はじめに
こんにちは![]()
CYBIRD Advent Calendar 2024 7日目担当の@shiso_cです。
クライアントエンジニアとして、昨年までは主にUnityを使ったタイトル、今年からはネイティブアプリの開発/運用に携わっています。
6日目は@cy_yusuke_itoさんの「オープンソースのウイルス対策ソフトの実装」でした。
概要
気づけばアドベントカレンダーに参加するのも4回目になりました!
業務でUnity に関わる機会は減ってしまったのですが、今年も参加したので
Unity1週間ゲームジャム(通称:Unity1Week、以下u1w)ネタでいきたいと思います。
と言っても、今年参加したのは3月の1回きり……
しかも時間もモチベも無くてかなり手を抜いてしまいました![]()
↓ゲームはこちら↓
今回はそれを逆手にとって、時間がない時に使えると便利だよーってものを紹介したいと思います!
※あくまで短時間でそれっぽく見せるための誤魔化し術です。
作るものに合わせて最適なものを選択しましょう!
ちなみにUnity1Week次回は今月開催されるそうです!
2024年12月23日(月) 0時 〜 2024年12月29日(日) 20時
興味を持った方はぜひ参加してみてはいかがでしょうか?
その①:TextMeshPro
unityにはテキストを表示する機能として、Text(Legacy) とTextMeshPro(TMP) があります。
Text(Legacy)は古い形式のTextコンポーネントで、比較的使い方が簡単なのですが、表現力に乏しいです。
そこで、TextMeshProを使うと文字を使った演出が簡単にできるようになります。
現在はUnityの標準機能として利用できるので、導入の手間もほとんど無いと言って良いでしょう。
TextMeshPro公式マニュアル↓
https://docs.unity3d.com/ja/2022.3/Manual/com.unity.textmeshpro.html
フォントアセットの作成
一点だけデメリットを挙げるとすれば、そのままでは日本語が使えないこと!
日本語を使ったりフォントを追加したい場合には、フォントアセットを作成する必要があります。
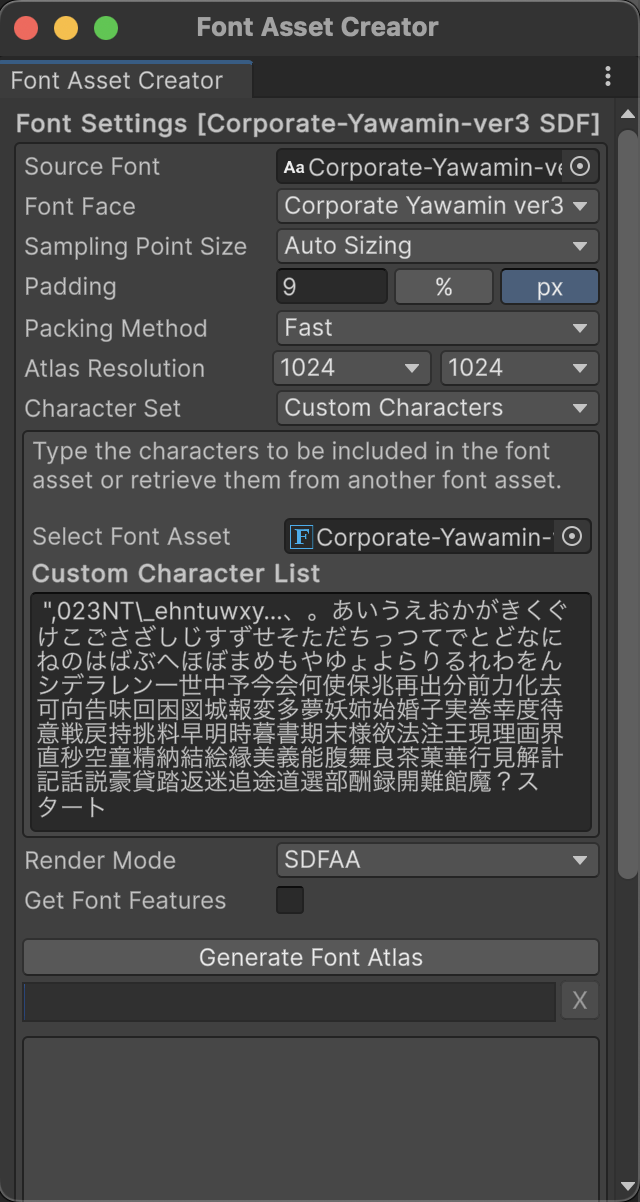
Window -> TextMeshPro -> Font Asset Creator を選択して、フォントアセットを作成しましょう!

Custom Character Listに必要な文字一覧を設定します。
上の画像では使う文字だけ手入力していますが、一般的に使われる文字を一通り網羅するなら以下のような文字リストを利用すると良いです。
https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4#file-japanese_full-txt
文字数によってAtlas Resolutionの必要サイズが変わってくるので、状況に応じて変更してみましょう。
(ちなみに今回のゲームでは、途中でフォントアセットの準備が面倒くさくなり、ボタンUIのTextはLegacyを使ってます🤫)
その②:DOTween
DOTweenとはスクリプトから簡単にアニメーションが実装できるアセットです。
なんと言っても今回作ったアハ体験、メインの画像の切り替わりはDOTweenで画像の透過度を変化させているだけなのです!!
キモの実装はたったの一行で完成です![]()
mainSequence.Append(afterImage.DOFade(endValue: 1f, duration: 30f).SetEase(Ease.Linear));
その他にも、制限時間のタイマーやテキストの点滅なんかにもDOTweenを使用しています。
メインの動きからちょっとリッチに見せたい時まで手軽に使えるので便利です。
複雑なアニメーションは素直にAnimationClipで
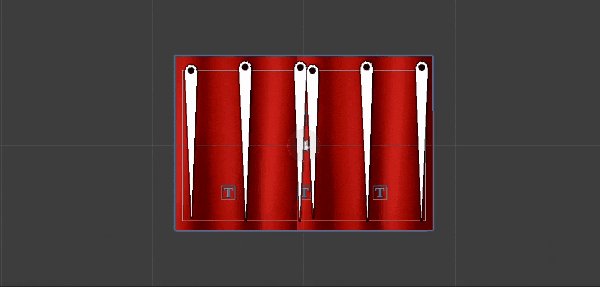
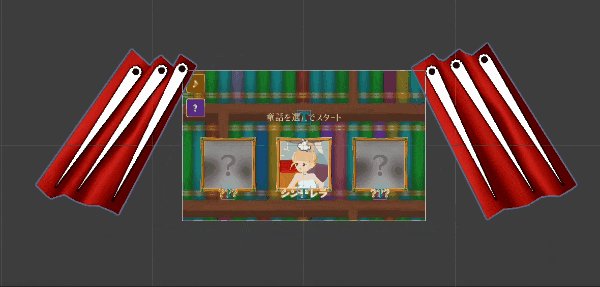
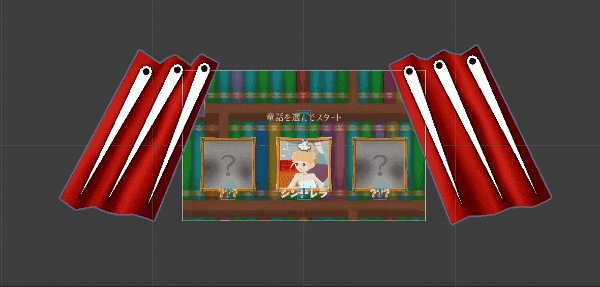
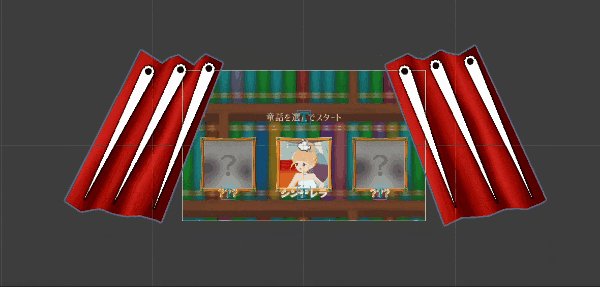
唯一AnimationClipを作成したのがカーテンの開閉アニメーション。
spriteにメッシュとボーンを設定して、ボーンのpositionとrotationの値を変化させています。
画面を見ながら微調整ができるので、複数のパラメータが絡み合う時には素直にAnimation機能を使う方が速いです。
その③:汎用性の高い画像の準備
これはアセット等の類ではなく、私がよくやる実装というだけなのですが、ボタンの画像素材を縁と中身に分けて実装しています。

中身用の画像を白の単色にしておくと、ImageコンポーネントのColorの設定で簡単に色変えボタンが作れるので、
もう一種類ボタン作りたいけど画像がない…!作らなきゃ!!
という問題を避けられます。
デザインにもよりますが、金の縁なんかは他のゲームで使っても違和感が出にくいので、使い回して素材作りの時間を削減しています。
ゲーム中に色を変えることもできるので、こんなボタンを作ることも🎨
ColorChangeボタンの色が風船の色に合わせて変わります🎈
おわりに
TextMeshProもDOTweenも有名なアセットなので、目にしたことがある人も多いのではないでしょうか?
初めて触った時には思うように動かせなかったり、使いこなせなくて逆に時間がかかってしまったりして、導入を諦めてしまうこともあるのですが、ある程度使えるようになるととっても便利だよーというのが伝わっていたら良いなと思います。
結局のところ使える武器を増やしておくと、状況に合わせて使い分けられるので最強になれるよって話なんですけどね![]()
明日のCYBIRD Advent Calendar 2024 8日目は、@kyorokyoroさんの「Firebaseイベントの登録からBigQueryでのデータ取得まで」です!
お楽しみに👋