Xcode6 から Asset Catalogでベクター形式がサポートされた事により、RetinaやNon Retinaで別々の画像を用意する必要がなくなりました。
pdf(ベクターデータ)が利用できることにより、1xのサイズのpdfデータを1つだけ用意すれば良くなりました。
実際iOSアプリにてpdf素材を制作してみて…失敗から発見したことがありましたので、失敗制作フローと注意点を残しておきます。
参考
Asset Catalog でベクターが扱えるようになりました!
実際の制作フロー
STEP1:【Photoshop】でモック制作
今回、単純なオブジェクトに白フチがついた素材を制作しました。
アプリのラフ案自体もPhotoshopで制作していたので、Illustratorでシェイプを制作後、Photoshopで整えるという流れで制作しています。
STEP2:【Photoshop】で白フチ書き出し失敗
レイヤースタイルを利用して白フチを制作したものをpdfで書き出しをしても、
レイヤースタイルで制作した白フチはベクター化されない為ボヤけてしまいます。
STEP3:【Photoshop】でスマートオブジェクト化し失敗
Illustratorで制作したシェイプデータを白フチ込みで、Photoshopに持ってきてスマートオブジェクト化しました。
スマートオブジェクトの中身はベクターデータなので…ボヤけないのではないかと考えましたが、残念ながら失敗しました。
STEP4:【Illustrator】で白フチ込みのデータを書き出し
結果的にIllustratorで白フチ付きのシェイプデータを制作しました。
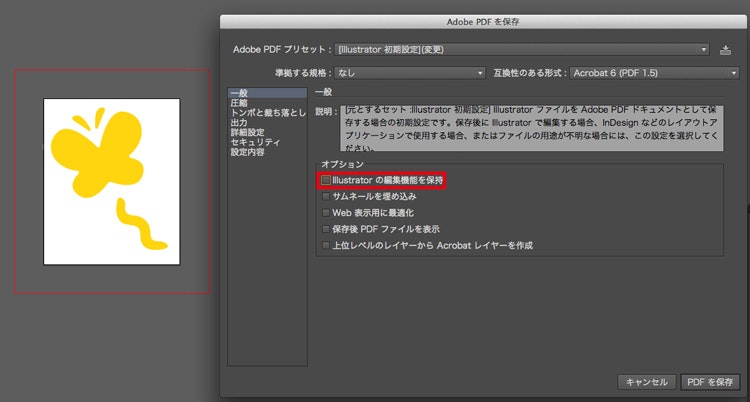
この際、アートボードを1xのサイズに指定します。書き出しの際はIllustratorの編集機能を保持のチェックを外し保存して完成しました。
注意点
【Photoshop】スマートオブジェクト化ではボケてしまう
スマートオブジェクト内はシェイプデータなので、
もしかして…pdfなら拡大してもボケないのでは?と甘い考えをしました。
結果的にスマートオブジェクト化にしてもボケました。
【Illustrator】でアートボードサイズを指定
そもそも、イラレでシェイプデータを制作する時に
アプリに入れるサイズまで意識して制作していないかと思います。(私だけかもしれませんが
なので、フォトショ上で書き出したいサイズを確認⇒イラレでアートボードサイズを指定したいサイズに変更し、
そこに収まるようにベクターデータを調整して書き出しました。
Illustrator で書き出したサイズと、Asset Catalogに入れたときのサイズが合わないという問題
上記のような現象があるとしたら、もしかすると…アートボードサイズが合っていないから起きているのかもしれません。
今回アートボードサイズを指定して、実際に組み込んでもらった所…特に問題はなかったようです。
書き出す際、"編集機能を保持"のチェックを外す
書き出す際、"Illustratorの編集機能を保持""Photoshopの編集機能を保持"を必ず外し保存。
ここにチェックが入ってるだけ10倍くらい容量が重くなりました。
保存の際は、すべてのチェックを外して保存しています。
考えられる解決策
- Photoshopでラフ案を制作する時点で、すべてをシェイプデータにして配置する
- 最初からPhotoshop完結出来る作りにしておけば、Illustratorでのアートボード調整などは不要
- 白フチなどIllustratorでも代用できる表現は、あらかじめシェイプ化して制作する
- Illustratorで素材を制作する際、1xサイズで制作する
結論
- 当たり前ですが…ベクターデータでないと表現不可能
- Photoshop特有の表現(レイヤースタイル)をベクターデータにするのは大変
- 複雑な表現をpdfすることは出来ないので、フラットデザイン化が進む…
- いっそpngで切り出した方がスピードは早いかも
臨機応変にpngにしたり、pdfにしたりすれば良いのかと思いますが、
あらかじめ、デザイナー側で制作の工夫(Photoshop or Illustrator)が必要かもしれないです。
(今後ベクター化が進むとなると…最初からIllustratorで制作して方が効率的になる可能性もあり?)
追記(2014.12.02)
pdfを使用すると、若干の変色をすることが確認しました。
見て分からない程度ですが、pdfより書き出したビットマップデータの方が濃く発色しているようです。
今のところ…確実に再現するには、pngで各サイズを書き出すのが確実かもしれません。
追記(2015.01.14)
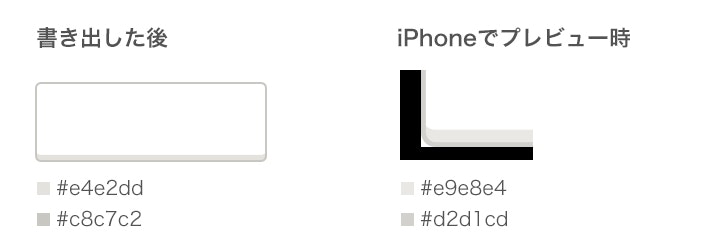
実際にどれだけ色が違うかを比較したところ、
pdfを書き出した後の方が色が濃くでることが分かりました。
border等、細い線の色再現はかなり難しいかもしれません。
おわりに
今回のは一例になりますので必須事項ではありません。参考程度にして頂ければと思います。
画期的な解決策ありましたら…是非教えて頂きたいです。