今日はReact Nativeでどのようにアプリを作っていくのかを個人的見解で説明したいと思います。
アプリ設計
0) アプリの概略を決める
マーケットチャネル、収益モデルなどのビジネス面を考慮して、どのようなアプリを作るか考えます。React Nativeの場合、どのプラットフォームでリリースするのか、iOSなのか、Androidも作るのかを決めないといけません。
1) 技術的なリサーチ
それを実現するために、そのアプリにどのような機能が必要でどのモジュールを使えば実現できるのかをリサーチします。Facebook LoginはReact Nativeにあるかなどを調べます。ただ昨日説明したようにNativeのコードとの連携は難しくありません。どこをネイティブで書かなければならないのかを考え、手を動かしつつ、コアな技術の動きを把握します。
現時点でAndroidアプリを作るには公式にサポートしてるモジュールが少ないので、iOSよりも入念に調べる必要があります。
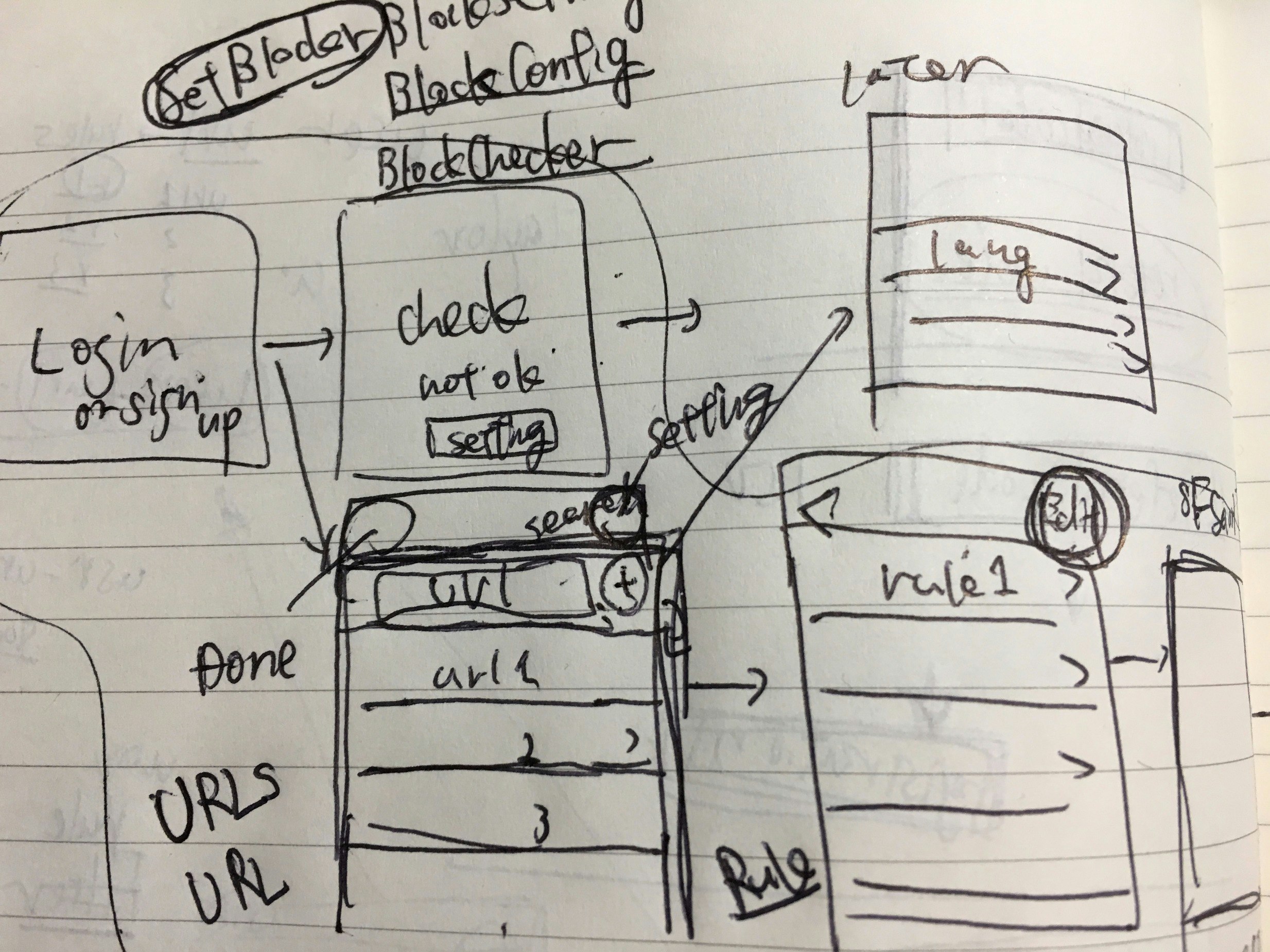
2) ワイヤーフレームを書く
ワイヤーフレームを書き、アプリがどのような遷移をするのか、どこにボタンを置くのか考えます。iOSとAndroidではタブの位置などガイドラインが違います。それぞれ作ると良いと思います。
3) コンポーネントの役割を決める
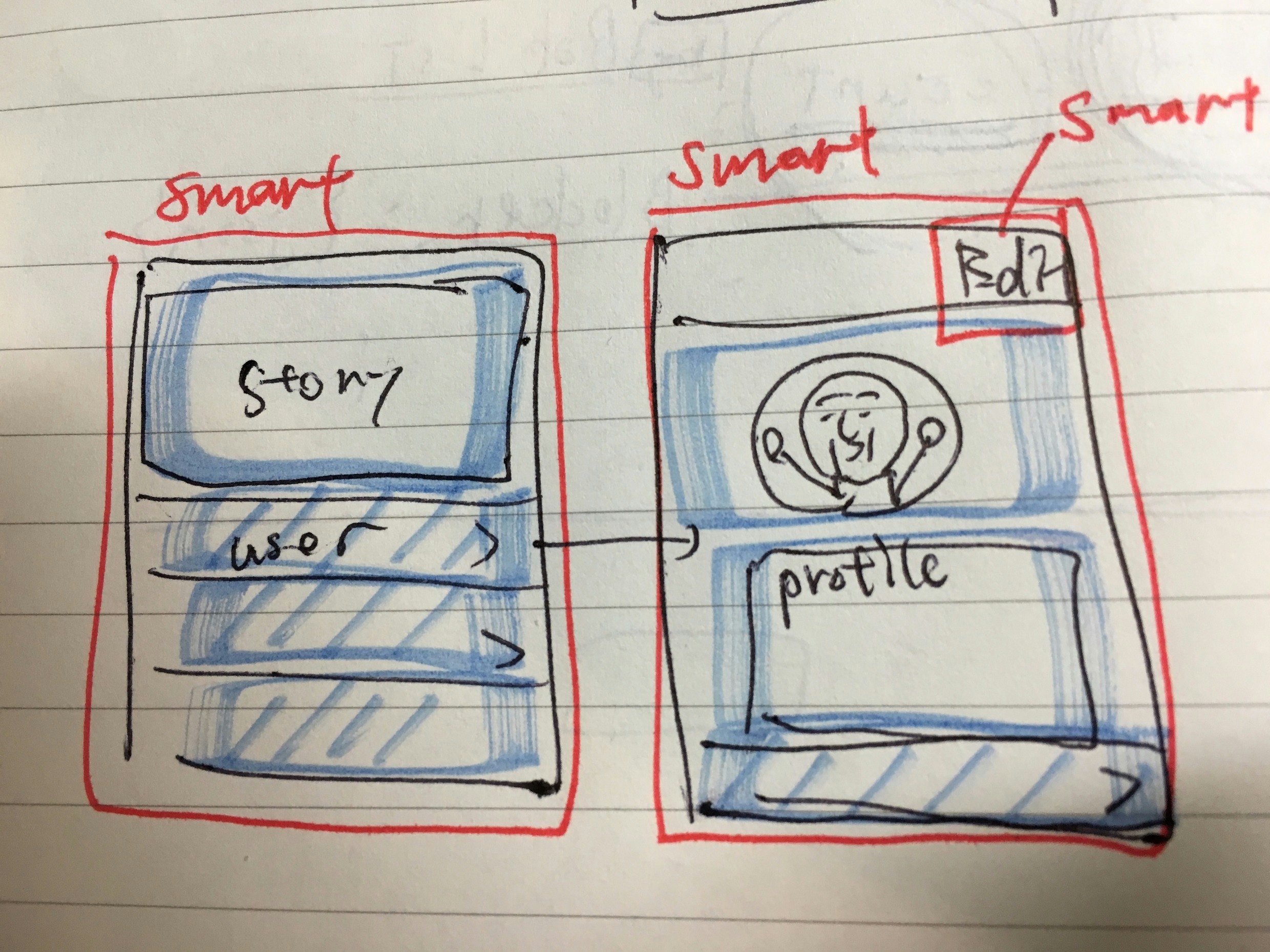
ReduxのDan氏のポストSmart and Dumb Componentsで語られてますが、コンポーネントを2つの役割に分けることでコードがすっきりして再利用可能になります。この2つは、どのようなものかというと、
Smart Component
- 他のSmart,dumbコンポーネントを含む
- 状態を保ち、dumbコンポーネントに受け渡す
- Flux actionを持つ
- 自身にスタイルを持たない
- レイアウトはDumbコンポーネントにさせる
- 例えば、UserPage, FollowersSidebar, StoryContainer, FollowedUserList.
Dumb Component
- Fluxのaction/storeのようなものに依存しない
- 子要素になる
- propsによってデータやコールバックが受け渡される
- スタイル(CSS)を持つ
- 自身のコンポーネントに状態(state)を持つことがほぼない
- 他のDumb Componentを使いうる
- 例えば、page, Sidebar, Story, UserInfo, List
これはWebだけでなくNativeにも当てはまります。あとで学んだ大事なことの一つにNavigatorのRouteのScene一つ一つはSmart Componentになります これを理解すると大分考えやすくなると思います。
私はsmartコンポーネントは、containersディレクトリ以下、dumbコンポーネントはcomponents以下に入れています。この時点でコンポーネントの名前も決めておくと良いと思います。
4) アプリの状態/stateを考える
コンポーネントが決まったら、アプリの状態/stateを考えます。Reduxを使えば、状態は一つのオブジェクトになるので非常に考えやすいです。例えば、下記のようにこのアプリが持つ状態を書き出します。loggingInの時は、indicatorを回すみたいにコンポーネントの中身を考えながら作っていきます。
{
currentUser: {
isLoggedIn: bool,
logginIn: bool,
data: {
firstName: String,
...
}
},
Story: {
list: [{
chapter: number,
...
5) コーディング開始
設計が終わり、実際にコーディングしていきます。
App Reviewなどは早い段階でApp Reviewを出してしまいます。OTAを使えば、後からでもコード内容を変更できるのは便利です。
Summary
以上、ざっくりですがどのようにアプリを実際作っていくのかを見てみました。一旦、Fluxに慣れてしまえばサクサク書けて、Loginなどのコンポーネントは後で再利用できて非常に楽しくコーディングできます。