本日、我が家にも例の「アベノマスク」が届きました。ちゃんと実在してたんですね。。。
はじめに
新しく関わるプロジェクトが Vue.js + TypeScript を使っているので、予習のために開発環境を整えたい。でも node.js なり npmホニャララなりを大量にインストールしてローカルを汚したくないので、ここは VS Code の DevContainer を使って Docker コンテナに開発環境のアレコレ依存ライブラリをパッケージングしたいな、と。
とはいえ、DevContainer自体がまだ日の浅い機能なので、ググって出てくる日本語記事どおりにやっても、もう実態が変わっていて、まんまはできませんでした。
ということで、今日(2020/04/23)時点で、Vue.js(node.js + TypeScript)用のDevContainerを作ってみた記録を残しておきます。
成果物
経緯はいいから早く使いたい、出来上がりを見たい、という方はお先にどうぞ。
環境構築の記録
作業フォルダを作り、VS Code を起動
% mkdir vuejs-devcontainer
% code !$
DevContainer Config file を生成
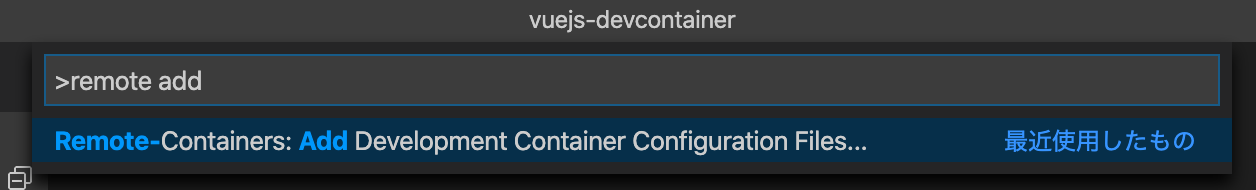
VS Code で、 Cmd + Shift + P から Remote-Containers: Add Development Container Configuration Files... を選択。
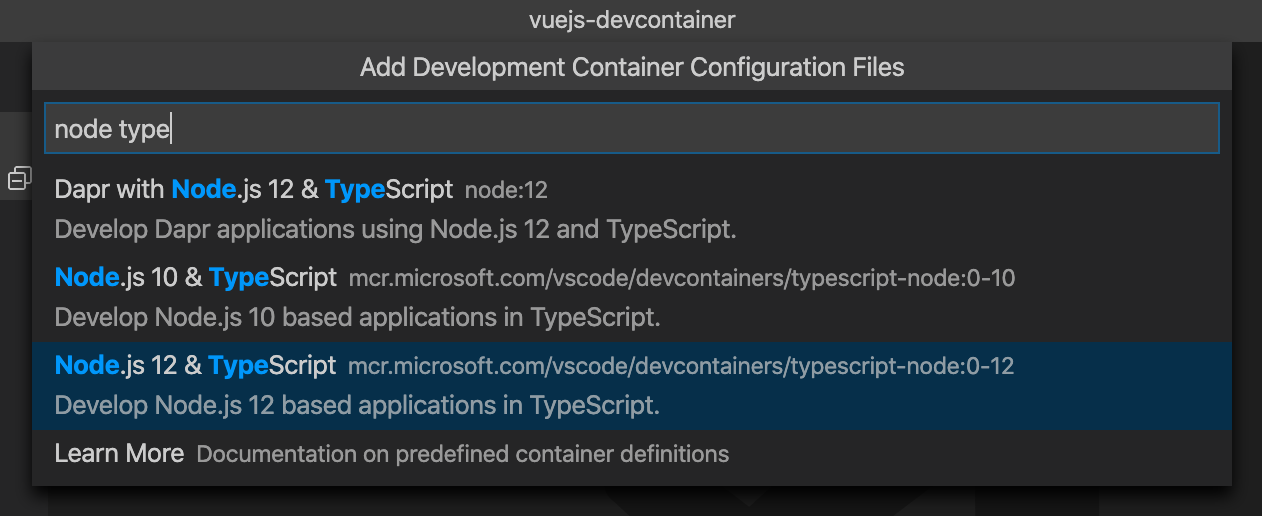
Node.js 12 & TypeScript を選択。
※単に最新のNode.js が12だったので
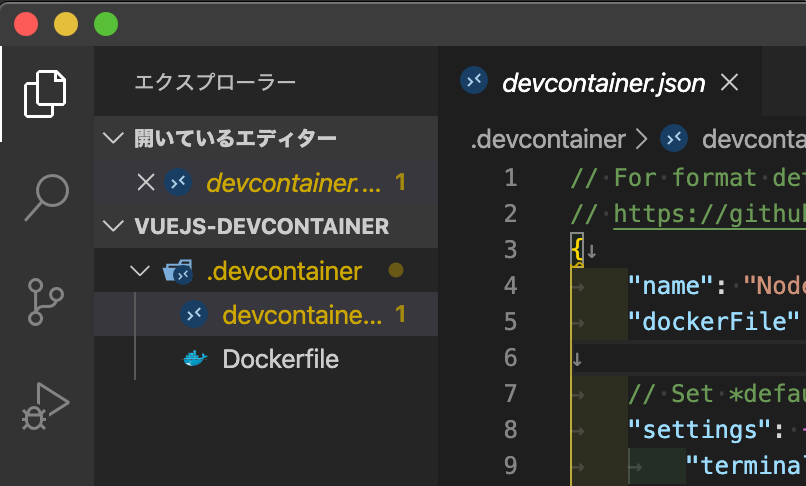
.devcontainer/devcontainer.json と .devcontainer/Dockerfile が生成される。
※ここで、 Reopen in Container と聞かれるけど、無視して次にいく
Vue CLI のインストール定義
Dockerfile にコマンドを追記する。
RUN npm install -g @vue/cli
起動Portの指定
devcontainer.json に yarn serve したときに起動する 8080 ポートを追加する。"forwardPorts" 部分のコメントアウトを外して書く。
// Use 'forwardPorts' to make a list of ports inside the container available locally.
"forwardPorts": [
8080,
],
Vue.js開発用 VS Code拡張の追加
同じく devcontainer.json に DevContainer 内で開発する際に必要なVS Code拡張を追記する。
// Add the IDs of extensions you want installed when the container is created.
"extensions": [
"dbaeumer.vscode-eslint",
"ms-vscode.vscode-typescript-tslint-plugin",
"octref.vetur",
"dariofuzinato.vue-peek"
],
今回は、以下の拡張機能を追加した。(他に Vue.js 開発にオススメの拡張があればコメントで教えてください ![]() )
)
Remote-Containers: Container を使ってVS Codeを開き直す
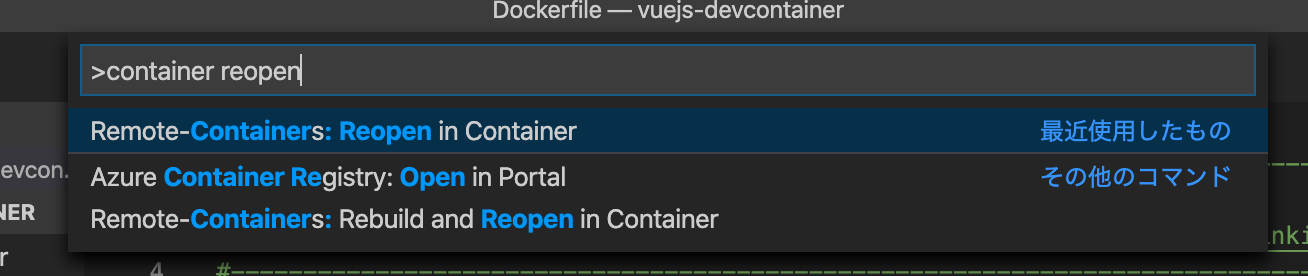
VS Code で、 Cmd + Shift + P から Remote-Containers: Reopen in Container を選択。
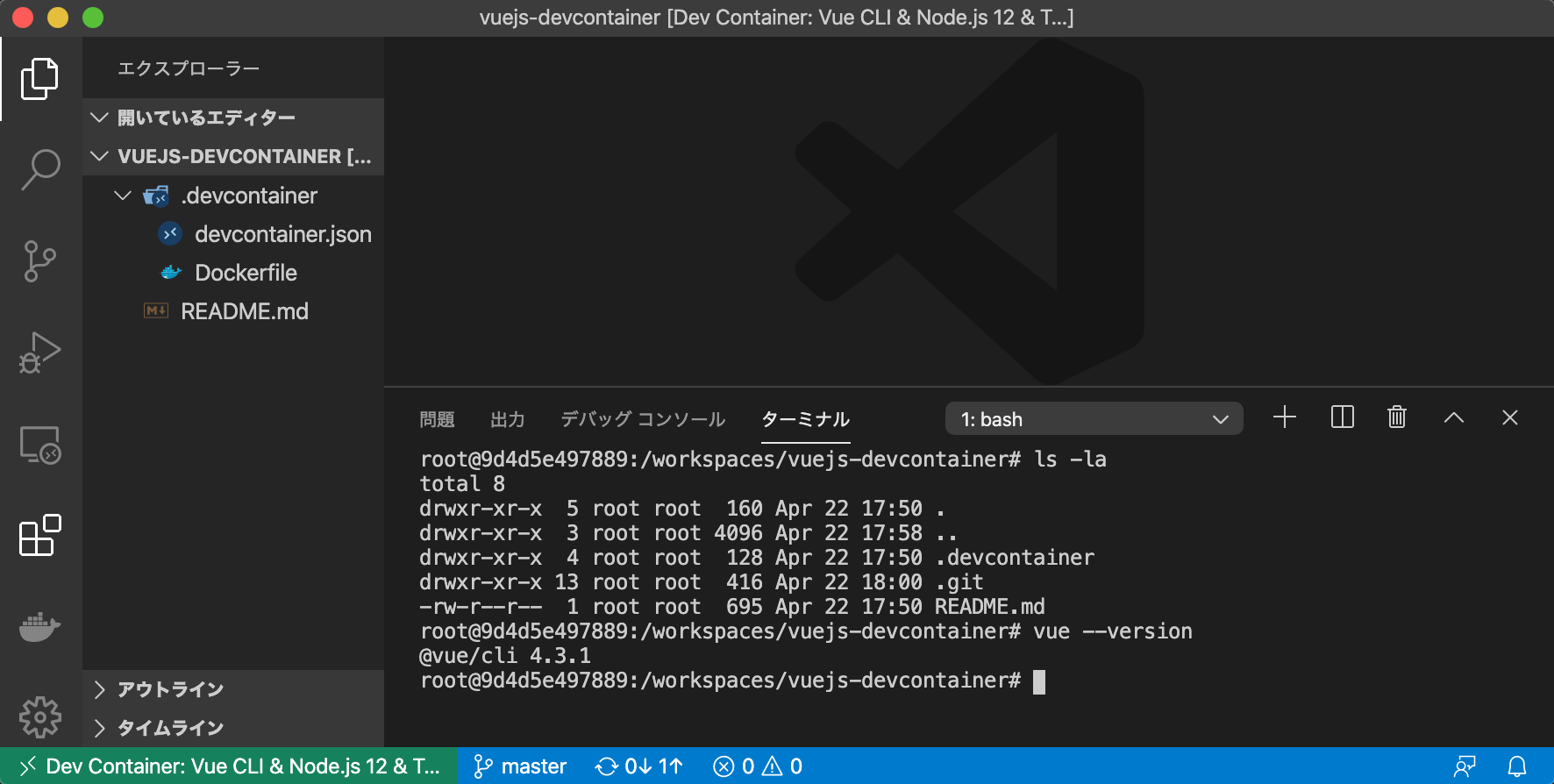
Dockerコンテナにリモート接続して VS Code が起動する。元のディレクトリがアタッチされている。ターミナル上で vue コマンドも使える。素敵。
ここまでで開発環境の構築は完了。
Vue.jsプロジェクトを作って動かす
実際に DevContainer 内で Vue.js プロジェクトを作って動かしてみる。VS Codeのターミナルにてコマンド実行。
# vue create .
ウィザードで確認されるオプションはお好みで。
ただし、TypeScriptを使う場合は、"Manually select features" を選択する。
Vue.js プロジェクトが生成されたら、ターミナルから起動。
# yarn serve
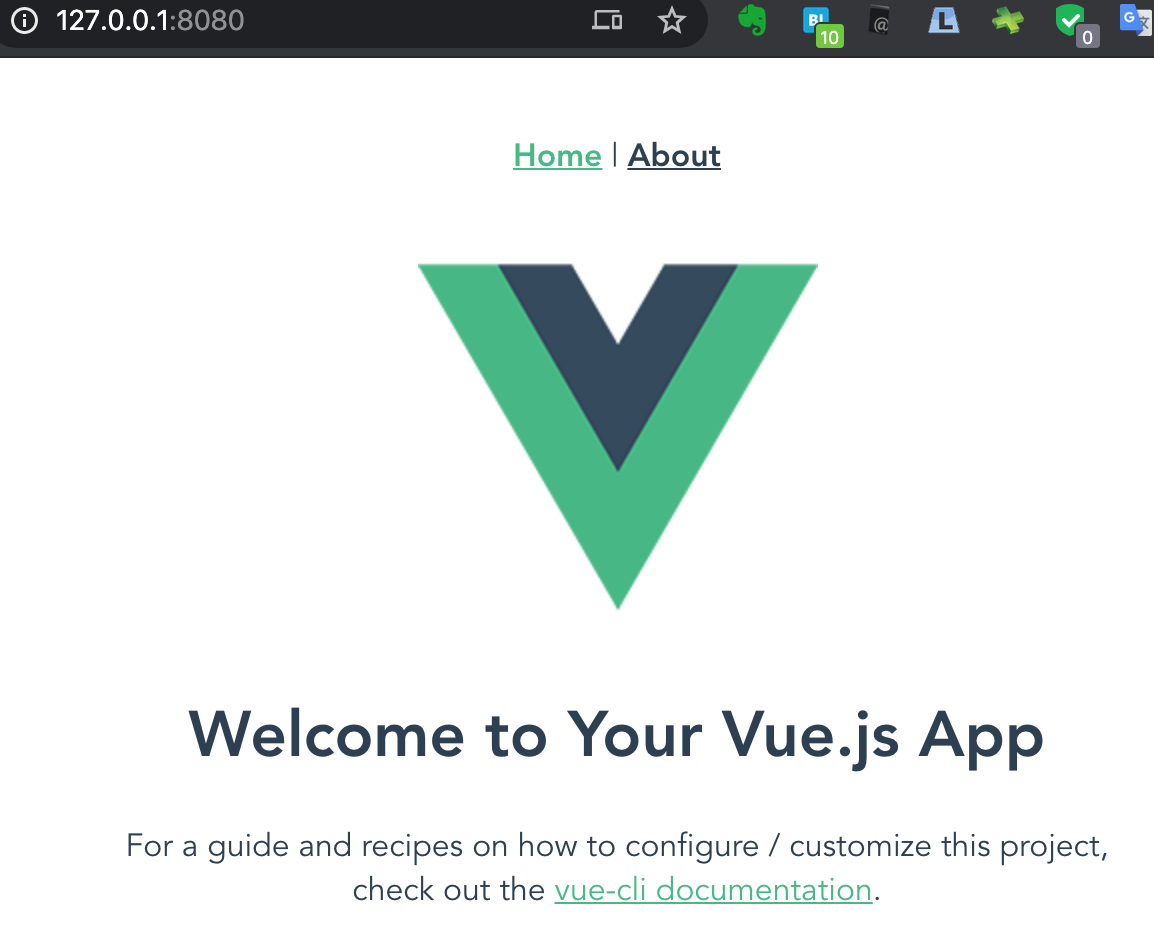
ブラウザで http://localhost:8080/ を開くと、ちゃんと起動できていることが確認できた!
めでたし、めでたし。