Forgeのある部品を見ていると、JavaScriptのobjectをClient Actionの引数や戻り値(Object型)として利用しているのを見つけたので、ひょっとしてClient Actionにはコールバック関数を渡せるのでは?と思い試してみました。伝わりにくいと思いますので、下の具体例を見てみて下さい。
実装したもの
Range Action
まずはPythonで言うrange関数っぽいものを実装してみました。1
/**
* [From,To)の半開空間の連想配列を返す。
* @module Range
* @param {Integer} From
* @param {Integer} To
* @return {Object} IntegerDict
*/
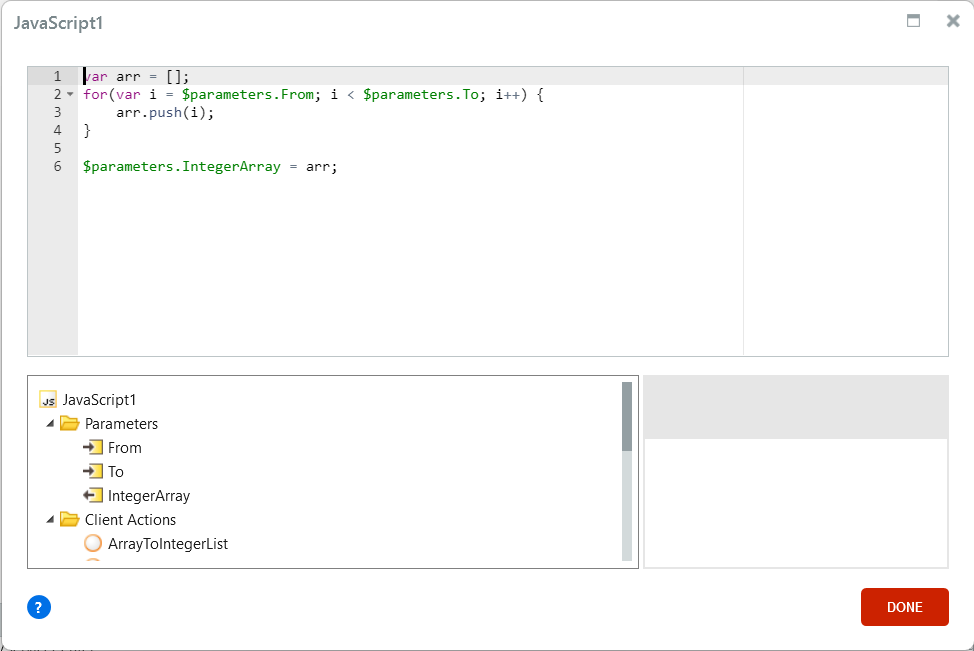
本当は連想配列ではなく配列を返したかったのですが、~~Object型の変数に配列を代入した後にその変数を利用しようとしてもnullになっていました。~~そのためやむなく連想配列を使っています。メイン処理の実装は以下の通りです。
JavaScriptの連想配列dictをOutSystemsのObject型のIntegerDictに代入しています。この後(キャプチャーには含まれていないですが)、Range Actionの戻り値IntegerDictにこの値を代入しています。
Map Action
次にmap関数っぽいものを実装していました。この引数の1つがコールバック関数です。
/**
* InputDictに各要素に対して、CallbackObjectを適用し、その結果を返す。
* @module Map
* @param {Object} InputDict
* @param {Object} CallbackObject
* @param {Boolean} UseClientAction
* @return {Object} OutputDict
*/
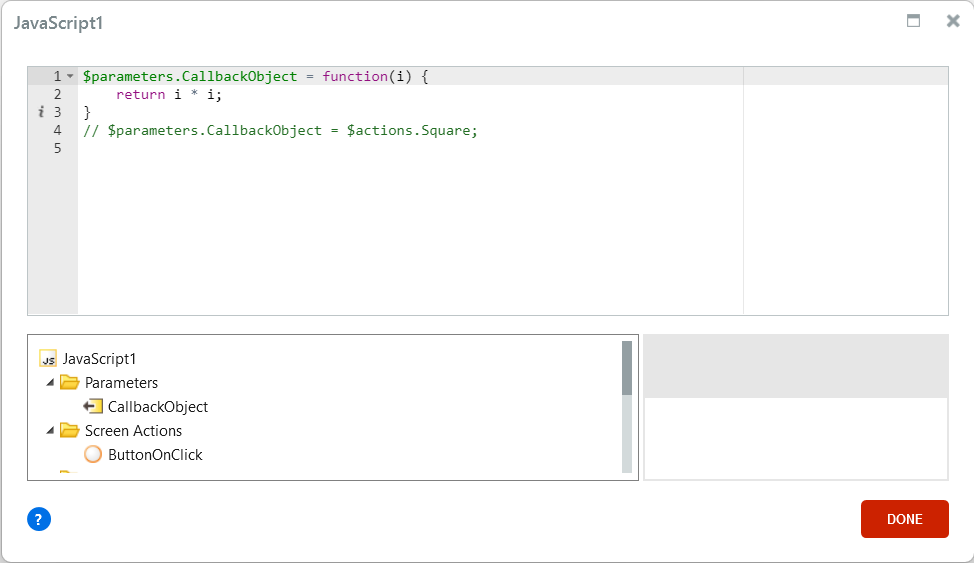
InputDictには先ほどのMap Actionの戻り値を渡しています。CallbackObjectは次の画像のようにJavaScriptで関数定義することもできますし、予め作成したClient Action(この例では$actions.Square)を設定することもできます。Clinet Actionを利用する場合はUseClientActionをTrueに設定します。
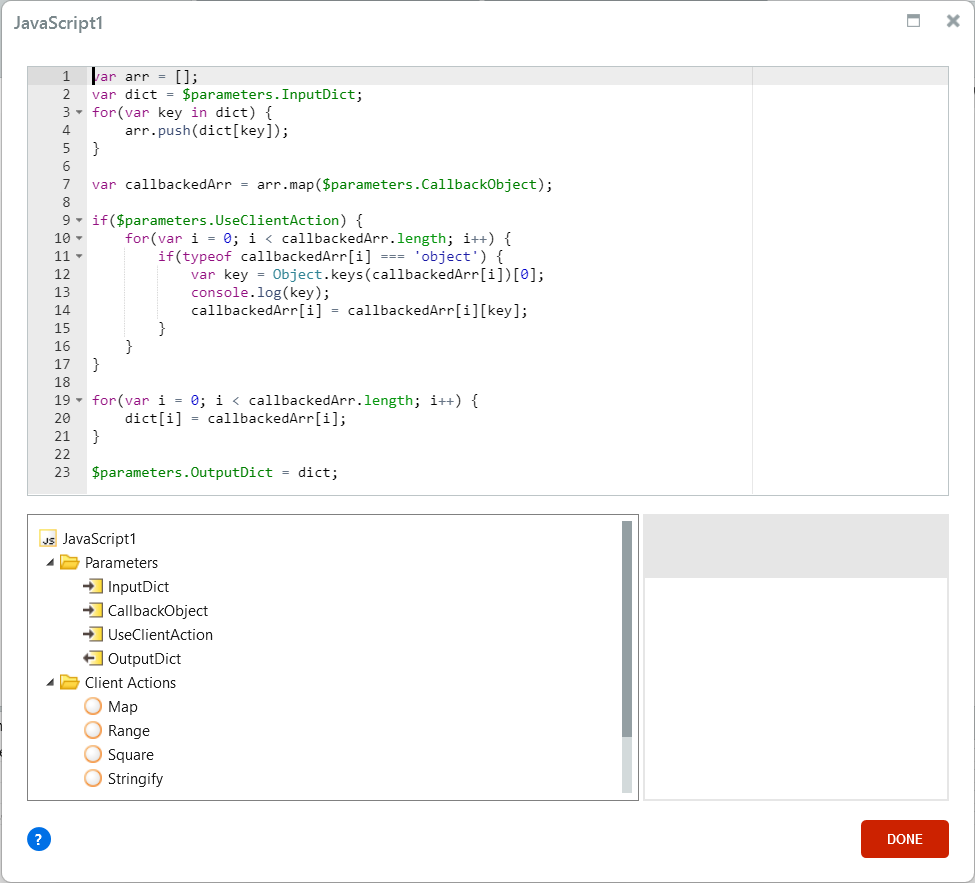
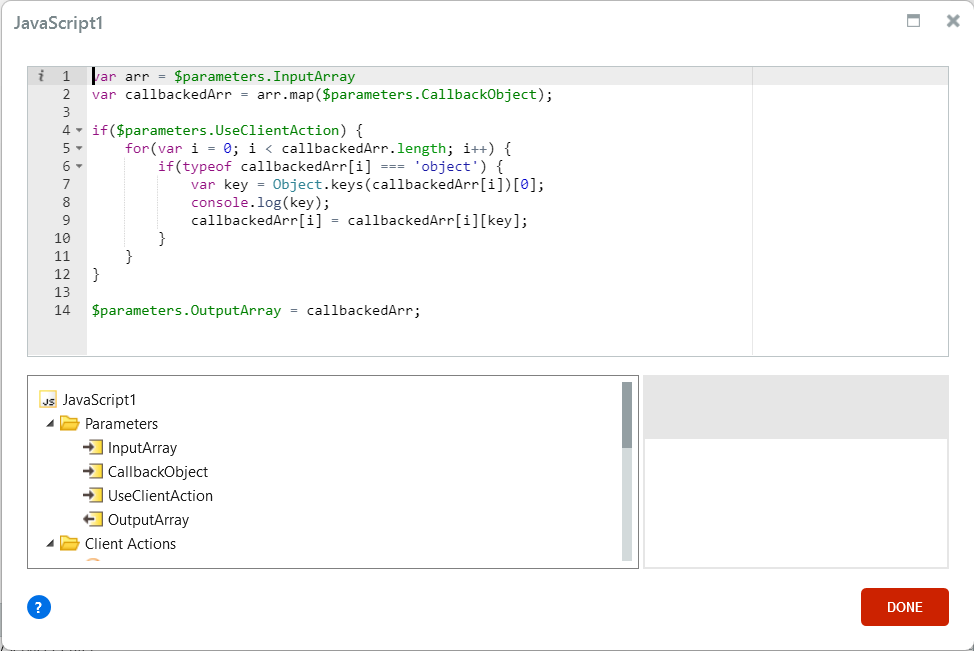
Map Actionのメイン処理の実装は以下の通りです。
- map関数を利用するために連想配列から配列に変換
- map関数を利用し配列にCallbackObjectを適用
- Client Actionを利用する場合には配列の要素がプリミティブ型ではなく連想配列になるので、それをプリミティブ型に変換(おそらくClient Actionでは複数の戻り値を設定できるので連想配列になるのだと思います2)
- 配列から連想配列に変換
ということをしています。
Stringify Action
最後にJOSN.stringifyっぽいものを実装してみました。OutSystemsにはObject型をテキスト型に変換する組み込み関数はないので、このActionでそれを実現します。3
/**
* ObjectをJSON(テキスト)に変換する。
* @module Stringify
* @param {Object} Object
* @param {Boolean} ConvertToArray
* @return {Text} JSON
*/
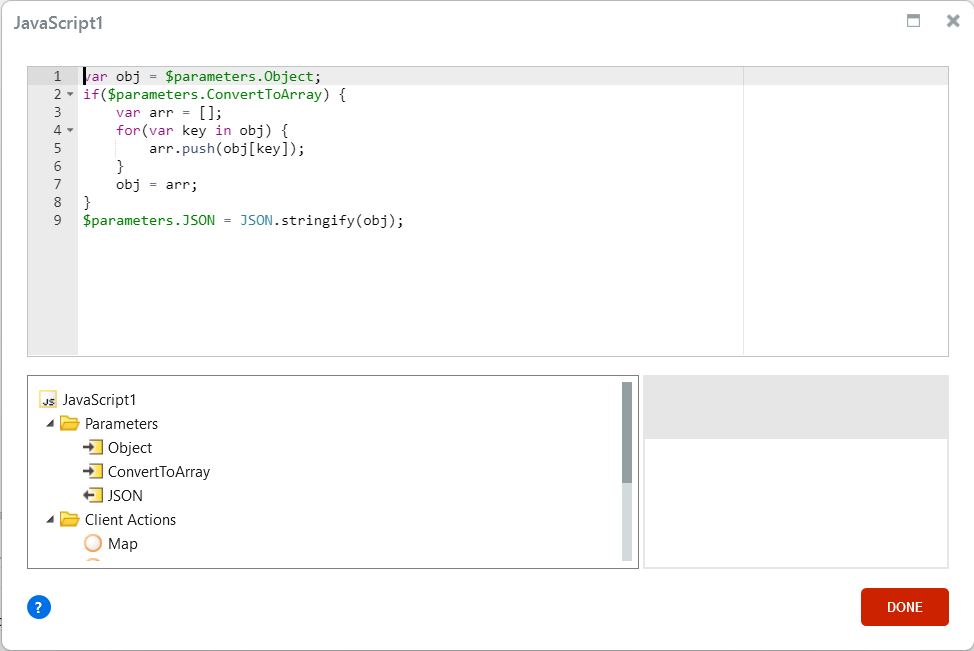
連想配列ではなく、配列のJSONが必要な場合はConvertToArrayをTrueに設定します。メイン処理の実装は以下の通りです。
ご参考:Square Action
実装を通してわかったこと
Range Actionのところに書いたようにOutSystemsのObject型にJavaScriptの配列を代入してもうまくいかない- JavaScript WidgetのParameterの型はBasic TypesのみでListが選択できない
- Service Studioのデバッガーを使ってもObject型の中身は確認できないため、ブラウザの開発者ツールのデバッガーを使った方がいい
~~特に上の2点が改善され、配列やListが使えるようになると、Client Actionの実装方法の幅は広がるように感じました。~~クライアントサイドでは外部のJavaScriptライブラリを使ったり、DOMの操作をしたりと、どうしてもJavaScriptのコードを書く機会が多くなってしまうので、それならば処理をJavaScript Widgetの中に集約させた方がいい気がしています。例えばFor Each Widgetを使ってループさせるのではなく、JavaScriptのfor文を使うなどです。現時点ではJavaScript Widgetに配列を渡せずこれは実現できないので改善を待つことにします。
【追記】実装したもの(配列版)
OutSystemsのObject型の変数にJavaScriptの配列を代入してもうまくいかないと書いたのですが、どうも勘違いしていたようです。@jyunji_watanabeさん、コメントありがとうございました。ということで、配列を使った実装です。基本的な処理内容は連想配列版と同じなので説明割愛します。
Range Action
/**
* [From,To)の半開空間の配列を返す。
* @module Range
* @param {Integer} From
* @param {Integer} To
* @return {Object} IntegerArray
*/
Map Action
/**
* InputDictに各要素に対して、CallbackObjectを適用し、その結果を返す。
* @module Map
* @param {Object} InputArray
* @param {Object} CallbackObject
* @param {Boolean} UseClientAction
* @return {Object} OutputArray
*/
Stringify Action
ArrayToText Action
Stringify Actionでもいいのですが、JSONの中の[]などを表示したくない場合もあるので、joinっぽいActionも作ってみました。
/**
* 配列をSeparatorで区切られたテキストに変換する。
* @module ArrayToText
* @param {Object} Array
* @param {Text} Separator
* @return {Text} JoinedText
*/
-
そういえば昔ExtensionでもRange Action作っていました。 ↩
-
記事を書いてから気付きましたが、Square ActionをFunctionにすると配列の要素がプリミティブ型になりましたので、この処理はなくても問題ありません。 ↩
-
一応、ObjectToRecordListというExtensionがあり、この中のObjectToRecordList ActionでObject型をRecordList型に変換し、その後Text ExtensionのString_Join Actionを使えばText型に変換できるかもしれません(試していません)。 ↩