はじめに
Shopifyのストアにリンク付き画像(バナー)を設置できる安価なアプリがあったので、使い方を備忘録として残してみます。
リンク付き画像(バナー)とは以下のようなものです。画像にリンクが設定してあり、クリックすると指定のURLに移動できます。

解説していくのは以下のアプリになります。
らくらくバナー設置アプリ|リテリア Banner
導入のきっかけ
Shopifyのストアにリンク付き画像(バナー)を設置する方法を検索していたところ、Shopifyヘルプセンターに以下のような回答がありました(以前のShopifyテーマ向けの回答ですが)。
- 一部のテーマにはバナー機能が組み込まれているので、バナー機能がある場合はテーマのドキュメントを参照してバナーを追加する
- テーマにバナー機能がない場合はバナーアプリをダウンロードして対応する
Shopifyのストアにリンク付き画像(バナー)を設置する方法については、このほかにあまり情報が見つかりませんでした。
そんななか、簡単に使えそうな日本語のアプリ・らくらくバナー設置アプリ|リテリア Bannerを見つけたので試しに使ってみることにしました。
このアプリの特長は以下の通りです。
- ノーコードで簡単に使える
- 設定も簡単なシンプル設計
- Shopify Online Store 2.0完全対応で、既存のテーマやアプリとの干渉がない
コーディングの知識がまったく必要ないため、例えばShopifyアプリを初めて利用する人でも問題なく使えそうです。
月額料金も1.99ドルと気軽に導入できる金額です。また、現時点では7日間の無料体験もあります。
「らくらくバナー設置アプリ|リテリア Banner」の使い方
それではここからは、アプリの基本的な使い方を解説していきたいと思います。
「らくらくバナー設置アプリ|リテリア Banner」のインストール方法
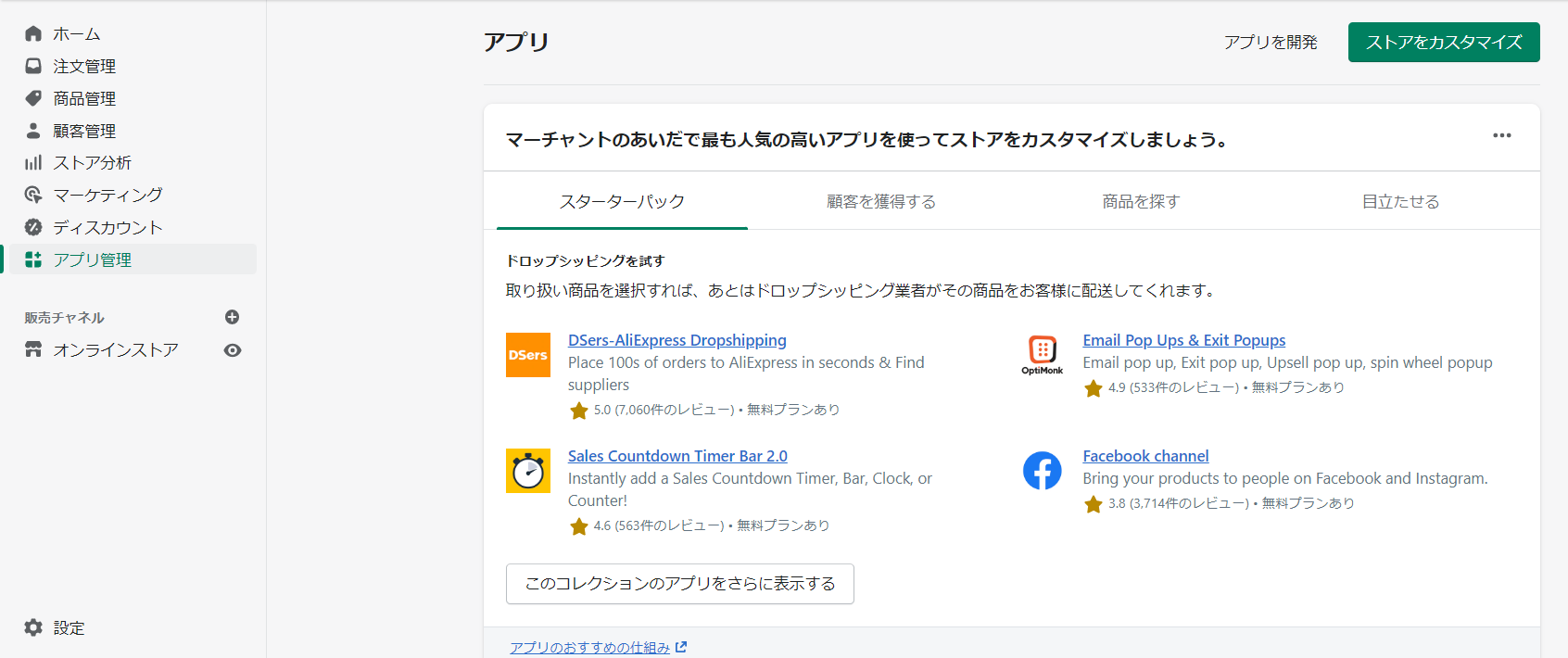
まず、Shopifyのストア管理画面にあるアプリ管理をクリックし、右上のストアをカスタマイズをクリックします。

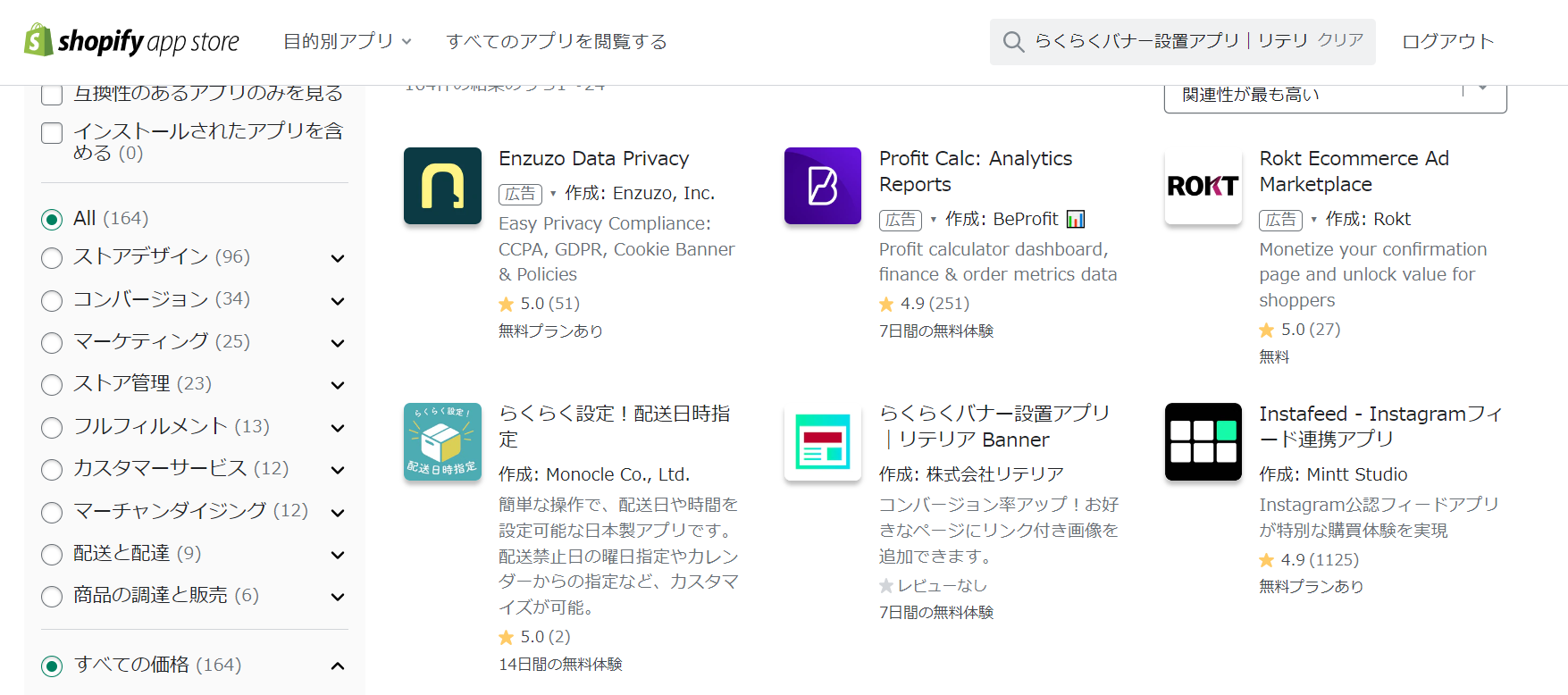
するとShopifyのアプリストアに移動するので、検索ボックスにらくらくバナー設置アプリ|リテリア Bannerと入力して検索します。

該当のアプリをクリックします(ここでは2段目の真ん中に表示されています)。

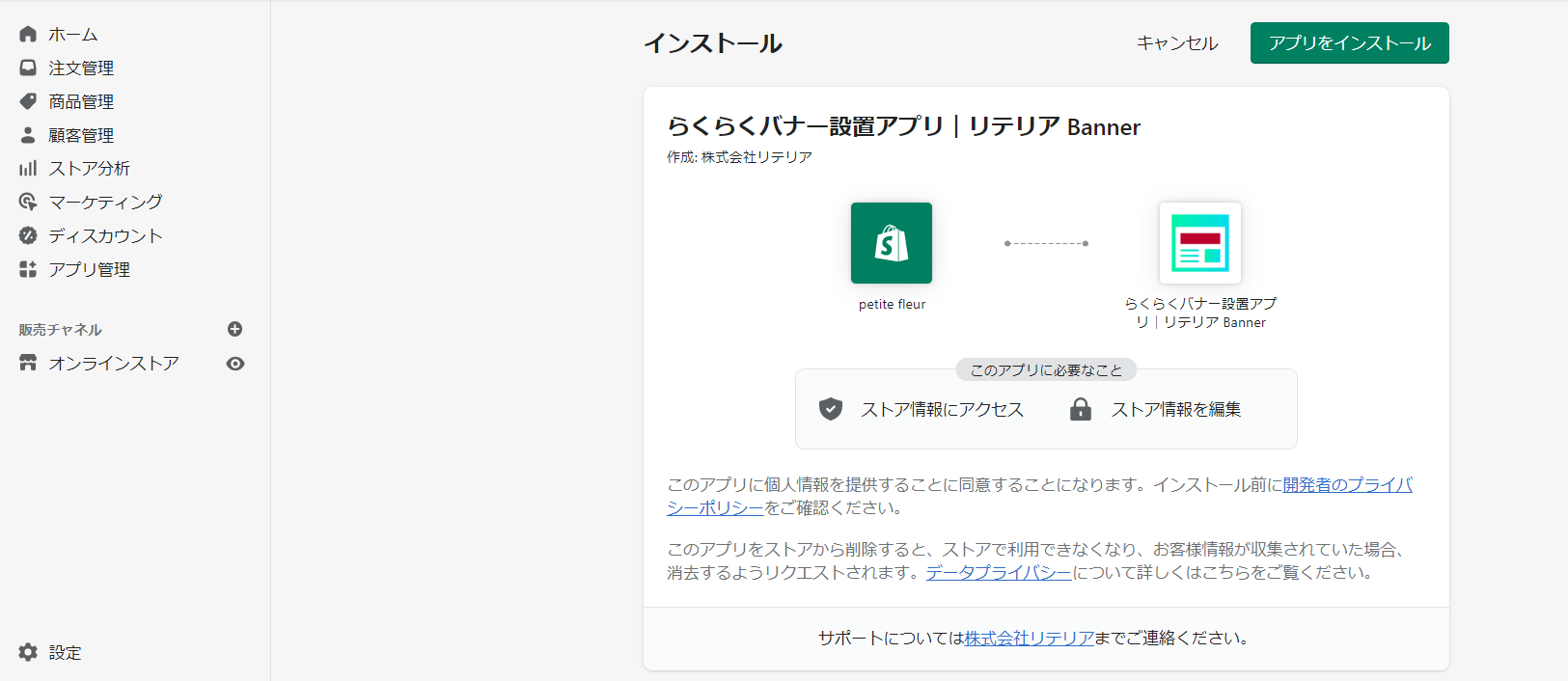
以下の画面になるので、内容を確認してからアプリをインストールをクリックしましょう。これでインストールが完了します。

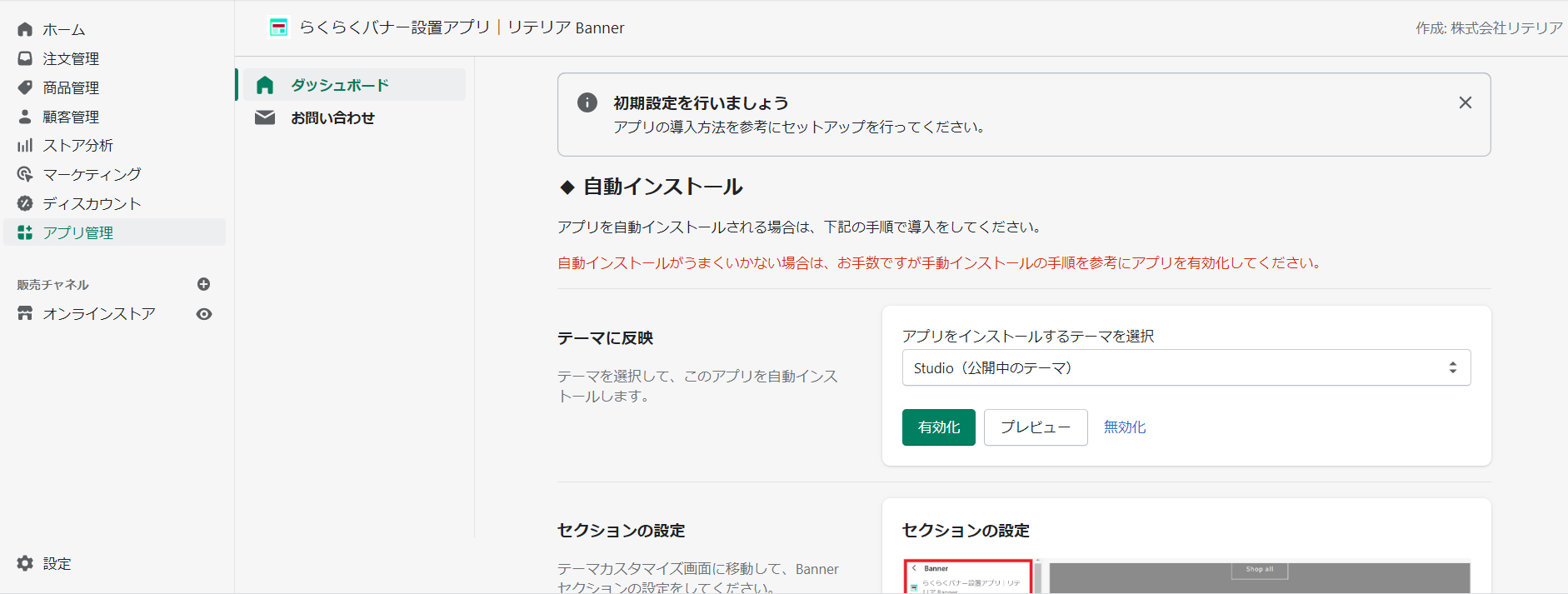
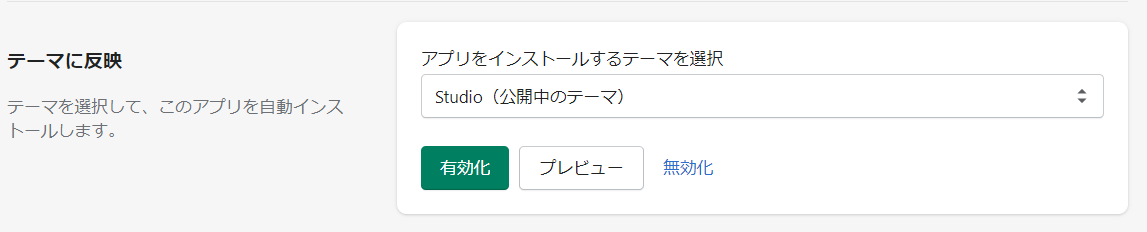
次に設定を行ないます。テーマに反映の項目を確認しましょう。
アプリをインストールするテーマを選択の部分でアプリを適用したいテーマを選択し、有効化ボタンをクリックします。
ここではStudio(公開中のテーマ)を選択して有効化します。

アプリを有効化しましたというポップアップが出れば有効化は完了です。
そのまま、有効化ボタンの隣にあるプレビューボタンをクリックしましょう。

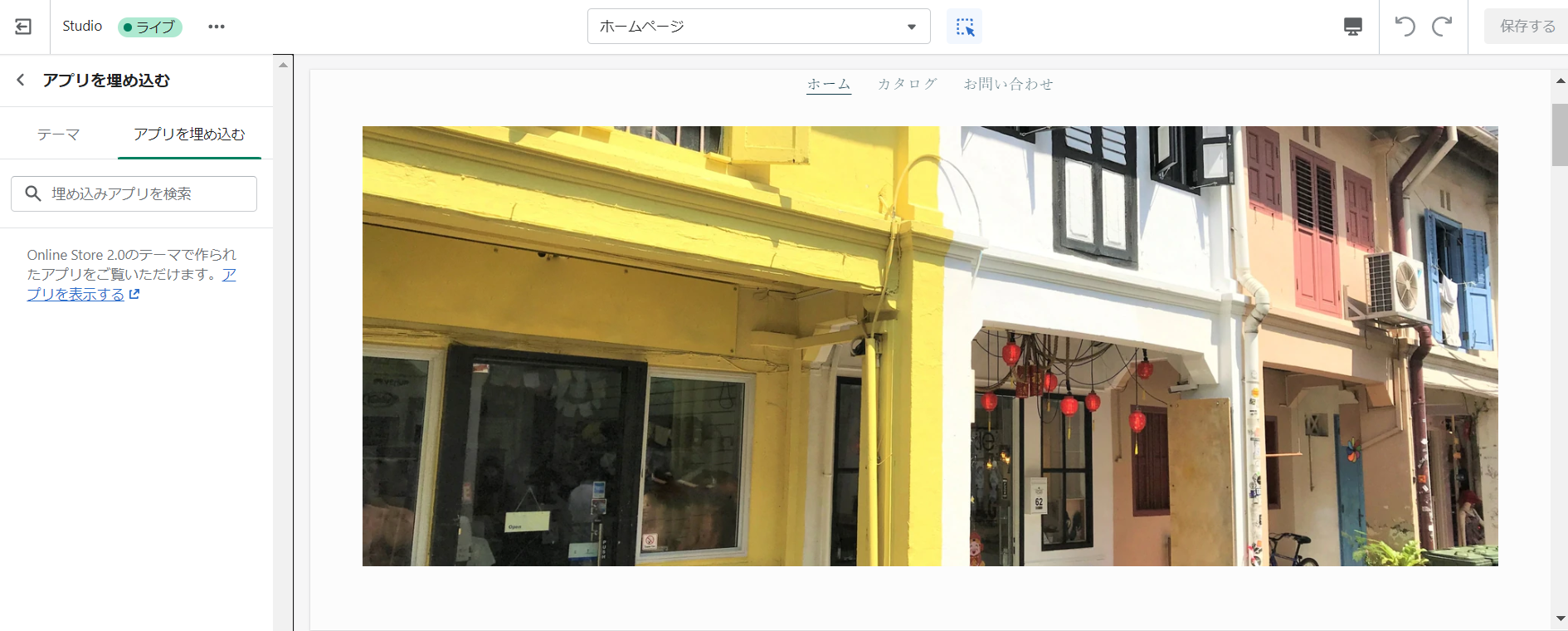
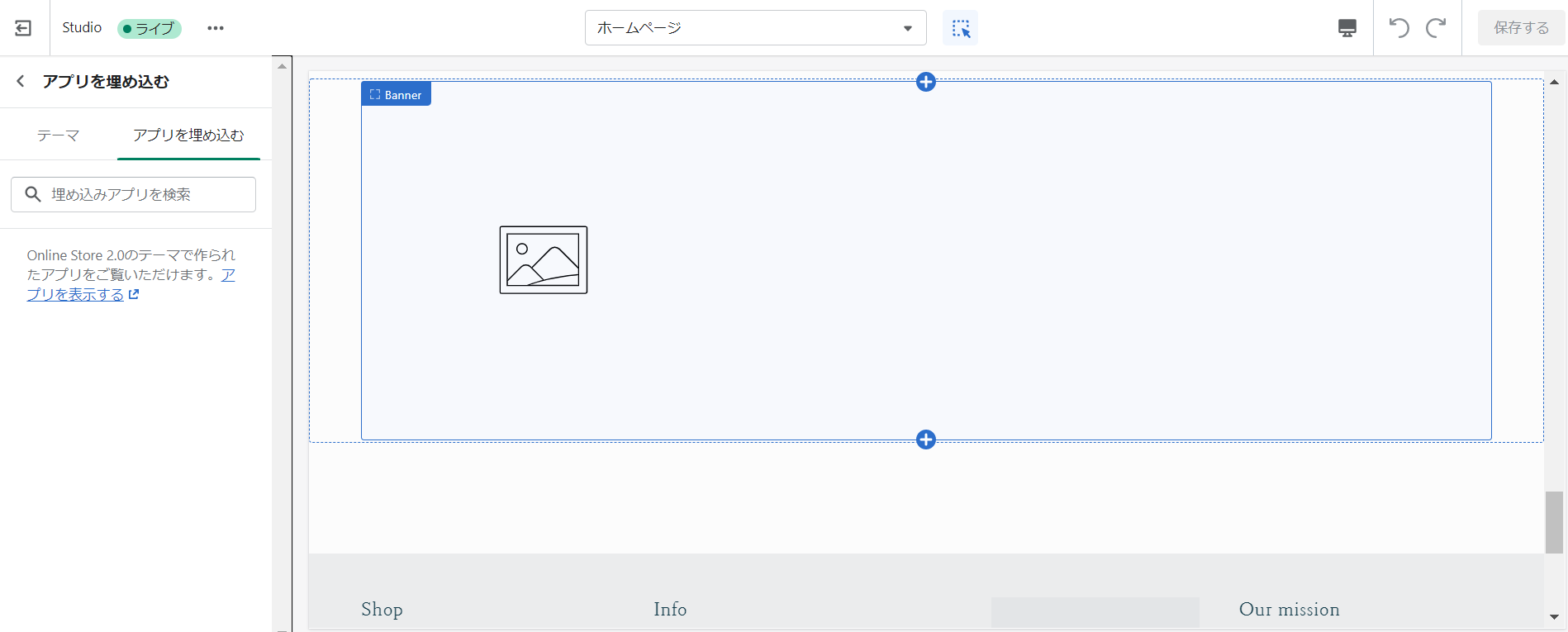
そのまま下の方までスクロールすると、バナーのアプリボックスが追加されているのがわかります。
ボックスの左上にマウスのカーソルを移動すると、以下のように青色のBannarの文字が出てくるのでクリックします。

ストアにリンク付き画像(バナー)を設置する方法
ここからは実際にリンク付き画像(バナー)をShopifyのストアに設置してみましょう。
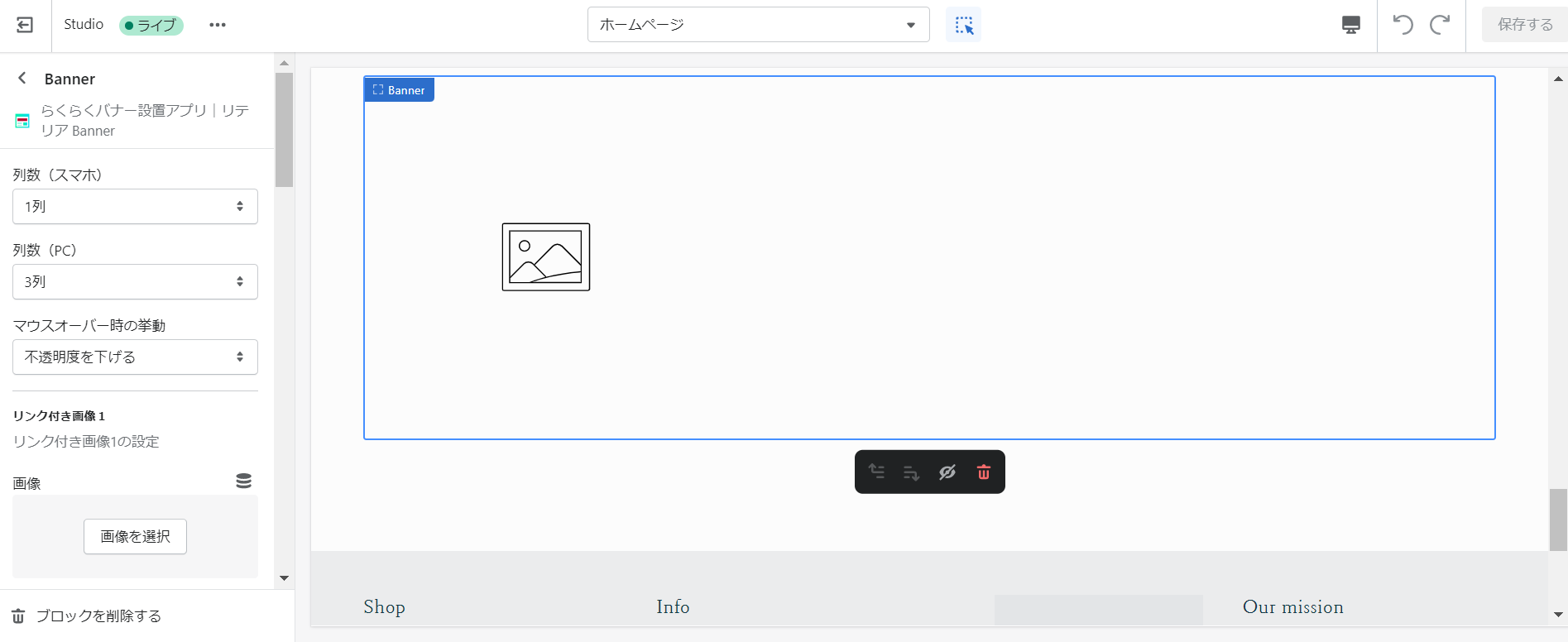
すると以下の画面になるので、画像をアップロードするなどして用意し、選択するをクリックします。

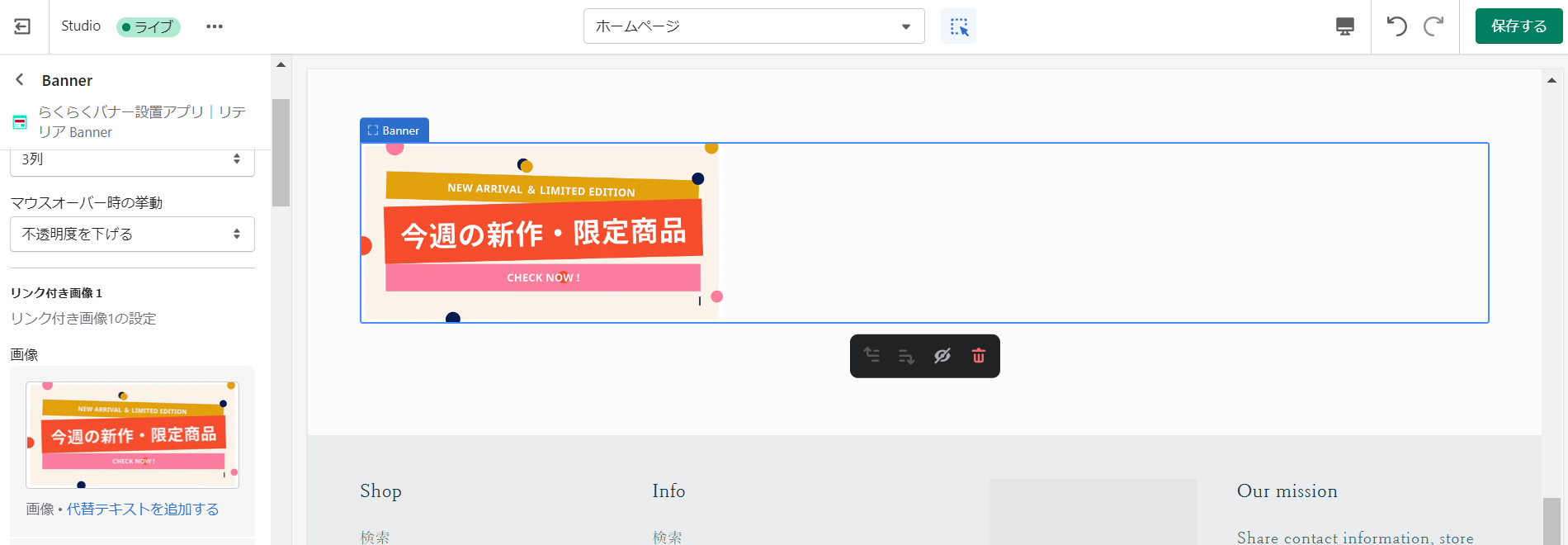
こんな感じで表示されました。
なお、リンク付き画像(バナー)を表示する列(カラム)数は、スマホでは1列~3列、PCでは1列~5列まで指定可能です。以下は3列表示になっています。

リンク付き画像(バナー)の表示が5列までできるということで、画像の登録も5つまでできます。
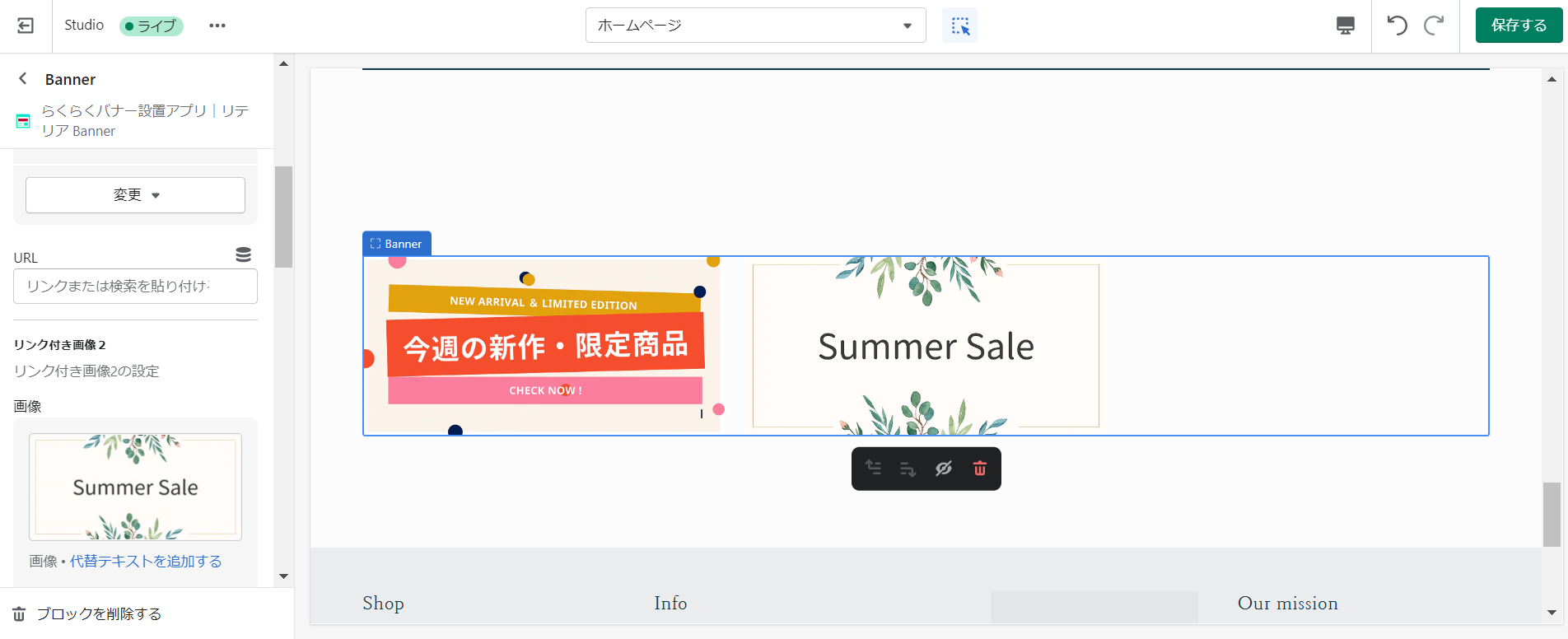
試しにリンク付き画像2の項目に先ほどの要領で画像を登録してみると、以下のようになりました。

アプリボックス内の左から、リンク付き画像1・リンク付き画像2・リンク付き画像3と表示が対応しているので、バナーを設置したいところに画像を登録すればOKです。
また、列(カラム)数を5列表示に指定すると以下のようになります。アプリボックス内の左から、リンク付き画像1~5と表示が対応しています。

最後に、それぞれのリンク付き画像に対して移動先のURLを入力すれば、リンク付き画像(バナー)の設定は完了です。

最後に
ここまでで、Shopifyのストアにリンク付き画像(バナー)を簡単に設置できるらくらくバナー設置アプリ|リテリア Bannerの使い方の解説は終わりです。
操作が簡単なので、Shopifyのアプリを使うのが初めてでも難なく利用できそうな印象でした。
アプリストアは以下の通りです。7日間は無料で利用できるので、興味のある方はインストールしてみてください。
らくらくバナー設置アプリ|リテリア Banner
ここまでお読みいただき、ありがとうございました。