お疲れ様です。Androidエンジニアのオクダです。
figmaなどのデザインツールからsvgで出力できることから、
アプリの画像をVector形式で利用することも増えてきました。
Vector形式だと縮尺を考えずに利用できる一方で、以下のときが面倒ですよね。
- 素材が更新され、画像のアスペクト比が変わったとき
- 素材が更新され、画像の表示位置が変わったとき
開発に伴って素材を差し替えたら、表示が崩れるのはよくあることかと思いますが、
Vector形式の画像でも実は簡単に直せます。
Vector形式の描画は座標で管理されているので、生成AIに適切な指示を与えれば良いのです。
例
今回の例は、画像をもう少し上に表示したいという内容です。
以下の指示を与えました。
vector形式の画像素材の位置調整をしてください。
描画の位置を20%ほど上に上げてほしいです。
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:tint="#30A800" android:viewportHeight="24" android:viewportWidth="24" android:width="24dp">
<path android:fillColor="#FF000000" android:pathData="M17.6,11.48 L19.44,8.3a0.63,0.63 0,0 0,-1.09 -0.63l-1.88,3.24a11.43,11.43 0,0 0,-8.94 0L5.65,7.67a0.63,0.63 0,0 0,-1.09 0.63L6.4,11.48A10.81,10.81 0,0 0,1 20L23,20A10.81,10.81 0,0 0,17.6 11.48ZM7,17.25A1.25,1.25 0,1 1,8.25 16,1.25 1.25,0 0,1 7,17.25ZM17,17.25A1.25,1.25 0,1 1,18.25 16,1.25 1.25,0 0,1 17,17.25Z"/>
</vector>
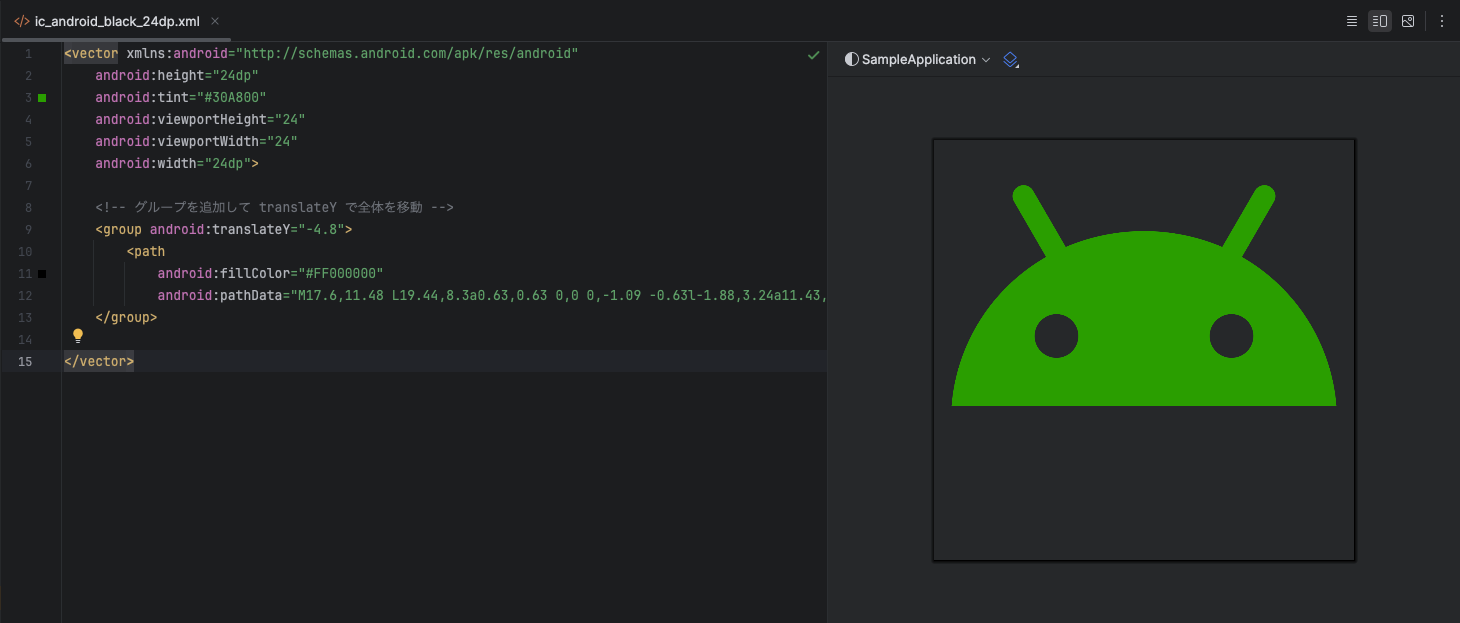
得られた回答は省きますが、生成されたコードを貼り付けると表示位置を上にできました。
なるほど、位置を上にするだけならgroupタグで括ってからtranslateYで調整するだけで良いんですね。
アスペクト比を変えるときはもう少し工夫が必要だったと思いますが、
どちらにせよ、いい感じに仕上げてくれるので、
生成AIのおかげで開発が楽になってくれて嬉しいです。