※当方駆け出しエンジニアのため、間違っていることも多々あると思いますので、ご了承ください。また、間違いに気付いた方はご一報いただけると幸いです。
mouseover, mouseout => 対象ノードへの接触を監視
mouseenter, mouseleave => 対象ノードへの出入りを監視
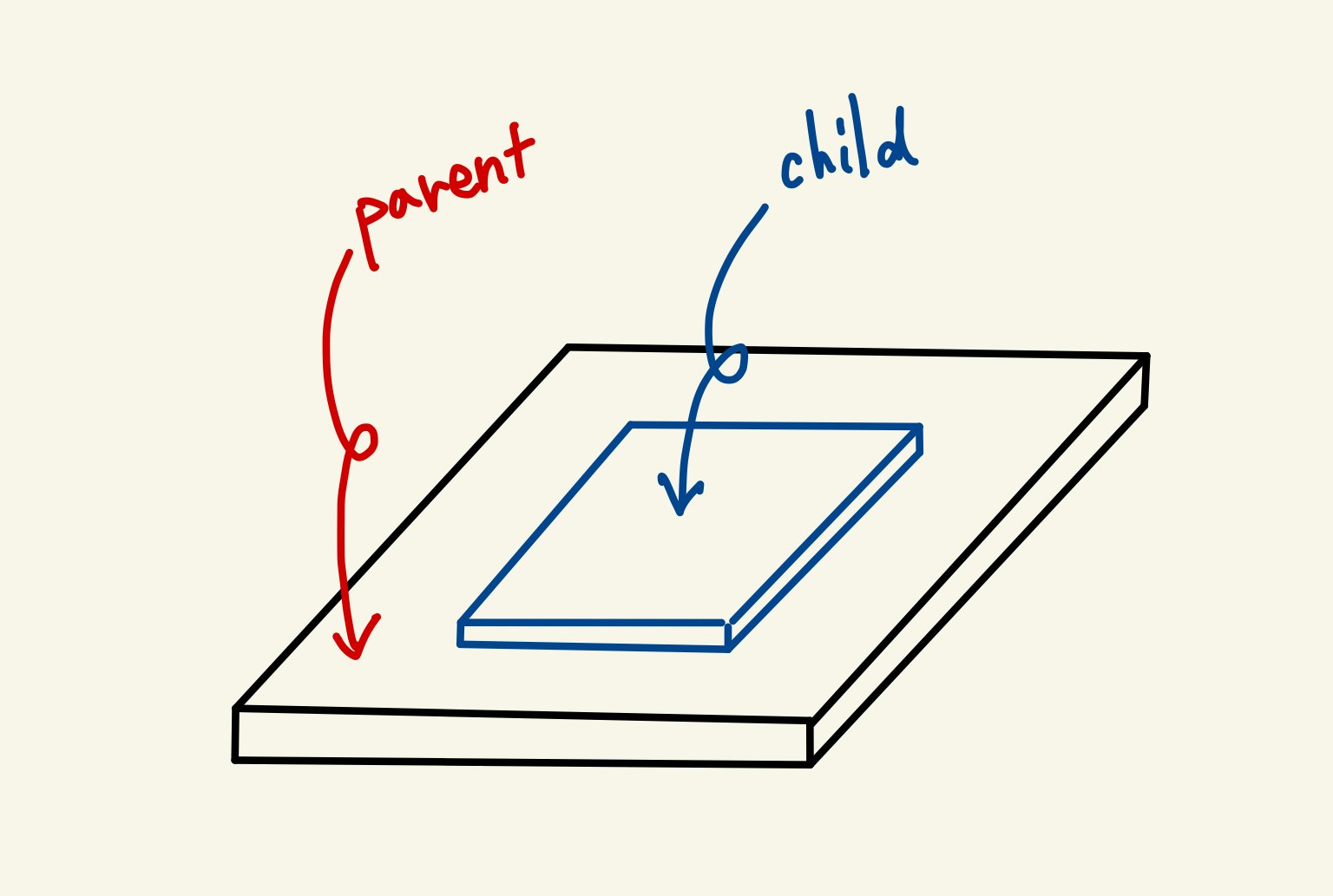
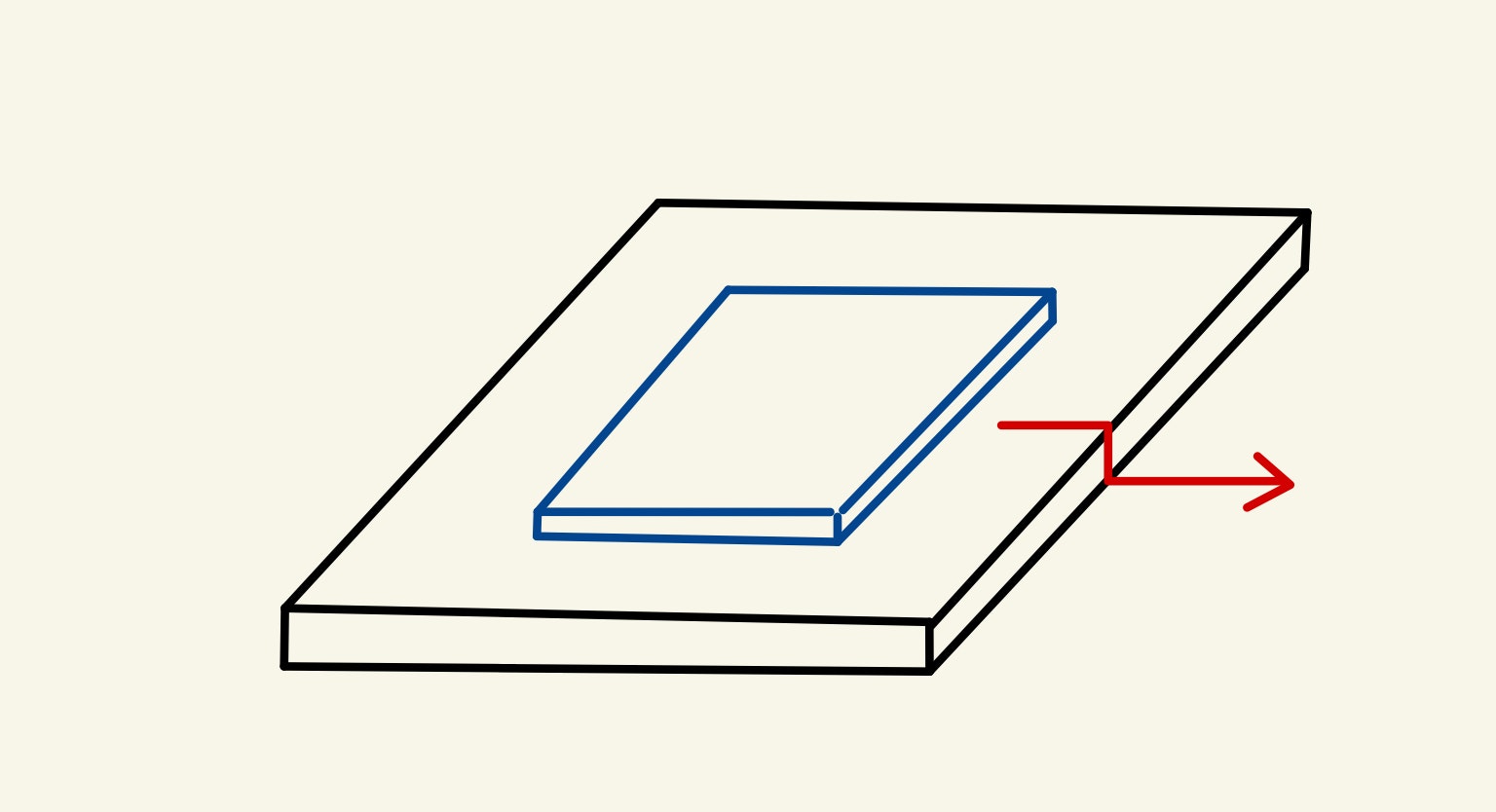
このような入れ子構造のノードがあったとします。
<div id = "parent">
<div id = "child">
</div>
</div>
図でイメージするとこんな感じとします。
今、id="parent"を監視対象としているとします。
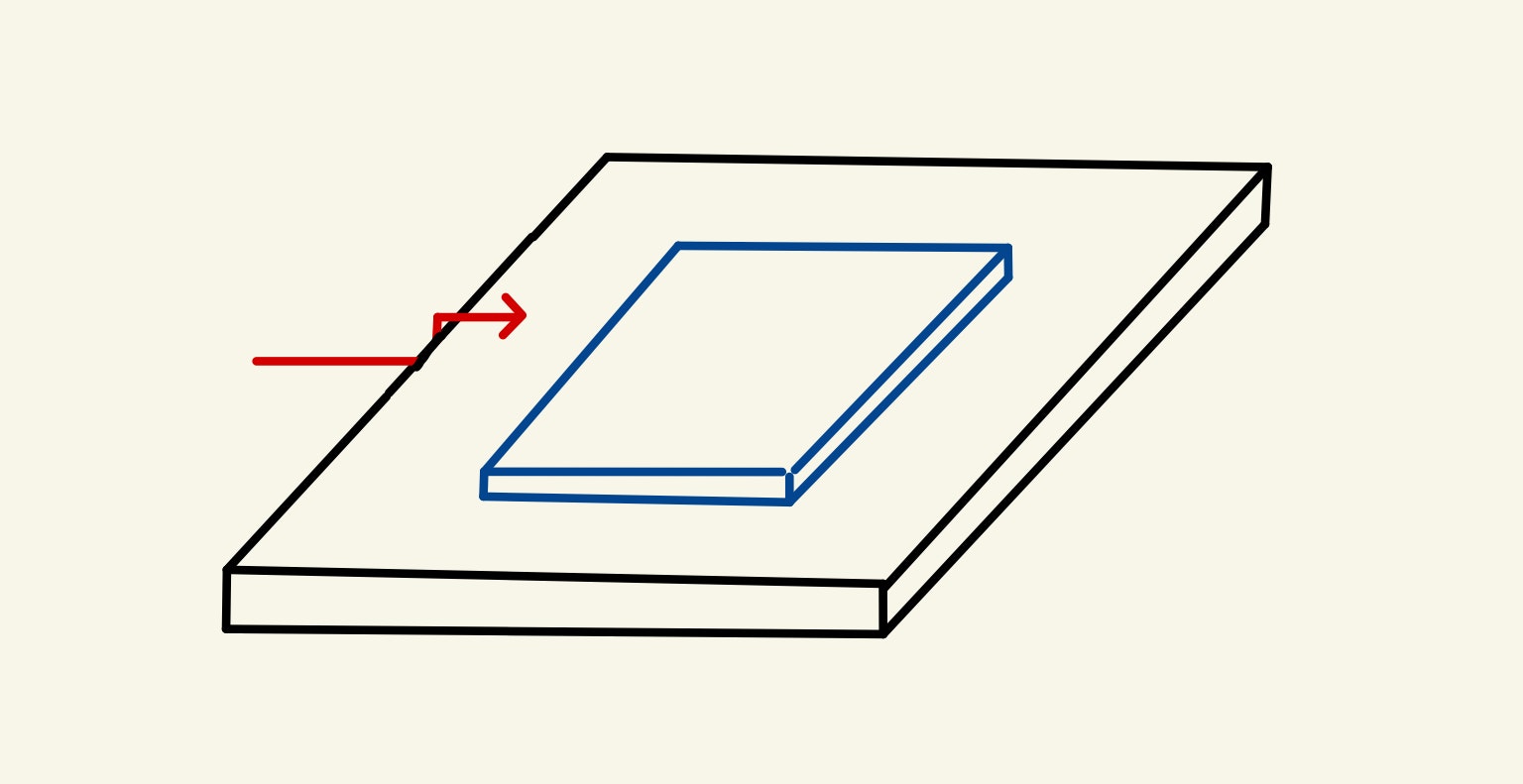
マウスがparentノードに入ってきた場合。
当然、mouseenterは発火します。
またparentとマウスは接触した状態となったので、mouseoverも発火します。

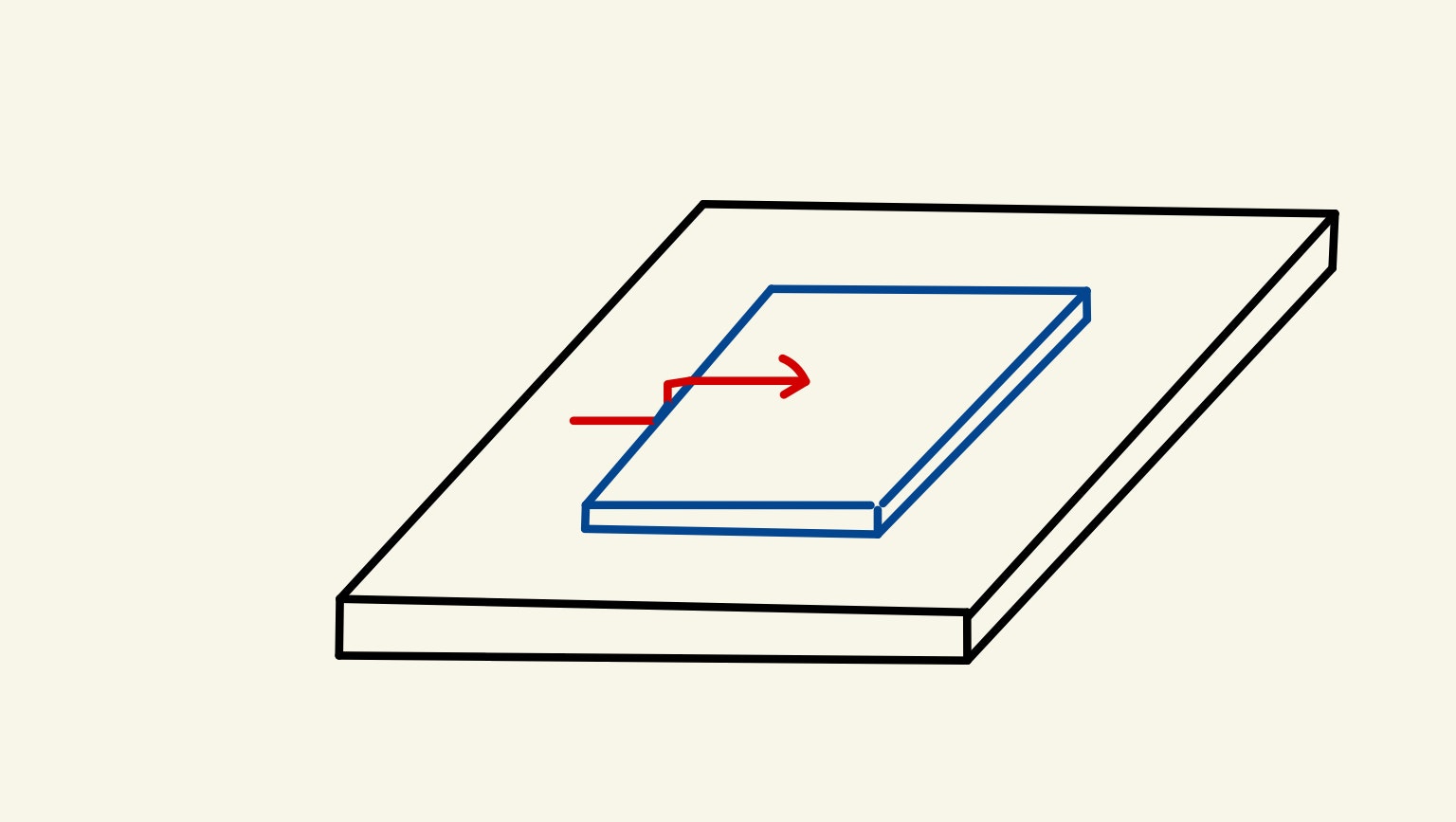
マウスがchildノードに入ってきた場合。
マウスとparentとは接触しない状態と変化したため、mouseoutが発火します。
なお、parentノードからマウスが出た訳ではないのでmouseleaveは発火しません。
この、「parentノードからマウスが出た訳ではない」という解釈ですが、parentを家、childeを部屋と考えたらイメージしやすいかもしれません。
玄関から家に入り、さらに部屋に入った時、「家から出た」とはならないですよね。

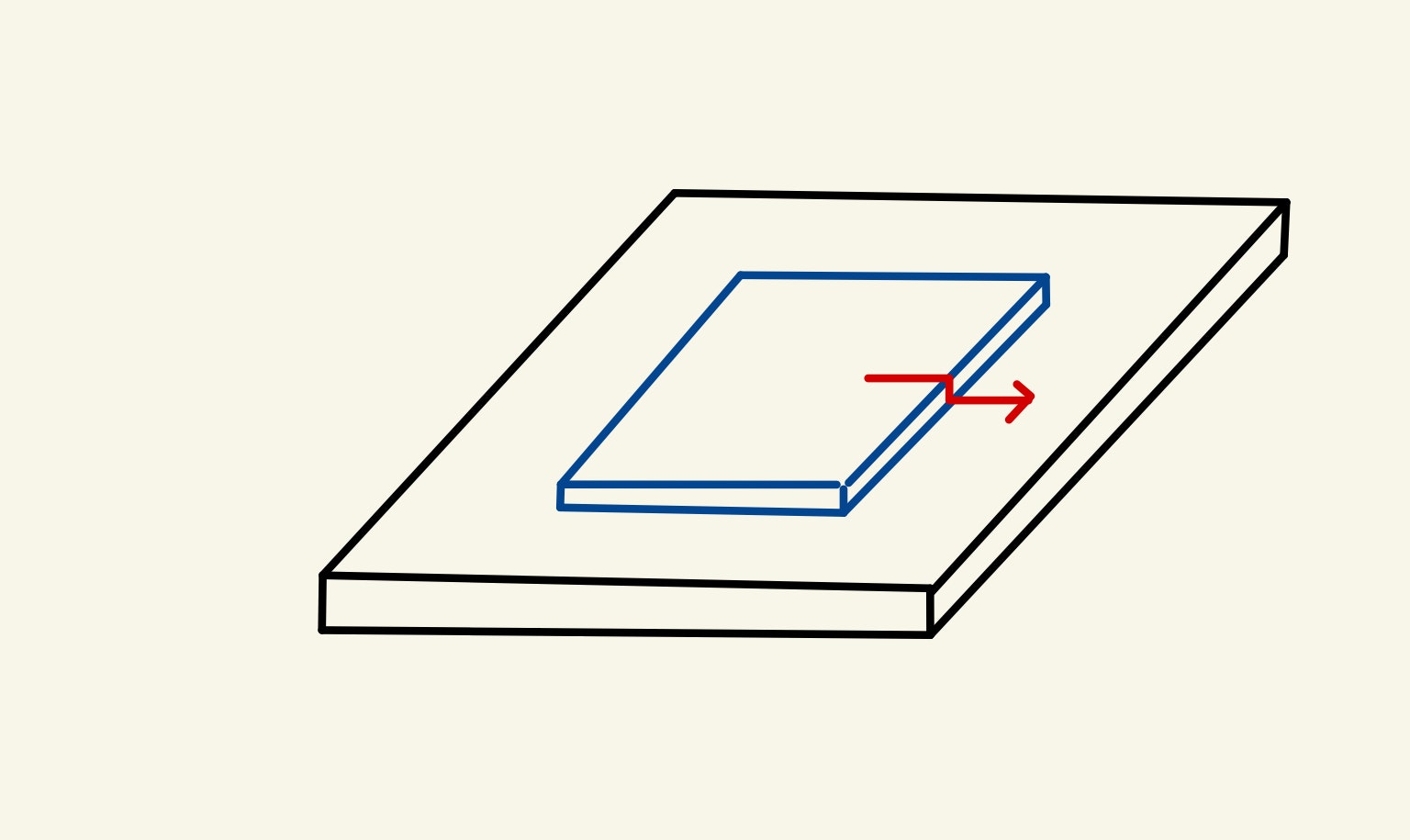
マウスがchildノードから出た場合。
マウスとparentとは接触する状態と変化したため、mouseoverが発火します。
当然、mouseenterは発火しません。
部屋か出た時、「家に入った」とは言わないですよね

マウスがparentから出た場合。
当然、mouseleaveは発火します。
またparentとマウスは接触しない状態となったので、mouseoutも発火します。

いってらっしゃい。マウス。