概要
Cognos Analytics 11.0.10で使用できるJavaScriptサンプルのセットアップ方法と、JavaScript内容の紹介です。
以前、こちらの記事で、Cognos BIでとても役に立つサンプルJavaScriptを紹介していました。
Cognos プロンプト操作用サンプルJavaScript
https://qiita.com/shinyama/items/892e5696a85746fcf60a
Cognos Analyticsでは、HTLMアイテムの使用がデフォルトではできなくなり、カスタム・コントロールというオブジェクトを介しての実装が必要になりました。
Cognos AnalyticsでのJavaScriptの扱いについて
https://qiita.com/shinyama/items/0bc310fc909465c277a6
今回のサンプルJavaScriptは、カスタム・コントロールベースでの実装なので、Cognos AnalyticsでJavaScript利用をされる方は是非知っておくと役に立つと思います。
セットアップ手順
Cognos Analyticsのインストール時に、簡易インストールか、カスタムインストールの場合は「サンプル」を選択してインストールを行います。
<CA_Install>\samples\JavaScriptフォルダに、以下の3ファイルが配置されます。
javascript.zip : サンプルのJavaScriptソースファイルが含まれています
JavaScript_setup_instructions.pdf : サンプルJSのセットアップ手順です
JS_samples_deployment.zip : Cognos Administrationのコンテンツの管理からインポートします
javascript.zipは解凍すると、javascriptというフォルダが生成され、その配下にサンプルのJavascriptソースが配置されますので、javascriptフォルダを、以下の場所に配置します。
<CA_Install>\webcontent\samples\javascript
JS_samples_deployment.zip を<CA_Install>\deployment にコピーし、Cognos Administrationのコンテンツ管理からインポートします。
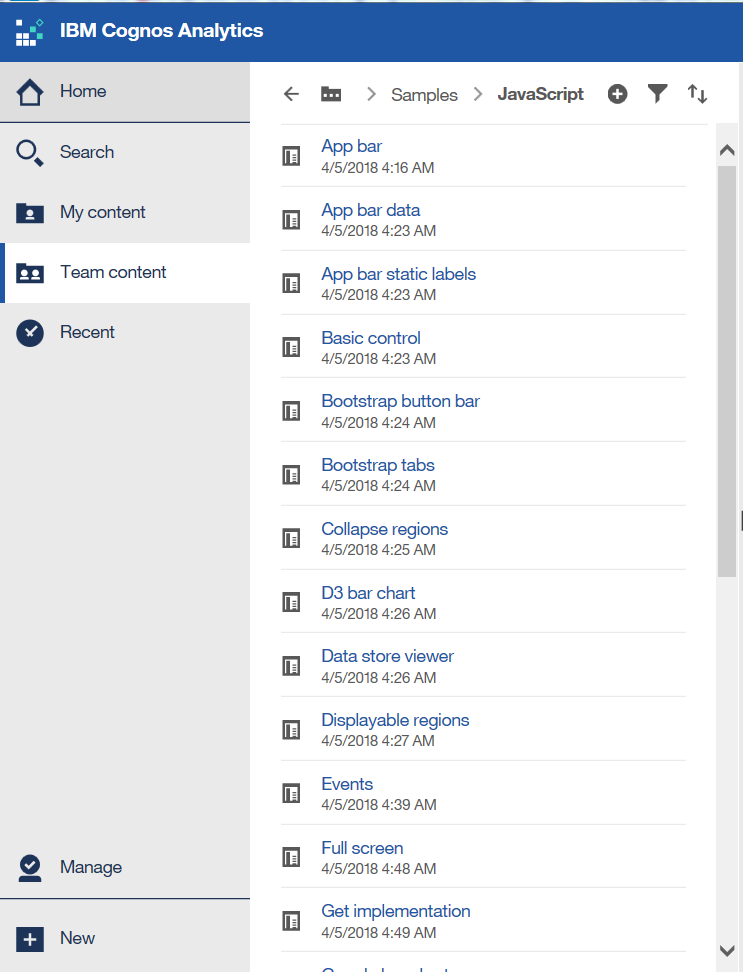
こんな感じに、チームコンテンツのSamples > JavaScript から、サンプルのレポートを実行できます。

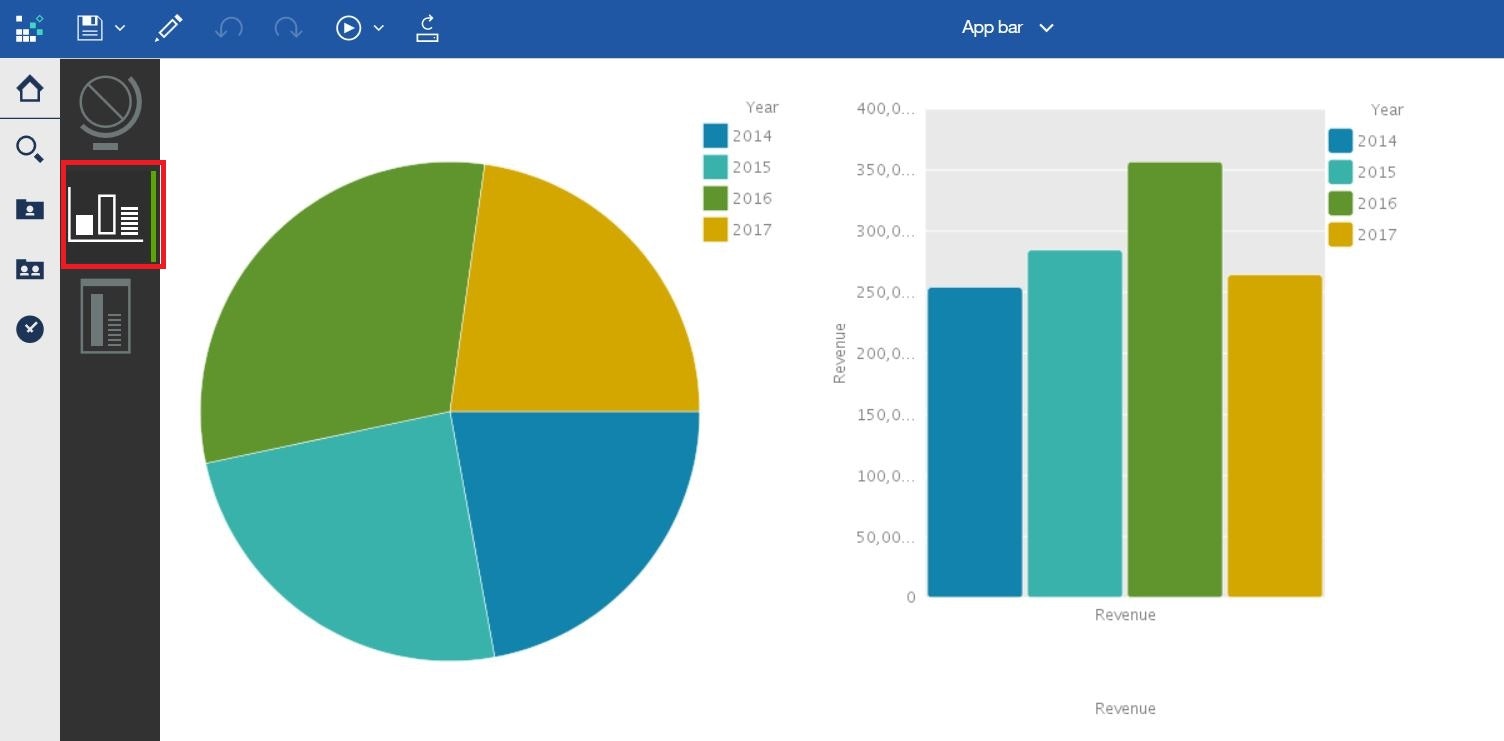
App bar
画面イメージのように、黒バーを表示して、アイコンを選択するとリストが表示されたり、

二番目のアイコンを選択すると、グラフ類が表示されたりするJavaScriptサンプルです。

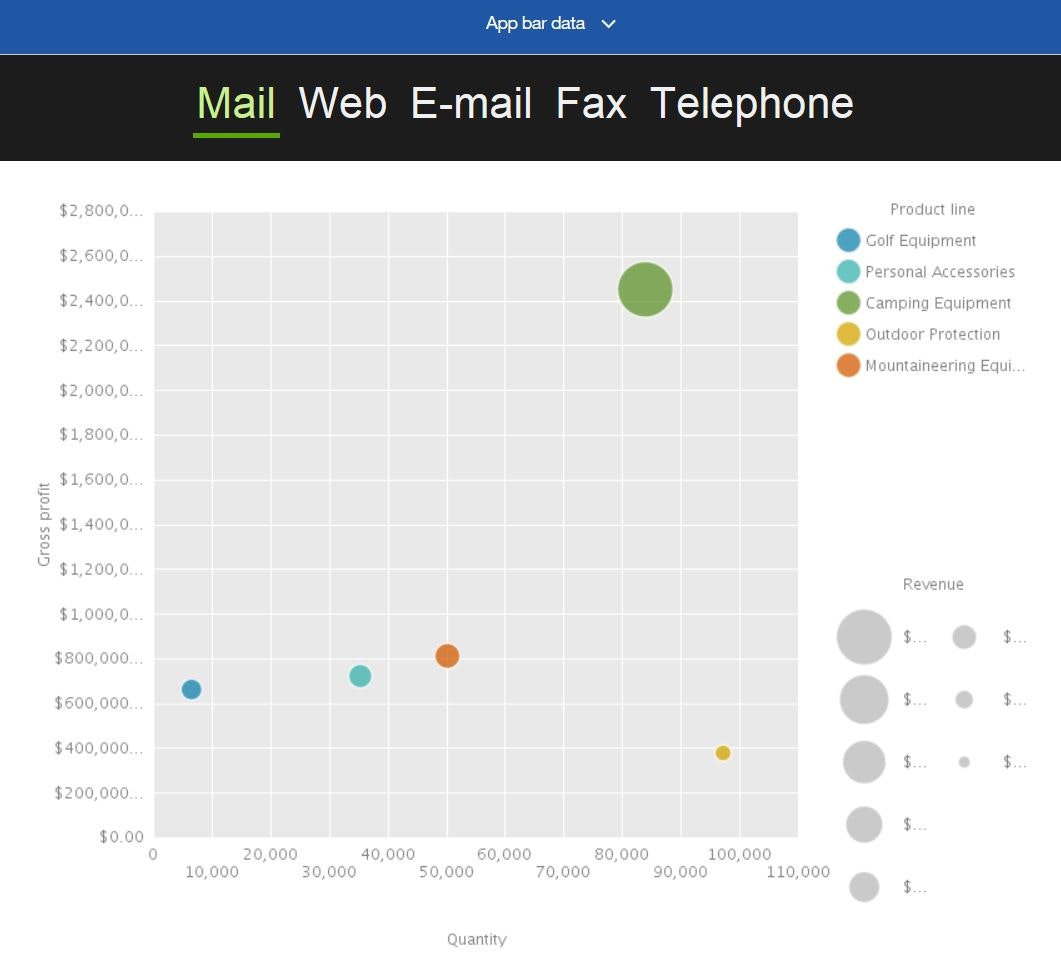
App bar data
横にバーを表示し、選択するアイテムによりフィルターがかかるようです。

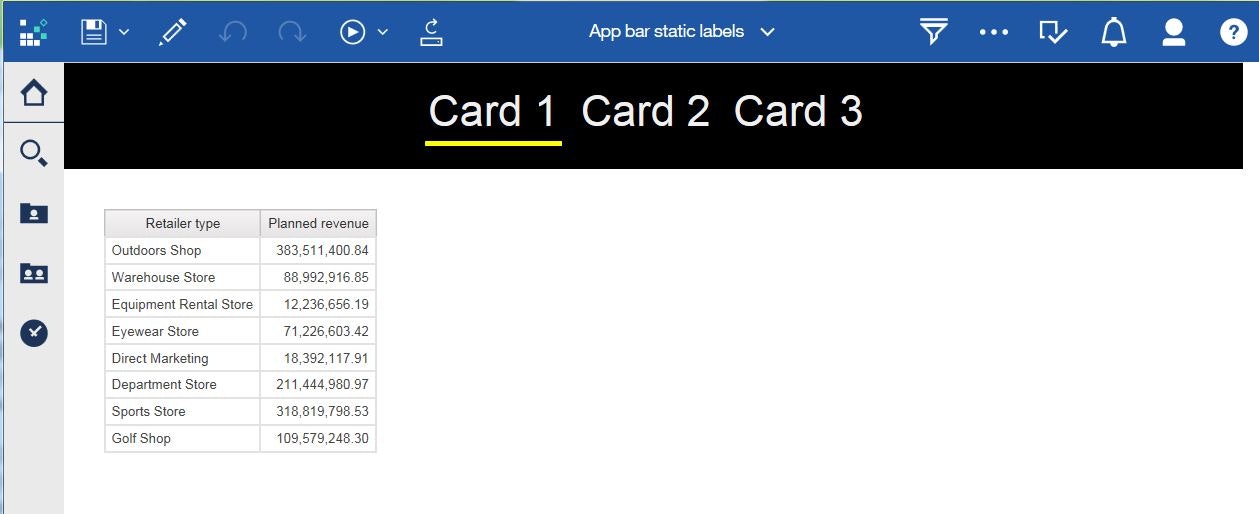
App bar static labels
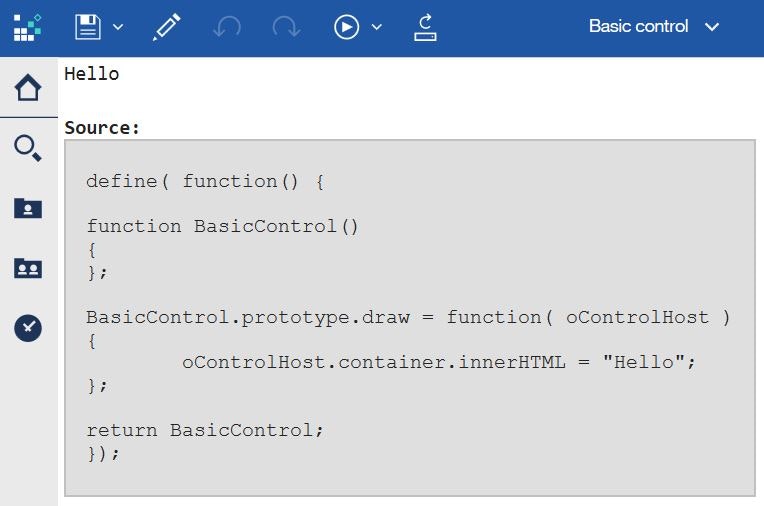
Basic control
カスタムコントロールの基本的な使い方を紹介しています。
単純にレポート上に「Hello」の出力をしたいだけで、Source内の記述は実際のjsファイルに記載されている内容と同じです。
このソースのjsファイルを読み込んで、Hello を表示するために、カスタムコントロールをこうやって設定してね、という例です。

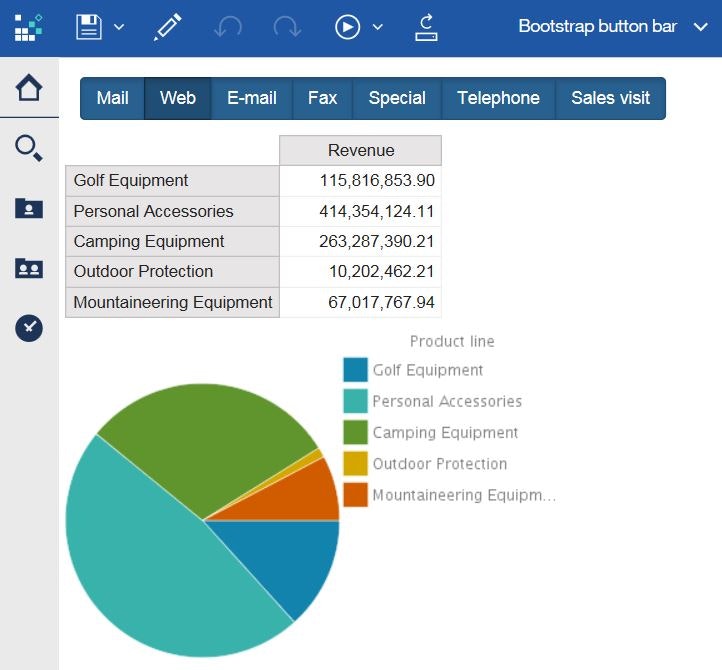
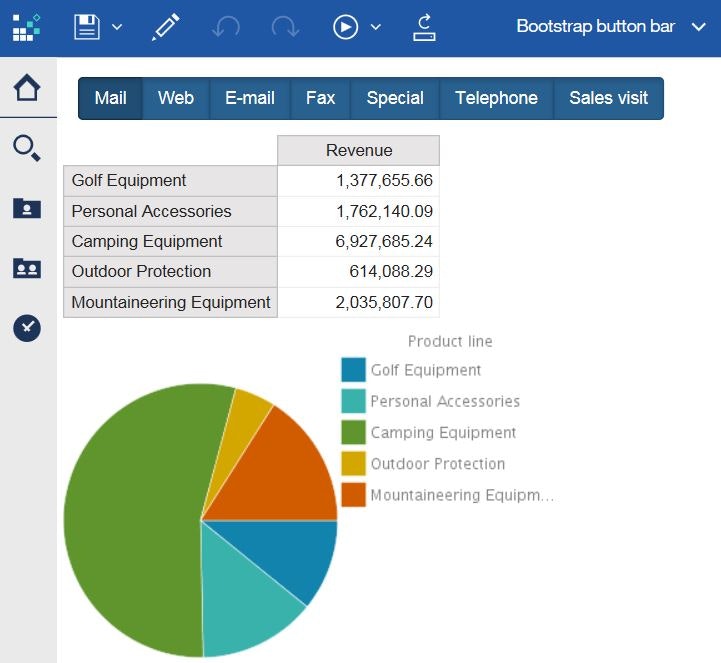
Bootstrap button bar
バーを表示し、選択するアイテムによってフィルターがかかります。
Mail選択の場合。

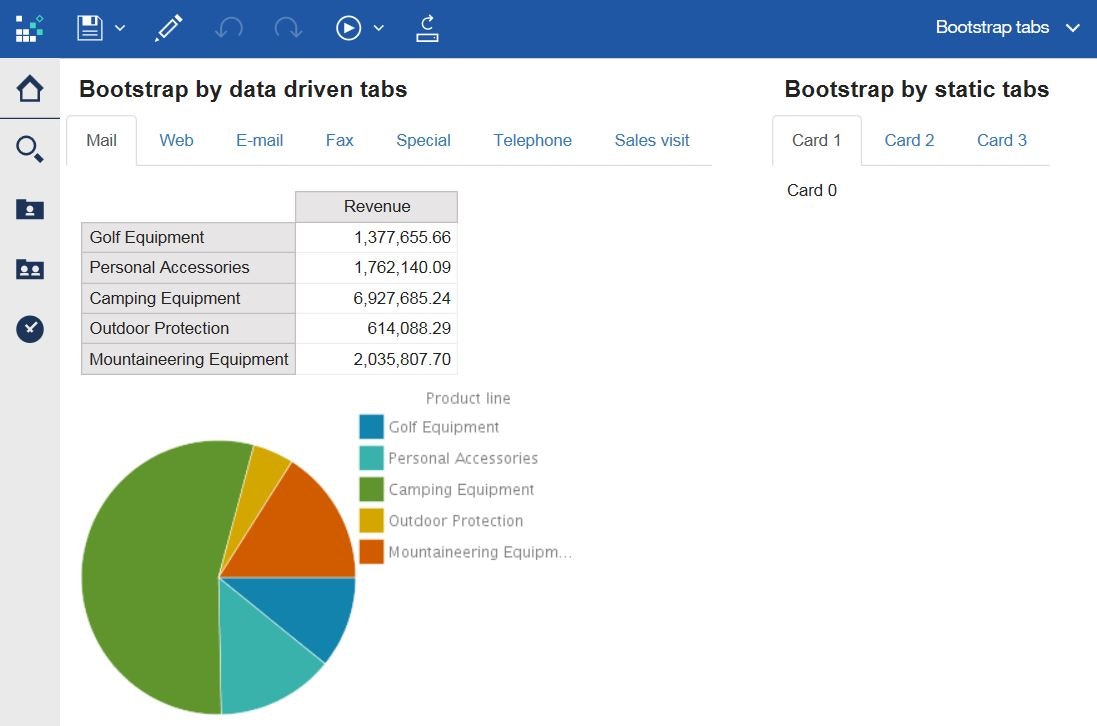
Bootstrap tabs
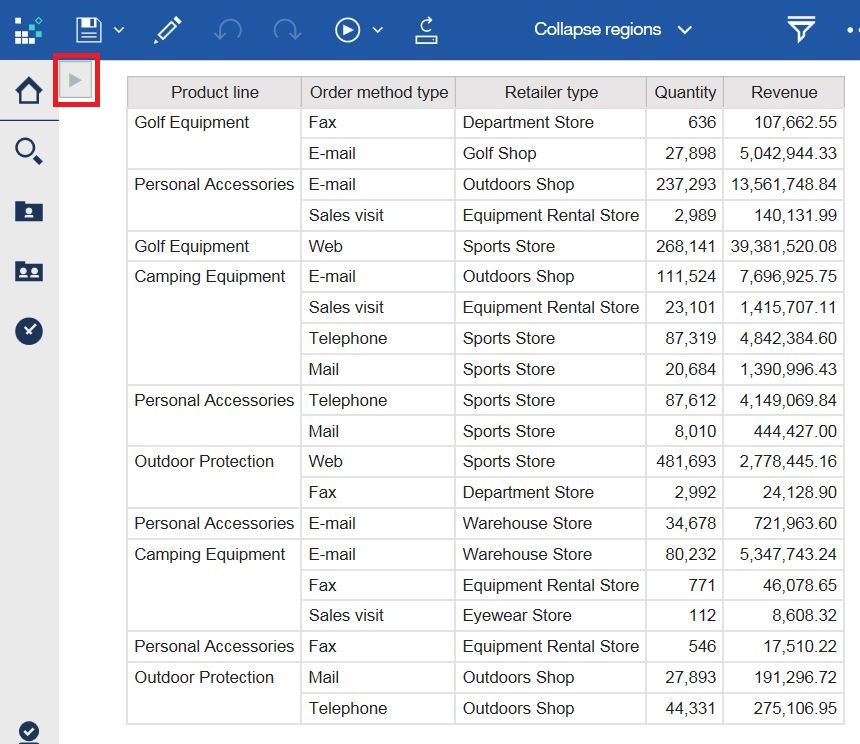
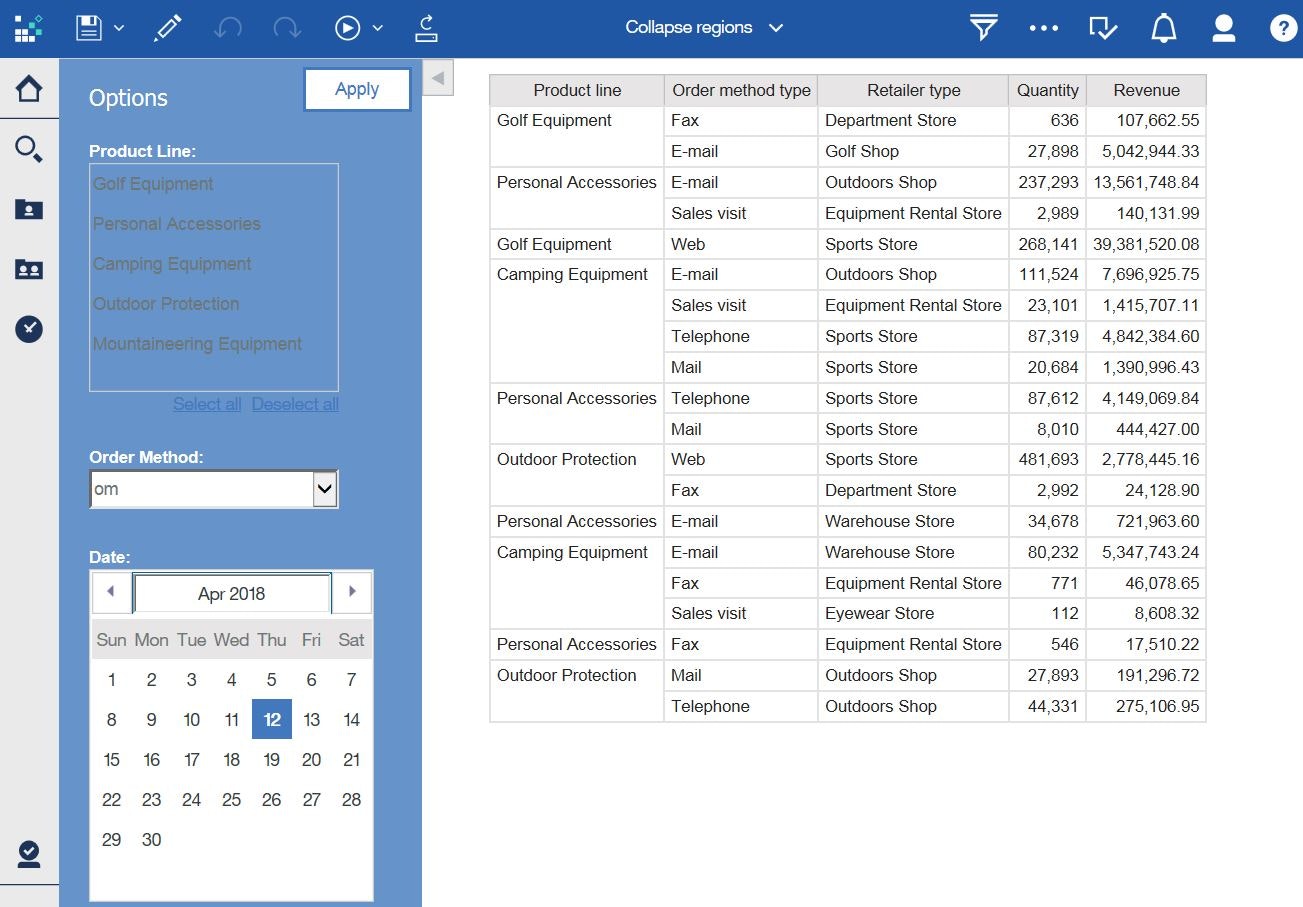
Collapse regions
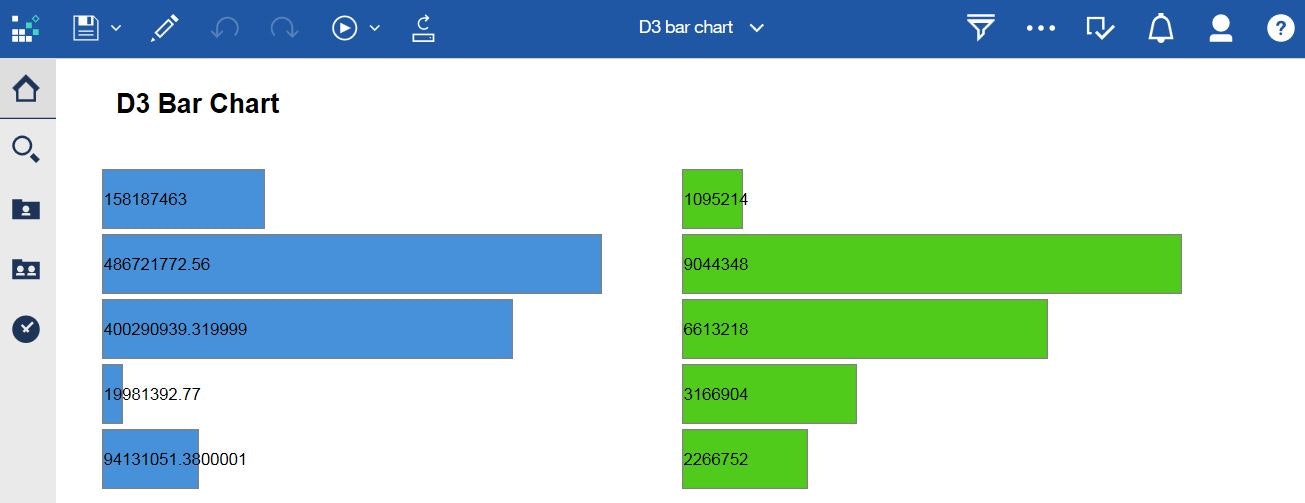
D3 bar chart
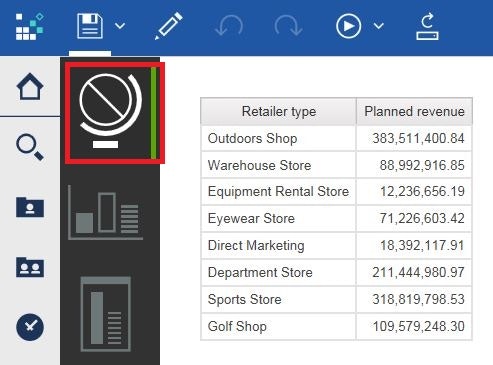
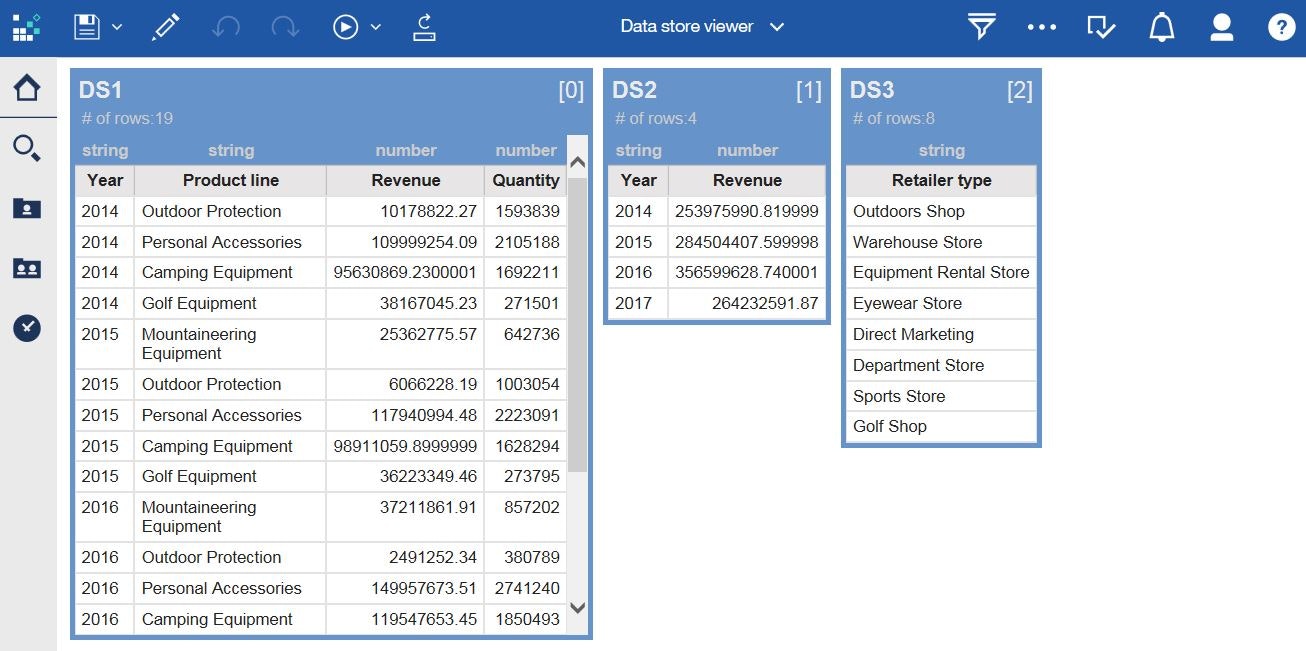
Data store viewer
一見リストかと思いましたが、JavaScriptだけでこの表示をやっているようです。

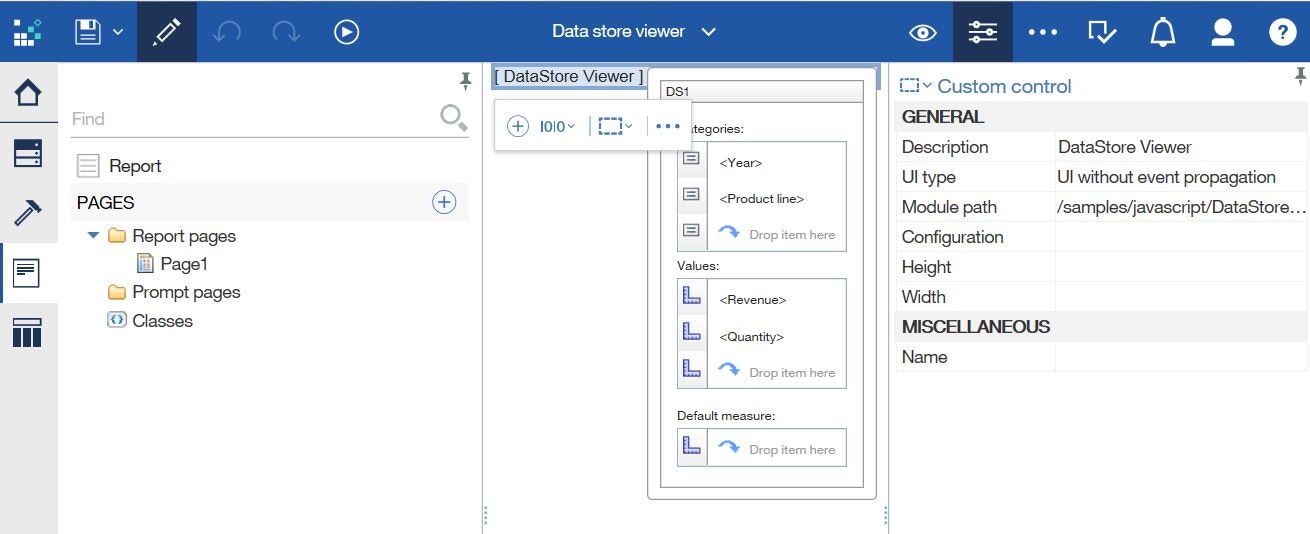
レポートの機能で開いてみると、カスタム・コントロールをクリックすると、こんな感じのデータアイテムの配置ができます。どうやって実装しているのか、ソース見るとわかると思いますが。

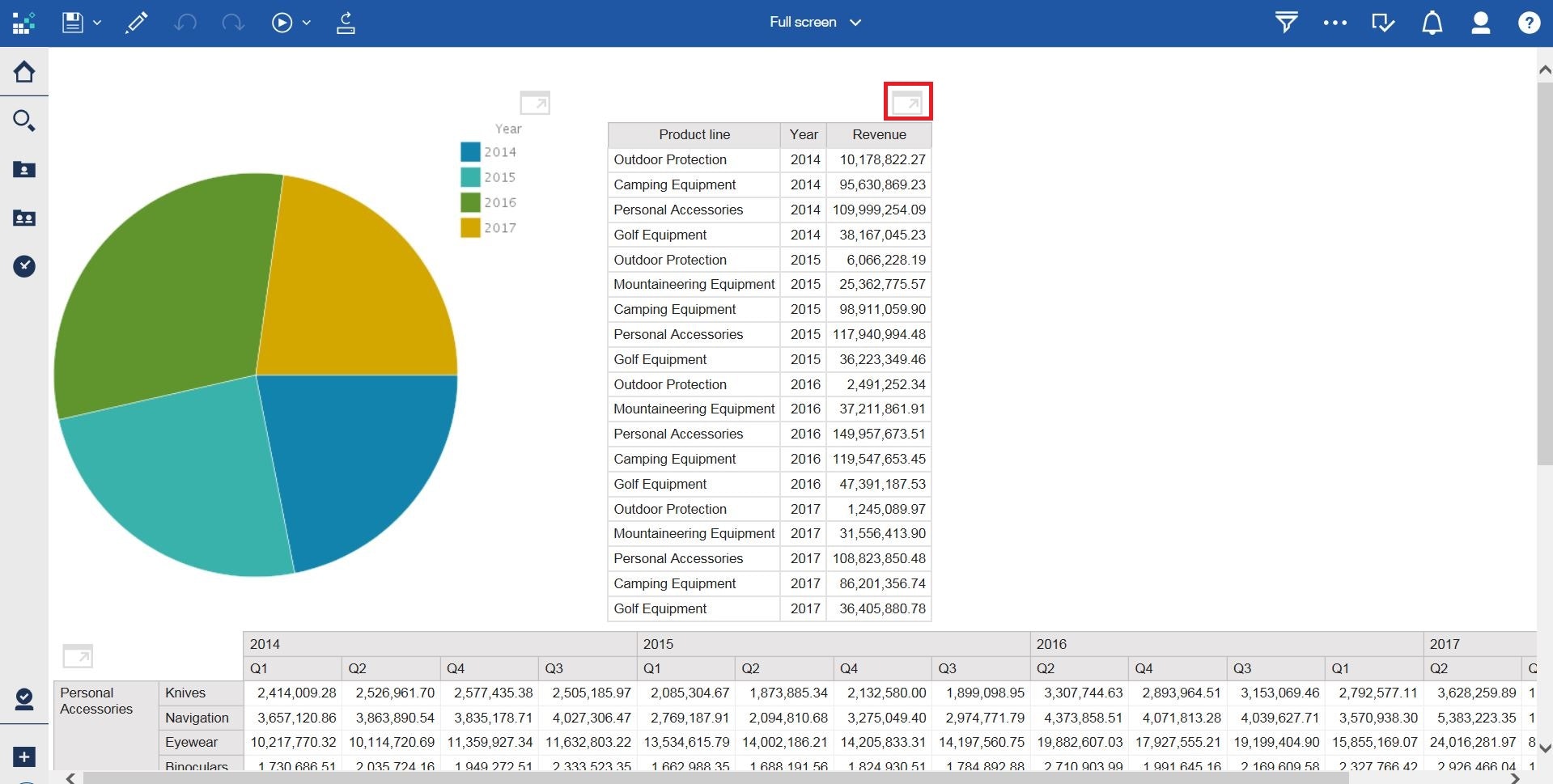
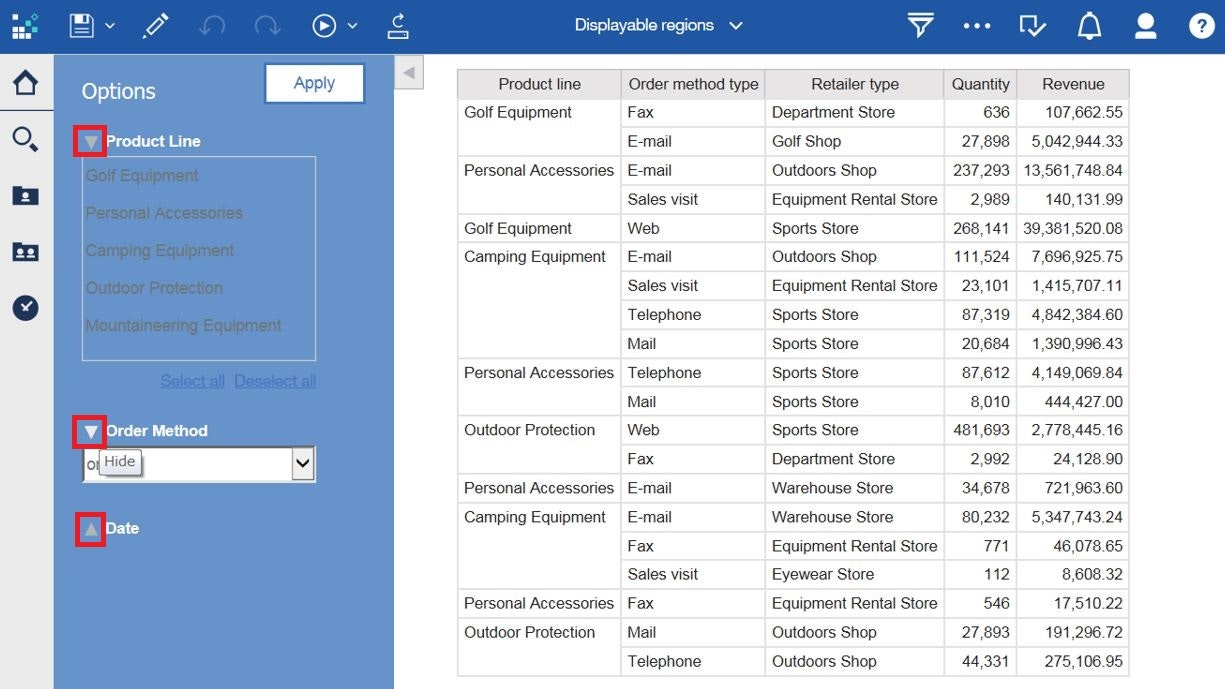
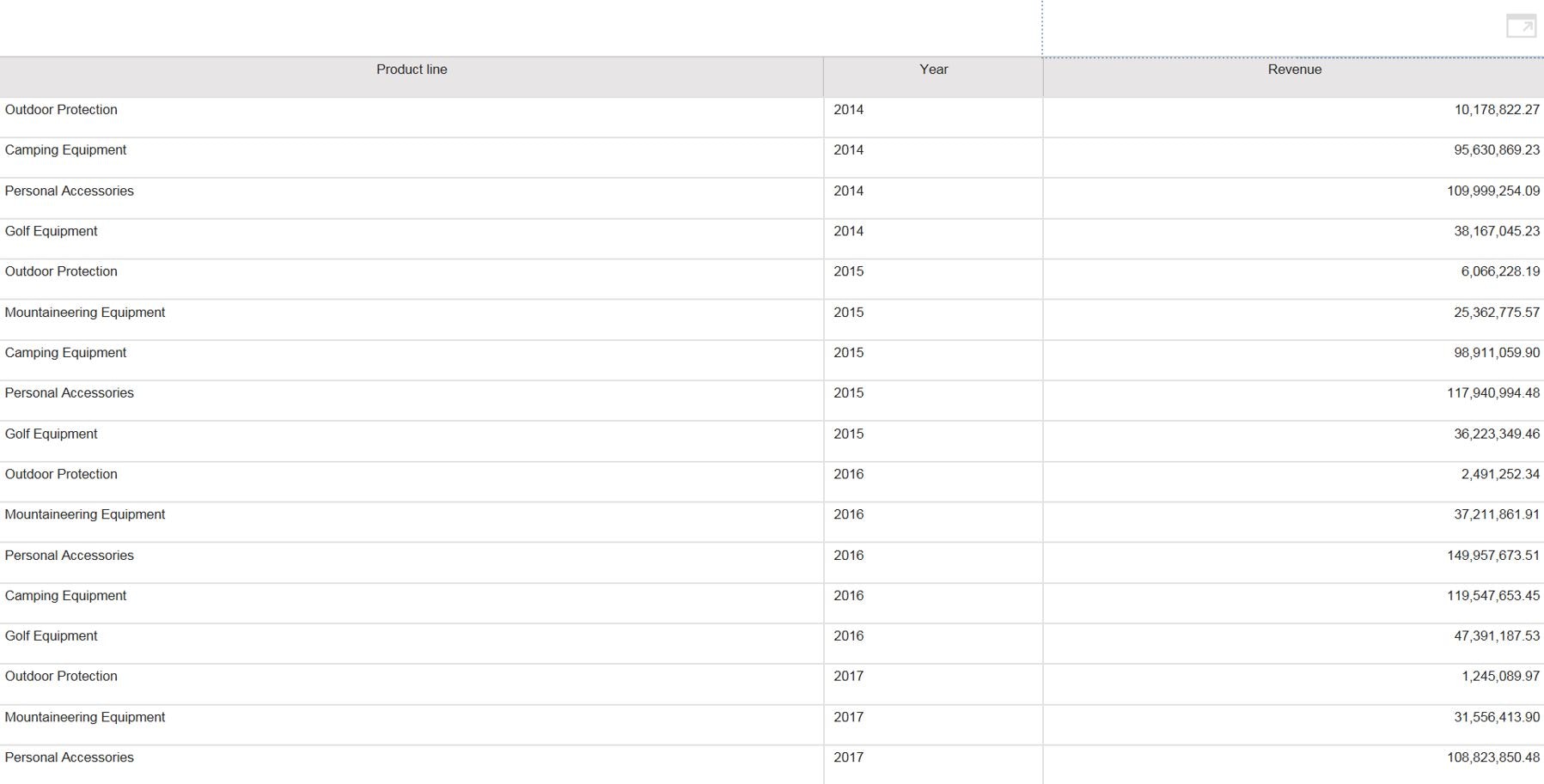
Displayable regions
赤枠の矢印アイコンで、プロンプト自体の表示・非表示ができます。

Events
こんなjsが呼ばれるようなので、initialize、show、hide、draw、getParametersなどの、各種イベント時のハンドルの仕方のサンプルみたいな感じかな。
define( function() {
"use strict";
var bAlert = false;
function Control()
{
};
Control.prototype.initialize = function( oControlHost, fnDoneInitializing )
{
this.log( "CustomControl.initialize" );
fnDoneInitializing();
};
Control.prototype.show = function( oControlHost )
{
this.log( "CustomControl.show" );
};
Control.prototype.hide = function( oControlHost )
{
this.log( "CustomControl.hide" );
};
Control.prototype.draw = function( oControlHost )
{
this.log( "CustomControl.draw" );
oControlHost.container.innerHTML = "Hello";
};
Control.prototype.getParameters = function( oControlHost )
{
this.log( "CustomControl.getParameters" );
return null;
};
Control.prototype.destroy = function( oControlHost )
{
this.log( "CustomControl.destroy" );
};
Control.prototype.log = function( s )
{
console.log( s );
if ( bAlert )
{
alert( s );
}
};
return Control;
});
Full screen
あ、ホントだ、リストが全画面表示された。Escキーで戻れる。

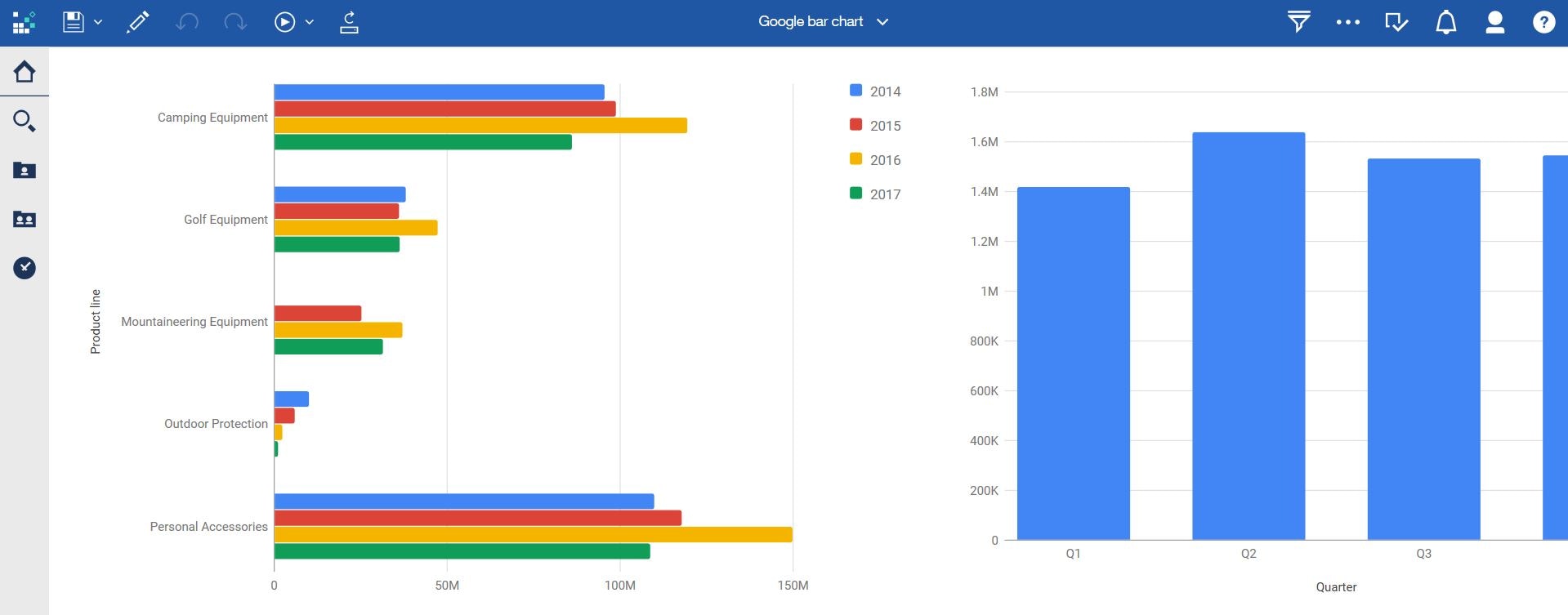
Google bar chart
何がGoogleなのか(色ですかね)わかりませんが、棒グラフが表示されます。

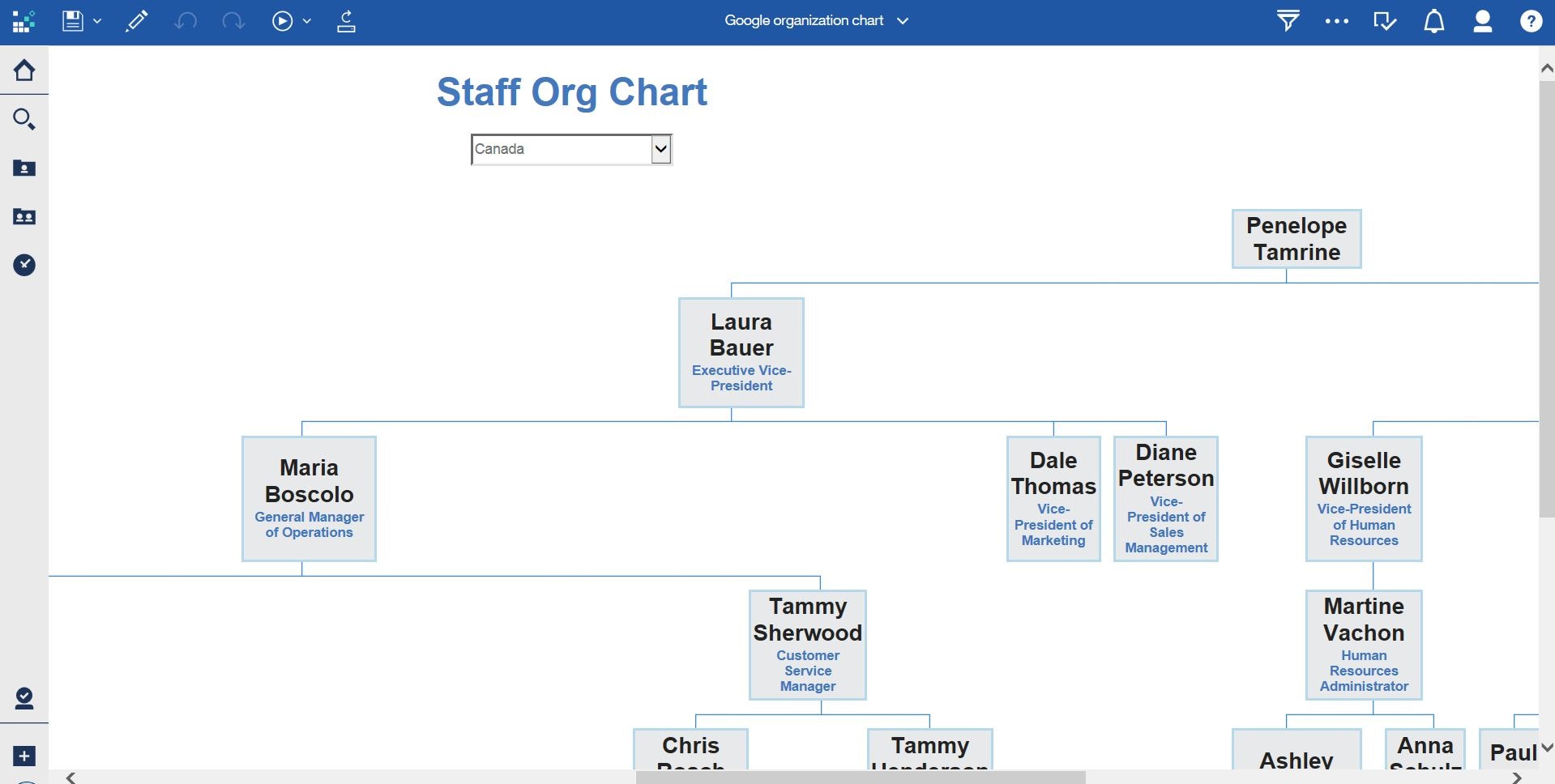
Google organization chart
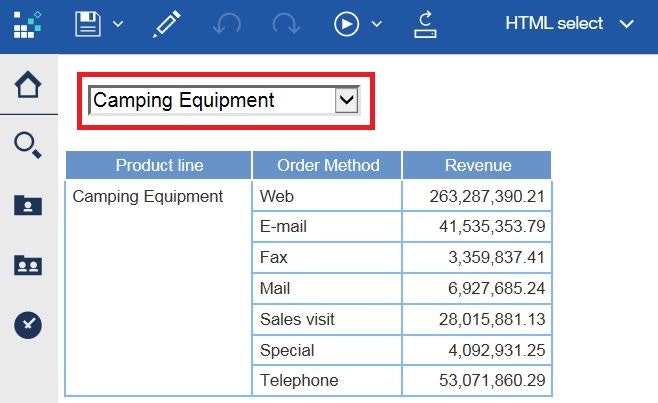
HTML select
値のプロンプトかと思いきや、JavaScriptで同様のものを実装しているようです。

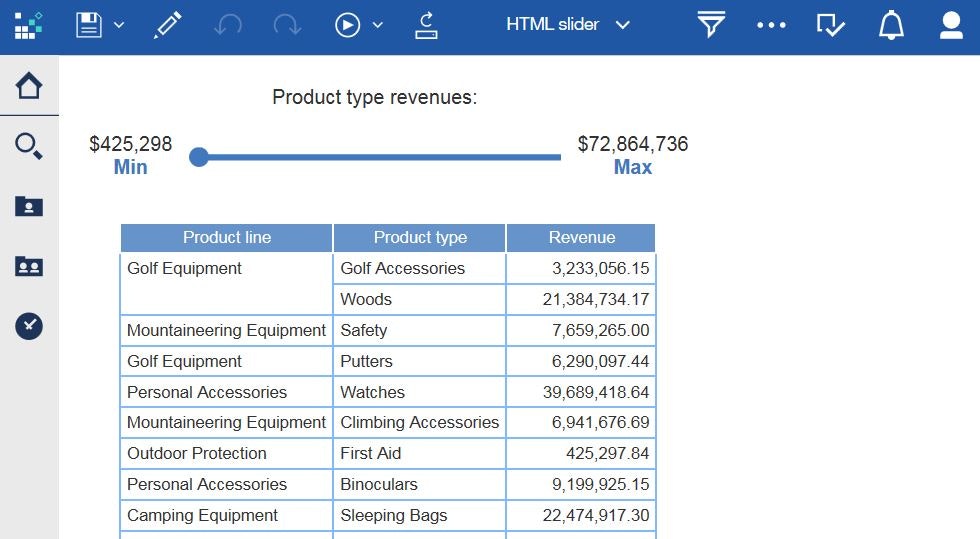
HTML slider
同様にJavaScriptで、スライダーバーを実装しています。

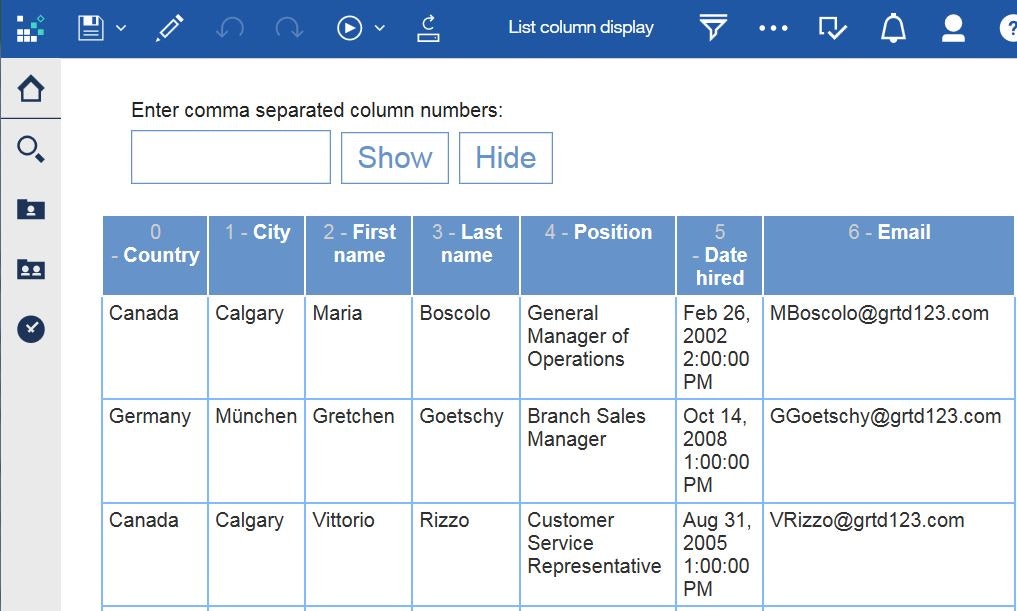
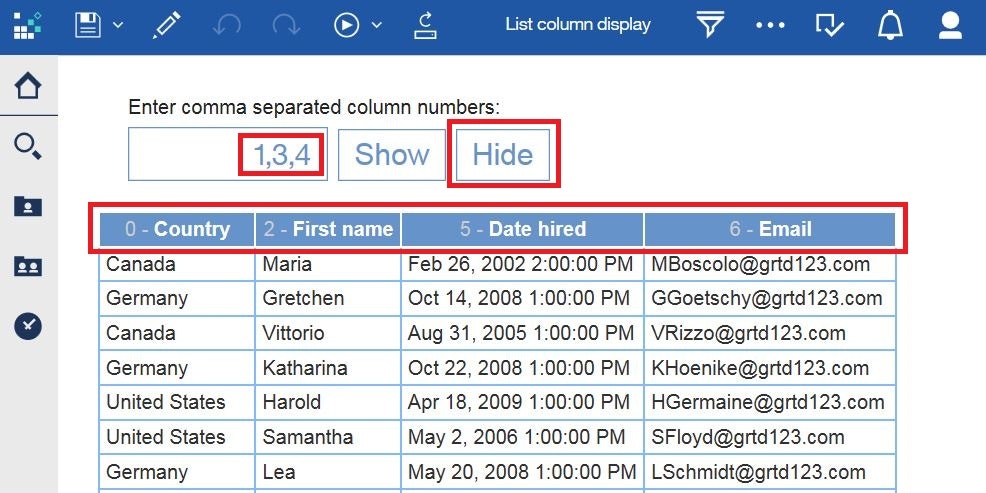
List column display
ウィンドウに数字をカンマ区切りで入れて、Hide。なるほど。

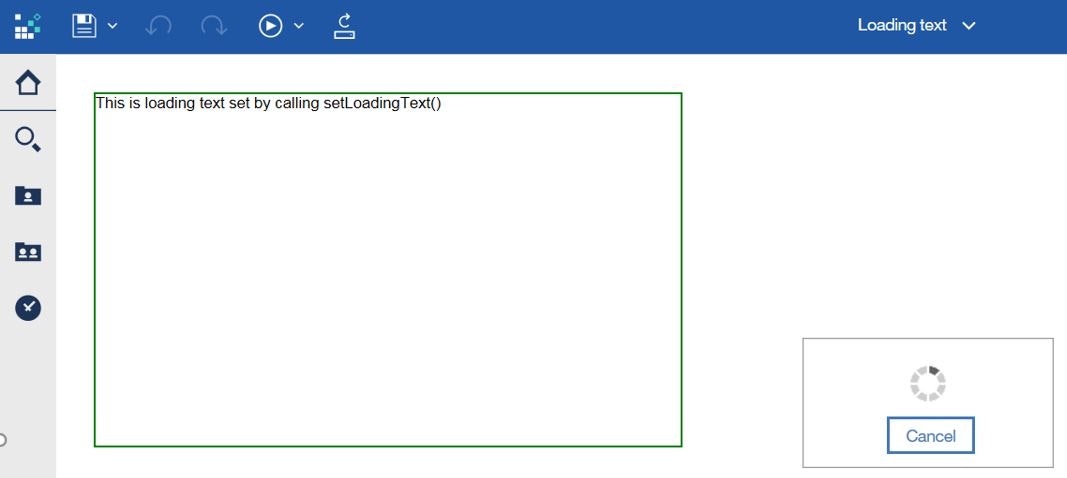
Loading text
5秒待ってメッセージを表示するサンプルですかね。
レポート実行時、

ソース
define( function() {
"use strict";
function C_LoadingText()
{
};
C_LoadingText.prototype.initialize = function( oControlHost, fnDoneInitializing )
{
oControlHost.loadingText = "This is loading text set by calling setLoadingText()";
setTimeout( fnDoneInitializing, 5000 );
};
C_LoadingText.prototype.draw = function( oControlHost )
{
oControlHost.container.innerHTML = "Done.";
};
return C_LoadingText;
});
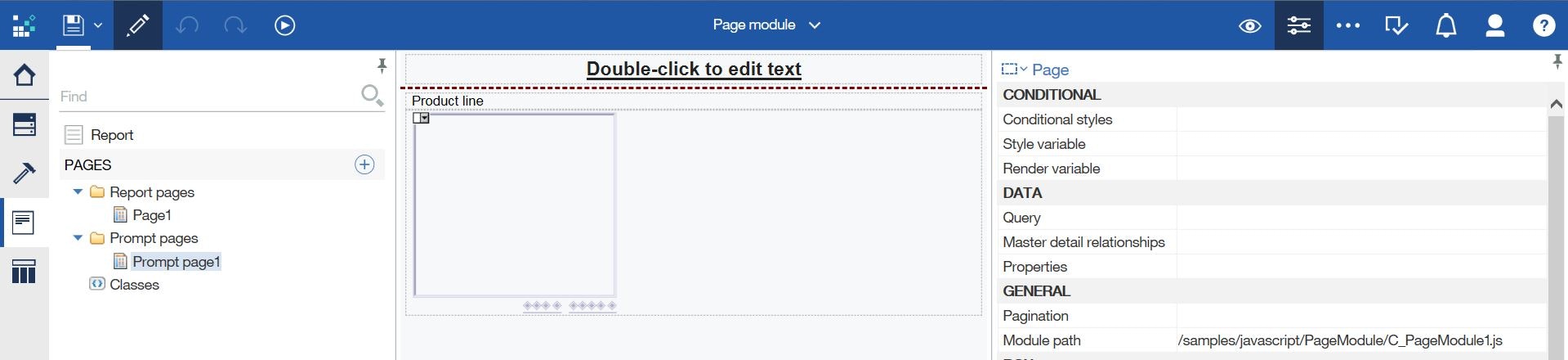
Page module
カスタム・コントロールではなく、ページからjsを呼び出す例のようです。

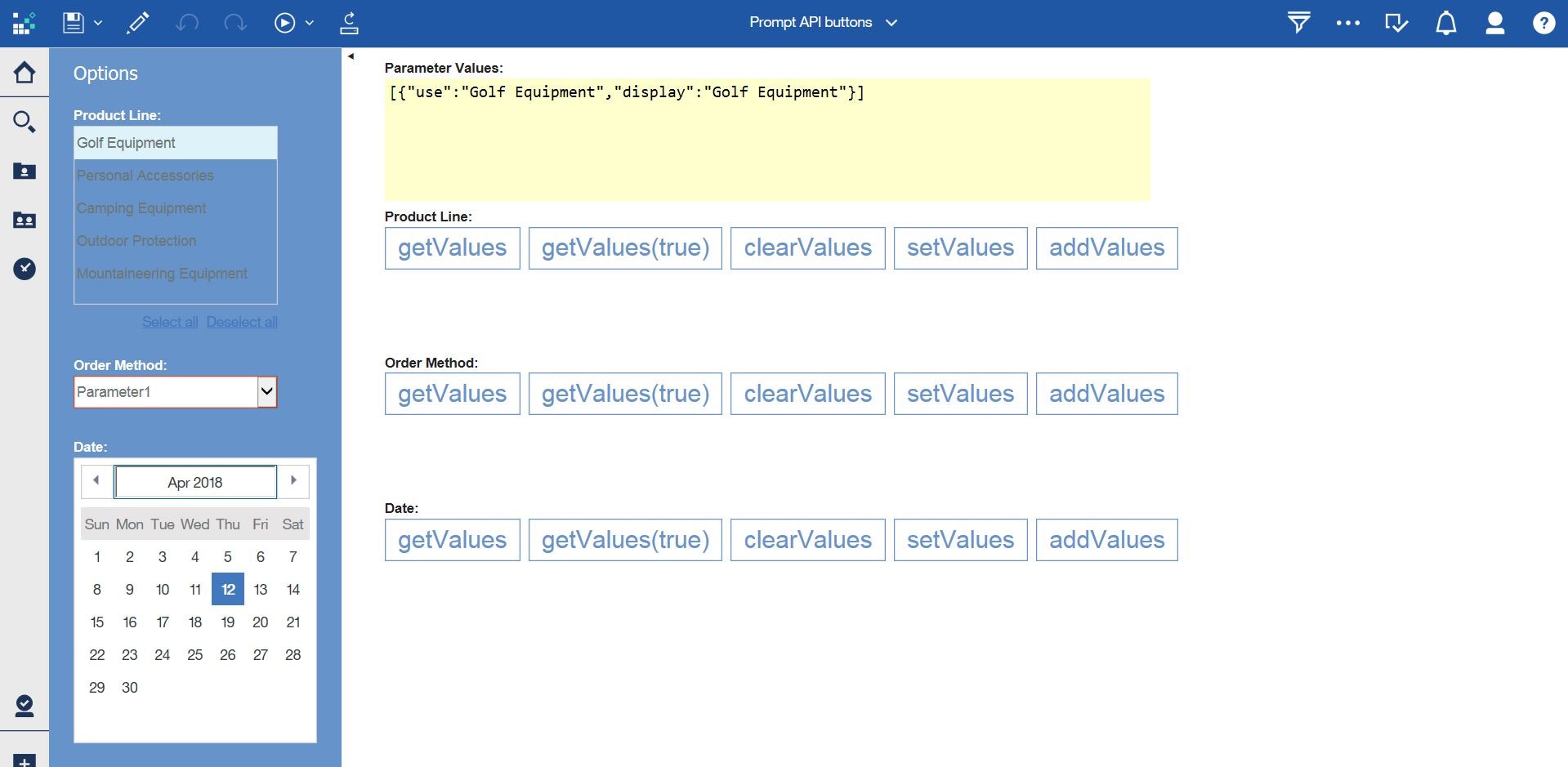
Prompt API buttons
プロンプトの値を選択したり、取得したり、クリアしたりするサンプルのようです。

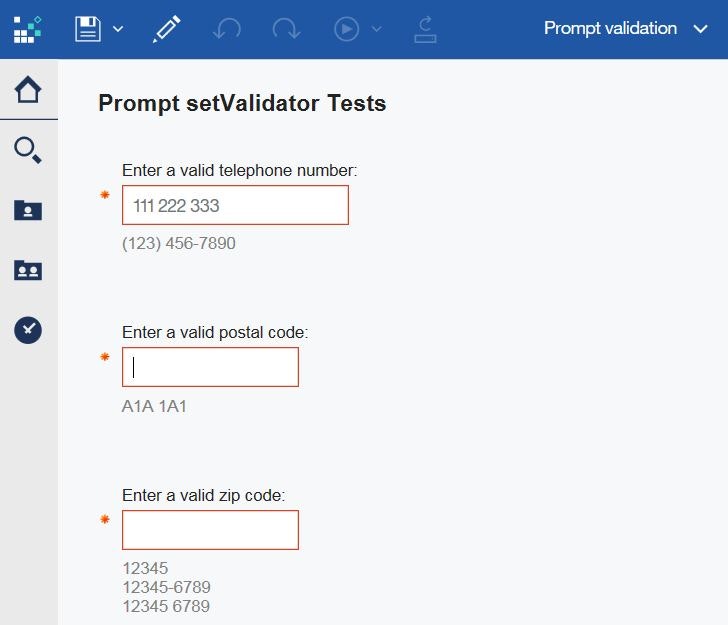
Prompt validation
テキストボックスへの入力が、形式通りに入れられてるかチェックするようです。
下記は、形式通りじゃないので、数値を入れても実行可能になりません。

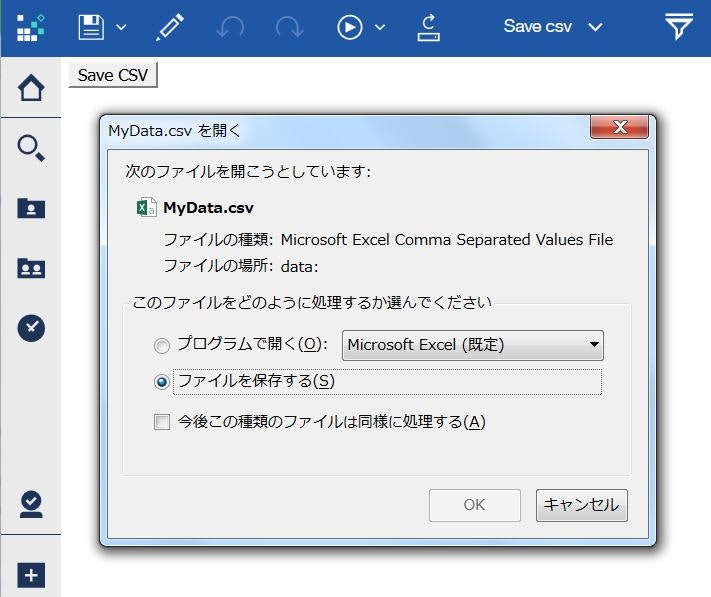
Save csv
以上です。
ちら見して頂き、記憶の片隅にこういうサンプルがあると覚えておいて頂ければ、いつか助かる日が来るかも知れません。