はじめに
こんにちは![]()
CYBIRD Advent Calendar 2023 24日目担当の@shiso_cです。
23日目は@cy_ryosuke_zushiさんの「Unity(URP):いい感じのポストエフェクト紹介」でした。
手軽にエフェクトをかけられて良いですね!
ポストエフェクトの自作には、これから紹介するShaderGraphを使う方法もあるので、ぜひ合わせてご覧ください。
概要
去年の記事をご覧になった方はご存知かもしれませんが…
私はUnity1週間ゲームジャム(通称:Unity1Week、以下u1w)に頻繁に参加しておりまして、2023年も引き続き連続参加記録更新中です!
私は毎度のようにオリジナルのキャラクターを生み出すのですが、その設定を伝えるのがなかなかに難しい![]()
u1wでは特に、一度の開催で数百のゲームが投稿されるので、ひとつのゲームを遊ぶ時間ってとても短いんです……
つまり短時間でわかりやすく設定を伝える必要があります。
この記事は、そんな悩みをShaderGraphを使って解決してみたお話です。
タイトルの通り 『遊んでみた』 レベルの話なので、ごちゃごちゃとこねくり回した結果こうなったよ〜程度に見ていただけると幸いです!
題材のゲームはこちら🐶
ちなみに現在Unity1Week開催中です!
本日20時から評価期間ですが、遅刻投稿OK、遊ぶだけの参加もOKなので、興味を持った方はぜひ参加してみてはいかがでしょうか?
ShaderGraphとは?
簡単に言うと、ShaderGraphはプログラミング無しでシェーダーを作成できるUnity公式のツールです。
公式マニュアル↓
https://docs.unity3d.com/ja/Packages/com.unity.shadergraph@10.0/manual/First-Shader-Graph.html
ノードベースで線を繋ぐだけでシェーダーを作ることができるので、エンジニアに限らず、デザイナーやプランナーの方でも編集できます。
また、主観ですが、途中経過を目で見ながら作成できるので、遊び感覚で何となくいじってみると結構楽しいです![]()
シェーダーの学び始めの取っ掛かりとしても良いと思います!
(コードベースの方の知識もあるに越したことはないですが……)
※ShaderGraphの導入方法については、検索するとたくさん出てくると思うので、この記事では割愛します。
あまぐもわんこ
ここからが本題です。
今回登場するのがあまぐもわんこというキャラクター![]()
絵本に登場する架空の生き物的な存在です。

この子の最大の特徴は水を吸い込んで雨を降らせることができるということ。
言葉で言われても 何じゃそら? となる設定ですね
では、実際にシェーダーを適用するとどうなるのか……
こうなります!

この画像なら、わんちゃんが水を吸い込んでいる様子が一目で分かりますね![]()
この含水量の部分の表現をShaderGraphで作っています。
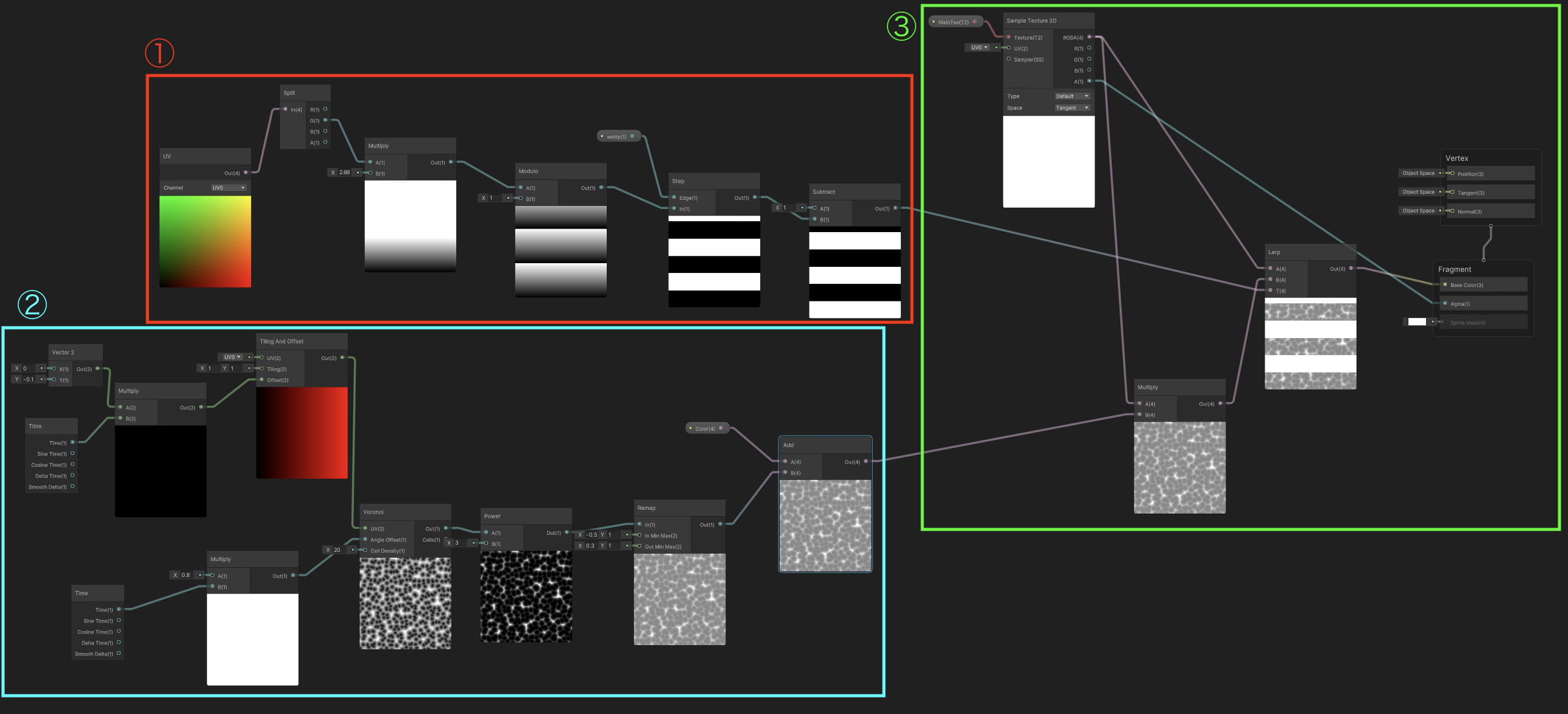
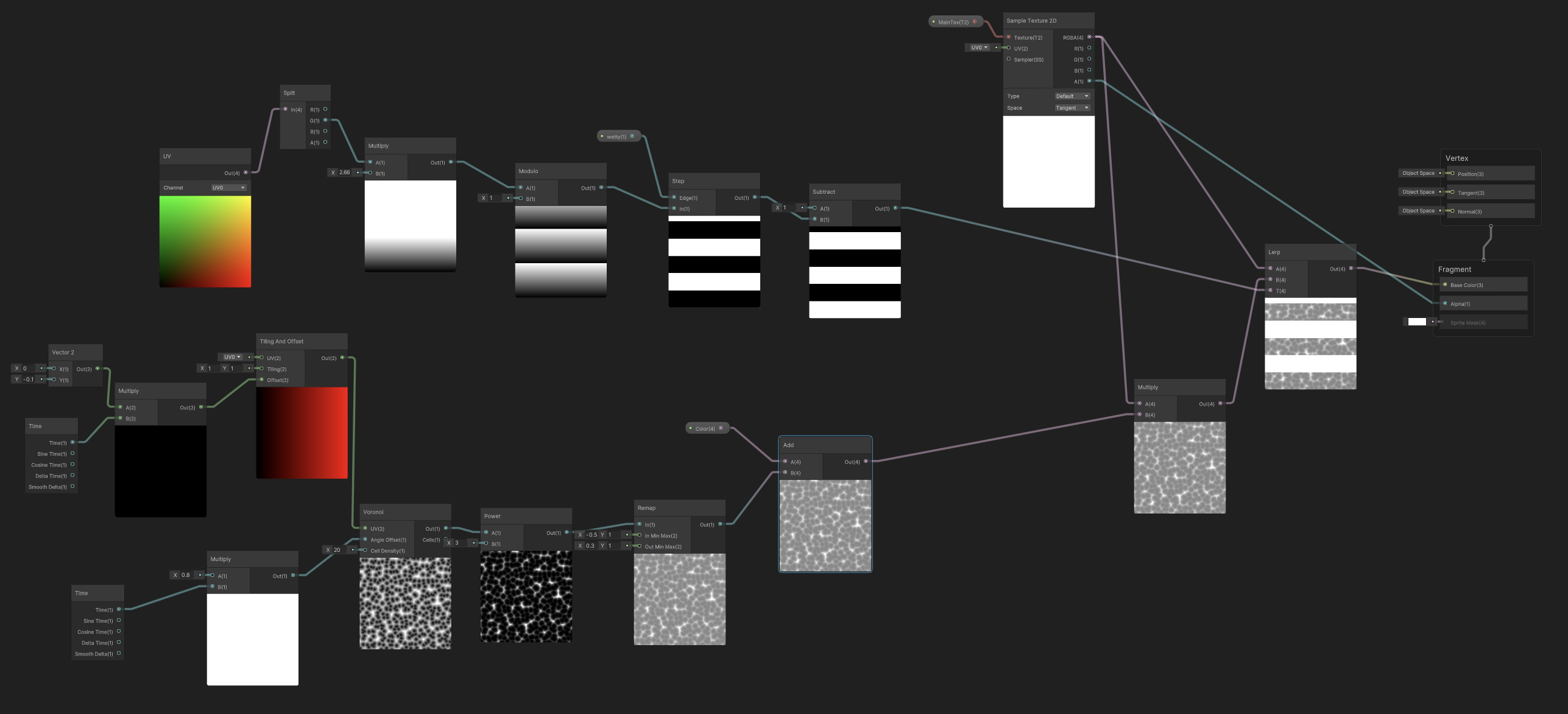
全体像はこんな感じ↓

作成手順
では実際に作ってみましょう!
①水の描画範囲を決める部分
UVからGだけ出力するとY軸方向のグラデーションができるので、それをStepで二値にして出力します。
このStepに渡す閾値(wetty)をプロパティとして外に出しておくと、スクリプトから値を代入できるので、ゲーム中に値を変化させて見た目を変えるという使い方ができます。
今回は大元のテクスチャ(MainTex)が均等に画像を並べたものなので、Moduloを使って、画像の高さ毎の繰り返しになるように調整しています。

②水の表現
以下のサイトを参考にして水面の動きを作りました。
https://zenn.dev/kidsstar/articles/eb7e2769038639
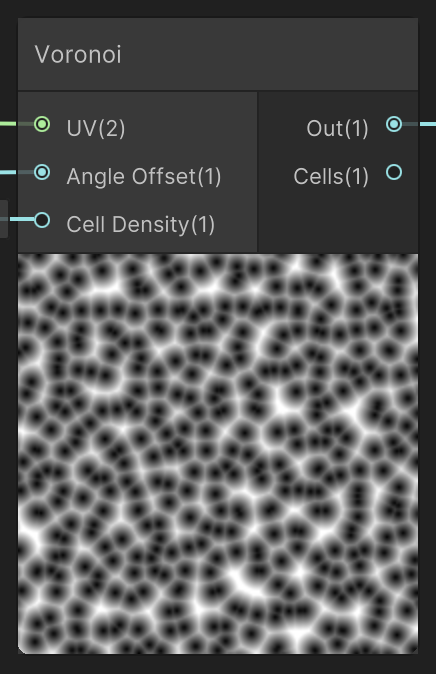
水面はVoronoiを使うと簡単に作ることができます。

Timeでスクロールの方向と揺らぎを与えると、グッと本物っぽくなりますよ![]()
個人的なこだわりポイントは、最後に色を合成する部分をAddにしてみたところです。
水の透明感が出せていたらいいなと思います。
元画像にどんな画像を用意するかで合成方法の適性は変わると思うので、お好みで色々と試してみると面白いです。
(ちなみに犬の元画像が白いので、元画像に直接Addすると白飛びする…)
③元画像との合成
Lerpを使って、①の出力に合わせて、元画像そのままのものと、元画像と②の出力を乗算したものを出し分けています。
以下のサイトによると、StepとLerpを組み合わせること2色の塗り分けが可能になるとのことでした。
lerpはlerp(a,b,v)という形で使用します。vは0.0〜1.0で指定して、その割合によってaとbがブレンドされます。
今回はvにStepの出力を繋いでいるので0か1の入力になりパキッと塗り分けていますが、使い方によってはグラデーションとかできそうですね。
一番最後の出力はFragmentのAlphaにMainTextureのAを入れてあげると、元画像の形にクリッピングされます![]()
おまけ🎄ツリーがないなら作ればいいじゃない!
突然ですが今日は何の日でしょうか?
そうです!クリスマスイブです🎄
せっかくなので(?)もう少しだけShaderGraphで遊んでみましょう!
今度はわんちゃんをクリスマスツリーにしたいと思います!
緑色の塊に光の粒がピカピカしていたらそれっぽくなるはず…!
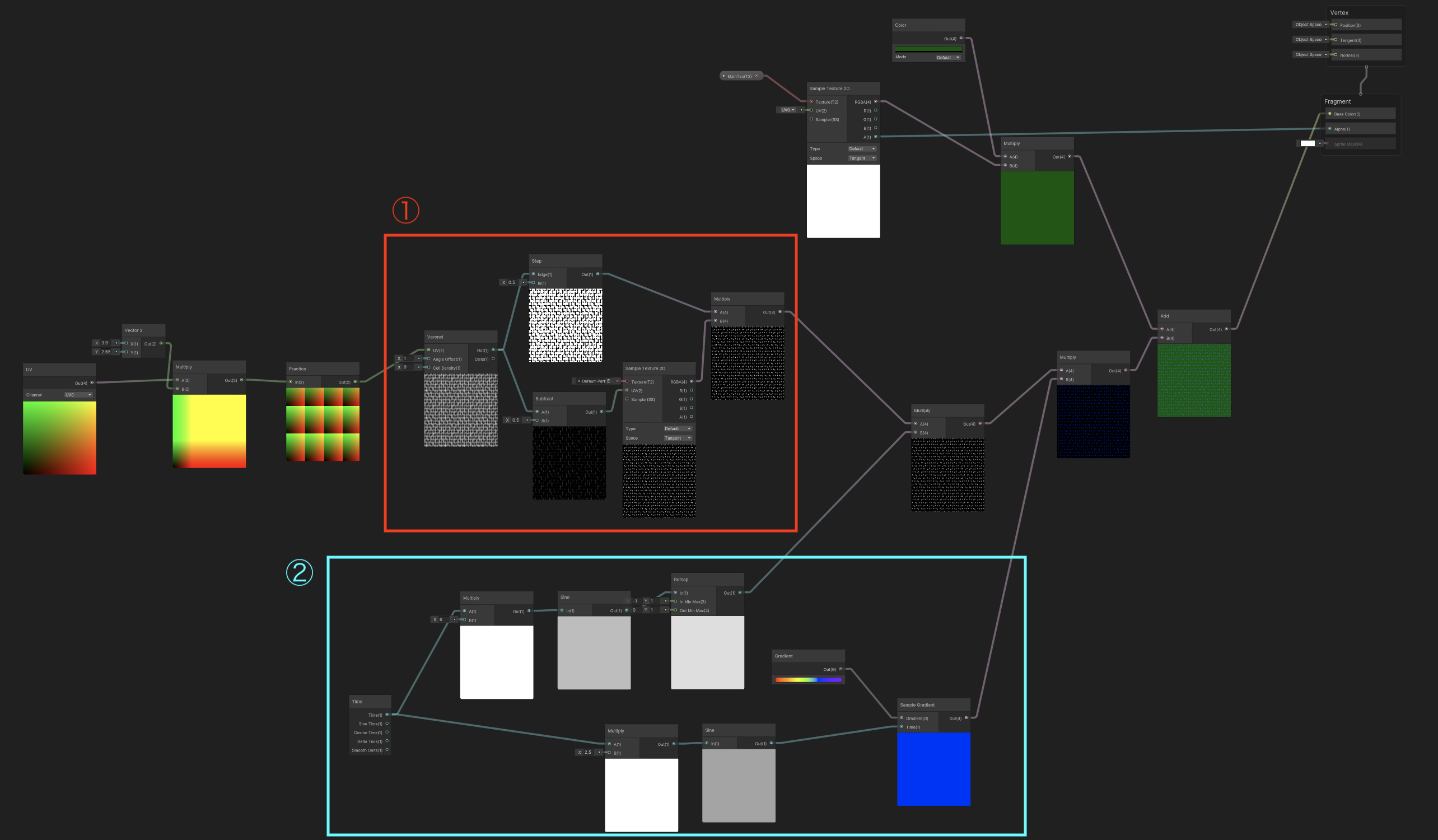
ということでシェーダーの全体像はこちら!

せっかくなので、あまぐもわんこ用シェーダーでも使用した
- Voronoi
- Time
をここでも使ってみました!
作成手順
①光の粒
そもそもVoronoiは複数の母点が任意に置かれるので、ランダムに点を置きたいときにちょうど良いです。
※ちなみにAngleOffsetに0を入れると母点が均等に並ぶので、綺麗なドット模様もできます。
ボロノイ図(ボロノイず、英: Voronoi diagram)は、ある距離空間上の任意の位置に配置された複数個の母点(英: site、サイト)に対して、同一距離空間上の他の点がどの母点に近いかによって領域分けされた図のことである。
ー引用ー
「ボロノイ図」『フリー百科事典 ウィキペディア日本語版』より。
最終更新 2023年7月10日 (月) 12:00 UTC
今回は母点の部分だけ取り出したいので、Subtractで出力の調整をしたUVをもとにTextureを貼り付けます。
画像用意するのも面倒くさかったので、 今回はParticle用のデフォルト画像を使いました。

このままだと母点同士が離れている部分にも色が出てしまうので、Step関数を使って作ったマスクで調整しています。
②光の点滅
Timeを使って点滅と色の変更をしています。
直接SineTimeを使ってもいいですが、速度の変更ができるようにMultiplyを挟んでからSineに変換しています。
最後に、わんこの体を緑色にして、①②で作ったイルミネーションを重ねます。
(単純な合成はMultiplyかAddしておけば何とかなる![]() )
)
クリスマスツリーならぬ、光振り撒くトピアリーわんこの完成です✨
//
🐶 Merry Christmas!!
\\
おわりに
ShaderGraphで遊んでみた、いかがでしたでしょうか?
元画像が同じでも、あまぐもわんこは雲、トピアリーわんこは木に見えますよね??
見えていて欲しい……見えていてくれ……
シェーダーをうまく使うことで、表現の幅が広がるんじゃないかなーと思います。
ShaderGraphを使うと感覚的にシェーダーを作成できるので、ぜひ色々と試して遊んでみてください!
明日のCYBIRD Advent Calendar 2023 最終日は、@ma_da_iさんの「5chのトレンドを可視化する」です!
いよいよ最終日ですね!最後までお楽しみに👋