背景
現在所属している会社ではチャットツールとしてSlackを利用しているのですが、アルバイトは招待されたチャンネルしか閲覧出来ない(マルチチャンネルゲスト)ので、その都度依頼がきてチャンネルに招待する作業が発生しています。
一度の作業にそこまで時間はかからないのですが、日に何件も来るので自動化して作業負荷を減らそうと考えました。
構成

設定手順
Googleformの設定
- Googleformにて新規のフォームを作成します。
- 質問は2つで記述式テキスト(必須項目)に設定します。※カンマ(,)で複数回答を配列に変換するので説明を入れてください
- 設定にて[メールアドレスを収集する]と[信頼できるドメインのユーザーに限定する]にチェックを入れます。
- 右上の︙をクリックし、[スクリプトエディタ]をクリックします。

Google Apps Scriptの設定
スクリプト全体
function onFormSubmit() {
var form = {};
var formResponses = {};
var slack_team = "<SLACK_TEAM>"; // ワークスペース名を格納する
var slack_token = "<SLACK_TOKEN>"; // 発行したSlack Tokenを格納する
var form_app_id = "<FORM_ID>"; // フォームIDを格納する
var form = FormApp.openById(form_app_id);
var formResponses = form.getResponses();
var formResponse = formResponses[Number(formResponses.length - 1)];
var itemResponses = formResponse.getItemResponses();
var Invitees = formResponse.getRespondentEmail();
var itemResponse1 = itemResponses[0];
var itemResponse2 = itemResponses[1];
var channelName = itemResponse1.getResponse();
var address = itemResponse2.getResponse();
var ary1 = address.split(',');
var ary2 = channelName.split(',');
var url1 = "https://slack.com/api/channels.list?token=" + slack_token;
var url2 = "https://slack.com/api/users.list?token=" + slack_token;
var channelList = UrlFetchApp.fetch(url1);
var userList = UrlFetchApp.fetch(url2);
var json1 = JSON.parse(userList.getContentText());
var json2 = JSON.parse(channelList.getContentText());
var user_id = [];
var channel_id = [];
for(var i = 0; i < ary1.length; i++){
for (var row1 in json1["members"]) {
if (json1["members"][row1]["profile"]["email"] === ary1[i]){
user_id[i] = json1["members"][row1]["id"];
}
}
}
for(var i = 0; i < ary2.length; i++){
for (var row2 in json2["channels"]) {
if (json2["channels"][row2]["name"] === ary2[i]){
channel_id[i] = json2["channels"][row2]["id"];
}
}
}
for(var i = 0; i < user_id.length; i++){
for (var h = 0; h < channel_id.length; h++){
var response = UrlFetchApp.fetch("https://slack.com/api/channels.invite?token=" + slack_token + "&channel=" + channel_id[h] + "&user=" + user_id[i]);
}
}
var postUrl = '<Webhook URL>'; // 発行したWebhook URLを格納する
var username = 'Slack招待フォーム';
var icon = ':googleform:';
var body = Invitees + " invited " + ary1 + " to " + ary2 + " from Google Form."
var jsonData =
{
"username" : username,
"icon_emoji": icon,
"text" : body
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(postUrl, options);
}
変更が必要な部分は以下の3つになります。
Slack TOKEN
Slack APIを利用するために必要になります。
以下にアクセスしてTOKENを作成します。
api.slack
フォームID
GoogleformのIDでURLから抜粋します。
https://docs.google.com/forms/d/{フォルダID}/edit
上記の{フォルダID}の部分がIDになります。
WebhookのURL
設定内容をSlackに投稿するために必要になります。
取得手順は以下の方の記事がわかりやすいです。
トリガー設定
スクリプトが出来たらトリガー設定することで様々なタイミングで自動的に実行することができます。今回はフォームに投稿されたタイミングで実行するように設定します。
- スクリプトエディター画面にて[編集]→[現在のプロジェクトのトリガー]をクリックします。
- 右下にある[トリガーを追加]をクリックします。
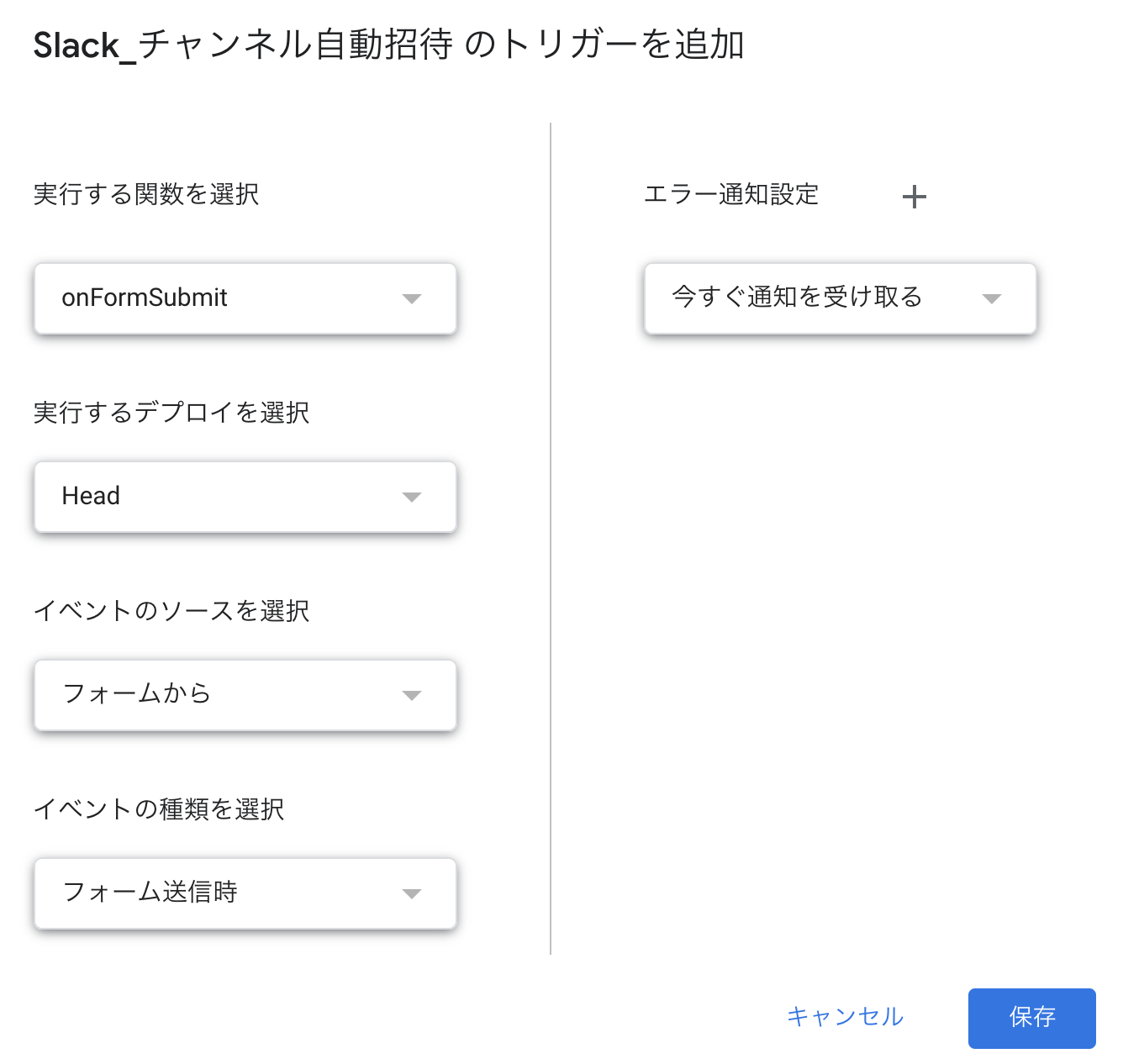
- 以下の通りに設定し、[保存]をクリックします。
実行する関数を選択:onFormSubmit
実行するデプロイを選択:Head
イベントのソースを選択:フォームから
イベントの種類を選択:フォーム送信時
エラー通知設定:今すぐ通知を受け取る

トリガー設定まで終わると、フォームの回答が送信されたタイミングでチャンネル招待が実行されます。
おわりに
このフォームを作成することにより、招待の手間が省け格段に楽になります。
普段はコードを書いたりしないので、コードが汚いと思いますがご容赦ください。
本エントリが、チャンネル招待作業に困っている方々の何かしらの助けになれば幸いです。