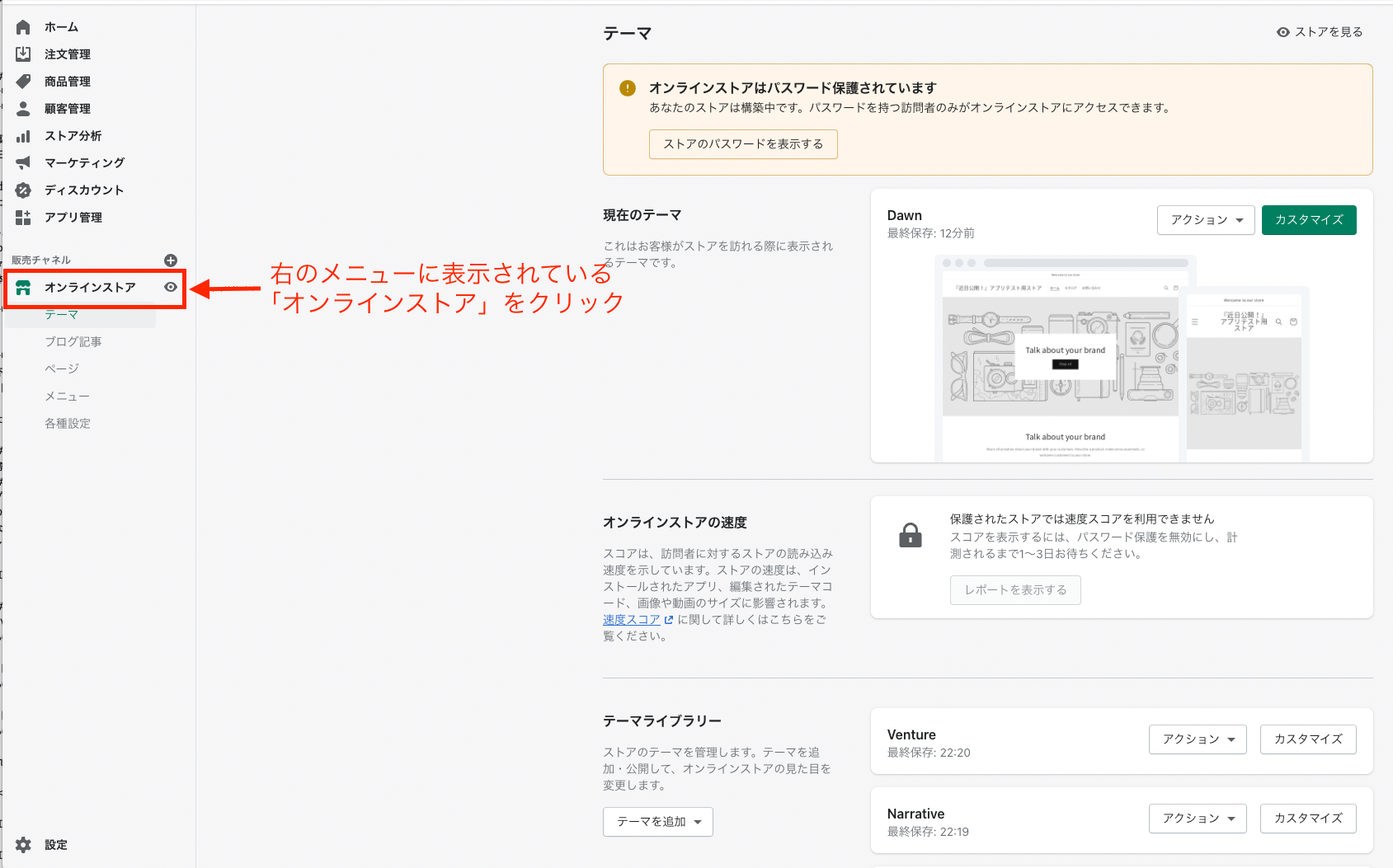
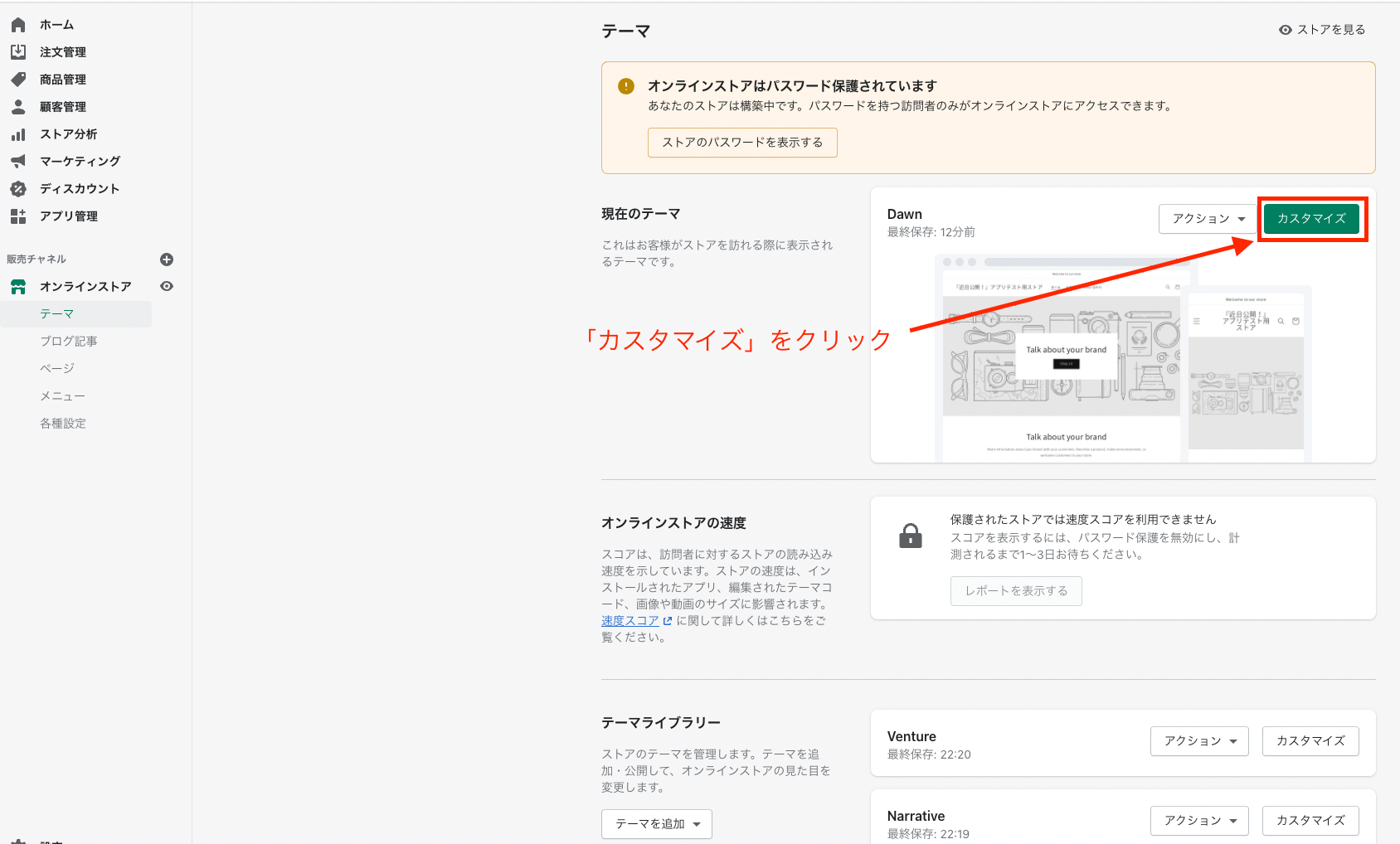
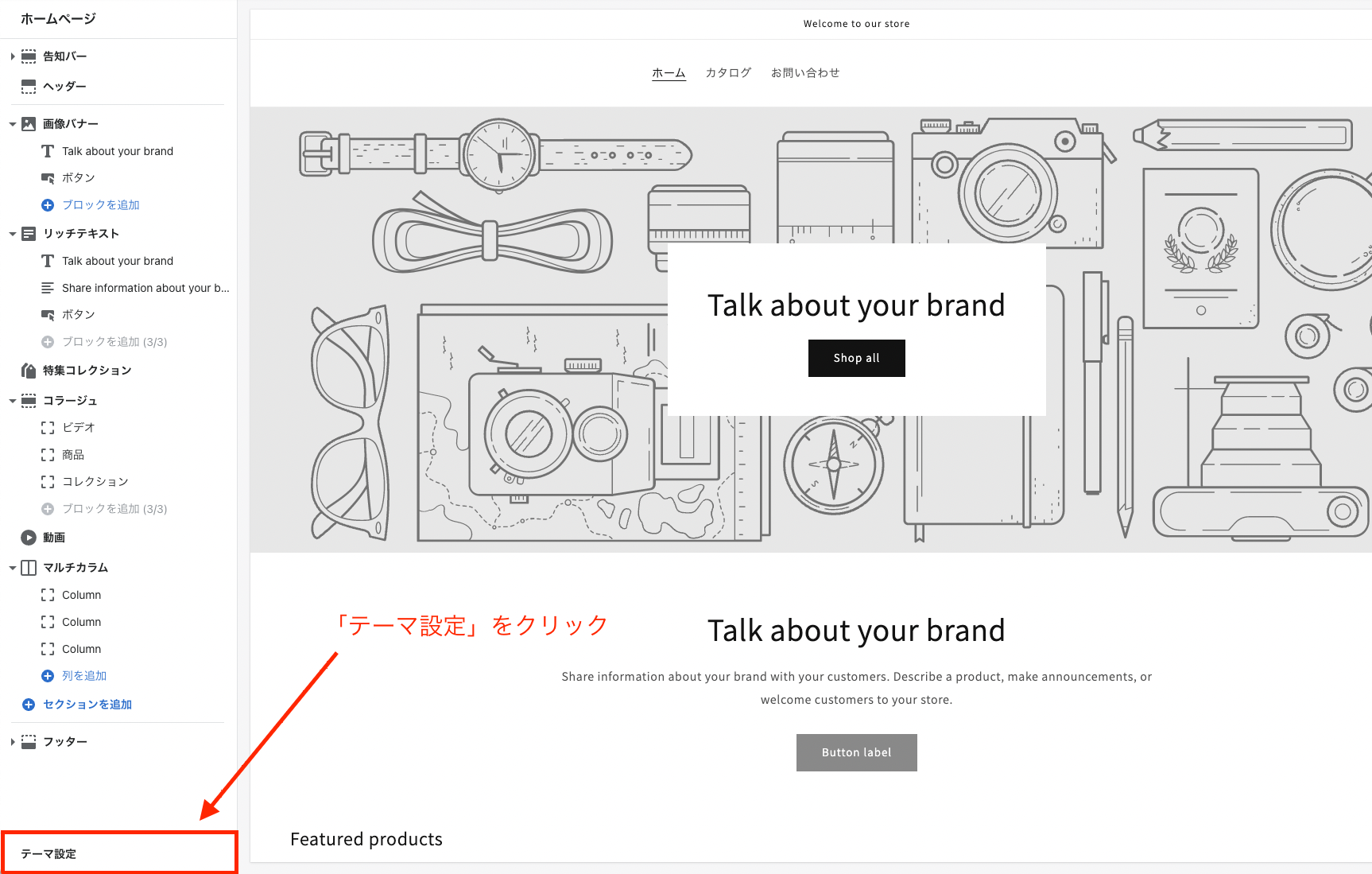
**<2つ目の方法>** 1. ストア管理画面の右側のメニューから「オンラインストア」を選択します。  2. 「カスタマイズ」というボタンをクリックします。これで、テーマカスタマイズ画面に飛ぶことができます。  3. テーマカスタマイズ画面の左側のメニューから「テーマ設定」を選択します。  4. テーマカスタマイズ画面の右側のメニューの「ストアフロントの設定」を有効化します。  5. 画面右上に表示されている「保存する」ボタンをクリックします。以上で有効化完了です。 
公開日時を設定してみた
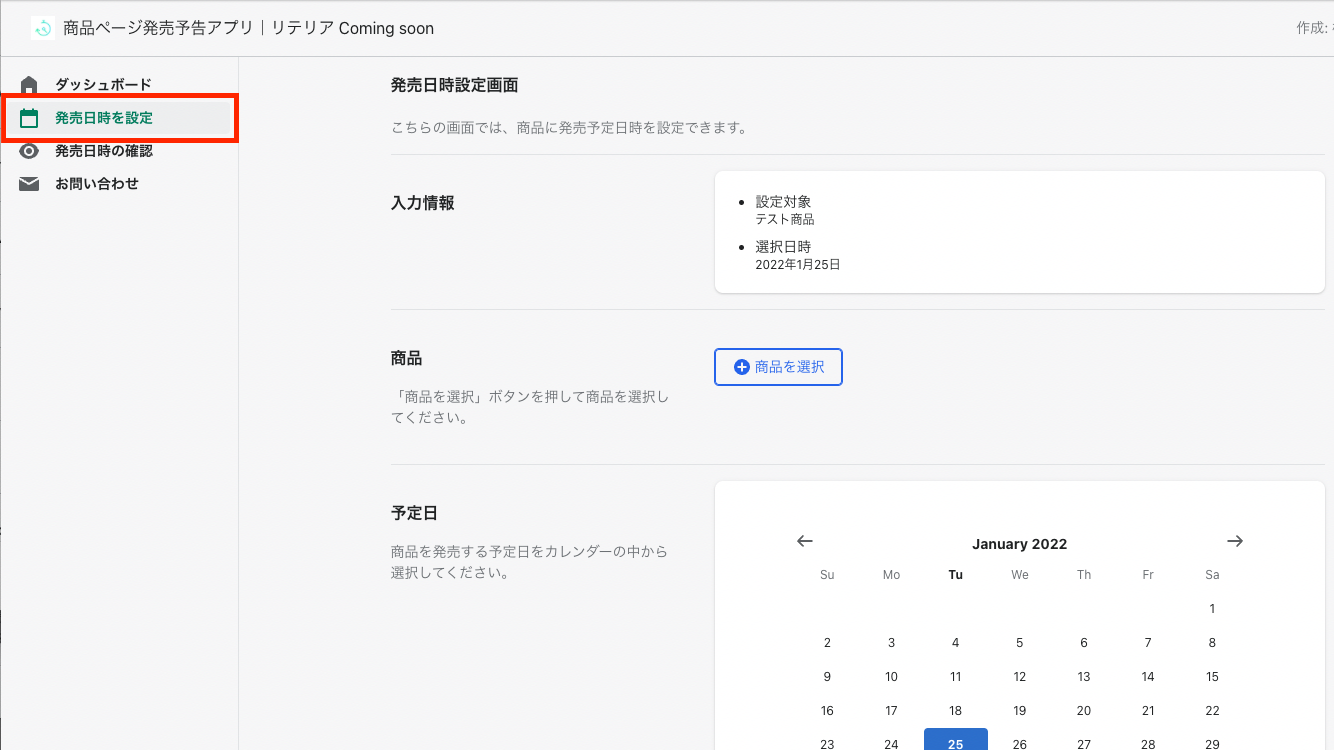
- アプリ管理画面のメニューから「発売日時を指定」を選択する。

2. 「発売日時設定画面」に遷移しました。どうやら、このページで発売日時の設定をするようですね。
早速設定をしていきます。
「商品を選択」を押します。
モーダルが表示されました。このモーダルから、発売日時を設定したい商品を選択するようです。

3. 表示されたモーダルの中から、発売日時を設定したい商品を選択します。
商品選択後、モーダル右下の「追加」をクリックします。
モーダルが閉じました。どうやら、商品が選択されたようです。選択されたかどうか分かりにくかったので、今後修正していただくのを期待しています。

4. 続いて、発売日を指定します。
カレンダーの中から、発売予定日を選択します。

5. 続いて、発売日時を指定します。
テキストフィールドの中から、発売予定時間を選択します。
テキストフィールドの右側にある時計マークをクリックすると、時間の選択画面が表示されました。
直接、テキストフィールドに時間を入力することも可能ですが、選択した方が簡単です。

6. 以上の内容が全て入力完了したら、画面右下の「変更保存」を押します。
画面下に保存完了と出たら、保存完了です!
公開日時を確認・編集してみた
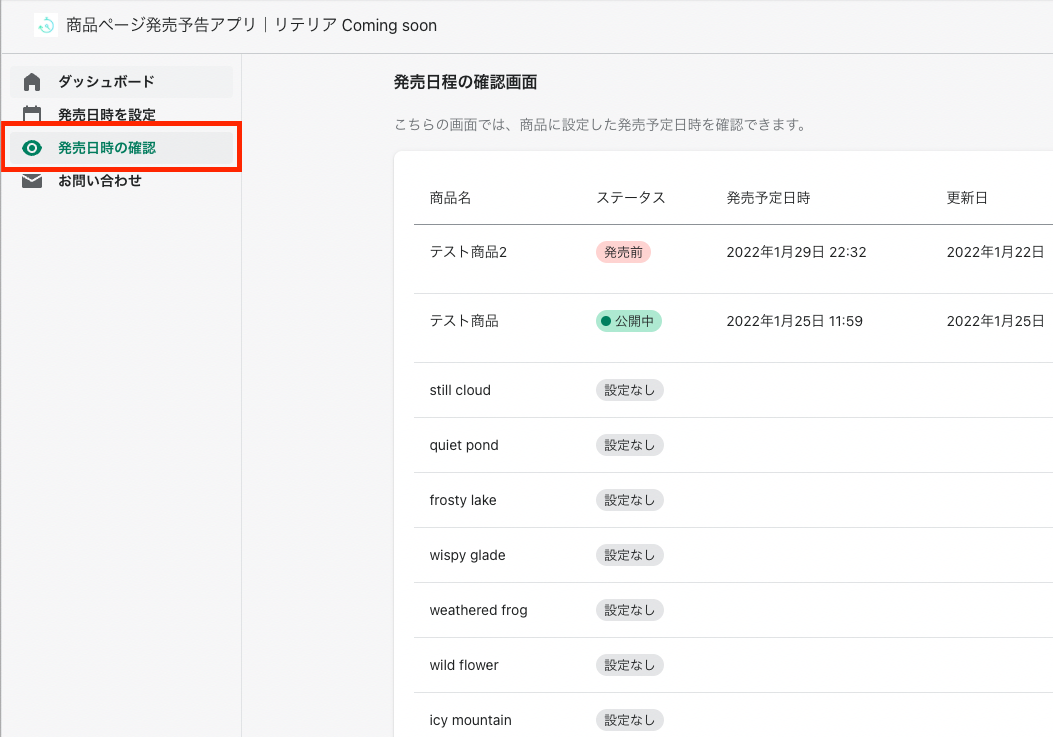
- アプリ管理画面のメニューから「発売日時の確認」を選択します。

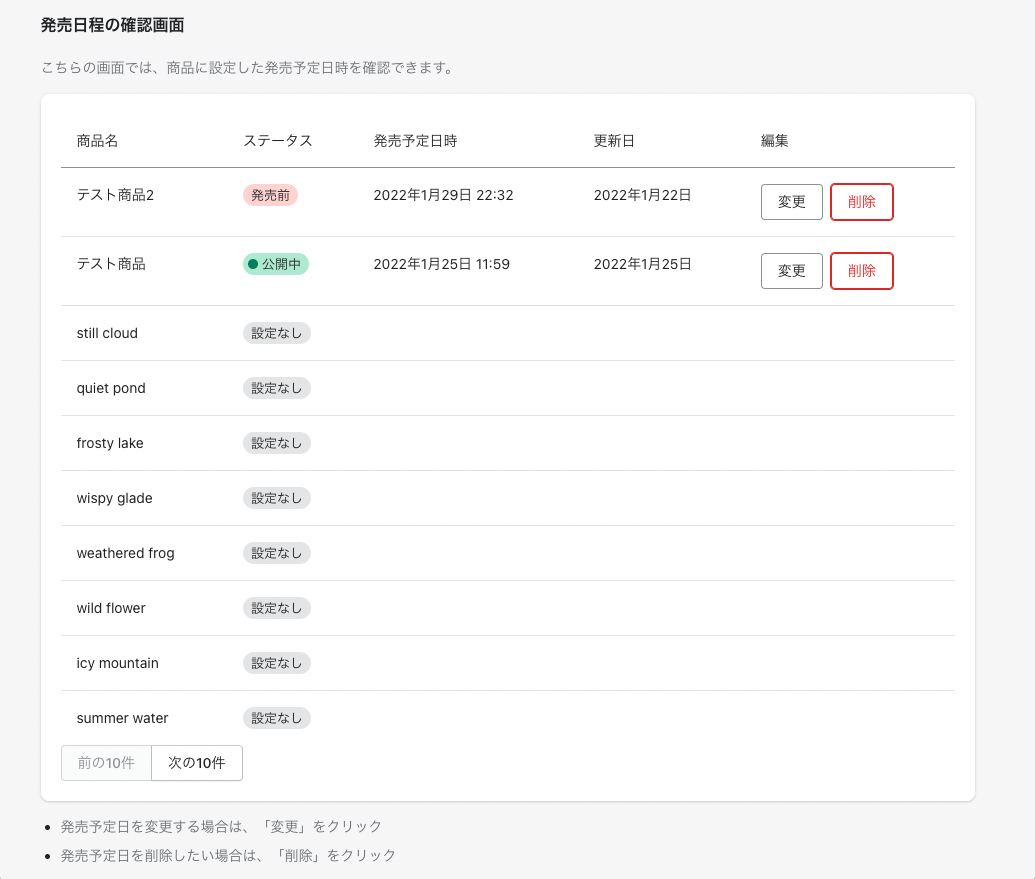
2. 「発売日時の確認画面」が開きました。
この画面では、商品の発売日の確認や、設定した発売日の変更・削除が可能です。
商品名や発売日時が表のフォーマットにまとめられているのでかなりみやすかったです。
表のそれぞれの列の機能は以下の通りです。
(1列目)商品名
ストアに登録されている商品の名前です。
(2列目)ステータス
商品の公開状態を示すステータスのようです。
ステータスには、以下の3つがあるようです。
-
発売前:発売予定日時を過ぎていない商品のステータス。 -
公開中:発売予定日時を過ぎて、既に公開された商品のステータス -
設定なし:発売予定日時を設定していない商品のステータス
(3列目)発売予定日時
商品に発売日時を設定している場合に、表示されます。
商品の発売予定日時です。
(4列目)更新日
商品に発売日時を登録している場合に、表示されます。
商品の発売日時を更新した日の日付です。
(5列目)編集
「変更」ボタンを押した場合、商品名が指定された状態で、「発売日時設定画面」に遷移します。
「削除」ボタンを押した場合、商品に指定されていた発売日時が削除されます。

(表下のボタン)
-
次の10件:次の10件の商品を表示します。 -
前の10件:前の10件の商品を表示します。

どのページのどの商品を見ているのか分かりにくいので修正お願いしたいです!!
ストアフロント側の設定を操作してみた
先程、管理画面側で発売予定日を設定したので、次にストアフロントの見た目の設定をしていきたいと思います。
ストアのカスタマイズ画面から、「テーマ設定」を開きます。
リテリアcoming soonの設定は、「ストアフロントの設定」から行います。

主な機能について解説していきます!
カート追加ボタンのテキストをカスタマイズ
カート追加ボタンのテキストの設定は、「商品公開後のカート追加ボタンの設定」の中の「カート追加ボタンに表示するテキスト」から可能なようです。
カート追加ボタンも好きな文字にカスタマイズできるのは、結構嬉しいですね!

Coming soonボタンのテキストをカスタマイズ
Coming soonボタンとは、商品の発売日時を過ぎていない場合に、表示するボタンのことらしいです。
Coming soonボタンの主な設定は、「coming soonボタンに関する設定」にまとめられています。
それぞれの設定を紹介します!
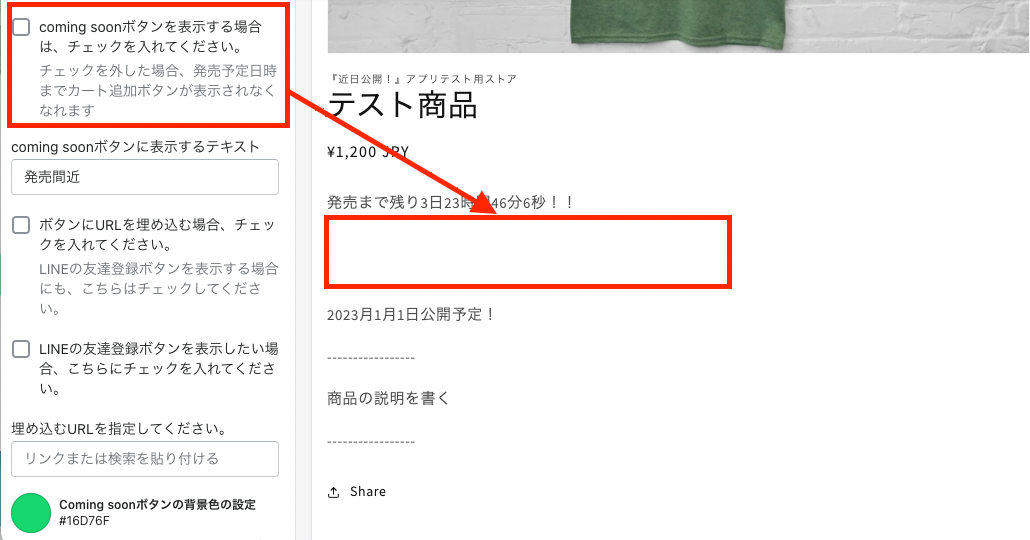
● ボタンの表示/非表示
「coming soonボタンを表示する場合は、チェックボタンを入れてください」のチェックを入れると、商品の発売日時までComing soonボタンが表示されます。
逆にチェックを外すと、ボタンが表示されなくなります。
この後紹介する、LINEの友達登録ボタンを表示する場合にも、こちらのボタンは有効化する必要がありますので、その点にはご注意ください。
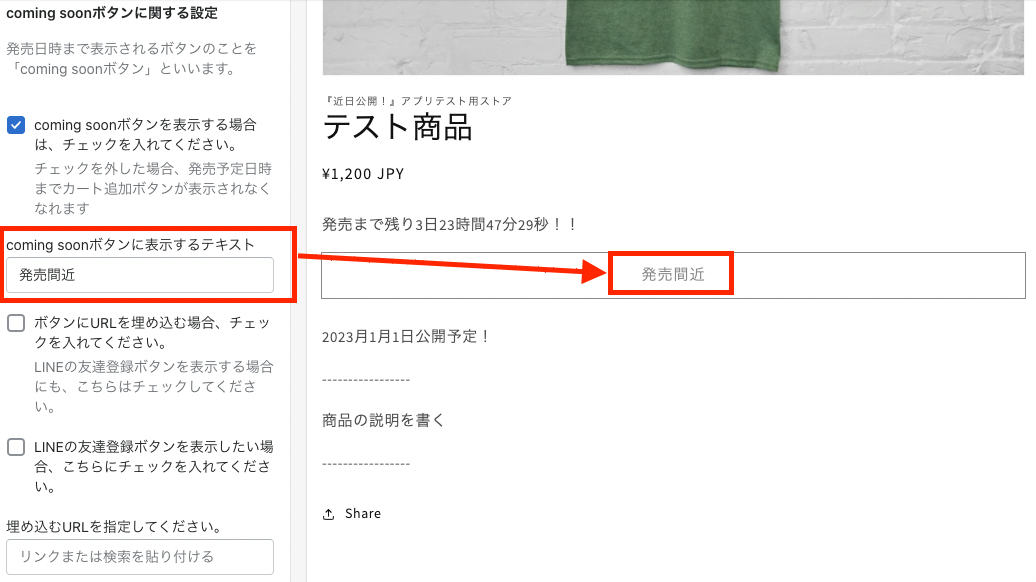
● ボタンのテキスト
「発売予定日時までボタンに表示するテキスト」よりComing soonボタンの表示を変更できます。
以下の例では、ボタンのテキストを「発売間近」に変更しています。
● ボタンのURL
ボタンをクリックした際に、飛ばしたいwebサイトやサービスがあれば、そのURLをcoming soonボタンに埋め込むことが可能なようです。

LINE友達登録ボタンを表示したい場合、、「LINEの友達登録ボタンを表示したい場合、こちらにチェックを入れてください。」にもチェックを入れることで、LINE友達追加ボタンを表示できます。

埋め込むURLは、「埋め込むURLを指定してください。」のテキストフィールドに指定するようです。
coming soonボタンの色を変更することも可能です!
この機能もなんだかんだ嬉しいですね!

発売日時の表示を設定してみた
発売日時を表示しておくことで、顧客は「いつ公開されるのか」を把握することができます。
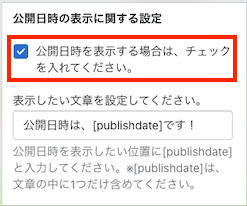
発売日時の設定は、「発売日時の表示に関する設定」にまとめられています。
商品ページに発売日時を表示したい場合は、「発売予定日時を表示する場合は、チェックを入れてください。」にチェックを入れました。

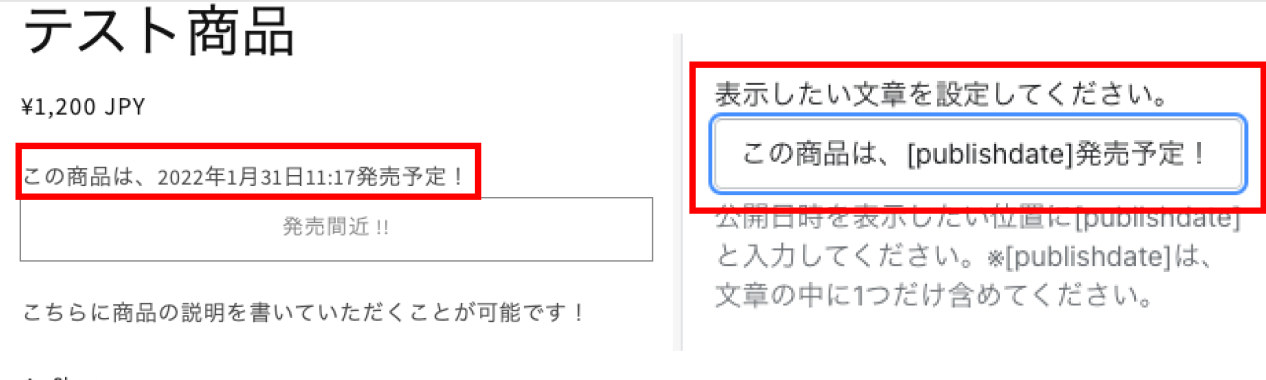
発売日時の文章を設定してみた
この例では、「この商品は、◯◯年〇〇月◯◯日〇〇時発売予定!」と表示しようと思います。
文章の中で、公開日時(「◯◯年〇〇月◯◯日〇〇時」の部分)を挿入したい場所に[publishdate]と入力するようです。
文章の中には[publishdate]を必ず入力しないといけないようなので、注意する必要があります。
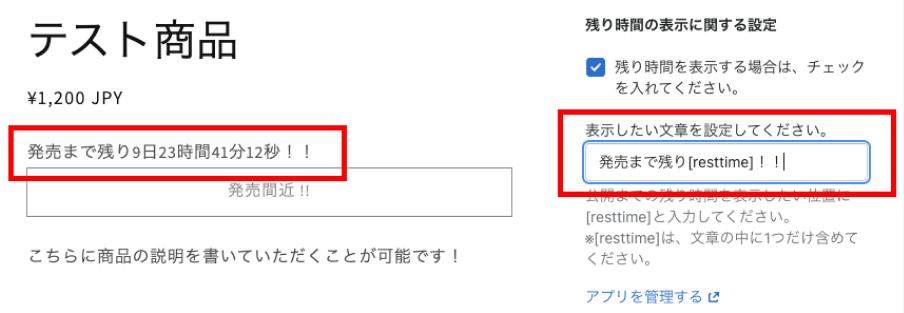
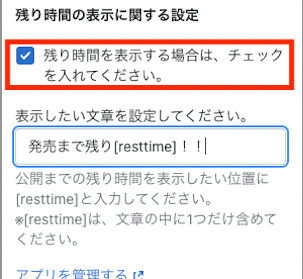
発売までの残り時間の表示
発売までの残り時間を表示しておくことで、カスタマーの商品発売に対する期待感を高めることができます。
残り時間の表示設定は「残り時間の表示に関する設定」にまとめられています。
商品ページに、商品の発売予定日時までの残り時間を表示したい場合は、以下のようにチェックを入れてください。

残り時間の文章を設定しみます、
この例では、「発売まで残り◯日◯時間◯秒!!」と表示しようと思います。
文章の中で、残り時間(「◯日◯時間◯秒」の部分)を挿入したい場所に[resttime]と入力するようです。
文章の中には[resttime]を必ず入力しないといけないようなので、注意する必要があります。
以上が今回の調査でわかったストアフロント側の設定になります。
終わりに
ここまで読んでいただき誠にありがとうございます!
『商品ページ発売予告アプリ|リテリア Coming soon』どうでしたでしょうか?
気になる方のために、リンクを載せておきますので、ご確認ください!
7日間の無料トライアル期間があるので、ストアに一度入れてみるのもいいと思います!