初めに
最近ついに長い間開発していた労務プロダクトがリリースされました🎉🎉🎉
どうも株式会社HRBrainの打田です。
🎁🎅🎄今年ももう最後の月ですね🎄🎅🎁
労務でお困りの皆さん、是非とも弊社のシステムもご検討ください。
📄📄📄 HRBrain労務管理 📄📄📄
で、この記事は何の話をする記事なん?
これまでの開発を振り返り、改めて「タスクベースUI」と「OOUI(オブジェクト指向UI)」の特徴を
- 「ユーザーにとっての特徴」
- 「デベロッパーにとっての特徴」
という2つの軸で分析し比較しようという記事です。
特に改めて「タスクベースUI」の分析を深めにやってみようと考えています✋
背景
現代のソフトウェアのデザイナーをやっていると 「OOUI(オブジェクト指向UI)」 と呼ばれる考え方を耳にします。僕もご多分に漏れずOOUIの形で今回のプロダクトを作ろうと考えていました。
が、OOUIと相性が悪いドメインやユースケースに気づいたので、その備忘録もかねてここに記録を残そうと考えた次第です。
なお、この記事ではどちらのデザインの思想が良いという話はしません。
それぞれの特徴にしたがって状況によって使い分けようねという振り返りを目的にしています🙏
忙しい人へ
忙しい人のためのまとめの表というセクションを作ったので、クリスマスの準備で忙しすぎるリア充(死語)の方々は、真ん中を全部無視してそこまで飛んでもらっても構いません🎄🎅🎁
↓ここからは割とじっくり目に二つのUIの設計思想を分析・吟味します↓
⏩タスクベースUIとは
特徴
ユーザーに関してできること、やりたいことを起点に設計されたUIです。
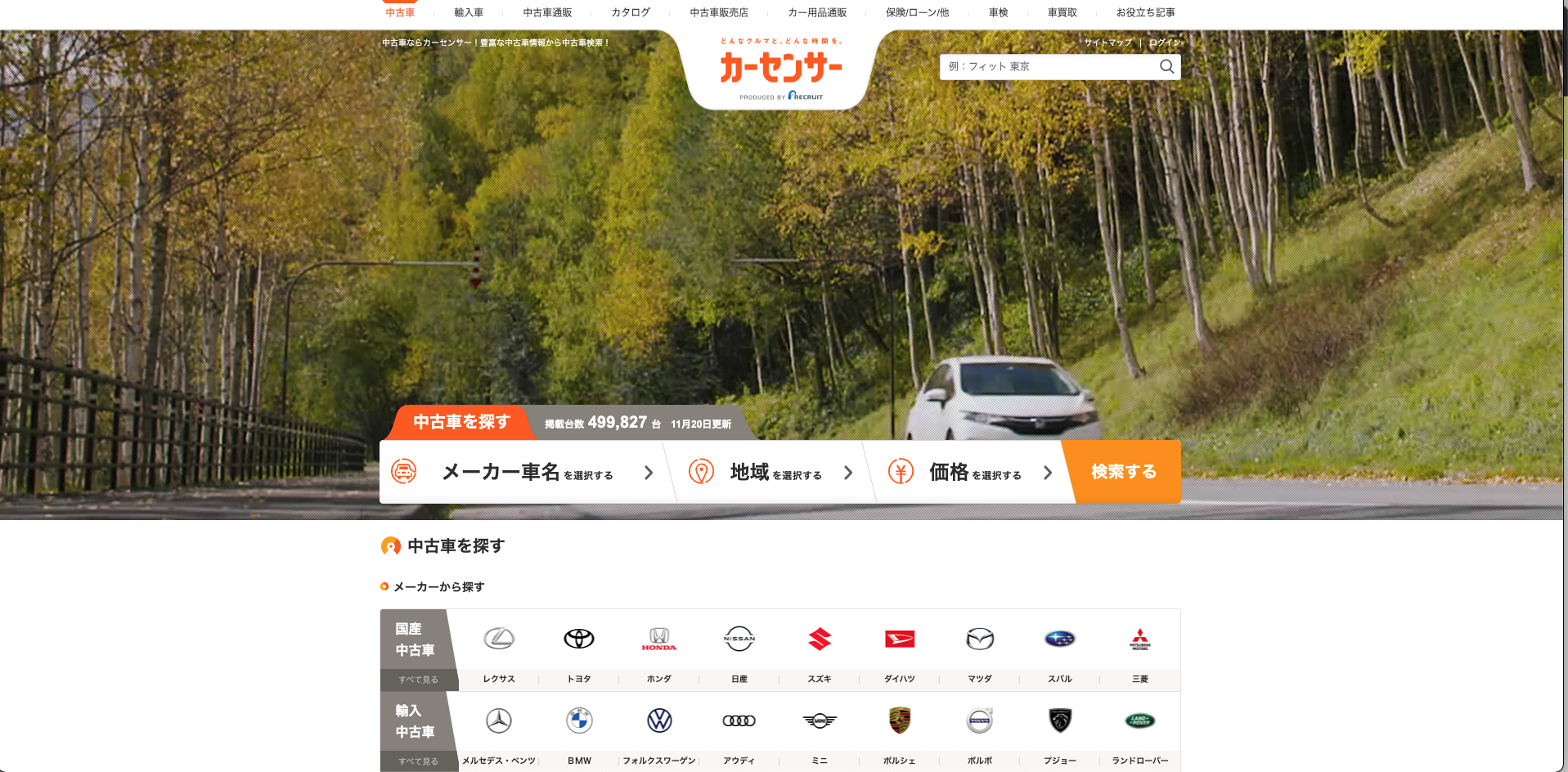
例えばSUUMOやカーセンサーは「借りる」「買う」「〇〇を選択する」というように「〇〇をする」という動詞のアクションを中心にサービス画面を設計するUIの設計方針になっています。

SUUMO
このようなUIはタスクベースUIと呼ばれ、ユーザーが自分にとっての大まかなゴールを知っている時に効果的です。
上記の例でも、ユーザーの最終目的は物件であったり中古車であったり、ある程度イメージが明確ですよね。
webサービスの枠を外れると、映画の券売機やスーパーのセルフレジ・プリンターのインク交換の手続き表示なんかもこちらのUI思想にマッチしています。
タスクベースUIはゴールを知っているユーザーが、「いち早く仕事を終わらせる」 ということが得意分野です。目的完遂性が高くうまくハマればゴールに向かって走り抜けるような体験を提供できます。
ユーザーにとってどういうものなのか?
1. 初見の理解しやすさ
タスクベースUIの大きな特徴は、ファーストビューで何ができるのかがパッとわかりやすいことです。
目の前にいきなりできることがはっきりと出ているので、ユーザーは特にサービス全体がどんなものかを熟知しなくても迷わずに済みます。
牛丼屋さんの、初っ端に「店内」か「お持ち帰り」かの二つのボタンが出ている券売機なんかが典型例です。
2. 学習性
タスクベースUIは順番にタスクを進めていく作りなので、処理の順番に慣れるのに時間がかかります。
ユーザーは画面上の動作を都度確認しながら目的達成を目指しますが、裏返すとシステムに提供される動作の範囲に行動を縛られます。
途中で別のことをやりたくなっても、手順を戻る以外に別の行動を選択することができません。
そのため、うまく使いこなすにはシステムにできることをある程度記憶する必要があります。
3. 作業完遂性
作業完遂性は高いと考えています。
タスクベースUIはシーケンシャルな一本道にユーザーを乗せることで、次に進むための機能ある種強制する作りです。なので、何が何でもユーザーをゴールに到達させるパワーを持っています。
思った通りの流れを踏めている時はこれほどスムーズな利用体験はありませんよね。
ただ、作り手がユーザーのやりたいことをハズした設計をすると、作業を完遂できないリスクを抱えるとも言えます。
4. 操作時の不安感
操作時の不安感は高いと考えています。
特にボタンラベルの抽象度が高い時などは、ボタン押下後に何をするのか全く予測できません。
半年ほど前、登録印を変えるために行った銀行で、整理券を配る機械を操作したのですが「口座に関してご相談の方」という漠然としたラベルのボタンで混乱しました。僕の印鑑は本当に「口座に関したことなのか?」と
タスクベースUIは最終目的が明快であるが故に、操作の起点と最終目的の間に飛躍があると途端に流れが不明瞭になる特徴があります。
デベロッパーにとってどういうものなのか?
1. 設計のしやすさ
タスクベースUIはエンジニアやデザイナーが普段行っている思考を素直にそのまま画面に展開した形だと考えています。
デベロッパーは常日頃から「それは何のためのものか?そのために何を作るべきか?」という視点で考える習慣があります。(ですよね❓)
デベロッパー思考で晩御飯レシピの検索システムを作るケースを考えてみます。
- ユーザーは毎日の食事の献立を考えるのが億劫で、ネタ切れを起こしている(why)
- このシステムはユーザーが今日の晩御飯の献立をすぐに見つけられるためのものである(what)
- そのために晩御飯の検索機能を要する(how)
- 晩御飯検索機能は以下の要素で構成される
- 検索BOX
- あまりものの食材選択のラジオボタン
- etc…
問題 → 手段 → 解決方法の流れで、最終地点は「機能=できること」に落ちてきます。
タスクベースUIはユーザーの「できること」を中心に設計する思想なので、上記の思考回路と相性がよく設計しやすいと考えます。
2. 開発のしやすさ
タスクベースUIは経験上、機能の癒着が少なく独立したパッケージにしやすかったです。
(と言いつつ状態がいっぱいあると大変ですが…)
大きな問題を小さく分解していった結論として機能が存在するので、機能の独立性が強く平行開発にも向いています。外注や業務委託の方も柔軟に開発に巻き込むことができます。
仕様書1枚に仕様を納めやすく、書く量が少なくて済んだなぁという記憶があります。
3. 全体最適化のしやすさ
💥デザイナーとしては超ひっかかる点です💥
ここまでタスク分解がしやすく開発は容易であると分析してきましたが、反面それぞれ独自改善が進みやすく部分最適に陥りやすい構造を抱えていると感じています。
ユーザー来訪率が高いページの改善を優先しているうちに、画面AとBで矛盾した機能が実装されているなんて話はよく耳にしますよね💧
UIの設計が原因の全てではないですが、切り分けて最適化しやすいという意味ではこういうことが起きやすいと言えそうです。
得意なこと
- ゴールが見えている作業の効率化が得意
- 一本道の迷いにくい体験
- ハードウェアを伴ったソフトには特にマッチしやすい
- 設計しやすく考えやすい
- タスク分割や平行進捗がしやすい
苦手なこと
- 開発者がユーザーの期待する行動をハズすと全く使えないものになる
- ユーザーにシステムの都合を押し付けやすい
- 部分最適になりやすい
🛠OOUIとは
特徴
画面上にモノを先に置いて、モノに対して何かしらのアクションができるようにUIを作る設計思想です。
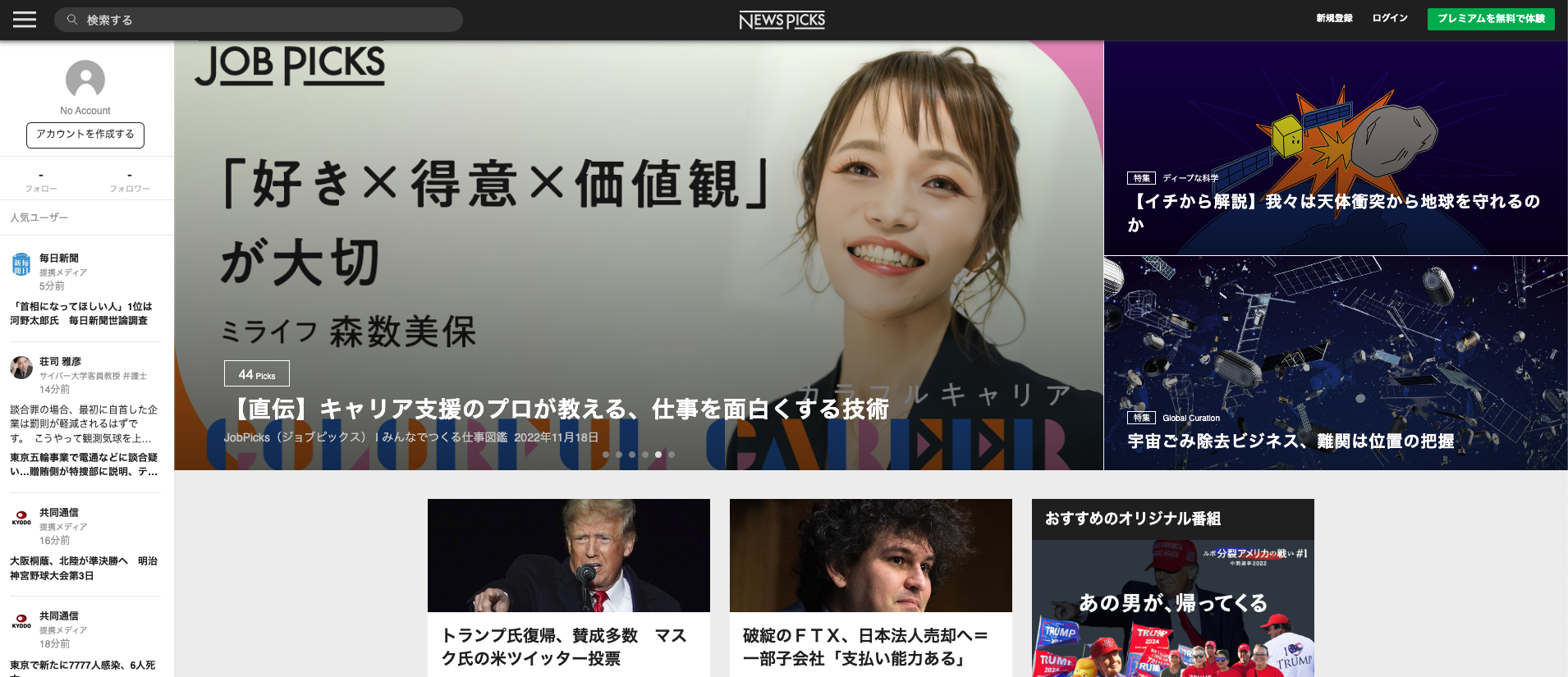
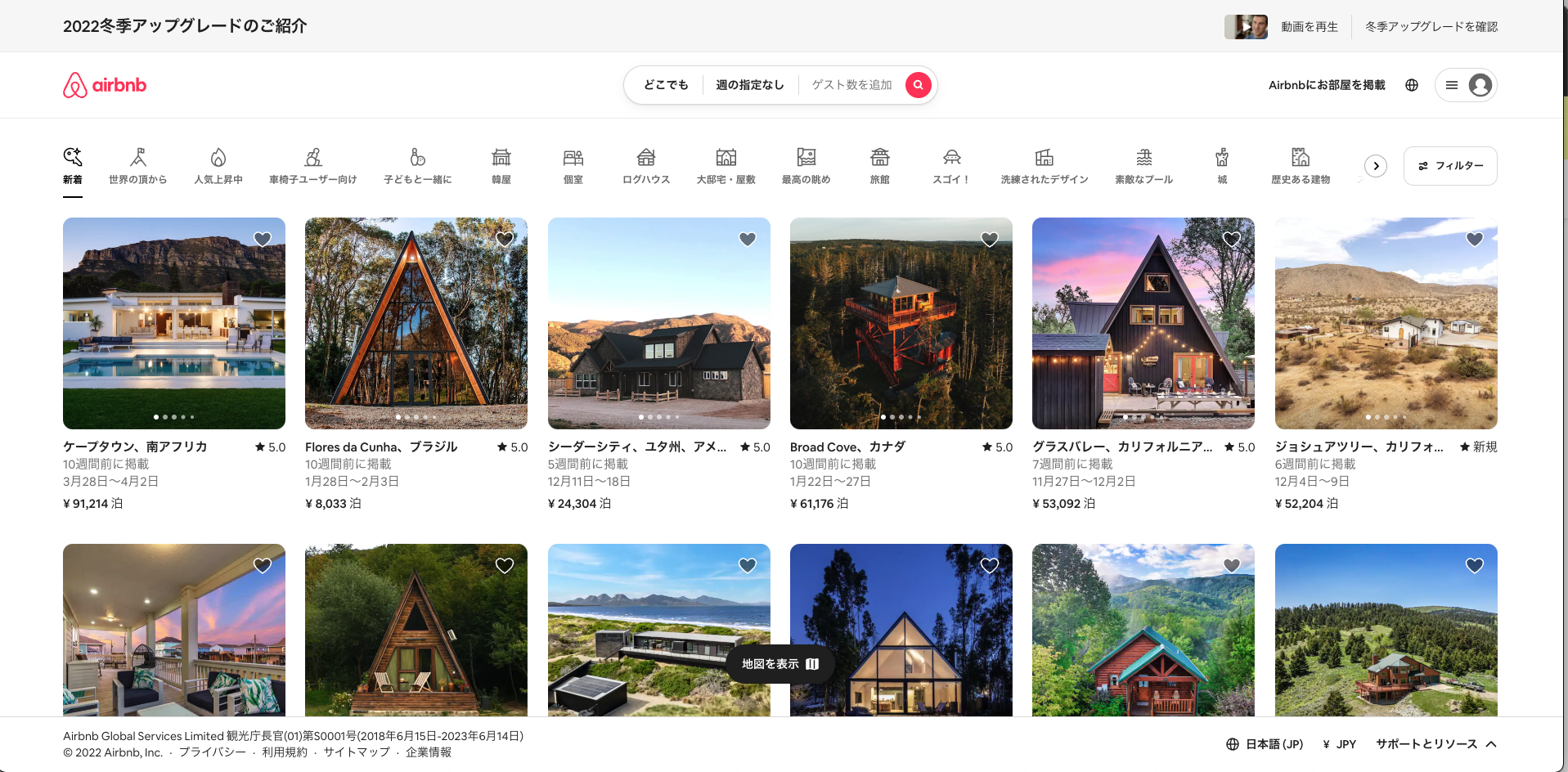
例えば、NewsPicsやAirbnbは画面にコンテンツ(オブジェクト)を展開して、それらに対しての操作やそれに付随する情報が内包されているUIになっています。
OOUIはユーザーの目的が多岐にわたり、答えを探したり試行錯誤する要件にマッチします。
特に操作手順が決まっていないような作業にはめっぽう強く「有限個の要素で無限個の作業手順をフォローする」という要件を実現できます。
具体的にはPhotoshopやFigmaのようなクリエイティブツールを想像してもらえるといいです。
これらのプロダクトは粘土をこねるように要素をつけたり取ったりしながら作業を行います。
まず初めに〇〇をやって、最後の仕上げに△△をやるというような定型的な業務フローを持ちません。
なおオブジェクトとはオブジェクト指向プログラミングの「クラス」に対応するデータとメソッドを持つ概念であると理解しています。この定義で実業務上差し支えはないと思っています。(参考にいい記事がありました)
実際に画面に並んでいるのは具体的なデータが入力された「インスタンス」に相当します。
Airbnbだと
データ
- 写真
- タイトル
- 掲載日時
- 宿泊費用
メソッド
- いいねボタン
というクラスから作ったインスタンスが並んでいるという感じです。
ユーザーにとってどういうものなのか?
1. 初見の理解しやすさ
わかりにくいのだろうと考えています。
日常で触れる物事を扱う場合は問題ないのですが、業務アプリのようにドメイン特有の概念が現れると難しくなります。
- Airbnb:「宿泊施設」を扱う。日常生活でも触れられる実体のため理解しやすい
- Photoshop:専門用語が多い。理解しづらい
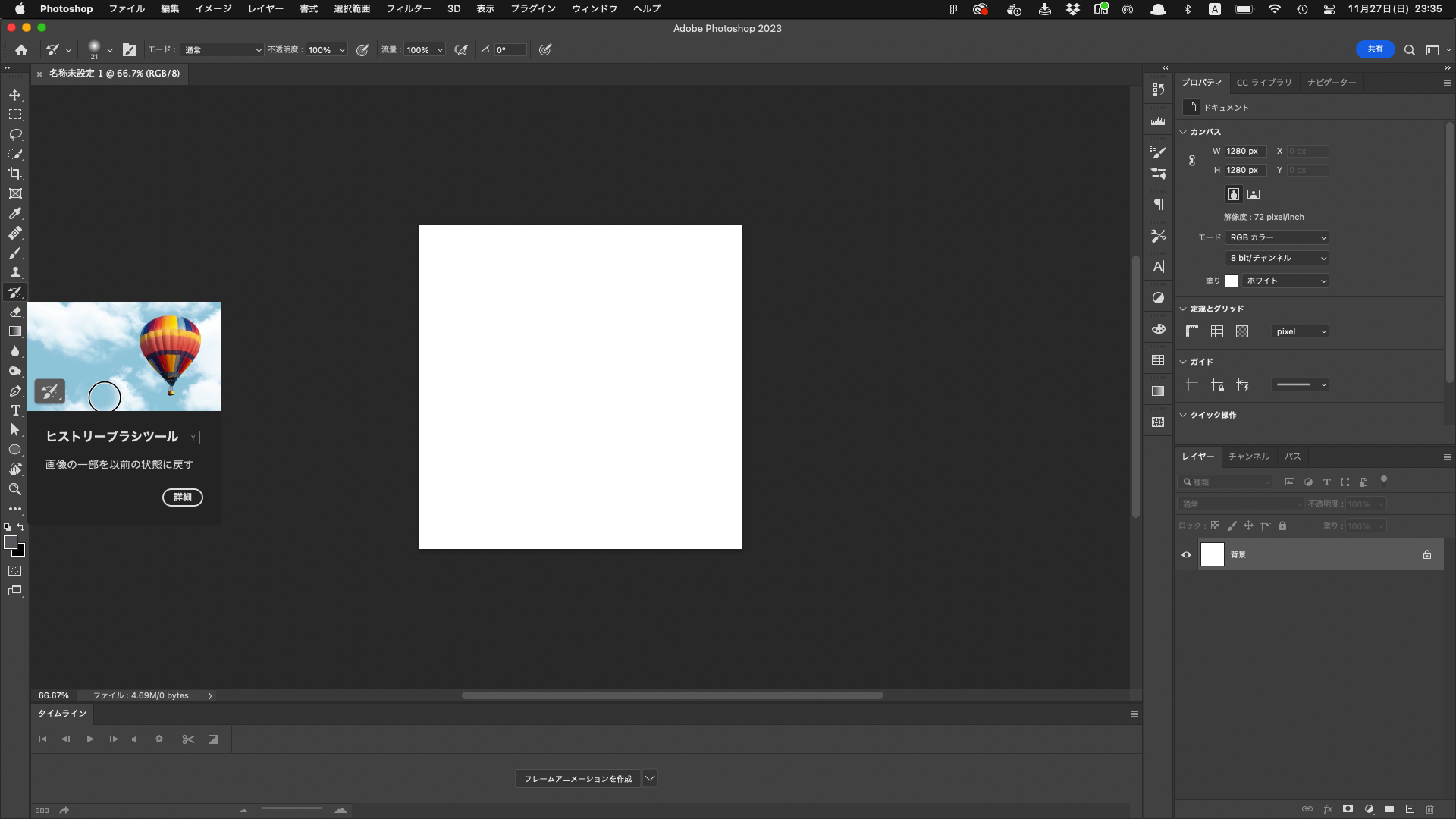
例を見てみましょう。下はPhotoshopにてヒストリーブラシツールにホバーした時の画面です。
僕はこの画面を初めて見た時、「ヒストリーブラシ」とは?となりました。
機能の説明もこれ単体ではよくわからなわからなかったです。

Photoshop
ソフトを使っているうちに機能の関係が理解できるようになるのですが、少なくとも何度か触ってみる必要があり 「初見」で理解するのは難しいです。 後述しますが、これはOOUIの設計思想が利用フローをユーザー自身に学習・構築させる特徴を持っているからだと考えています。
2. 学習性
学習しやすいです。というよりは 「使い方そのものをユーザーに構築させる」 という表現が正確かもしれません。
OOUIの最大の特徴は画面上のオブジェクトを「これはなんだろう?」と手に取らせることで、それが何と関係していて、どう反応するかをユーザーに体験させることにあります。
これは僕たち人間が赤ちゃんの時の学ぶ流れと合致します。
何かわからないモノを手に取り、口に入れたりする中で、そのモノが自分にどう関係し自分はどう関われるのかを学びます。この流れに乗せられるため、OOUIは「直感的」と評価されることが多いのだと僕は考えています。
3. 作業完遂性
作業完遂性に関しては 「答えはわからないから、触りながら考える」 タイプのタスクに強く、事実上このケースはOOUI方式でなければ完遂不可能と考えます。
ただ、数ヶ月に一回しか触らないようなタスクになると使い方を忘れてしまうこともあります。なので都度使い方の再構築が必要になります。
これらの特徴から
- 定型作業の効率化が目的でうまく行くほど作業回数が減る
- ユーザーのリテラシーが低く学習が見込めない
- 同じ人が何度も触って学習するわけではない
- 担当者がコロコロ変わる
というような利用ケースでは、返ってユーザーに再学習の負担を押し付けることになります。
4. 操作時の不安感
不安感は低いと考えます。
アクションに対するフィードバックが即時行われ、不安を抱える時間が限りなく小さくなるからです。
OOUIでは、オブジェクトに直接手を加えてデータを加工していくため、こちらの入力に対し即時オブジェクトが変化して応答します。
なので、期待外れの応答が返ってきても、すぐさま操作を取り消したり再加工して適切な形に直せば良いです。
上記のように、フィードバックまでの時差が短くデータに対してコントロールが効きやすいため、ユーザーは安心して操作を行うことができます。
ただしデータを容易に変更できるため、取り消し機能や破壊的変更の直前にアラートをだすなど、失敗に対するケアが必要です。
デベロッパーにとってどういうものなのか?
1. 設計のしやすさ
個人的には難しいと考えています。
OOUIはオブジェクトを中心に複数の機能が交わるため、機能の追加・変更時に考慮すべき機能の関係が複雑になります。
例えば弊社のプロダクトは
- 「人」に対してメタデータを添付・編集する
- 評価・タレントマネジメント・労務など、属性の違うデータを「人」に添付する
というような動きをします。
つまり「人」というオブジェクトが各プロダクト・機能の交差点になっている状態です。
この例では各データがコンフリクトしないかを考慮しなければなりません。仕様も複雑で説明も大変です。
なのでOOUIの仕様書を書こうとすると、1枚の仕様書に仕様を納めにくかったです。
「この『人』には〇〇ができて、△△ができて〜」と説明が冗長になり、ドキュメントが肥大化しやすかったです。
1ページ1仕様書にしにくいので、外注時は見積もりがしづらく予定も立てづらいです。
2. 開発のしやすさ
上記の特徴から、開発難易度も高いです。
お互いの機能の関わりが複雑なのでコミュニケーションコストが大きくなりやすいです。
特に共有地帯であるオブジェクト設計に考慮漏れがあると、それに紐づく全ての機能の見直しが発生します。しかしオブジェクトの関係を開発直前に完全に把握し切ることはかなり難しいので、必然的に重めの修正が発生することを飲みながらの開発になります。
開発を外注する場合はかなり綿密な仕様書を書かないと、バグを多くはらむことになります。
3. 全体最適化のしやすさ
やりやすいです。
何か一つ変える時の影響範囲が大きめなので、必然的に他の機能とも足並みを揃えて開発しなければならなくなります。
エンジニアには嫌われる複雑さではあるものの、デザイナーとしては助かります。(もちろんデザイナーも機能の考慮がしんどくなりますが。)
機能ごとにページを作らない構成になるので、ページの数も減り遷移数が落とせるメリットもあります。
得意なこと
- 「触って覚える」体験を提供し、直観的に学習がしやすい
- 試行錯誤が必要なタスクを扱うのが得意
- データの即時応答が得意
- 全体最適化がしやすい
- ページ数・遷移数を減らせる
苦手なこと
- 初見で伝わりにくい
- プロダクトのリテラシーが上がらない環境では再学習が必要
- 設計・開発において複雑
- タスクを切り分け、各組織・各人へ分担しづらい(請負向きでない)
📊 忙しい人のためのまとめの表
ユーザーにとっての特徴
| タスクベースUI | OOUI | |
|---|---|---|
| 初見の理解しやすさ | しやすい | しづらい |
| 学習性 | しづらい。 マニュアルを覚えるような体験。 |
しやすい。 自分で利用方法そのものを構築する体験。 |
| 作業完遂性 | 高い | 試行錯誤が必要なタスクでは高い。 操作リテラシーが上がらない環境では低い。 |
| 操作の不安感 | 高い。 ゴールと入口が食い違うと顕著。 |
低い。 データが即時応答する。 |
デベロッパーにとっての特徴
| タスクベースUI | OOUI | |
|---|---|---|
| 設計のしやすさ | しやすい。タスク分解・分担がしやすい。 | しづらい。複雑になりやすい。 |
| 開発のしやすさ | しやすい。タスク分解・分担がしやすい。 | しづらい。複雑になりやすい。 |
| 全体最適化のしやすさ | しづらい。部分最適になりやすい。 | しやすい。必然的に全体を考慮する。 |
🧠設計時の注意
ここまで長々とお付き合いいただきありがとうございました。
最後にそれぞれの特徴がわかったところで、どうやって使い分けるかをお話しして締めようと思います。
まず片方しか使わないという発想を捨てます。 それぞれの良いところを利用しましょう。
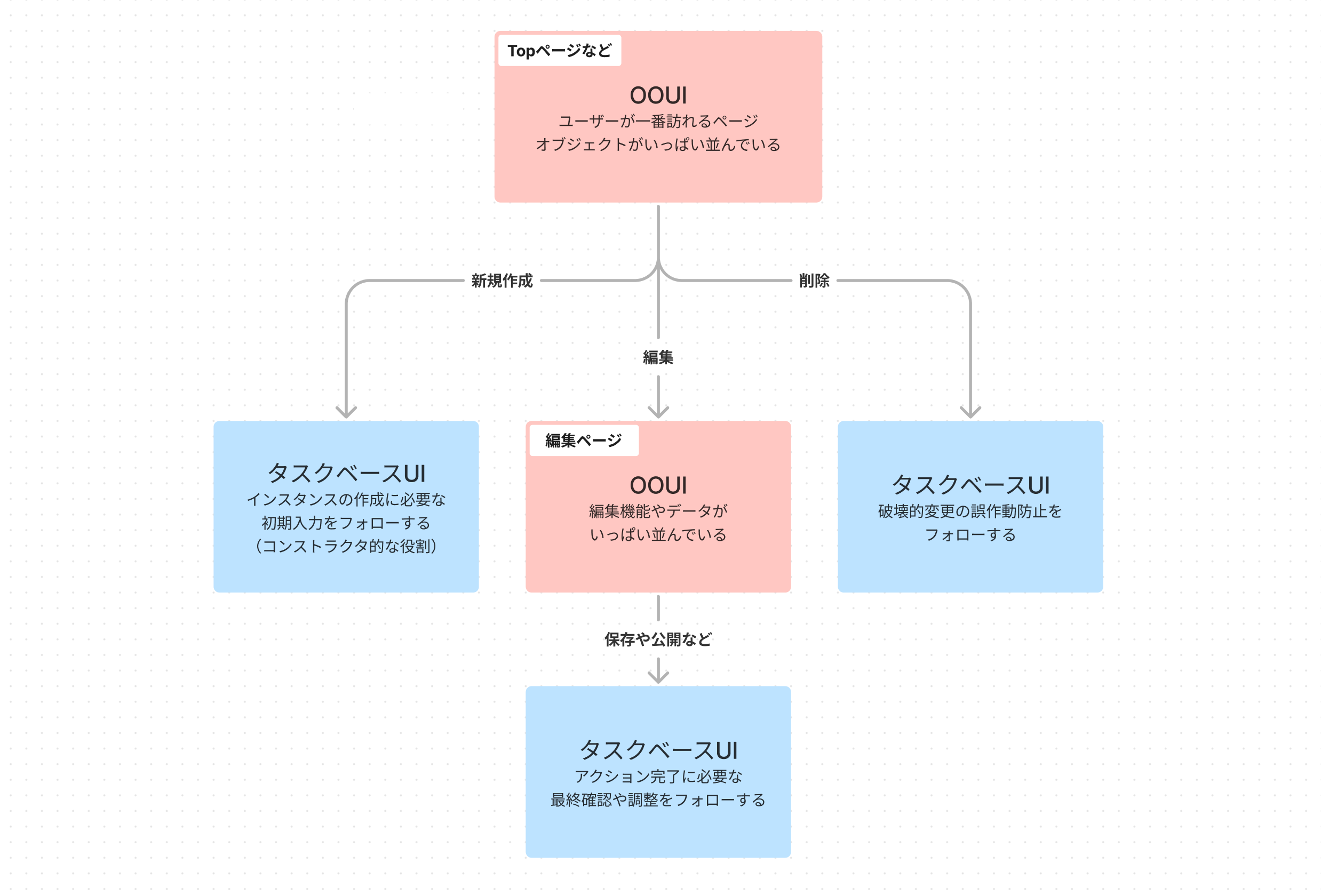
経験的にはユーザーの動作の起点はOOUIにして多様な利用方法をフォローしつつ、機能が作動してからはタスクベースUIにして作業完遂まで繋げる形が良いと思っています。
OOUIを選ぶケース
操作の自由度を高く保つ必要があり、データの作成・編集を行う画面で利用すると良い。
具体的には以下
- Topページ(接触頻度が高くユーザーの動作の起点になるページ)
- 最も触れるページになるのでユーザーに操作手順を強制しない方式が最適
- ユーザーには何度も触ってもらって自己流の操作法を構築してもらう
- 接触頻度が高く操作リテラシーが上がりやすいため学習の定着率が良い
- UGCのリスト
- UGCは「ユーザーが編集したい(した)モノ」である
- ↑加工される対象=オブジェクトであることがほとんどだから
- 例:デザインファイルやドキュメントファイルなどのリスト
- UGCは「ユーザーが編集したい(した)モノ」である
- UGCの作成画面
- 多くの機能を使いながら試行錯誤してコンテンツを作るため
タスクベースUIを選ぶケース
端的に機能作動から完了までのパラメーター調整や、作業目的が決まっているタスクを扱う時に利用すると良い。
具体的に以下
- 機能作動後のモーダルや設定画面
- データの初期値を入れるための画面
- 「クラスからインスタンスを作る→コンストラクタが呼ばれる」という動きに対応。
- システムとして成り立つための必須作業なので、強制力の強い方式が有効。
- 例:決済機能を作動させ、決済方法を選択したり購入見送り品を選択する
- データの初期値を入れるための画面
- 破壊的変更が行われるケース
- 誤作動を起こさないためのワンクッション
- 例:データを削除するが本当によろしいか?と確認することで誤作動を避ける
- 作業の目的が明確で、ルールに従うことが求められているケース
- 作業のゴールが固定されており、試行錯誤によるブレを排除すべきタスクであるため。
- 作業のミスに対するリスクが大きいため。
- 例:お料理レシピ指南のUI・市役所の事務手続き書類の電子入力・工業機械の操作板など
🙌Join us ‼️
ということで、ここまでこってりとUIについて話してきましたが、HRBrainではまだまだ鋭意デザイナー募集中です💪
他にもリサーチやチームアップなどなどやってること盛り沢山なので幅広く 「デザイン活動」 に興味のある方はどしどしご応募ください🔥