react-native firebaseサンプル
### やりたいこと ・FirebaseのRealtimeDatabaseにどのように追加されていくのか知りたい(RDBとの違いの吸収) ※react-nativeでのfirebaseの書き方の練習ではない
つくるもの
・追加だけのtodoみたいなやつ
前提
・firebaseに登録して、RealtimeDatabaseを使ってみようと思ってプロジェクトを作ったが設計の仕方がわからない。RDBは使ったことある。
ソース:firebase-sample
上のソースでは足りないので、firebaseフォルダの中に下記を追加
export default {
API_KEY: "",
AUTH_DOMAIN: "",
DATABASE_URL: "",
STORAGE_BUCKET: "",
}
結果どうだったか
まず、RDBと違うところ、当たり前だが私はわからなかった。
テーブルとか事前に作らなくていい
え?うそでしょって思った
DBって先に場所作って、その場所を指定して入れていくものじゃないの??って
違った。
Firebase RealtimeDatabaseって、jsonファイルみたいなもので、空のjsonに、keyを指定して値を入れていく感覚。
もっとかみ砕いていえば、
var array = [];
array['key'] = value;
みたいな感覚。
特徴的な部分は
groupと呼ばれるもの(下記で言うt_userのところ)があって、そこにデータが入れられていくこと。
RDBと照らし合わせながら考えてみたいと思う。
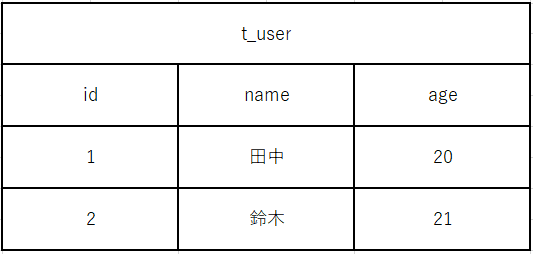
RDB
こうだとすると
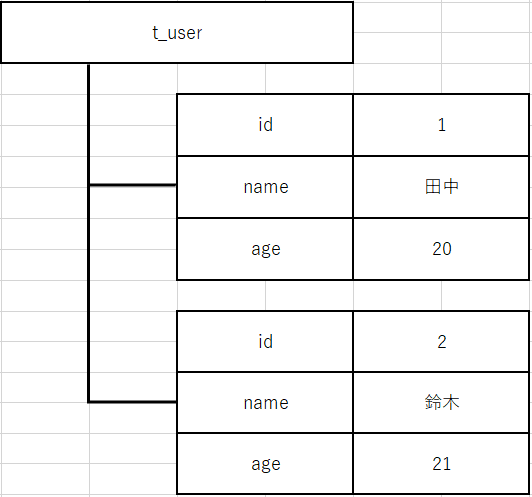
RealtimeDatabase
こんなイメージ
RDB
select id, name, age from t_user;
だとすると
RealtimeDatabase
import firebase from './firebase/firebase';
const db = firebase.database();
const t_user = db.ref('t_user');
/********constructor内**********/
t_user.on('value',snapshot=>{
this.state.rs.push({
'id': snapshot.val('id'),
'name': snapshot.val('name'),
'age': snapshot.val('age')
});
});
/**********************/
こんな感じのイメージ
詳しくはここに載ってる
firebase データの取得
リレーションの仕方とかは上のことを理解したうえでこの人の記事を読むとわかりやすかった。
Firebase Realtime DBを実践投入するにあたって考えたこと
設計の仕方とか内部処理の仕組みとかをもう少し学んでいきたい。