背景
2022年7月に実施されたVSCodeのGo拡張機能のアップデートにて、Goのコード詳細情報を表示してくれるInlay hints機能が導入されました。
関数やメソッドの引数・返り値の型やiotaで定義された定数の値を、実行せずともエディタ上に表示してくれるという機能です。

元々Language serverのgoplsに先行して入っており、Go Nightlyでの早期リリースを経て本格導入されました。試すには、[設定] -> [Go > Inlay Hints]でそれぞれの機能を有効化します。

色々と便利な機能が導入されたのですが、デフォルトのままだと少し使いづらい点があります。本記事では、メモも兼ねてもっと使いやすくするための設定を紹介します。
必要な時だけ機能をOn/Off
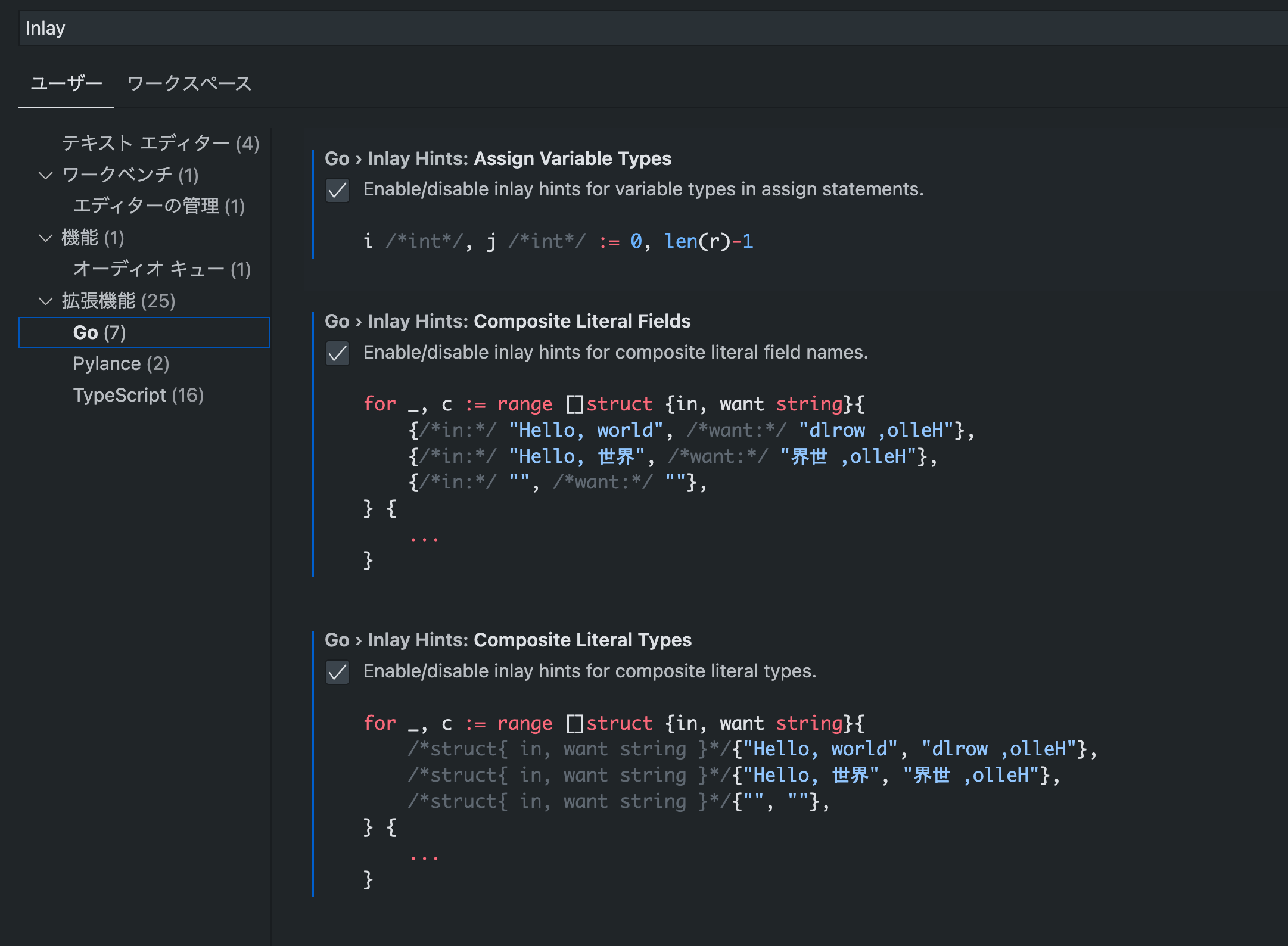
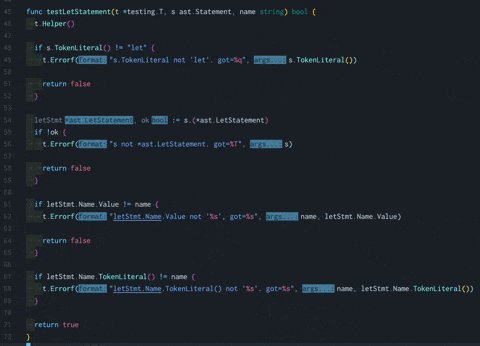
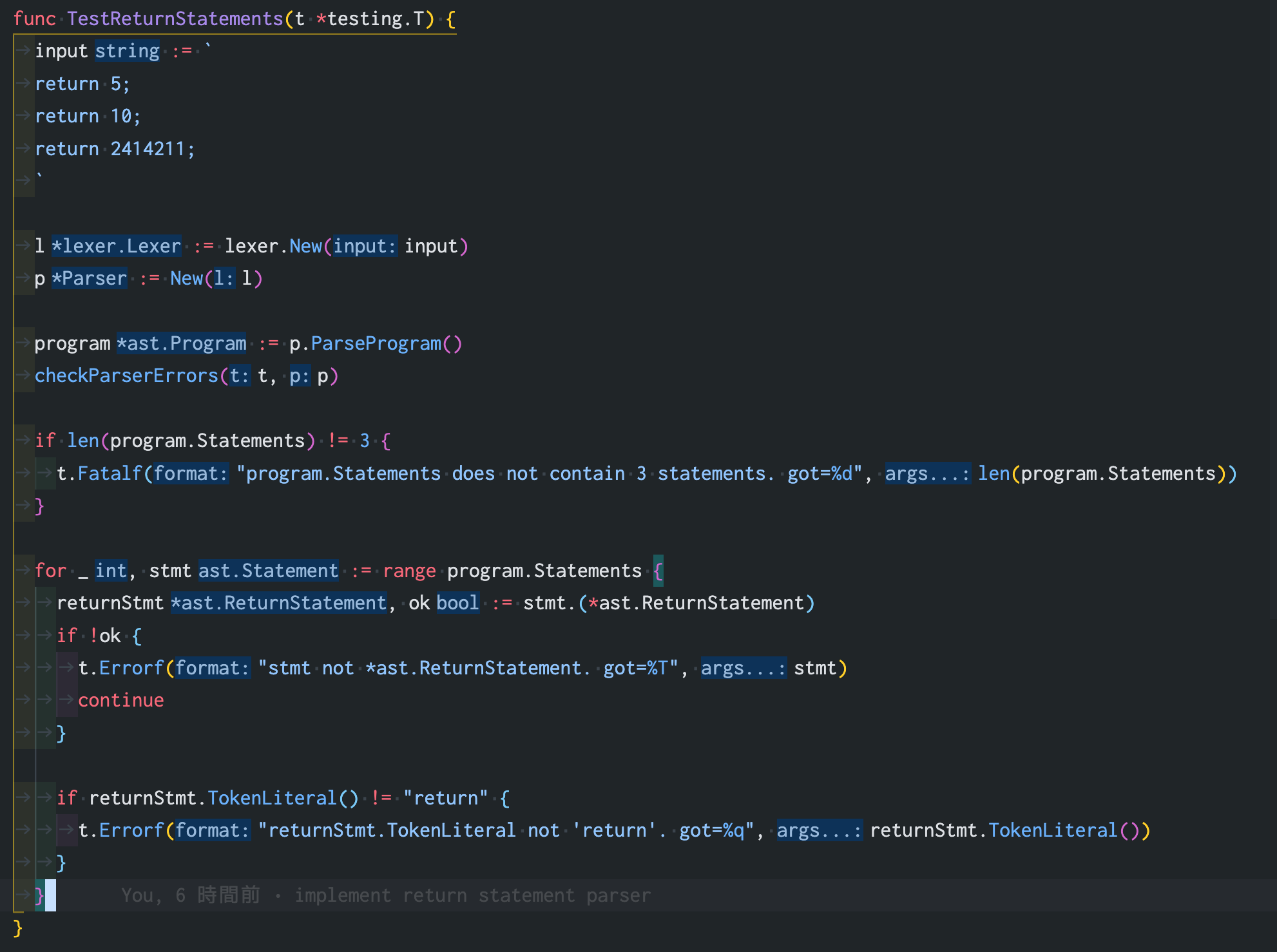
関数の返り値や引数に型情報が表示されるようになるInlay Hints: Assign Variable Typesという機能があります。
有効化されていると、仮に長い型名の返り値や引数を持つ関数があった場合など、型情報が長々と表示され視覚的なノイズが増えてしまいます。
常に表示させておく必要がないのであれば、デフォルトでは非表示にしておき、ショートカットで表示させるようにしておくと便利です。

設定方法
- [設定] -> 検索窓で入力:「Inlay Hints」 -> [Inlay Hints] -> 「offUnlessPressed」に変更
みやすい色に変更
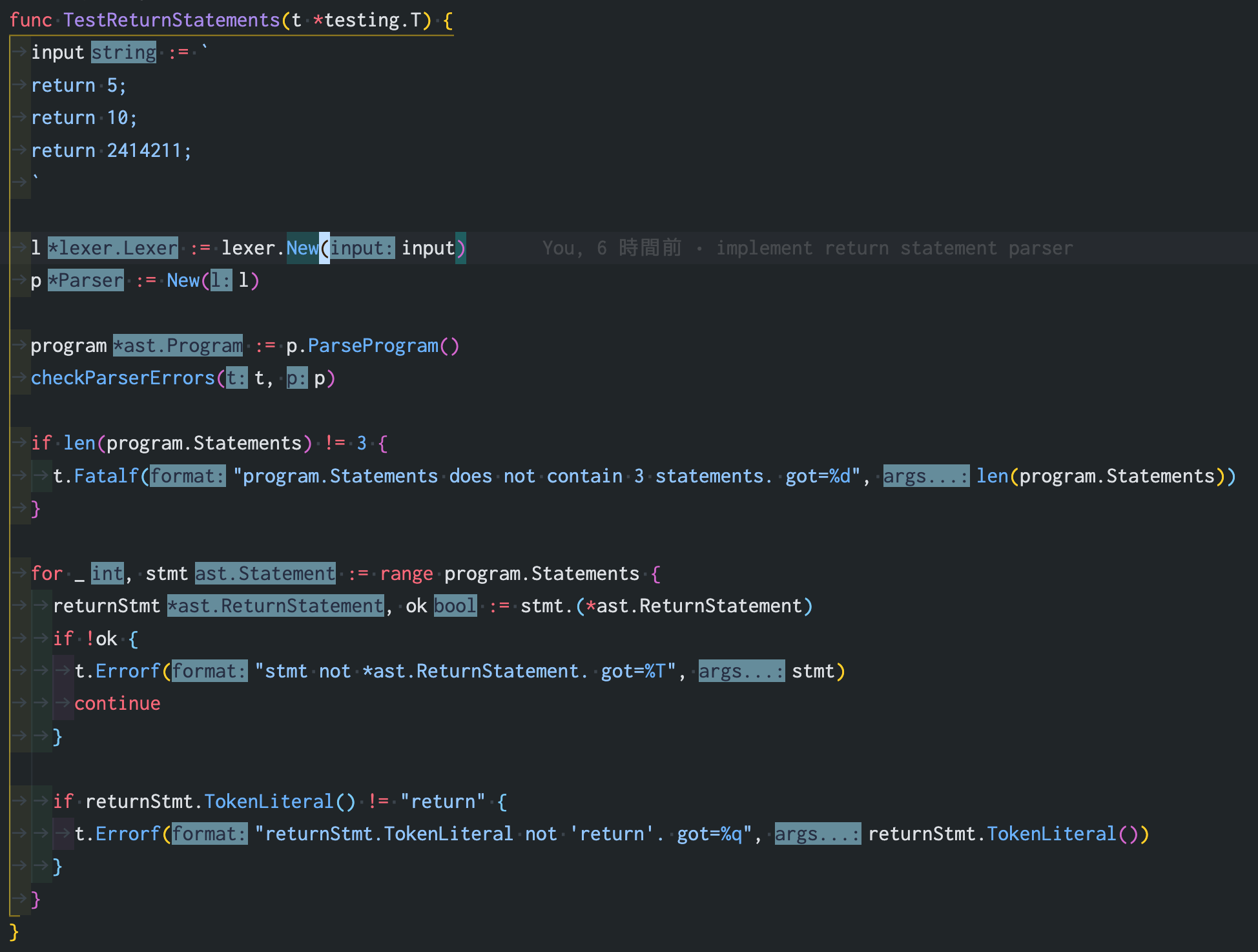
表示されるInlay Hintsのデフォルト色は、VSCodeのカラーテーマに合わせて変更されます。
しかし、使っているVSCodeのカラーテーマとの相性が悪い場合、Inlay Hintsの文字が見にくい場合があります。
私の場合はCity Lightというカラーテーマを使っているのですが、Inlay Hintsで表示される文字とコードの文字色がかなり似ており、(自分的には)読みにくくなってしまいました。
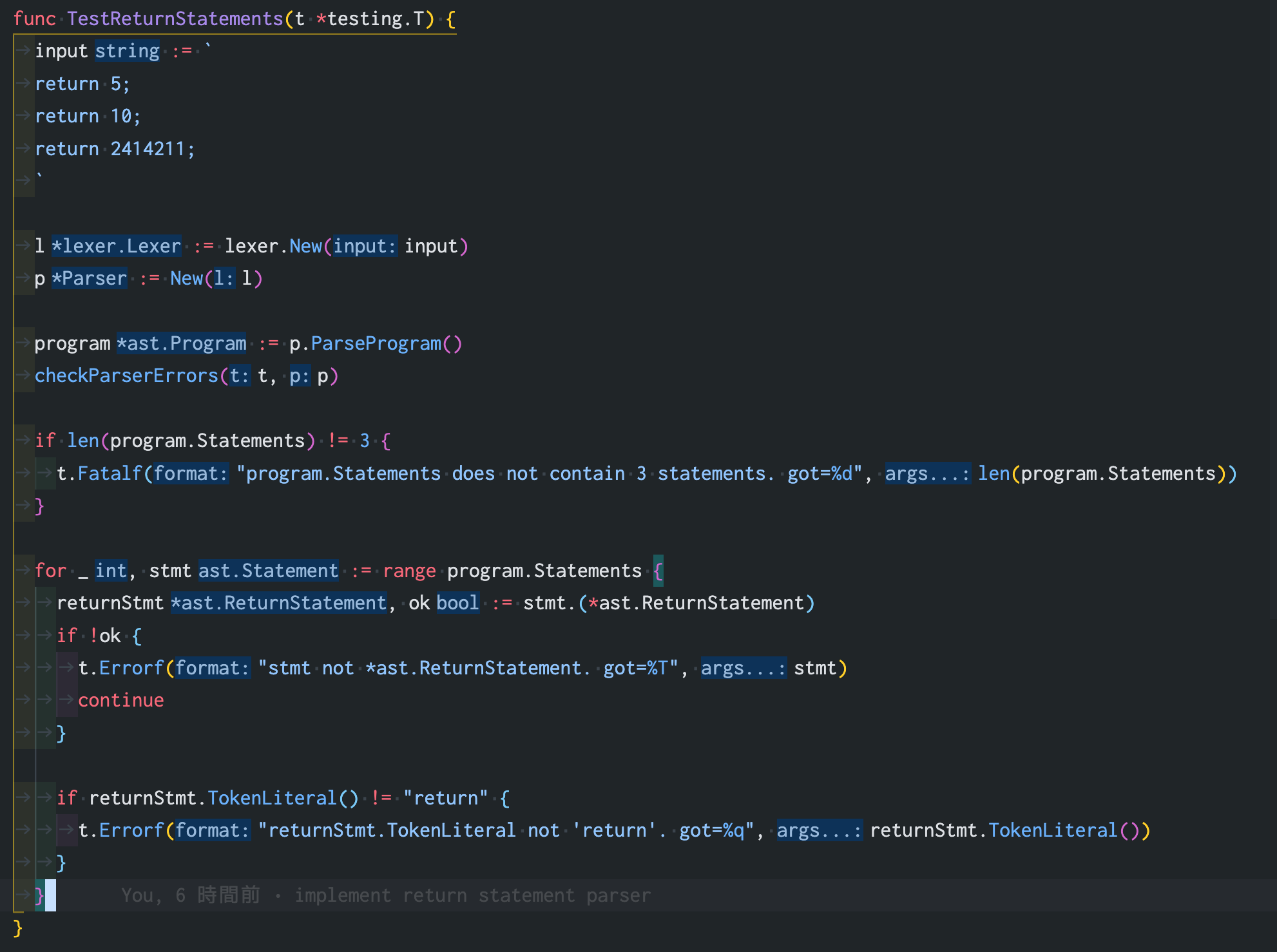
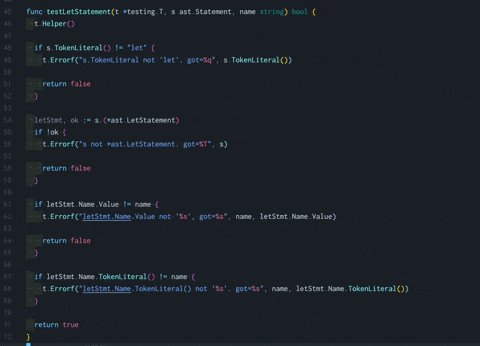
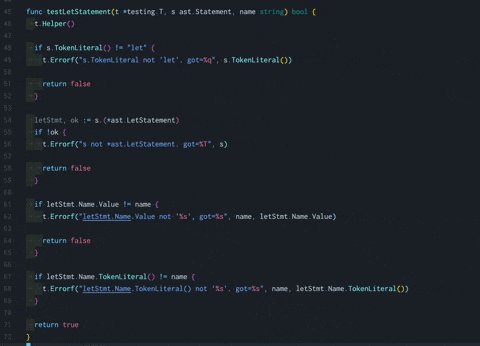
そこで、Inlay Hintsの前景色・背景色をカスタマイズします。かなり見つけにくいところにあるのですが、workbench.colorCustomizationsで変更できます。
設定方法
- 【設定】 -> [設定(JSON)を開く] -> settings.jsonに以下を追加
"workbench.colorCustomizations": {
"editorInlayHint.foreground": "#2c344c",
"editorInlayHint.background": "#7196a6",
}
カラーコードは、自分の好きな色に変更してください。
変更前

変更後