AR.jsで表示する3Dモデルを無料サイトで探していたのですが、Blenderのプロジェクト形式でしか配布していないモデルがあり、じゃあBlenderでglbファイルにしてやれば良いじゃんとなった際のやり方。
環境はBlender2.93.0です。
Blenderのインストール
ここからできます。
基本的に画面上部の青いボタンを押せば環境に合ったものがダウンロードできると思いますが、
もし違うものになっていたら少し下にあるドロップダウンリストから選ぶとダウンロードできます。
ダウンロードしたらインストーラーの指示に従いながらインストール。
何も考えずにNextを選んでいけば大丈夫。
対象のプロジェクトを開く
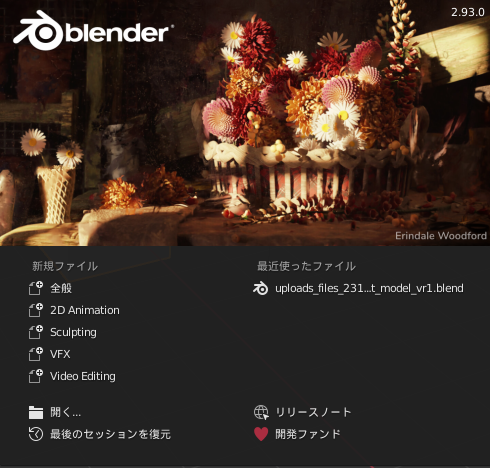
Blenderを立ち上げて、言語の設定をすると以下の様な画面が出てくるので左下の「開く」を選択して、
対象のプロジェクトを開きます。
glbファイルとしてエクスポート
プロジェクトを開いたら早速エクスポートします。
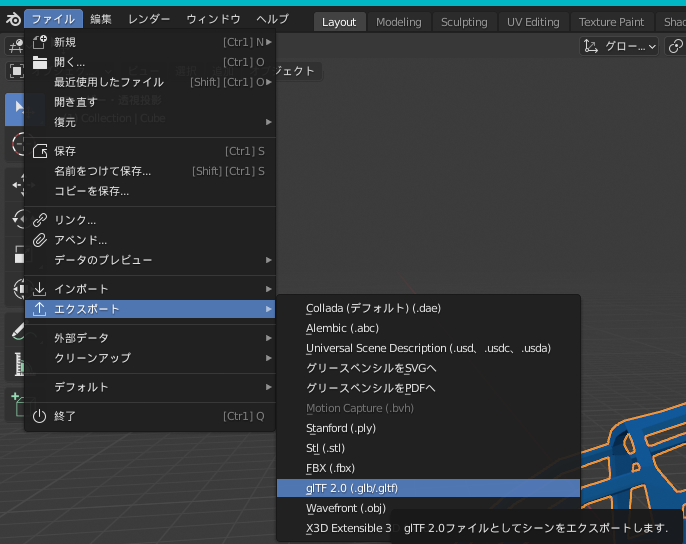
画面左上のツールバーから「ファイル」⇒「エクスポート」⇒「glTF2.0(.glb/.gltf)」を選択
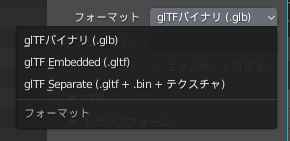
出力先の選択ダイアログが出てくるので右上のフォーマットから「glTFバイナリ(.glb)」を選択
最後に右下の「glTF2.0をエクスポート」を選択すればglbファイルがエクスポートされます。
AR.jsでの使用
後はglbファイルを適当なアップローダーでWeb上に置いて、AR.jsから参照できるようにすればOK
<a-entity
position="0 0 0"
rotation="0 0 0"
scale="0.05 0.05 0.05"
gltf-model="https://arjs-cors-proxy.herokuapp.com/アップロードファイルのURL"
></a-entity>