小ネタです。
PWAを構成する要素の一つWeb App Manifestに用いるmanifest.jsonを手動で書いていませんか?
Web App Manifestのicon用にいくつかのサイズの画像を用意しなければいけませんが、画像変換ソフトで一つずつサイズ変換していませんか?
今回はそれらの作業を3分以内に作ることができるサービスを紹介します。タイピングが早ければ1分もかからないと思います。
おそらくこの記事にたどり着いた方はWeb App Manifestやmanifest.jsonのことは既に知っていると思いますが、念のため知らない方は以下のリンクを参考にしてください。
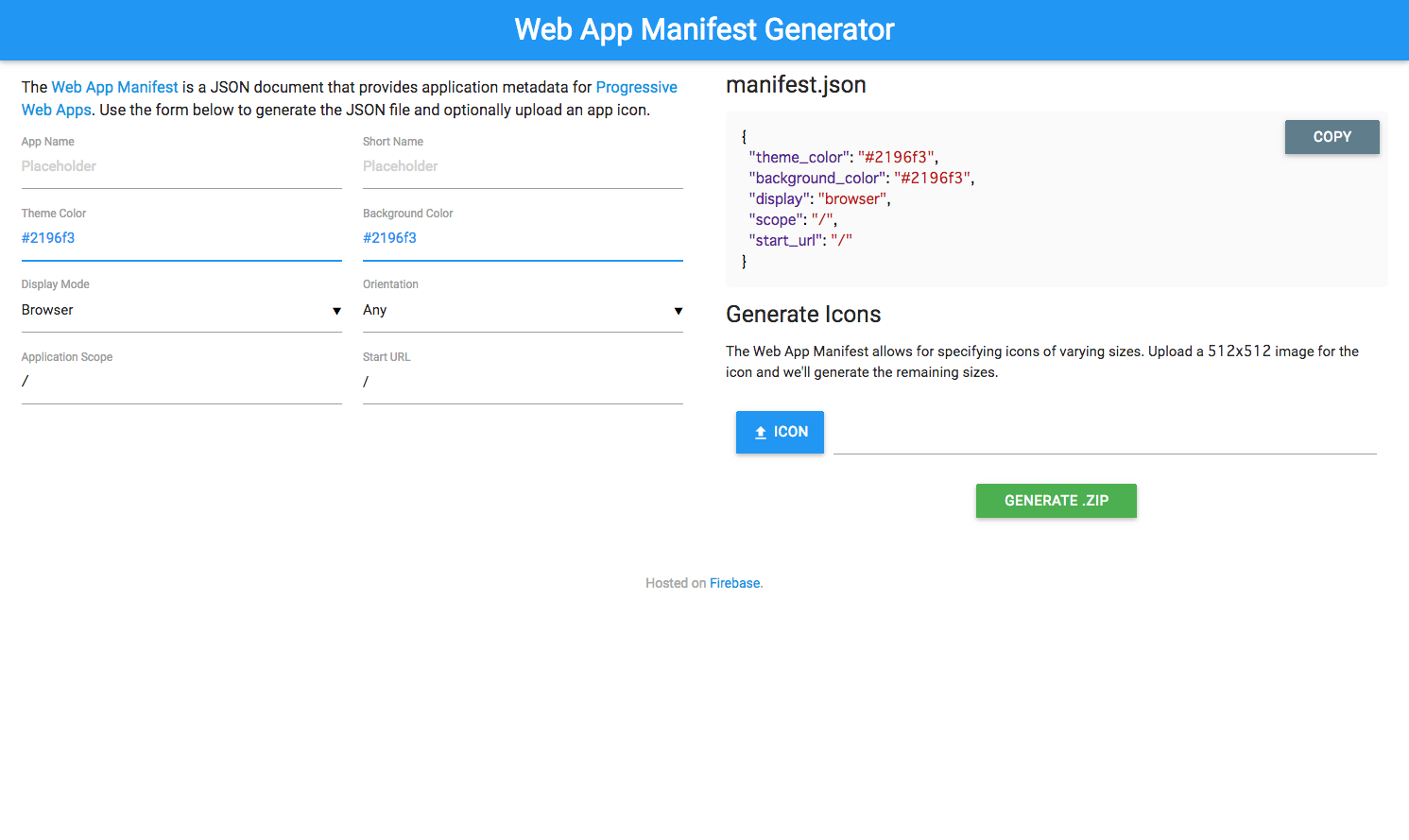
App Manifest Generator
今回紹介するのはApp Manifest Generatorというサイトです。

各フォームに入力し、画像をアップロードするとmanifest.jsonといくつかのサイズに変換されたアイコン用の画像をダウンロードできます。
各フォームに関してはApp Manifest | MDNを参考に入力してください。
ICONのボタンをクリックしてアイコン用の画像をアップロードすると以下のサイズの画像に変換してくれます。
- 72x72
- 96x96
- 128x128
- 144x144
- 152x152
- 192x192
- 384x384
- 512x512
最後にGENERATE ZIPボタンをクリックするとapp-images.zipというzipファイルがつくられます。
解凍するとmanifest.jsonと各サイズの画像が入っています。
app-images
├── images
│ └── icons
│ ├── icon-128x128.png
│ ├── icon-144x144.png
│ ├── icon-152x152.png
│ ├── icon-192x192.png
│ ├── icon-384x384.png
│ ├── icon-512x512.png
│ ├── icon-72x72.png
│ └── icon-96x96.png
└── manifest.json
例
筆者のGitHub Pages用のmanifest.jsonを作成例を紹介します。

以下のようなmanifest.jsonができます。
{
"name": "shisama",
"short_name": "shisama",
"theme_color": "#2196f3",
"background_color": "#2196f3",
"display": "standalone",
"Scope": "/",
"start_url": "https://shisama.github.io",
"icons": [
{
"src": "images/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "images/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "images/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"splash_pages": null
}
これを手動でやるとなるとなかなか大変ですが、App Manifest Generatorで作ると非常に簡単に作成できます。
ダウンロードしたmanifest.jsonと画像はそのままPWA対応したいプロジェクト直下に置いて使うことができます。
App Manifest GeneratorだけではWeb App Manifestのすべてのプロパティを設定することはできませんが、最低限必要なプロパティは用意できます。
まとめ
manifest.json作るときはまずApp Manifest Generatorを使おう
最後までお読み頂きありがとうございました。
不備や質問がありましたら、コメント欄またはTwitter(@shisama_)からお願い致します。