内容
EC2インスタンスを起動させ、ブラウザでファイルを表示させる流れをまとめました。
目次
ネットワークの作成
サーバーを起動するには、そのサーバーが属するネットワークを準備する必要があります。
AWSではVPCというAWSアカウント専用の仮想ネットワークで、このVPCの中にさまざまなAWSリソースを設置してサービスを提供します。
マンションを建てて、部屋にサーバーを起動させるみたいなイメージです。
VPCの作成
VPCに名前をつけます。
ダッシュボードや他のサービスの設定で表示される名前なので、識別できるようにしましょう。

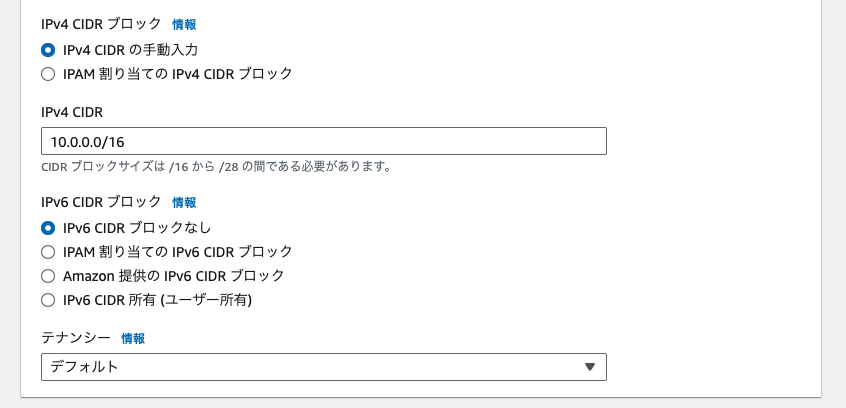
CIDRブロックの設定
このVPCで使用するプライベートネットワークの範囲を設定します。
CIDRとはIPアドレスを管理する範囲を決める方法の一つです。
今回はIPv4 CIDRブロック「10.0.0.0/16」をIPアドレスの範囲とします。(10.0.0.0 - 10.0.255.255)

今回はIPv6 CIDRブロックは設定しません。
IPv6 CIDRブロックも同じようにIPアドレスの範囲のことを指しており、IPv4のIPアドレスが枯渇しそうなのでIPv6が誕生したという経緯があります。
AWSでは今後、IPv4を使っているインスタンスに課金れるようになります。
今回はIPv4でいきます。
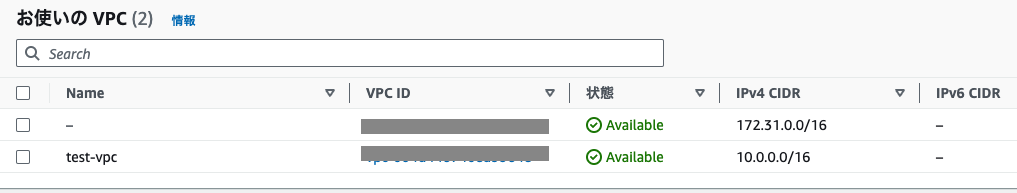
そして「VPCを作成」でVPCを作成します。
ダッシュボードでVPCが作成されたのがわかります。

サブネットの作成
次にサブネットを作成します。
サブネットとは、VPCのIPアドレスの範囲を分割する単位です。
VPCをマンションに例えると、サブネットは各部屋になります。
VPCというネットワーク全体をサブネットという単位で区切るということです。

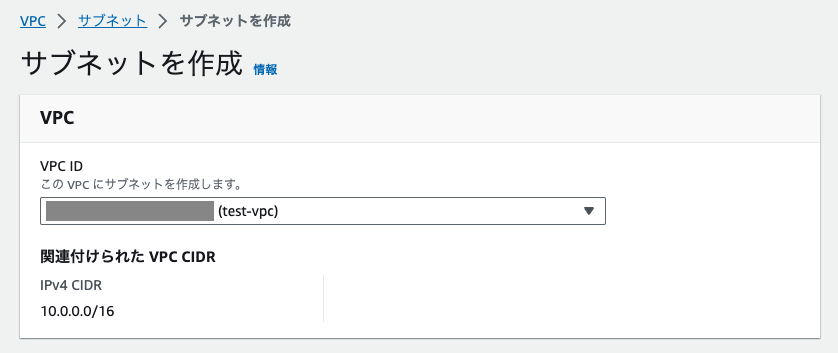
リストから「サブネット」を選択し、「サブネットを作成」をクリックします。

新しく作成するサブネットが、どのVPCに属するかを設定します。
先ほど作った「test-vpc」を選択します。

サブネットのCIDRブロックを設定します。
「test-vpc」のCIDRブロックが10.0.0.0/16なので、この範囲でサブネットの範囲を設定します。
今回は「10.0.0.0/24」にしておきましょう。
これで「サブネットを」作成をクリックします。

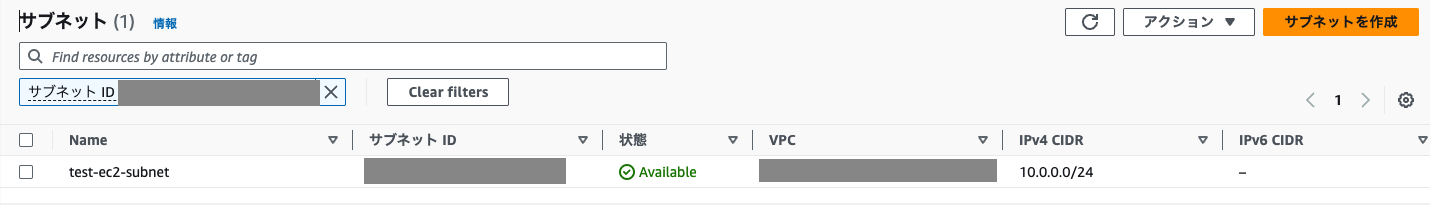
ダッシュボードに戻ると、サブネットが作成されていることがわかります。

インターネットゲーウェイの作成
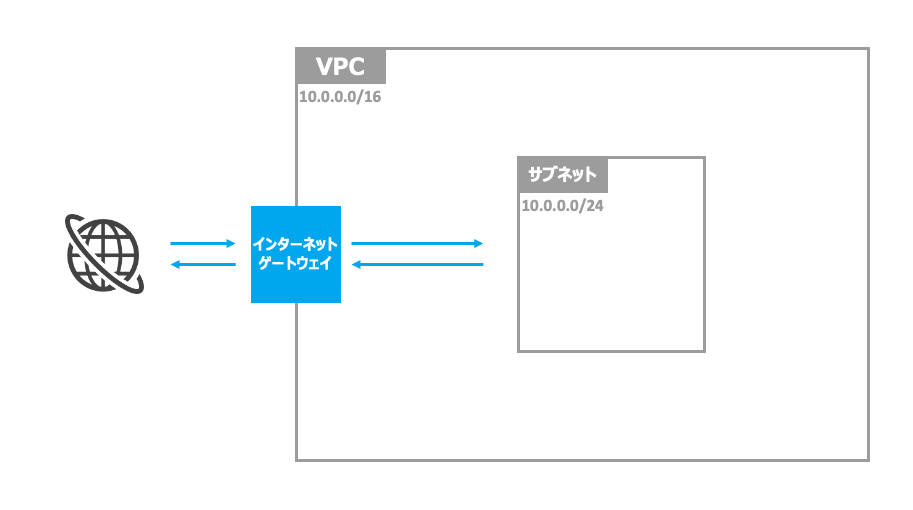
インターネットゲートウェイとは、VPCで作成されたネットワークとインターネットの間の通信を可能にするためのものです。
マンションのエントランスのようなものです。
インターネットゲートウェイを用意することで、外から内に、内から外に通信を行うことができます。

名前をつけて「インターネットゲートウェイの作成」をクリックします。

ダッシュボードでインターネットウェイが作成されていることがわかります。
ではこのインターネットゲートウェイをVPCアタッチします。
このインターネットゲートウェイはこのVPCの玄関ですよ、という設定です。
対象のインターネットゲートウェイを選択した状態で「アクション」→「VPCにアタッチ」をクリックします。
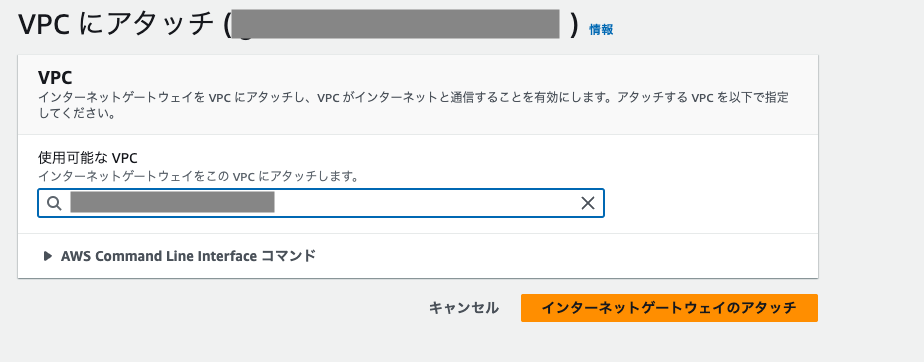
対象のVPC(test-vpc)を選択して「インターネットゲートウェイのアタッチ」をクリックします。

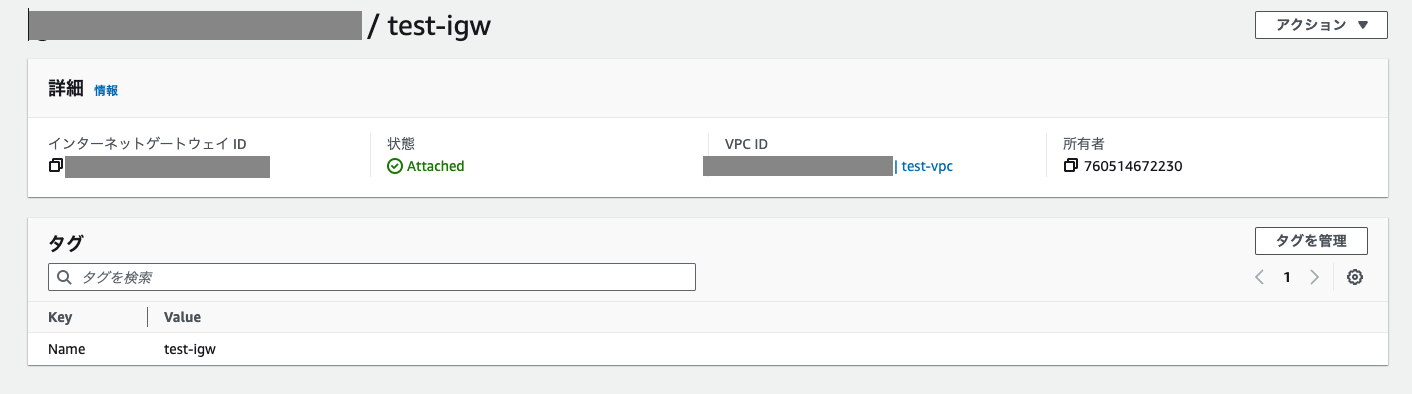
インターネットゲートウェイの状態が「Attached」になっていることがわかります。

ルートテーブルの作成
次にルートテーブルを作成します。
ルートテーブルとは、ネットワークの経路を示しており、「このサーバーに接続するときはここを経由する」といったルールを設定します。
例えばマンションの住人Aさんのところに行きたいとした場合、どの部屋にAさんがいるかわからないとAさんの部屋番号に辿り着けません。
「Aさんは101号室です」のように設定しておくことで、Aさんに会おうと思った時に101号室のインターフォンを鳴らすことができるのです。
通信も同じで、ルートテーブルがあることで、目当てのサーバー等にたどり着くことができます。

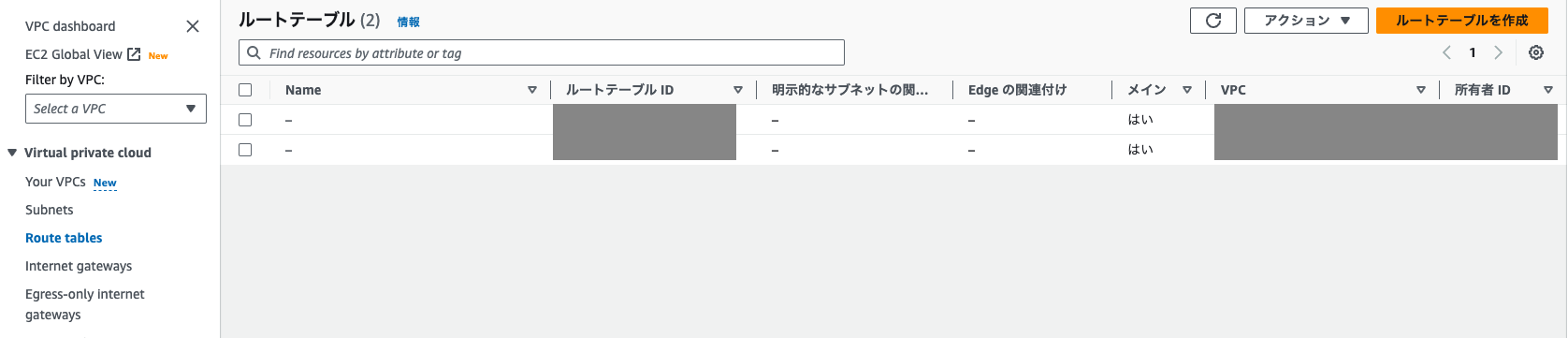
このルートテーブルを使うVPC(test-vpc)を選択して作成します。

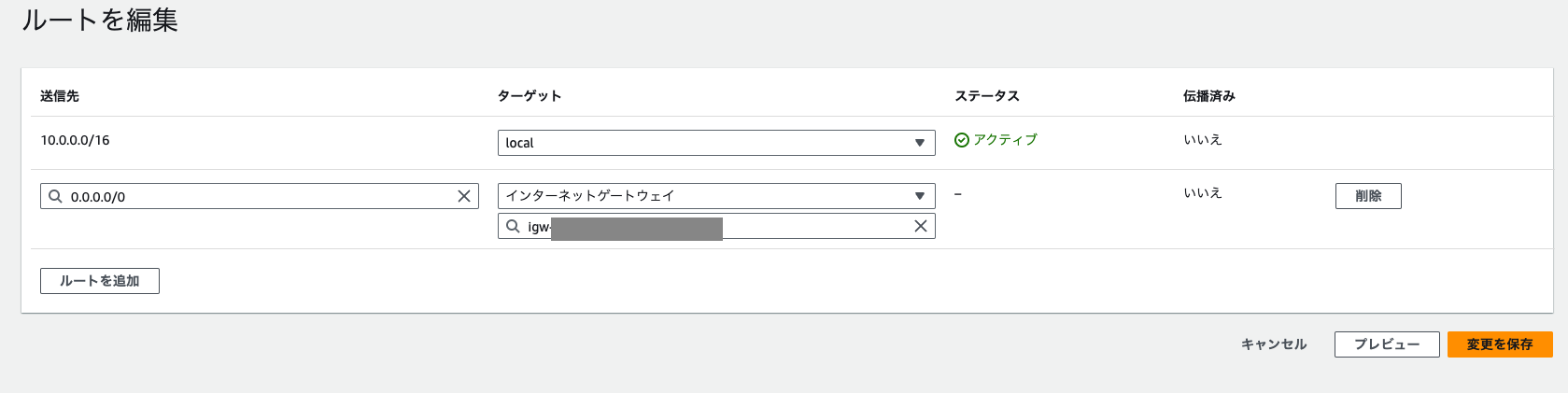
作成したルートテーブルを編集します。
「ルートを編集」をクリックします。

「ルートを追加」をクリックします。
送信先を0.0.0.0/0にして、ターゲットをインターネットゲートウェイの中から、先ほど作成したインターネットゲートウェイを選択します。
0.0.0.0/0と設定することで、ルートテーブルに設定されていないその他全ての送信先をインターネットゲートウェイに向けることができます。
「変更を保存」をクリックします。

このルートテーブルにサブネットを関連付けさせます。
「明示的な関連付けがないサブネット」に先ほど作成したサブネット「test-ec2-subnet」があるので、「サブネットの関連付けを編集」をクリックします。

対象のサブネットを選択して「関連付けを保存」をクリックします。

これでネットワークの設定は完了です。
ではこのネットワークの中にEC2サーバーを設置しましょう。
EC2インスタンスの起動
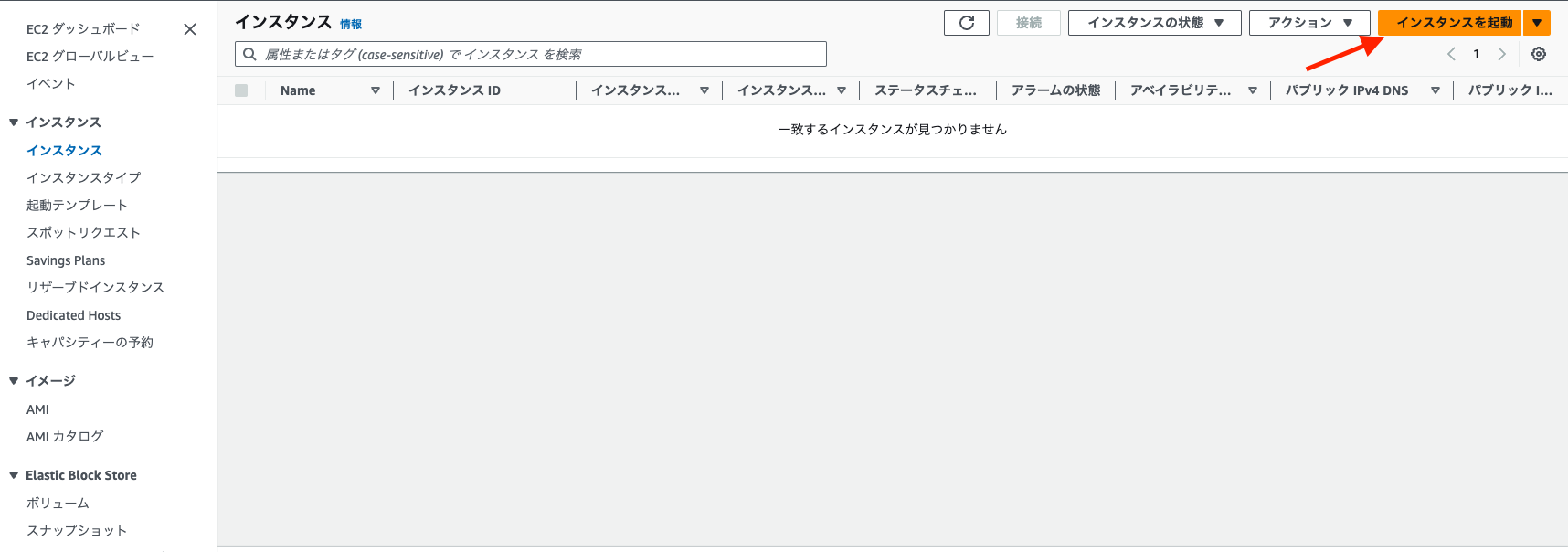
AWS EC2のダッシュボードを開き「インスタンスを起動」をクリックします

インスタンスに名前をつける
名前は任意のものを設定します
ダッシュボードに表示されるので、わかりやすい名前にしておくとよいです

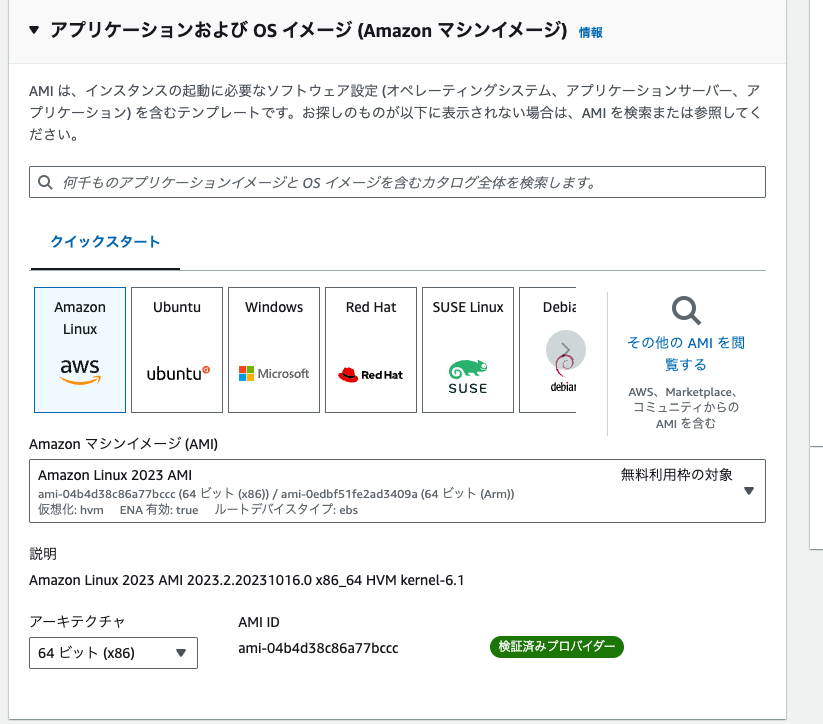
Amazon マシーンイメージ(AMI)を設定する
AMIとはEC2インスタンスの情報がまとまっているテンプレートです。鋳型みたいなものです。
AMIにはOSの設定などの情報が入っていて、AMIを使うことで同じ設定のインスタンスを作成できます。
AMIがないと、同じインスタンスを起動したい場合に、一つ一つ設定する必要が出てきます。
今回は先日公開された「Amazon Linux 2023 AMI」を使用します。

インスタンスタイプ
インスタンスのスペックです。
スペックを上げれば上げるだけEC2の利用料金が高くなります。
今回はデフォルトで設定されている「t2.micro」を選択します。

キーペア
キーペアとは公開鍵方式といって、キーのペアを用意することで、指定したキーがないとサーバーにsshでアクセスできないようにします。
「新しいキーペアの作成」をクリックします。

作成したキーが自動でダウンロードされます。
このキーをローカルの~/.sshに保存しておきましょう。
ネットワーク設定
このインスタンスを設置するネットワークを指定しましょう。
デフォルトだとデフォルトのVPCに設置されてしまうので、「編集」をクリックして、それぞれ作成したものを指定しましょう。
VPC:test-vpc, サブネット:test-ec2-subnet
パブリックIPの自動割り当てをすることで、このインスタンスにパブリックIPアドレスが割り当てられ、外部からアクセスすることができます。

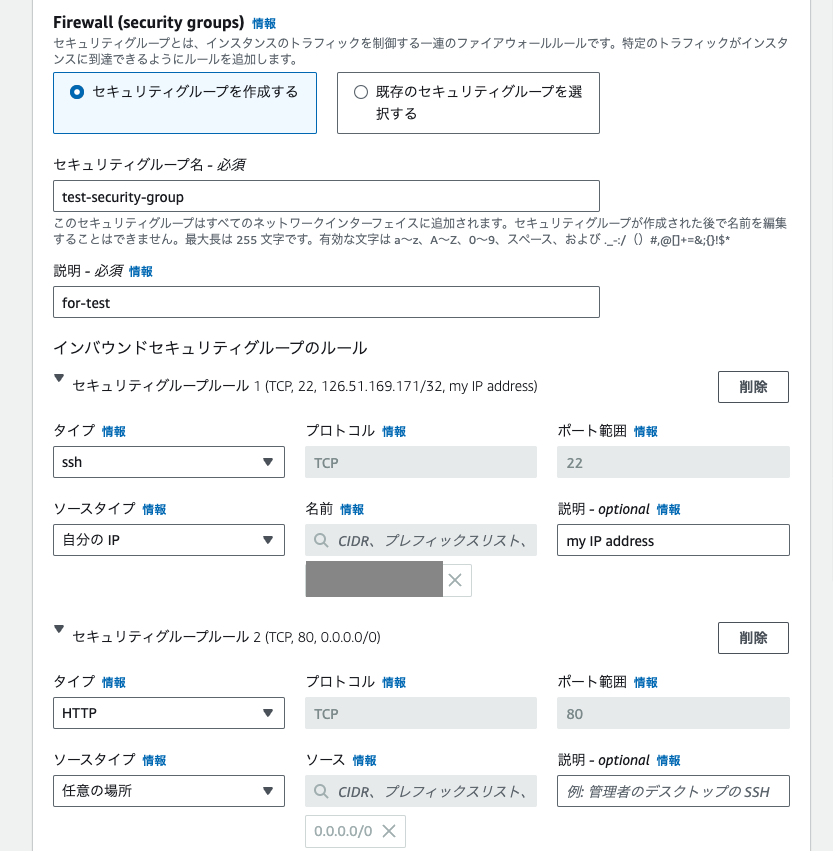
セキュリティグループを設定します。
セキュリティグループとはファイアウォールのことで、このインスタンスに接続できる通信についてルールを設けることができます。
セキュリティグループはデフォルトでは通信拒否という設定なので、アクセスを許すルールを追加します。(何も設定しなければどこからもどんな方法からでもアクセスできない)
今回は「自宅IPアドレスからのssh接続」と「全てIPアドレスからのHTTP通信」を許可します。

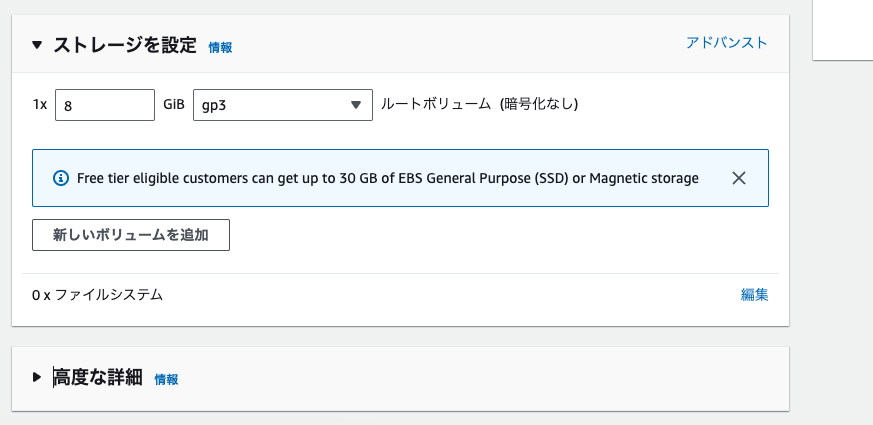
その他設定
その他の設定は今回はデフォルトでOKです。
ストレージの大きさや、インスタンスの復旧などに関する設定を行うことができます。

インスタンスを起動させると、ダッシュボードに作成したEC2インスタンスが作成中になっていることがわかります。
しばらく時間を置けば、実行中となりインスタンスが起動状態になります。
※ここからEC2インスタンスの利用料金がかかるので注意

インスタンスにssh接続する
いよいよインスタンスに接続します。
EC2のダッシュボードから対象のインスタンスを選択して「接続」をクリックします。

要は
- キーの読み込み権限を付与する
- キーを使って対象のパブリックIPを指定してssh接続する
という流れです。
キーが保存されているディレクトリやパブリックIPはまちまちだと思うので、適宜変更ください。
私はキーを~/.sshに保存しています。
ターミナルを開いて
~ %ssh -i ~/.ssh/test-key.pem ec2-user@[インスタンスのパブリックIP]
とします。
すると
Are you sure you want to continue connecting (yes/no/[fingerprint])? yes
と聞かれるので元気よく「yes!!」と答えましょう。
ようやくSSH接続できました!!
, #_
~\_ ####_ Amazon Linux 2023
~~ \_#####\
~~ \###|
~~ \#/ ___ https://aws.amazon.com/linux/amazon-linux-2023
~~ V~' '->
~~~ /
~~._. _/
_/ _/
_/m/'
[ec2-user@ip-10-0-0-86 ~]$
今回はssh接続してHTMLファイルを作成したりします。
ブラウザで表示させる
さてssh接続はできましたが、これだけではブラウザでページを表示させることができません。
試しにパブリックIPをブラウザに打ち込んでみましょう。

このサイトにアクセスできません。
なのでこのインスタンスにWebサーバーソフト Apacheをインストールしましょう。
Apacheのインストール
[ec2-user@ip-10-0-0-86 /]$ sudo yum update -y
Amazon Linux 2023 repository 39 MB/s | 20 MB 00:00
Amazon Linux 2023 Kernel Livepatch repository 947 kB/s | 160 kB 00:00
Dependencies resolved.
Nothing to do.
Complete!
[ec2-user@ip-10-0-0-86 /]$ sudo yum install -y httpd
...
Complete!
Apacheのインストールが完了しました。
ではいよいよHTMLファイルを作成します。
HTMLファイルを作成する
/var/www/htmlの直下にindex.htmlを作成します。
[ec2-user@ip-10-0-0-86 html]$ sudo vi /var/www/html/index.html
↓index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello, Japan!!</h1>
</body>
</html>
Apacheの設定変更
一応Apacheの設定を確認しましょう。
ディレクトリへのアクセスをしたときにどのファイルを返すのかを設定します。
今回はindex.htmlを返すようにします。
[ec2-user@ip-10-0-0-86 html]$ sudo vi /etc/httpd/conf/httpd.conf
...
<IfModule dir_module>
DirectoryIndex index.html
</IfModule>
...
これでApacheの設定も完了です。
さあ最後の仕上げです。
Apacheを再起動させましょう。
[ec2-user@ip-10-0-0-86 html]$ sudo systemctl restart httpd
ブラウザで表示できました!!

ちなみにインスタンスを再起動するとパブリックIPアドレスは変わるので、前回と同じコマンドでは接続できません。
固定したい場合はElactic IPを使いましょう。