はじめに
下記の記事を参考に登録しましょう。
・GitHubアカウント作成とリポジトリの作成手順
・[初心者向け]herokuをデプロイしよう
Herokuでアプリケーション作成
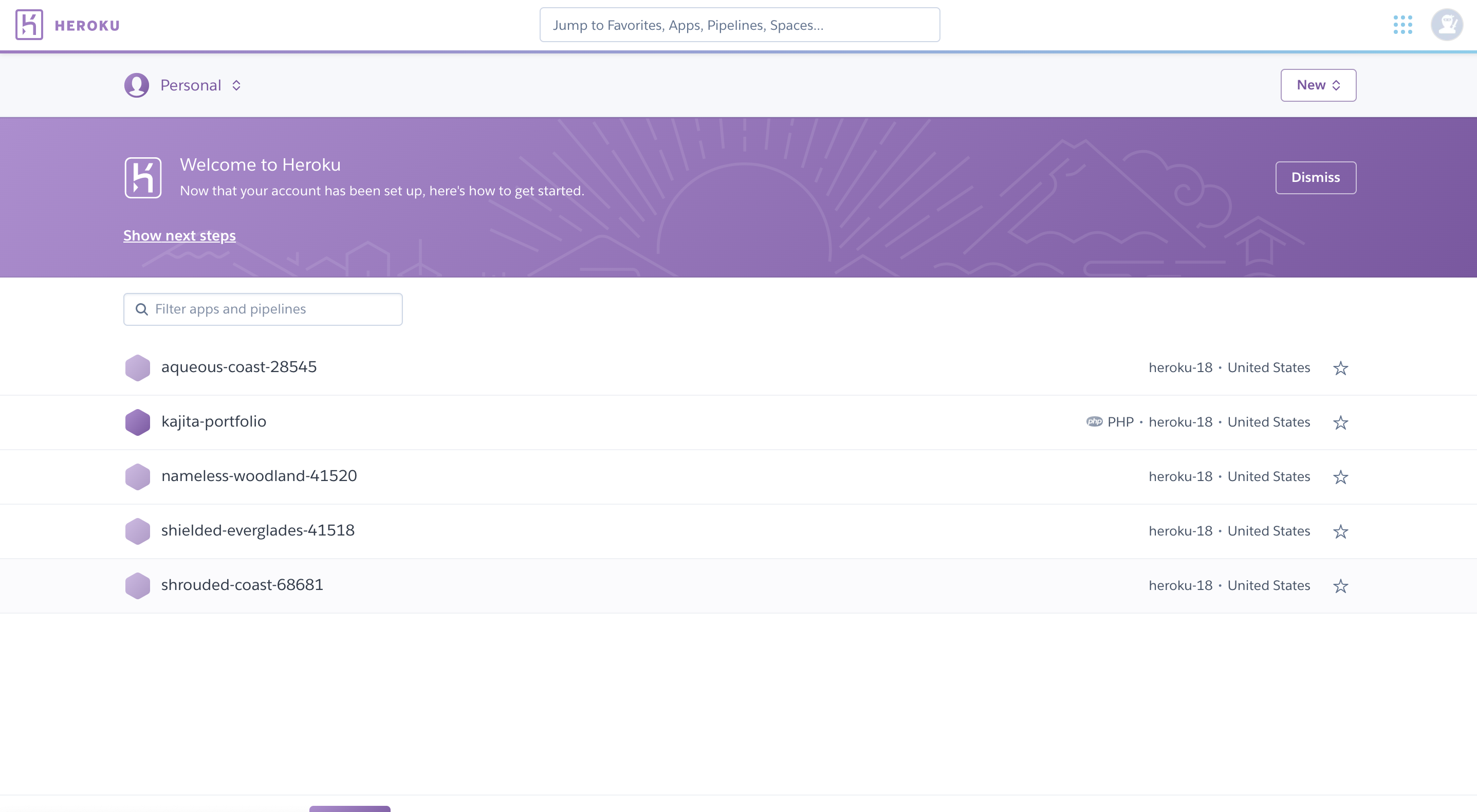
- Herokuにログイン
- 右上の『NEW』をクリックし、『create new app』を選択

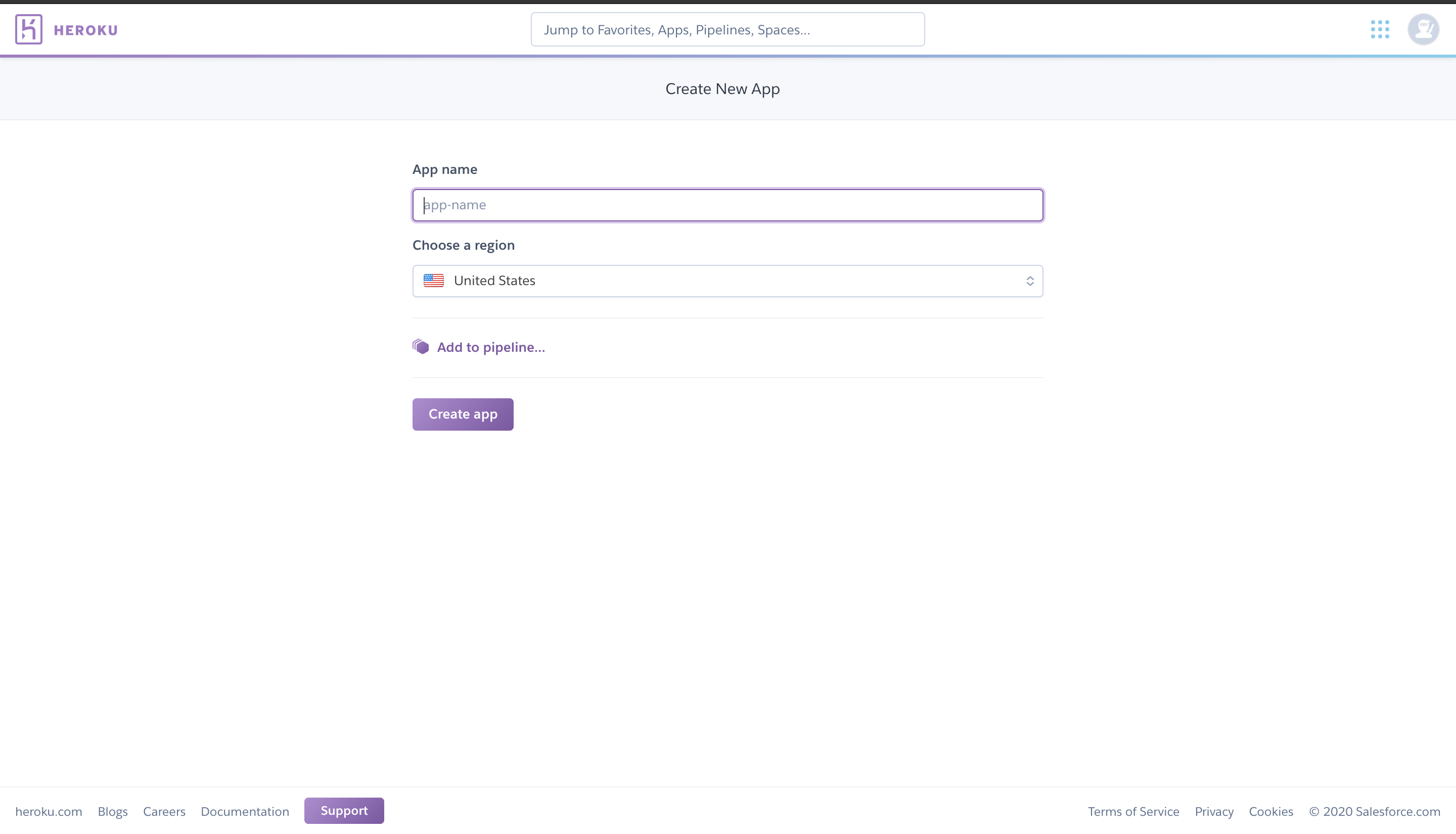
- 『app-name』を決める
・Herokuアプリケーションへアクセスする際の URL『https://(App name).herokuapp.com 』になります。
・世界唯一のアプリケーション名でなければなりません。
・リージョンは特に理由がなければ『United States』のままで問題ありません。 - 『create app』をクリック

GitHubと連携
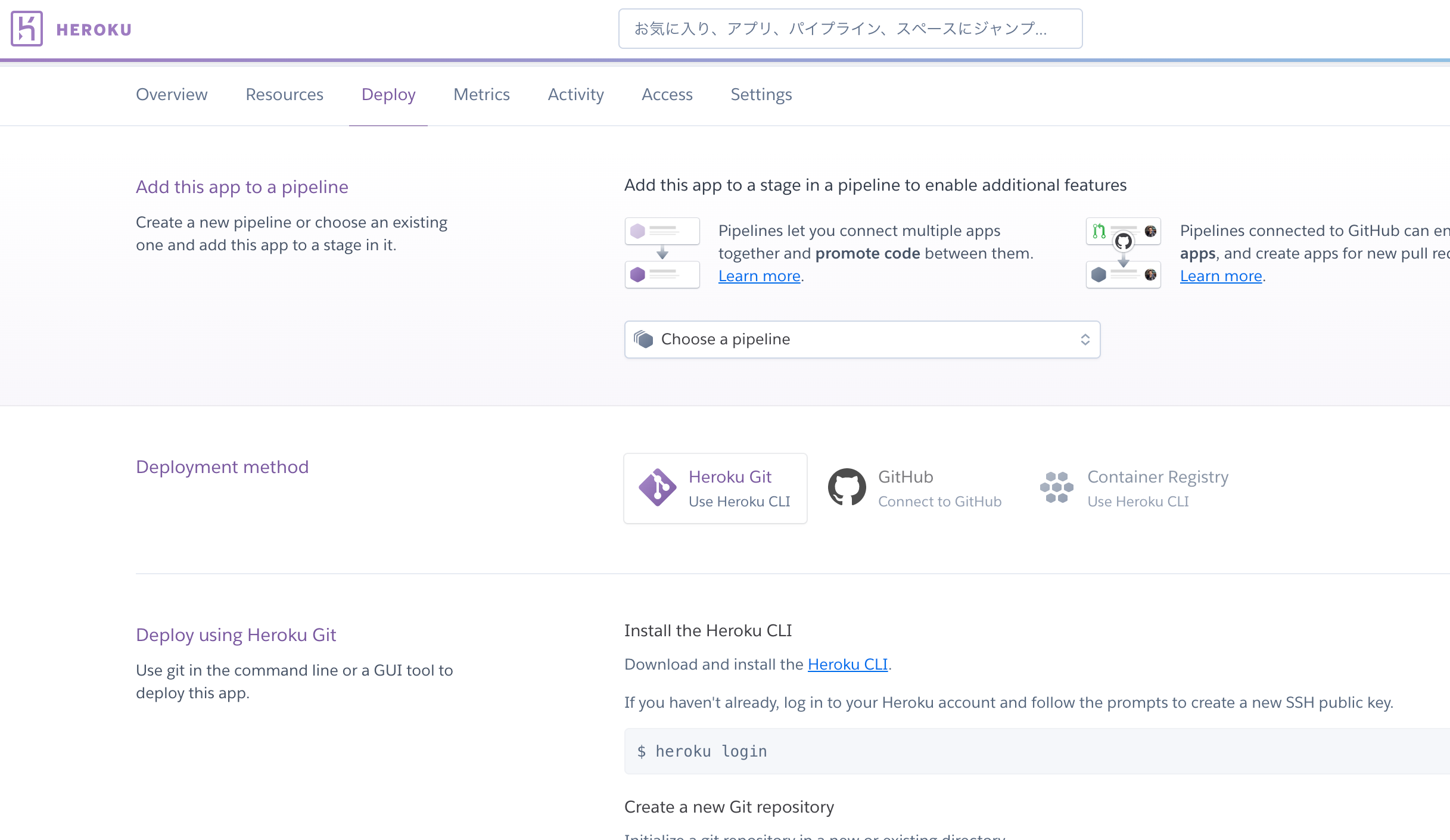
- 『deploy』タグへ移動
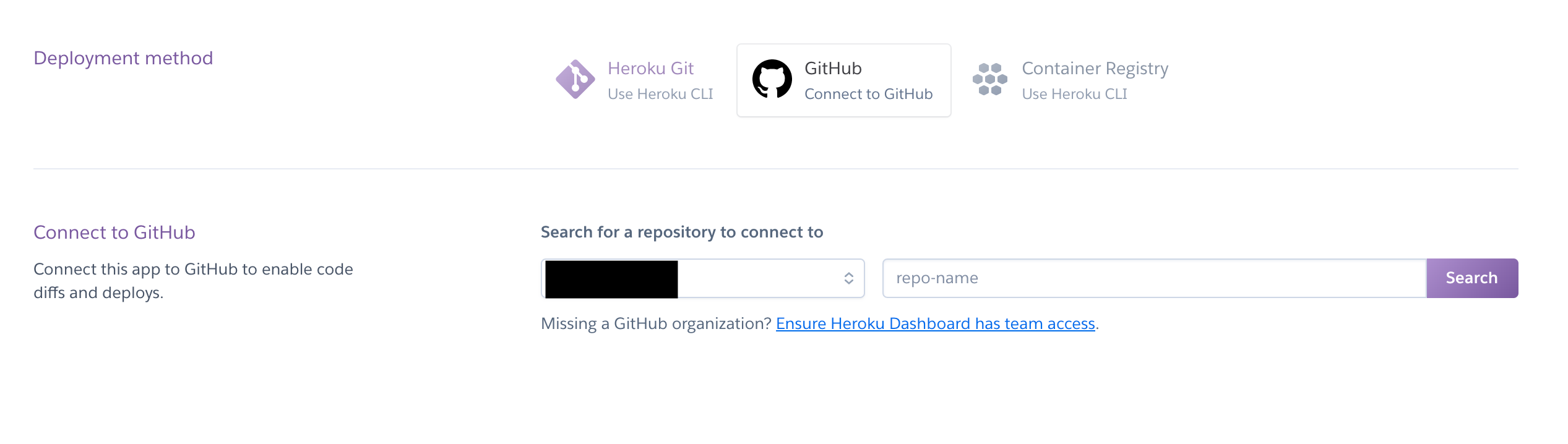
- 『Deployment method』にて『Heroku Git』を『GitHub』に変更

- 『Connect to GitHub』が表示、『Connect to GitHub』をクリックし、認証
- 『repo-name』に自身がデプロイしたい『GitHub』配下にあるリポジトリを検索、選択

5. 『Automatic deploys』と『Manual deploy』が確認できましたら連携完了

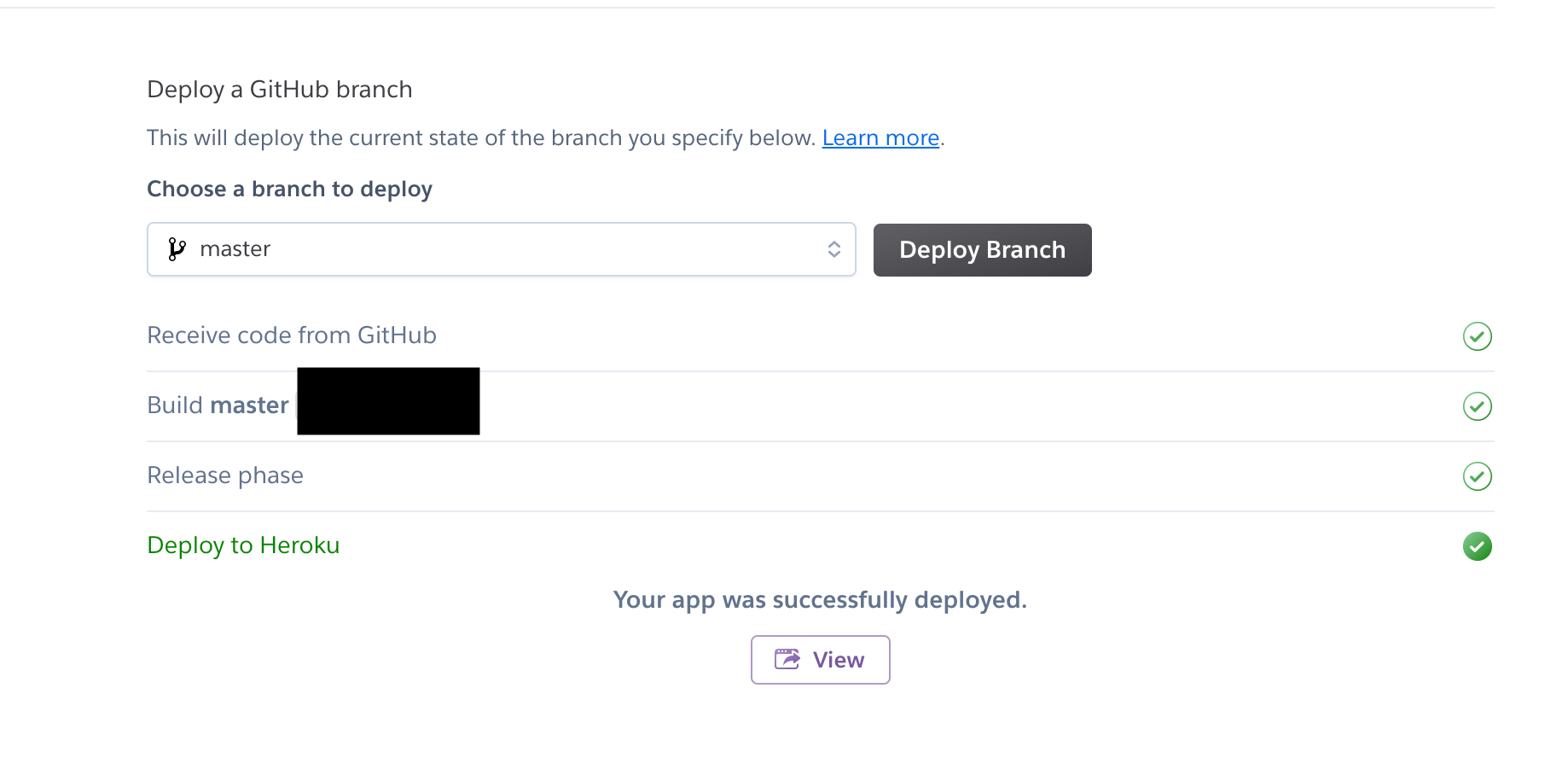
デプロイを執行
1. 『Manual deploy』にて『master』ブランチになっていることを確認し『Deploy Branch』クリックし、デプロイ開始
2. Heroku の自動ビルドシステム開始...
3. 『Your app was successfully deployed.』と表示されれば完了です。
4. 『View』をクリックし確認しましょう。

終わりに
Herokuは、『サーバー』、『OS』、『データベース』、『プログラミング言語の実行に必要な環境』、Webサービスを公開するために必要なものを全て、予め用意してくれるというサービスです。
Herokuを使えば、開発したWEBアプリケーションを10分程度で全世界に公開することができます。
自動デプロイもできますので興味のある方は調べて見てください。