初めまして!!@shogunzozoと申します。普段は株式会社ZOZOでiOSアプリの開発を行なっております。
軽く自己紹介をさせて頂きます。
私は元々、WEBのエンジニアからiOSエンジニアへと転向した経緯があります。
そのためiOSエンジニアとしての経歴は決して長いわけではないです。
この様なバックグラウンドを持っているため初学者のつまずきどころが痛いほど分かります。。。
そのため初心に返る目的も兼ねて、皆様が分かりやすく楽しみながら学べる記事を書いて行こうと考えております。
初めての投稿なため、至らない箇所・表現などありましたらご指摘お願い致します。
それでは、宜しくお願い致します!!
本記事の内容
自身が初学者時代に知りたかった...という様な内容をベースに書いていきます。
しかしながら、用語説明など他記事で書いてある様な事ではなく考え方に特化しております。
なぜAutoLayout対応が必要なのか
※本記事はStoryboardでレイアウトを組む事を前提としています。
iPhoneが登場して以来今日まで、技術の発展と共に表現できる事が多様化・複雑化してきました。それ自体はユーザーにとって喜ばしい事ではあります。
同時に、それらアプリを裏から支えるエンジニアには対応すべき内容が増えてきた事も事実です。
その中の一つに、AutoLayout対応があります。
iPhoneユーザーであればご存知の通り、同時期に発売したモデルでも画面サイズが異なる事がしばしばあります(~Pro/~Pro Maxなど)。
現場でも、この新しい画面サイズが出たがためにレイアウトが急に崩れるなどの事態が起こる事があります。
この様なレイアウト崩れを防ぐべく、画面を構成する各パーツに制約という物を正しくつけていきます。
これがAutoLayoutの基本的な考え方です。
つまり、iOSエンジニアにとって多画面対応(AutoLayout)させる技術は生命線といっても過言でもありません。
一見難しく感じますよね??自分も最初は苦戦しました。
しかし、その苦手意識は考え方さえ身につける事ができれば大抵解決します!!
そのためにこれ以降AutoLayoutの考え方の基礎を固めていきましょう!!
AutoLayoutを行う際の4大原則(主観による)
自身が実務を通して経験してきた事をベースに書きます。
- 何となくで制約をつけない
- 制約を付ける時は最低限の制約数を意識する(1つのパーツに対して)
- ビューデバッガーを使い階層をビジュアル的に理解する
- Debug Log(Auto Layoutに関して)に出ているワーニングを見逃さない(少し発展的かもしれません)
1.何となくで制約をつけない
物凄く普通な事を言っていますが、AutoLayoutに関してはその場凌ぎで何となくでレイアウトを組んでいる方は意外にいると思います(特に初学者)。自分もかつてはそうでした。。。
何となくつけると以下のトラブルを引き起こしやすくなります🚨
- 修正時など後から見返した時に理解できない。 -> チーム開発をしていると自身以外がファイルを見た時に理解し辛い
- 制約を付け進めるにつれて多くの矛盾が生じる -> 結果的に直すのに多大なコストがかかる
- ドミノ的にロジックが破綻してくるため想定していない事態に直面する可能性 -> 結果的に直すのに多大なコストがかかる
つまり何となく制約をつけると、その場は凌げても後々修正コストが高くなるので考えてつけるべきですね。当たり前ですが...
それでは、何となくではない制約とは何でしょうか??
それは制約の根拠が言える事だと思います。
その根拠については**2.**以降で記載していきます。
2.制約をつける時は最低限の制約数を意識する ※この項目が地味に重要です
実務で初めて熟練者がつけた制約を見て思ったことは、必要最低限の制約でレイアウトが組まれているという事です。
それでは、ここでいう必要最低限の制約を考えていきましょう!!
1つのViewに対して制約を考える際に、原則的に以下4つが決まる事を確認してつけます。
- X -> 基準位置から横方向にどれくらいの制約をつける必要があるか
- y -> 基準位置から縦方向にどれくらいの制約をつける必要があるか
- width -> 対象Viewの幅はどうする必要があるか
- height -> 対象Viewの高さはどうする必要があるか
これだけなの?と思われた方もいらっしゃるかと思いますが、基本的な考えは上記4つを意識・想像しながらつける事です。
ただし、例外も存在します。この例外に該当する時は4個以上の制約をつける必要があります。
それは
- 不等号制約 -> 例えば、隣もしくは上下などの要素がHiddenになるなど状況によってつけた制約値が変わる時
- 優先度(priority項目) -> 例えば、同じViewに入っている要素で伸縮させたくない方の要素の優先度を上げる制約をつけるなど
不等号制約と優先度に関して本記事での解説は割愛させて頂きますが
- 基本的に4原則を考え制約をつける
- 4原則で対応できない物は例外を考える
上記2つの対応で大丈夫だと思われます。
文章だけではイメージが湧きづらいと思いますので、簡単なクイズを例に説明します。
Question
例えば、対象画面を基準に 「Y軸方向にCenter」 「widthが100」 「heightが100」という条件で制約を付けた場合正しいと言えるでしょうか??
結果、これは正しくありません。4原則に反していますね。
この制約ではX軸方向の制約がついておらず、水平方向が定まりません。
ここで解決策として以下2つが考えられますね。
- 基準に取れる隣あう要素があればleadingやtrailingをつける
- 対象画面に対してX軸方向にCenterをつける
3. ビューデバッガーを使い階層をビジュアル的に理解する
AutoLayoutと関連して、レイアウトを組む時に問題が発生する事が多々あります。
例えば...
- 自分が予想していたレイアウトではない...
- 制約の修正を行う時にView同士の関係性を視覚的に確認したい...
などあるかと思います。
大抵何か問題が起きた時に、まずStoryboardやxibの階層を各ファイルから確認する方法をまず取られると思います。
自分の主観ですが、この方法は無駄なStackViewやViewなどが含まれていないかなど比較的容易な確認作業には見ているかと思います。
そこでビューデバッガーの登場です。
使い方に関してはこちらの記事によくまとめられていたので、是非ご覧になって下さい。
ビューデバッガーは確認したい画面でDebug View Hierarchyボタンを押す事により、簡単に階層を確認する事ができます。
そのため、AutoLayoutも含めてレイアウト関係で困った時には積極的に利用する事をお勧めします。
初学者にビューデバッガーの使用を促す記事はあまり見当たらないですが、初学者こそ積極的に利用して成長の糧にするべきだと自分は思います!!
4. Debug Log(Auto Layoutに関して)に出ているワーニングを見逃さない(少し発展的かもしれません)
初学者の皆さんはDebug Logを意識した事はあるでしょうか??
そもそも、Auto Layoutに関するDebug Logとは何か??という方も多いと思います。
ここでは以下2点について解説したいと思います。
(解決方法などは個別性が強いため割愛させて頂きます。しかし、自身が実務を通して学んだコツを書きたいと思います。)
- Debug Logとは何か?
- これを解決する必要性とコツ
Debug Logとは何か?
Xcodeを使用してシミュレーター・実機などでビルドした際にXcode下部にLogが出ている箇所はご存知かと思います。
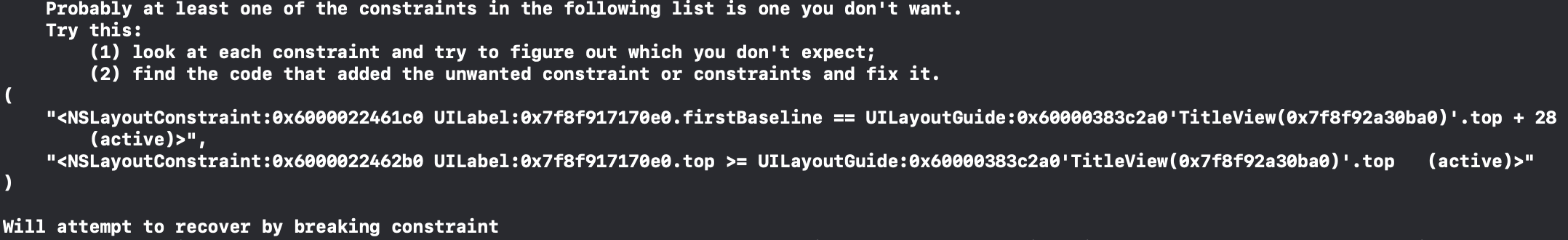
その中に、Auto Layoutに関して関するWarningが出ている際は以下の様な物が確認できます。
Probably ~ Will attempt までで1つのWarningを表しています。
もし確認できなければその画面・箇所に関しては正い矛盾のない制約がつけれている事になります!!

実は、このAuto Layoutに関するWarningが出ていてもビルドはできて一見問題なさそうに見える所が厄介なのです。
ではなぜ通常通りビルドできているのか??
それは、内部的にシステムがなんとかレイアウトとして成立する様に調整しているのです。
しかし、これは場当たり的な対応のため上記の様なWaringとして解決を求められているのです。
これが、大まかにDebug LogにでたAuto Layoutに関するWarning正体です。
これを解決する必要性とコツ
当然ながら解決をしなくてはいけません。
これを放っておくと、予期せぬ箇所で予期せぬタイミングでレイアウトが崩れたり後々痛手を追うことにつながりません。
このAuto Layoutに関するWarningは個別性が強いです。そのため本記事通り大枠の考え方をコツとして書かせて頂きます。
①ビルドする度に新規でWarningが出ていないか確かめる。
この習慣をつけておけば、都度対応できるので何が原因で出たのか検討がつきやすくなります。
②数字などが出ていたらファイル内検索で手がかりを掴む
これは中々有効な手段です。
例えば、上記画像で .top + 28と書いてあります。どこかで28という制約をつけている可能性が高いです。
その際、ファイル内検索で28と打ち込むと出てきたりします。
これで、どこの制約でWarningが出ているか確認できる事は非常に大きいです。
経験則ですが、この手の(数字が出てきている関係)Warningは優先度を考える事で解決する事が多いです。
優先度に関してはこちらの記事が良くまとめられていたので、参考にされてはいかがでしょうか。
③要素に名前をつける
最後のコツです!!
②の例の様に毎度数字が出ているWarningとは当然限りません。その際に、こちらが効きます。
こちらの記事に要素に名前の付け方が分かりやすく書いているので、参考にして頂ければと思います。
参考記事通り、Debug時に要素の名前が出てくるので、ここ怪しいな...と思ったらこの方法で確証を得る事をお勧めします。
まとめ
ここまで読んで頂きありがとうございます。
初学者の方はまずこのAutoLayoutでつまずくかと思います。
冒頭にも書きましたが、私も困り果てました。しかし、諦めないで下さい!!
慣れや経験値としての部分も大きいので、上記に気をつけながら数をこなし感覚を掴む事をお勧めします。
それでは、一緒に頑張っていきましょう!!