vuetify公式ページにもwebpackへの導入方法は記載があるが、少々手間取ったためメモしておく。
基本的にはvuetifyの公式ページに従う
webpackでvueプロジェクトを作成
webpackを使ってvueプロジェクトを立ち上げる方法はこちら。この続きとして以下を実行していく。
## パッケージのインストール
本番環境用にvuetifyを、開発環境用にsass-loaderとdeepmergeをインストールする。
npm install vuetify
npm install sass sass-loader deepmerge -D
## webpack.config.jsの編集
moduleオブジェクトのrulesに以下を追記。
module: {
rules: [
{
test: /\.s(c|a)ss$/,
use: [
'style-loader',
'css-loader',
{
// Requires sass-loader@^8.0.0
options: {
implementation: require('sass'),
sassOptions: {
//indentedSyntax: true
},
},
},
],
},
],
}
注
上記記述はvuetify公式ページから拾ってきているが2点注意が必要。
- versionによる選択
- indentedSyntax: trueの要否
注1 versionによる選択
公式ページには以下のように記載されているが、バージョン7かバージョン8かでどちらかを選択する必要がある。
{
test: /\.s(c|a)ss$/,
use: [
'vue-style-loader',
'css-loader',
{
loader: 'sass-loader',
// Requires sass-loader@^7.0.0
options: {
implementation: require('sass'),
indentedSyntax: true // optional
},
// Requires sass-loader@^8.0.0
options: {
implementation: require('sass'),
sassOptions: {
indentedSyntax: true // optional
},
},
},
],
},
"sass-loader": "^10.0.2",
package.jsonで確認するとバージョンは10xなので、バージョンが新しい8の記述のみを残す。
## 注2 indentedSyntax: trueの要否
indentedSyntaxの要否はsaccかscssかで大きく変わってくる。
ここの設定が合っていないと、開発サーバーを立ち上げたときにstyleが読み込めずエラーになる。
・scss
通常のcssと同じくカッコ{ }とセミコロン;が必要。
文の終わりと始まりが明記してあるため、インデントで判断する必要がない。
indentedSyntax: false(または不要)
・sass
インデントや改行がコードの区切りを表す。
indentedSyntax: true (必須)
## src/plugins/vuetify.jsの作成 vuetify.jsファイルを作成し、vuetifyを使うための処理を記述する。
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
Vue.use(Vuetify)
const opts = {}
export default new Vuetify(opts)
## src/index.jsの編集 作成したvuetify.jsをindex.js内にインポートして、Vueインスタンスに取り込む。
import Vue from "vue"
import App from "./components/App.vue"
import vuetify from "./plugins/vuetify.js"
const VueApp = Vue.extend(App)
console.log('Hello!')
const app = new VueApp({
el: '#app',
vuetify
})
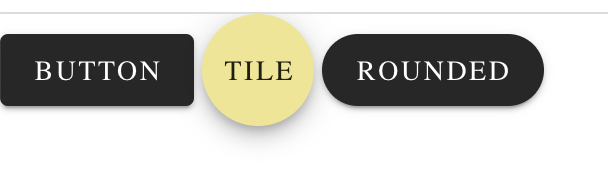
## vuetifyの検証 App.jsファイルにvuetifyのコードを記述して、正しく反映されるか検証する。
<template>
<div class="app">
<v-btn dark>Button</v-btn>
<v-btn color="#F0E68C" fab>tile</v-btn>
<v-btn dark rounded>rounded</v-btn>
</div>
</template>
npm run serveでブラウザを起動し、下記のように表示されれば、vuetifyが読み込めている。