[2019/08/26] 追記
また Webpack が落ちてしまいました。
--max_old_space_size=2048 だけではダメなようです。
今はこの設定で試してみてます。
--max_old_space_size=2048 --gc_interval=100
あと、Node.js の V8 関連オプションの一覧を作ってくださってる方をみつけた。
Node V8 GC-related options
こういうやつ。
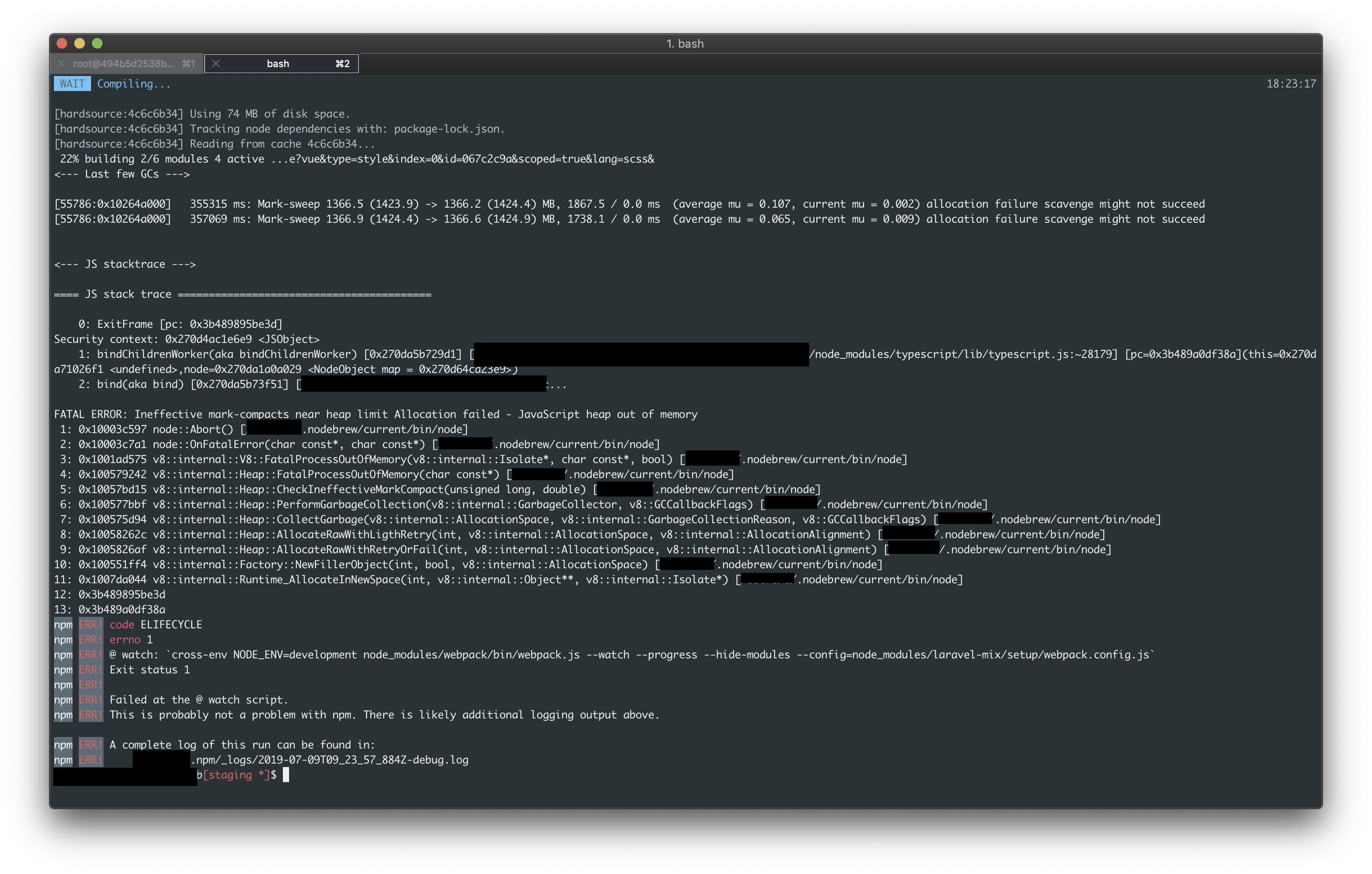
V8 がメモリ不足か何かで落ちる現象みたいです。
Ineffective mark-compacts near heap limit Allocation failed - Javascript heap out of memory
これを回避するには --max_old_space_size={MB} を Node.js の引数として設定してあげればいいらしい。
npm scripts で Webpcak を使ってる場合はこんな感じ。
{
"dev": "cross-env NODE_OPTIONS=--max_old_space_size=2048 webpack"
"dev2": "node --max_old_space_size=2048 node_modules/webpack/bin/webpack.js"
}
参考:
- webpack-dev-server and JavaScript heap out of memory · Issue #1433 · webpack/webpack-dev-server
- yarn serve - JavaScript heap out of memory crash · Issue #1453 · vuejs/vue-cli
- Angular 7/8 FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory · Issue #13734 · angular/angular-cli
- Best way to set --max-old-space-size when running npm? · Issue #12238 · npm/npm
ただ記載されているのが --max-old-space-size だったり --max_old_space_size だったりして、どっちが正しいのか分からないしV8も意図的に落とせないので効果が確認しづらい。Node.js の --help を見ても両方とも載ってないので、効いてるのかどうか分からない…。
ちょっと古いけど、詳細な設定はこちらの記事を参考にするとよさそう。
2016年版 Node.jsで幸せになれる10の習慣 - Qiita