はじめに
Shopifyに、「今なら送料無料」「○時間以内に購入すれば○%オフ」といったポップアップバナーを設置したら、ストアからの離脱防止に一役買いそうですよね。実際、「ポップアップバナーを設置するとコンバージョンが増加する」との調査結果もあります。
今回は、Shopifyのストアにそうしたポップアップバナーを簡単に設置できるアプリを試してみたので、使い方を備忘録として載せておきます。
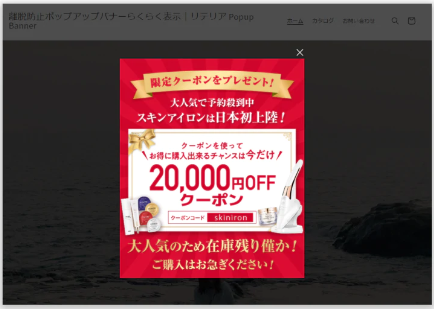
なお、離脱防止ポップアップとは以下のようなものです。
使い方を紹介するのは以下のアプリになります。
離脱防止ポップアップバナー挿入アプリ|リテリア Popup
導入のきっかけ
離脱防止ポップアップは、購入意欲のあるユーザーに非常に有効に作用するとされています。
離脱防止ポップアップとは、「ユーザーが商品を購入せずストアを離れようとするときに表示するポップアップ」のことです。ユーザーをストアに引き留め、その一部をコンバージョンへつなげる効果が期待できます。
ユーザーの離脱防止への取り組みを行なっているところは、企業レベルでもまだそこまで多くありません。
しかし離脱防止のポップアップを設置すると、コンバージョンが最大46%増加するとの調査結果もあるほど。ストアの売上アップを図るうえで、ポップアップバナーの設置は試してみたい施策の一つといえます。
参考:appier「【マーケティング用語集】離脱防止テクノロジー」
離脱防止の取り組みは、商用Webサイトやランディングページはもちろん、ECとも好相性です。ポップアップバナーをうまく設置すれば、顧客獲得やカゴ落ち削減の効果が期待できるでしょう。
今回の見ていくポップアップ設置アプリは、出現条件を細かく設定できることから、より訴求力の高いバナーを表示できる点が魅力です。
離脱防止ポップアップバナー挿入アプリ|リテリア Popup
アプリの特長を簡単にまとめると、以下の通りです。
- ノーコードで使える
- ポップアップが出現する条件を細かく設定でき、訴求力の高いバナーを表示できる
- Shopify Online Store 2.0対応のため、既存のテーマやアプリとの干渉を気にせずに済む
月額料金は4.90ドルと低コストで、7日間の無料体験もあります。また開発アカウントなら無料で使えるということで、今回は試しに使ってみました。
「離脱防止ポップアップバナー挿入アプリ|リテリア Popup」の使い方
ここからは、アプリのインストール方法や基本的な使い方を解説していきます。
「離脱防止ポップアップバナー挿入アプリ|リテリア Popup」のインストール方法
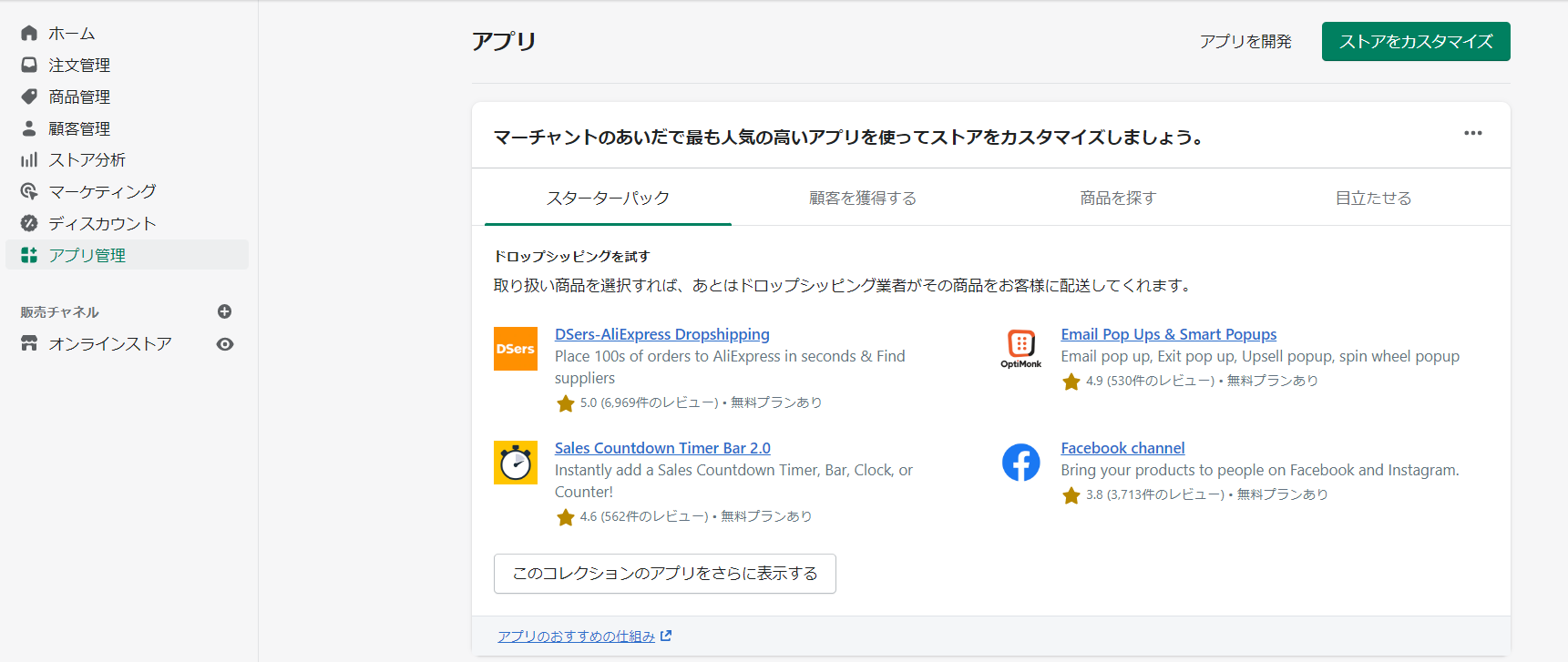
まずはShopifyのストアの管理画面にあるアプリ管理をクリックし、右上のストアをカスタマイズをクリックしましょう。

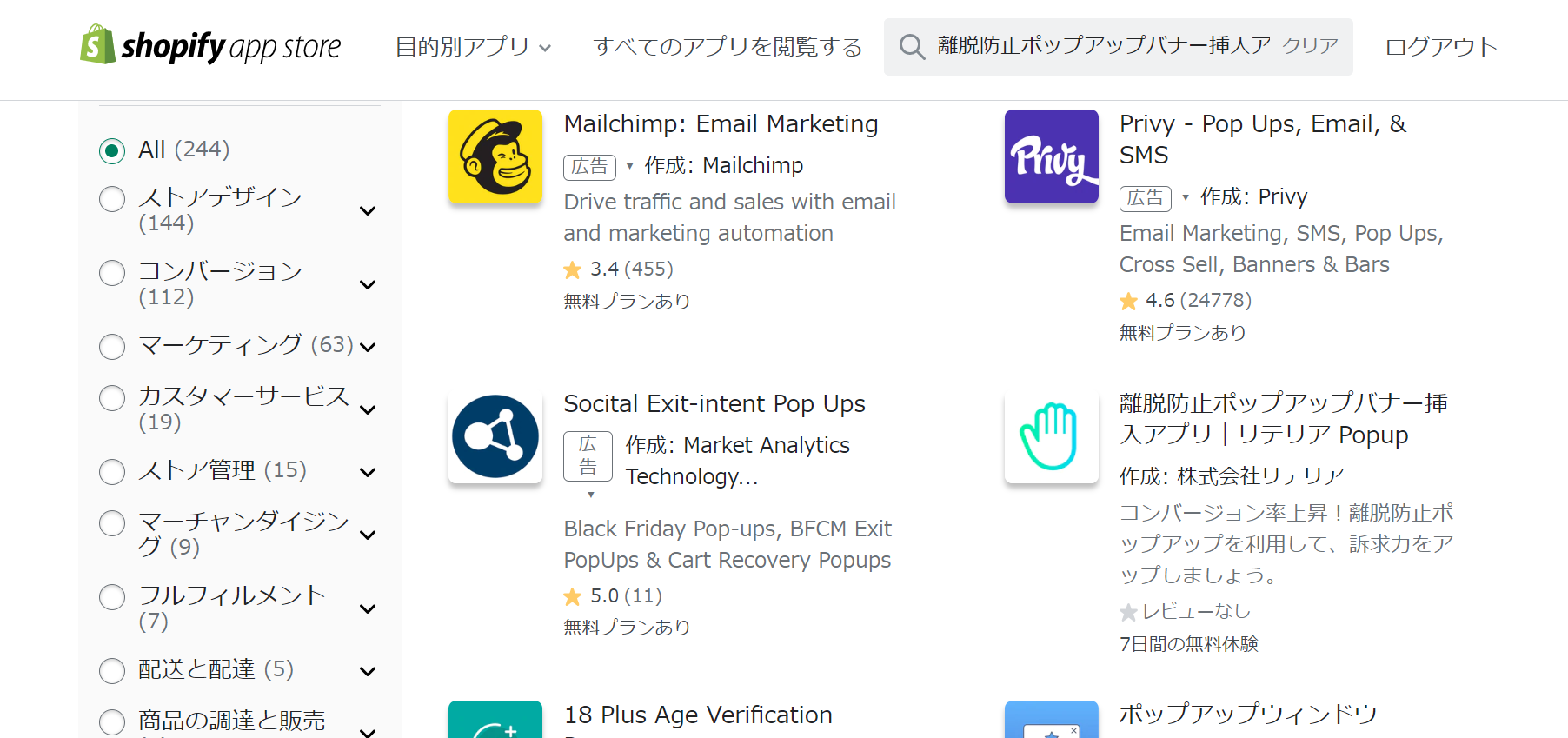
🔍アプリを検索するのボックスに離脱防止ポップアップバナー挿入アプリ|リテリア Popupと入力し、Enterキーを押下します。

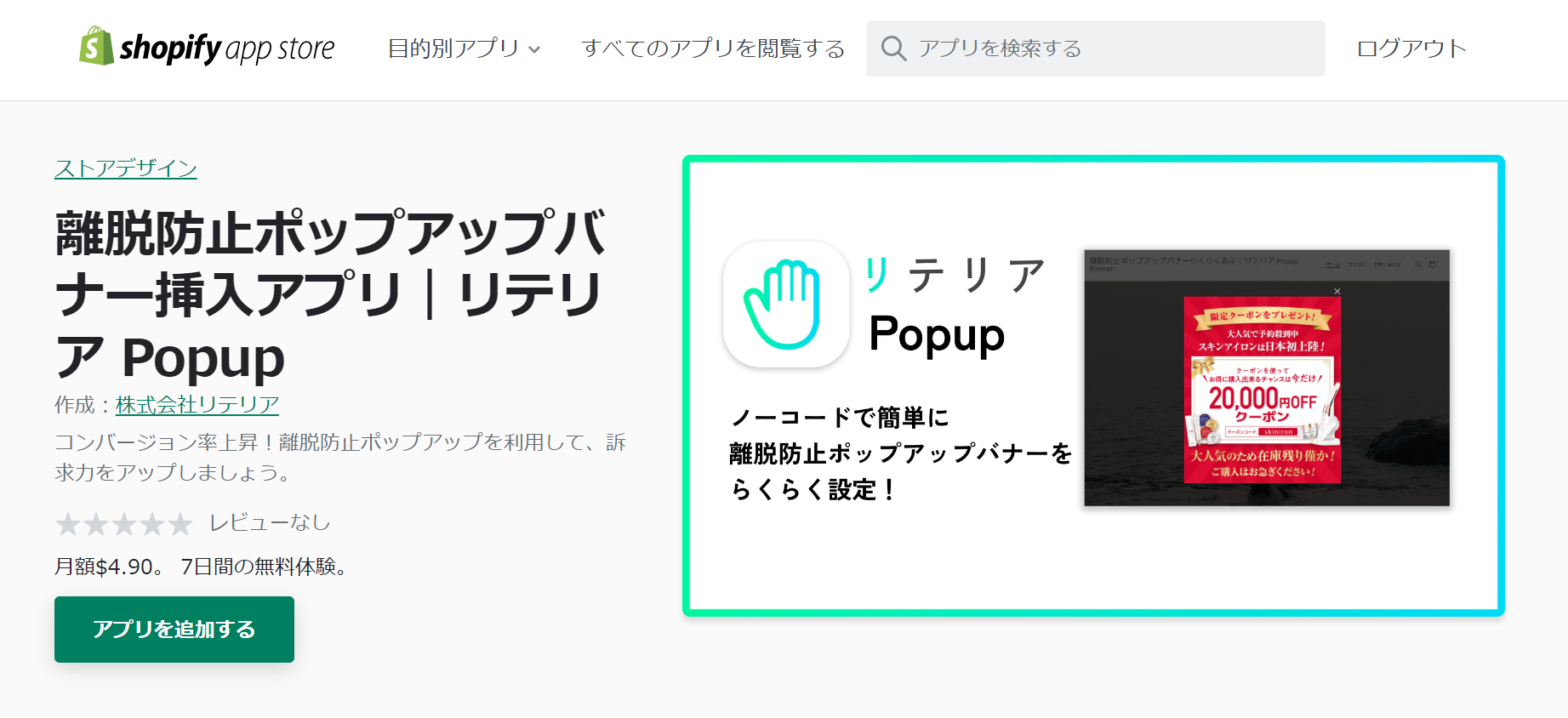
すると以下の画面に遷移するので、アプリを追加するをクリックしてアプリ画面に移動しましょう。

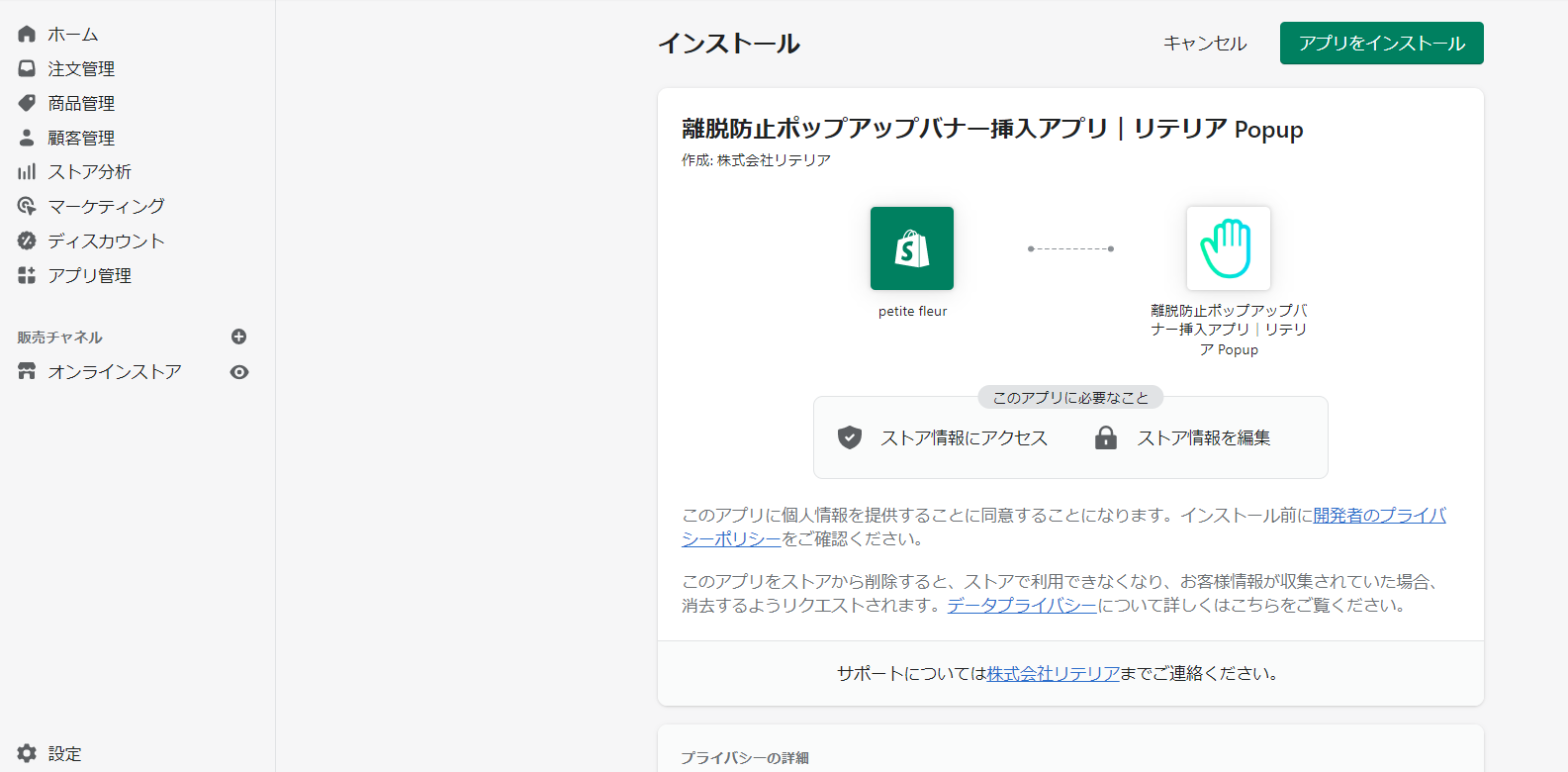
内容を確認し、アプリをインストールをクリックします。
なお、Shopifyのパートナー用アカウント(開発アカウント)でアプリをインストールすると、すべての機能を無料で使えます。今回はこの開発アカウントでインストールしています。

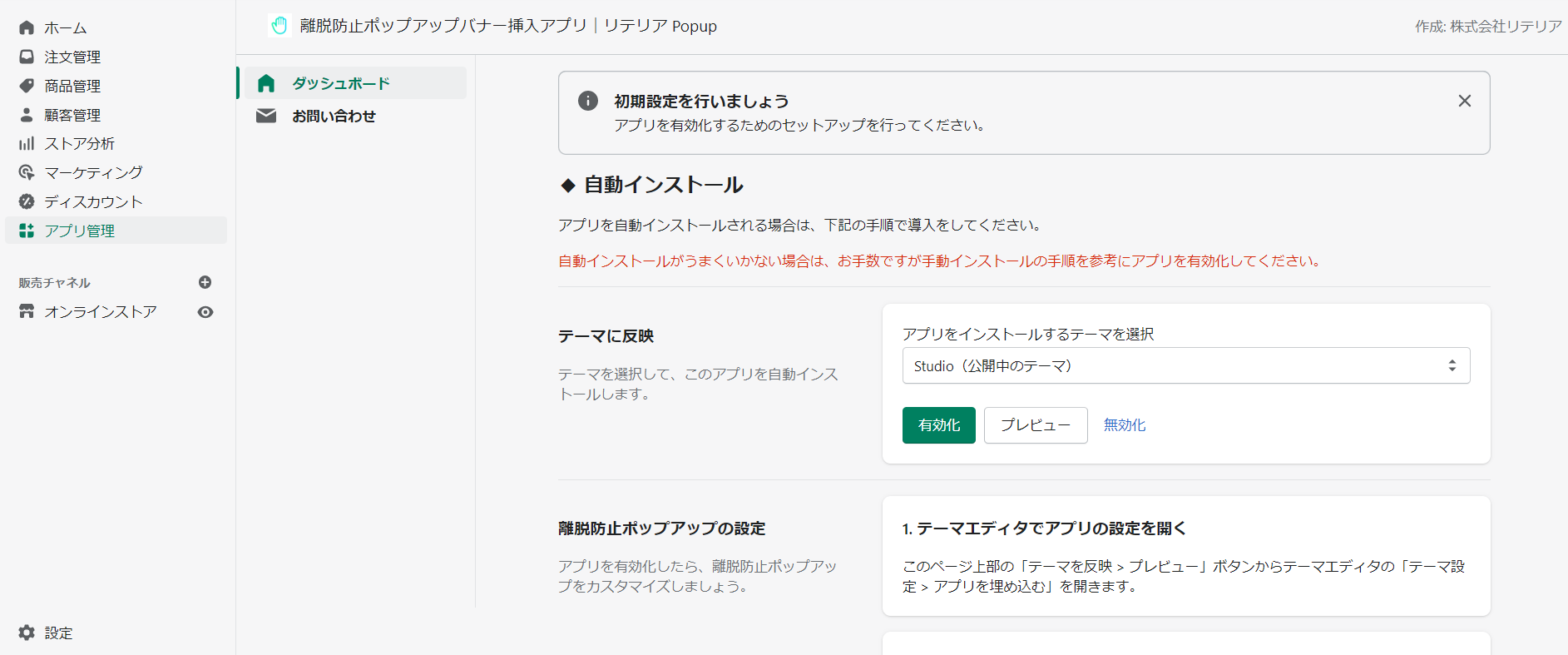
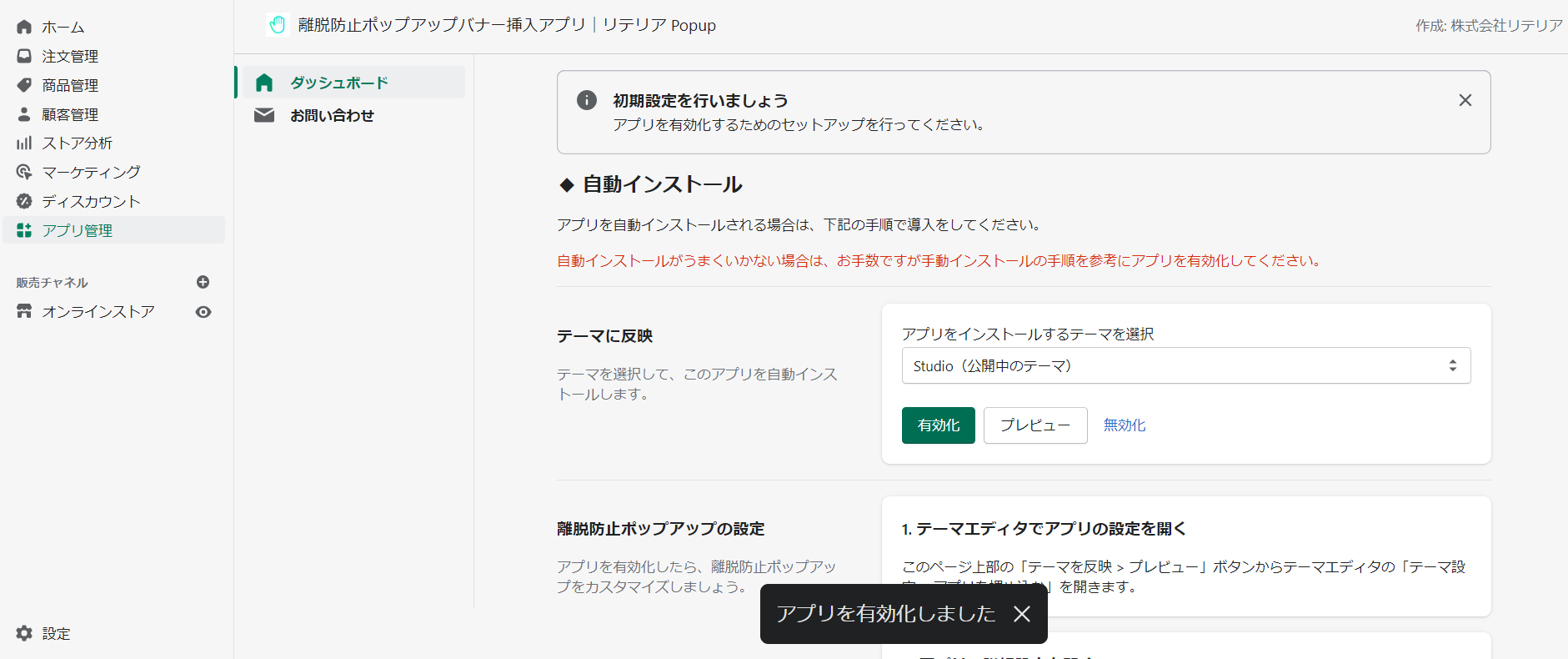
インストールが終わると、以下の初期設定画面に遷移します。テーマに反映の項目でアプリをインストールするテーマを選択し、有効化をクリックしましょう。
ここでは「Studio(公開中のテーマ)」を選択しています。

以下のようにアプリを有効化しましたというポップアップが出れば、初期設定は完了です。

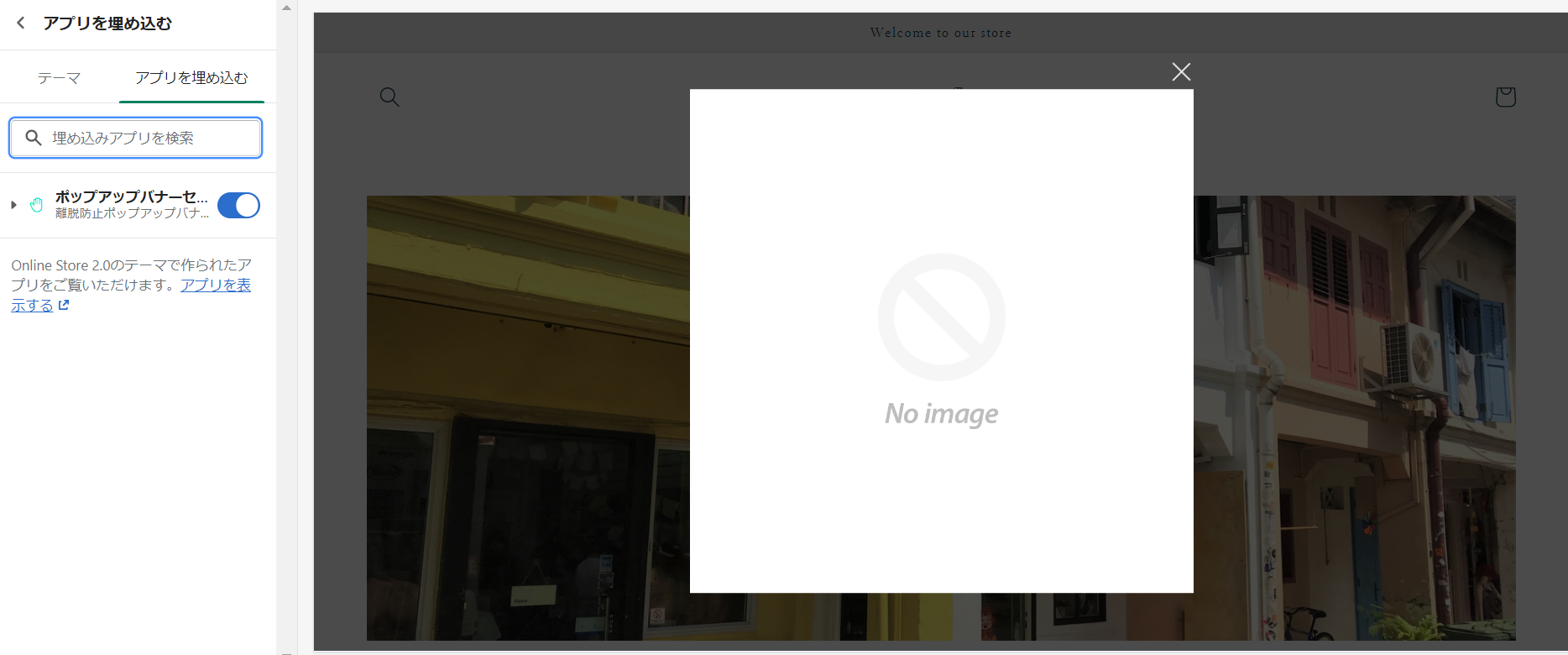
ここまで終わったら、有効化ボタンの隣にあるプレビューボタンをクリックしてみましょう。
以下のようにポップアップが表示されました(まだ画像やリンクを設定していないためNo imageになっています)。

また「テーマ設定」の「アプリを埋め込む」の部分にポップアップバナーセクションが追加され、オン(青色)になっているのがわかります。ここまででアプリの導入は完了です。

実際にポップアップバナーを設置する方法
ここからは、実際にポップアップバナーを作ってみようと思います。
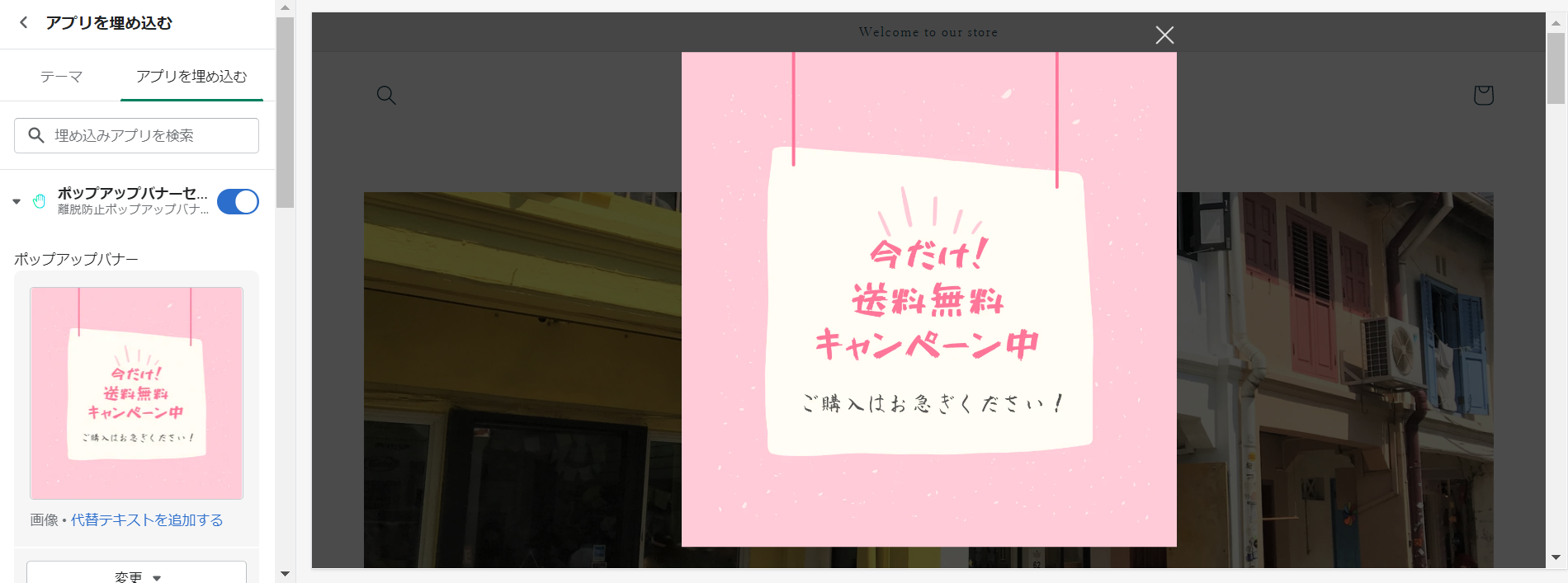
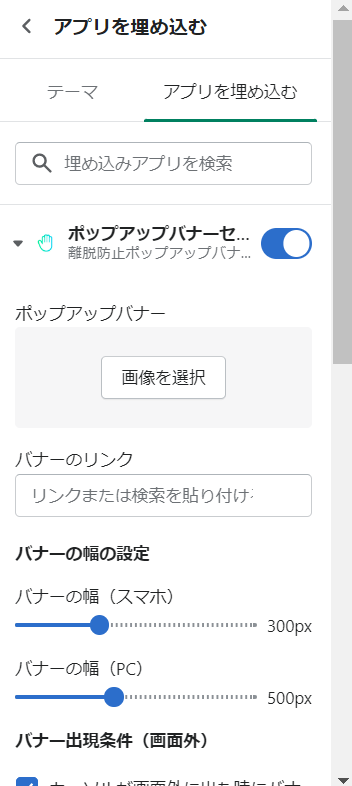
先ほどのこの画面にあるポップアップバナーセクションをクリックすると、詳細設定の画面が出てきます。

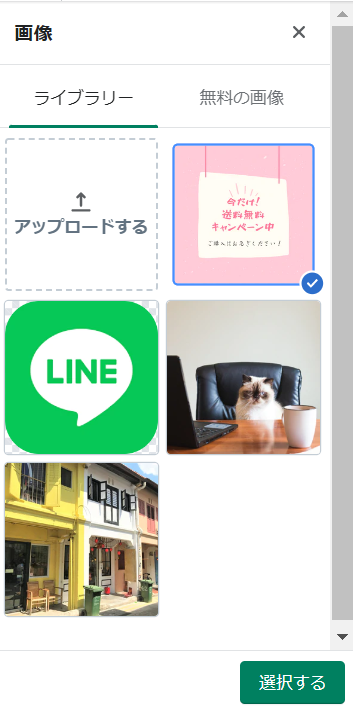
まずは、ポップアップバナーの画像を設定しましょう。画像を選択の部分をクリックします。

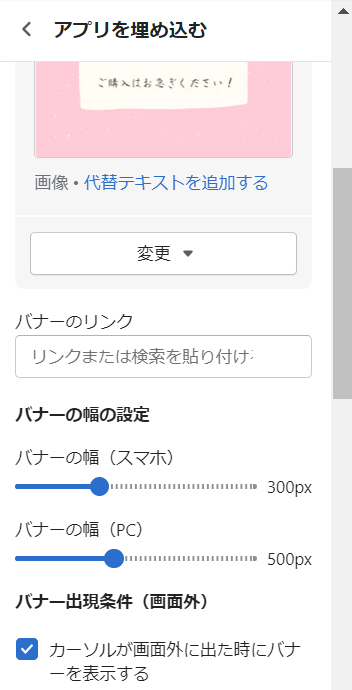
すると以下の画面になるので、画像をアップロードするか、無料の画像から選択するかをして、画像を設定していきます。
次に、バナーのリンクのボックスへ、ポップアップバナーの遷移先として設定したいURLを入力します。
この設定をすることで、ポップアップバナーをクリックしたユーザーを、指定した場所へ誘導できるようになります。

そのほか、バナーの幅もスマホ・PCにわけて細かく設定できます。
ポップアップバナーの出現条件を細かくカスタマイズする方法
このアプリの魅力は、ポップアップバナーの出現条件を細かく設定できる点にあります。ここからは、その設定方法を確認していきましょう。
ポップアップバナーの出現条件としては、カーソルが画面外に出たとき・ユーザーが上スクロールしたとき・一定時間が経過したときの3つを選べます。
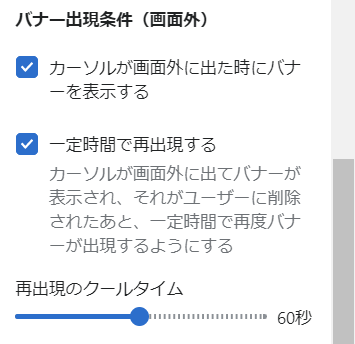
1. カーソルが画面外に出たとき
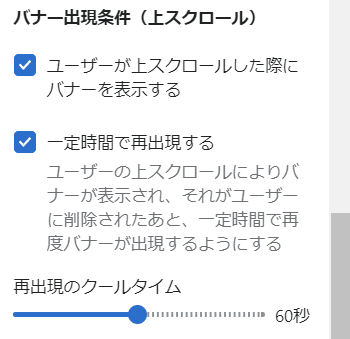
2. ユーザーが上スクロールしたとき
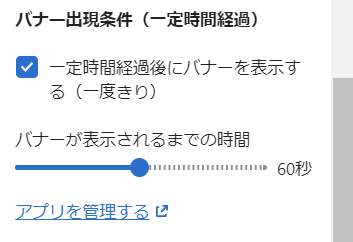
3. 一定時間が経過したとき
「カーソルが画面外に出たとき」と「ユーザーが上スクロールしたとき」を選んだ場合、まずバナーを一定時間で再出現させるか否かを決められます。再出現させる場合は、再出現までの時間を60秒までの幅で設定可能です。
「一定時間が経過したとき」を選んだ場合、一定時間経過後に一度だけバナーを表示することになります。バナーが表示されるまでの時間に関しては、60秒までの幅で設定可能です。
この3つのバナー出現条件は、それぞれ組み合わせて使うこともできます。何度かテストをしてみれば、自分のストアに合ったバナー表示が実現できそうです。
最後に
Shopifyのストアにポップアップバナーを設置できるアプリ、離脱防止ポップアップバナー挿入アプリ|リテリア Popupの基本的な使い方は以上になります。
実際に操作してみたところ、かなり簡単にポップアップバナーを設置できました。
「ストアの集客はできているけれど、あと一歩で売れない」「ストアのカゴ落ちを少しでも減らしたい」などの悩みがある場合は、一度試してみるとよいかもしれません。
アプリストアは以下の通りです。興味を持った方はインストールしてみてください。
離脱防止ポップアップバナー挿入アプリ|リテリア Popup