ネイティブアプリの開発はXcode等の開発統合環境で普段行われていると思います。これらの環境では、デバッガーが標準で付属しており、ブレークポイントなどを設定して、変数の確認等が用意にできます。React Nativeでの開発では、Chromeのデベロッパーツールを使用してデバックします。
iOSの場合
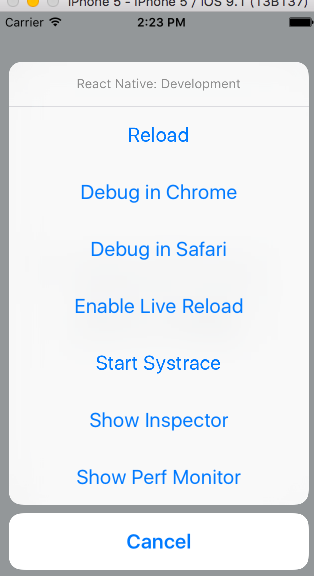
デバイスのエミュレーター上でCommand+dを押すと、下のようなアクションシートが出てきます。ここで"Debug in Chrome"を押します。
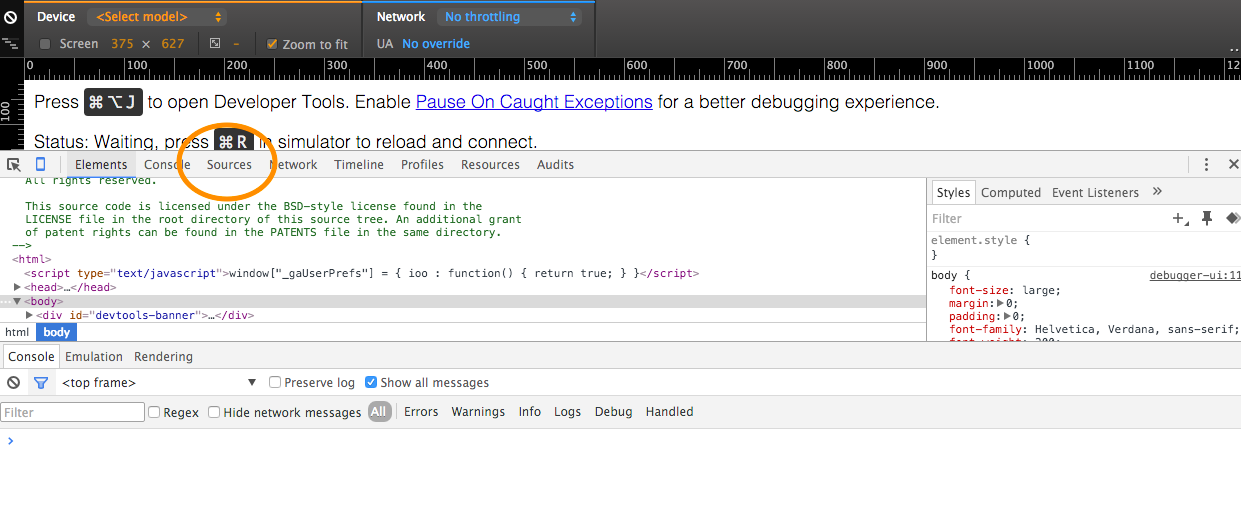
すると、Chromeが立ち上がるので、Command+Option+jを押し、デベロッパーツールを起動します。

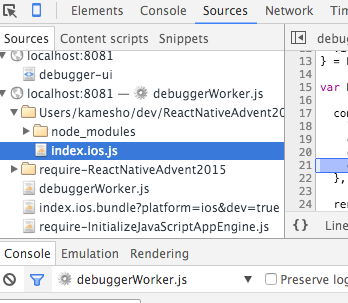
左のペインの"Sources"でブレークポイントをマークしたいファイルをハイライトします。

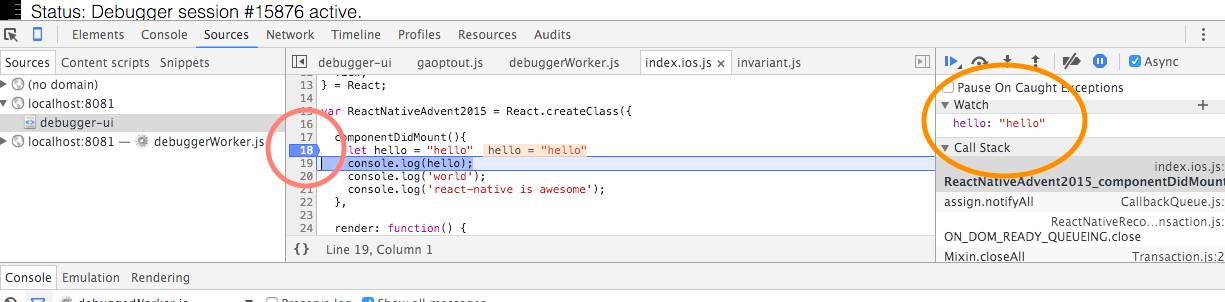
ブレークポイントを設定し、デバイス上でCommand+rを押して、Reloadするとそこで止まります。変数を参照したい場合は、右ペインのWatchで指定できます。

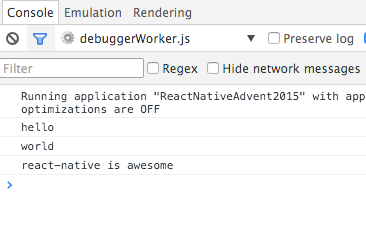
もちろん、console.log()でChromeのコンソールの窓に表示されます。
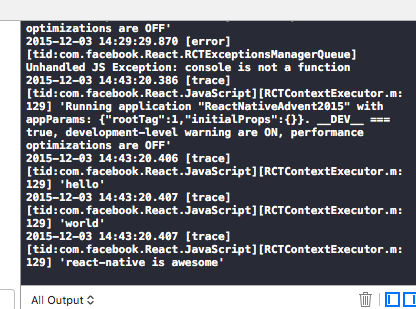
同様にXcodeのデバックエリアにも表示されます。注意点として、このデバックエリアはオブジェクトのタイプなどがうまく表示されない場合があります。例えば、Parseオブジェクトを取り扱ってるのにJSONフォーマットのように表示されて区別ができません。私はここでハマった記憶があります。できるだけ、Chromeのデベロッパーツールを使いましょう。
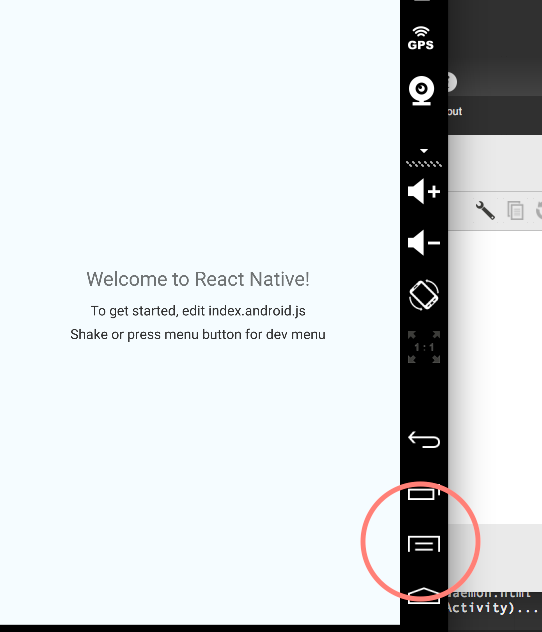
Androidの場合
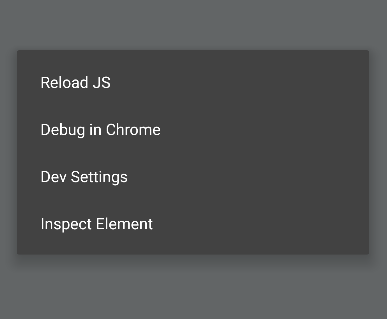
Menuを開いた後, "Debug in Chrome"を押します。そうすると、デベロッパーツールが起動します。あとはAndroidも同様です。

コンソールで確認するには、abdコマンドでTailします。
$ adb logcat *:S ReactNative:V ReactNativeJS:V'
Summary
デバッガーがあるのでReact Nativeも安心して開発することができます。JSファイルのReloadの威力は絶大で、Xcodeのbuild+Runに比べて一瞬でスタートできるのも良いです。
これで開発環境が整いました。明日はStyleSheetについてまとめたいと思います。