環境変数に入れたやつを反映させる vuejs .envの使い方
環境変数に入れるのはAPIの大事なキーとかだった気がする
環境変数ファイルを作成
ドキュメント
https://cli.vuejs.org/guide/mode-and-env.html#environment-variables
VUE_APP_TITLE=My Appこんなかんじで使うらしい
.env ●作成
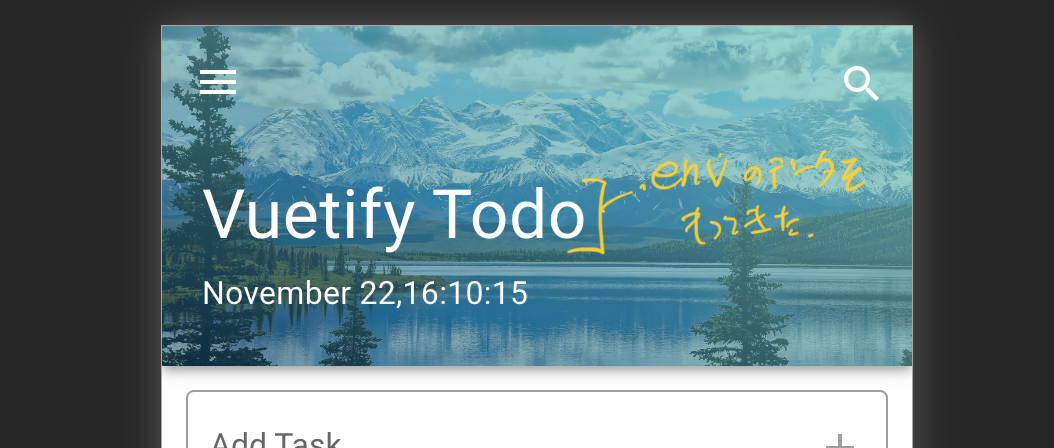
VUE_APP_TITLE=Vuetify Todo //●作成=〇〇をタイトルとかに使っていく
たくさん使うので、ストアに入れて、汎用性をもたせる
アクセスにはこんなかんじらしい
process.env.VUE_APP_NOT_SECRET_CODE・・・・
store.js
export default new Vuex.Store({
state: {
appTitle:process.env.VUE_APP_TITLE,//●ステートのデータに環境変数envにアクセスしていれる名前はappTitle
app.vue
<v-toolbar-title class="text-h4 ml-4">
{{$store.state.appTitle}} //●ストアーにアクセスして表示させる
</v-toolbar-title>
こんなかんじで反映できた
環境変数は未だによくわからんけど、プログラムで使う大事なAPIのキーとかをいれていたような。。。
今後かなり重要そうなので、メモしました