やりたいこと
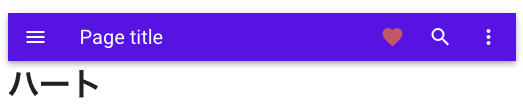
現在表示しているページのアイコンだけ色を変える。
Vuetifyを使います。
やり方
active-class属性をつけ、cssを適用する。
<router-link active-class="link-active" :to="{name:'Fav'}"> //ハート
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
</router-link>
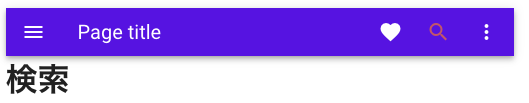
<router-link active-class="link-active" :to="{name: 'Search'}"> //検索
<v-btn icon>
<v-icon>mdi-magnify</v-icon>
</v-btn>
</router-link>
<style scoped>
a{
text-decoration: none;
}
.link-active .v-btn--icon .v-icon{
color: rgb(202, 96, 114);
}
</style>
.v-btn--icon .v-iconをつけることを忘れない。
問題点
選択されていないlinkにもcssが適用されてしまう。
検索のページでは、ハートのアイコンは適用してほしくないが
URLが一致しているとそれ以降は全てactiveになってしまうため、ハートと検索のページのアイコンにcolorが適用されてしまう。
解決策
exactを追加
active-class属性にexactを追加することによってURLが完全に一致する時でないとactiveにならない。
最終的なコード
<router-link active-class="link-active" exact :to="{name:'Fav'}">
<v-btn icon>
<v-icon>mdi-heart</v-icon>
</v-btn>
</router-link>
<router-link active-class="link-active" exact :to="{name: 'Search'}">
<v-btn icon>
<v-icon>mdi-magnify</v-icon>
</v-btn>
</router-link>
<style scoped>
a{
text-decoration: none;
}
.link-active .v-btn--icon .v-icon{
color: rgb(202, 96, 114);
}
</style>