概要
Cognos 10 BIで、Cognosのデフォルトの機能以外でレポートを実現したい場合に、HTMLアイテムにJavaScriptを埋め込んで、レポートを実現してきたと思います。
その様にJavaScriptで作りこんだレポートが、Cognos Analyticsに移行する場合にどうすれば良いのか、という内容になります。
前提
まず前提として知っておいて頂きたい情報として、Cognos Analyticsでは、以下のようなレポートのプロパティで「完全な双方向性で実行」という設定があり、レポートを新規に作成した場合、デフォルトでは「はい」になっています。

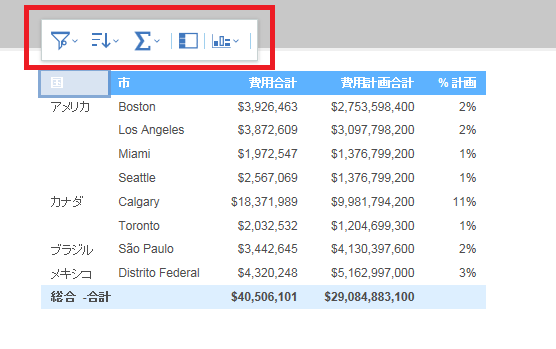
この設定が「はい」になっている場合、以下のようにレポートを実行した後に、フィルターや集計、ソートの変更やグラフ形式の変更など、レポートに動的な変更を加える事が可能です。

しかしながら、この設定が「はい」になっている場合、HTMLアイテムへのJavaScriptの埋め込み、というこれまでのJavaScript使用はできません。
この場合のJavaScript使用方法を後に記載しますが、HTMLアイテムにJavaScriptを埋め込むこれまでの方法を継続したい場合は、設定を「いいえ」にするようお願いします。
「完全な双方向性で実行」が「はい」の場合のJavaScript実行
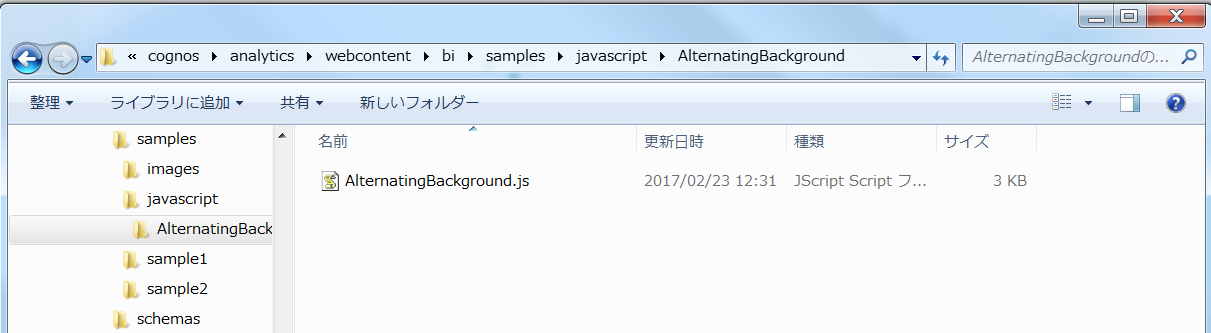
JavaScriptは、以下のように外だしの.jsファイルとして記載し、Cognos Analytics配下のフォルダに配置します。
ここでは、C:\Program Files\ibm\cognos\analytics\webcontent\bi\samples\javascript\AlternatingBackground\AlternatingBackground.js に配置していますが、後ほどレポートの中でパスを指定します。

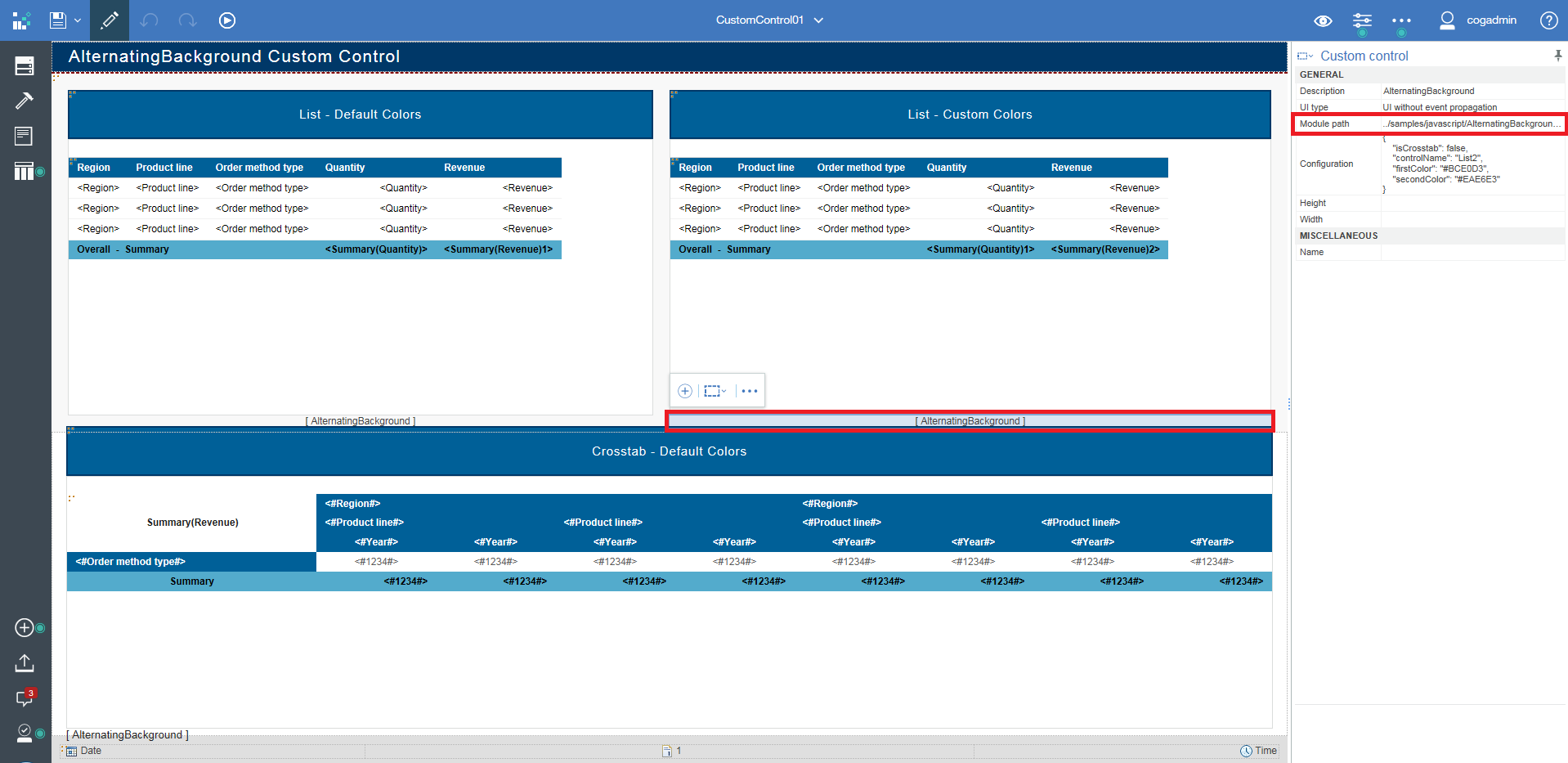
レポートの定義です。
リストの下に「Custom Control」というオブジェクトを配置し、「Module path」を以下のように指定し、先ほどのJavaScriptファイルを呼び出しています。
相対パスで指定していますが、<CognosInstall>\webcontent\bi が基点になる事と、.js という拡張子の記載が無い事がポイントです。
..\samples\javascript\AlternatingBackground\AlternatingBackground
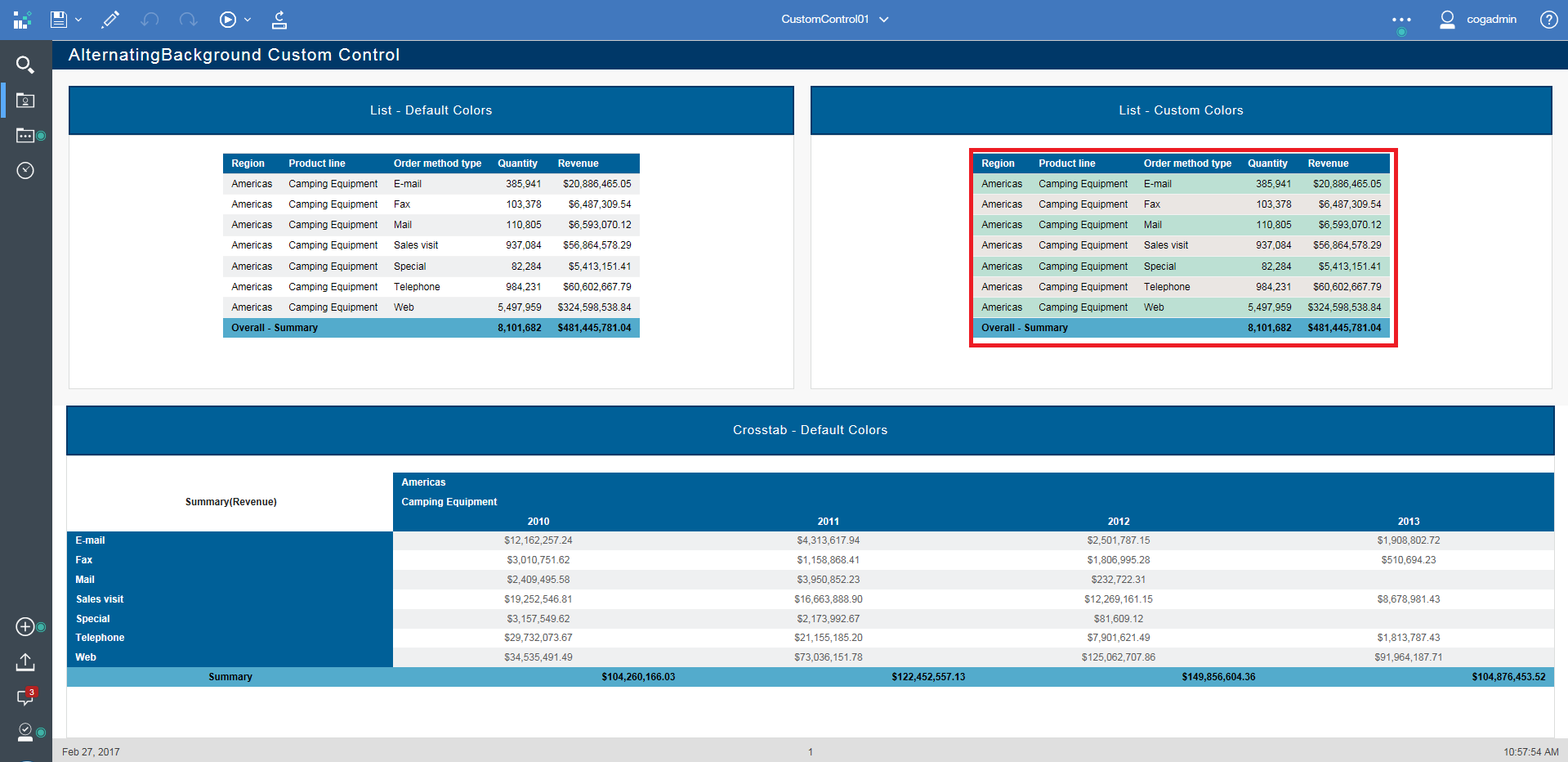
レポートを実行した結果です。赤枠のリストでは、緑色の行と灰色の行が順番にバックグラウンド色となっていますが、これはAlternatingBackground.jsの機能で配色した結果です。

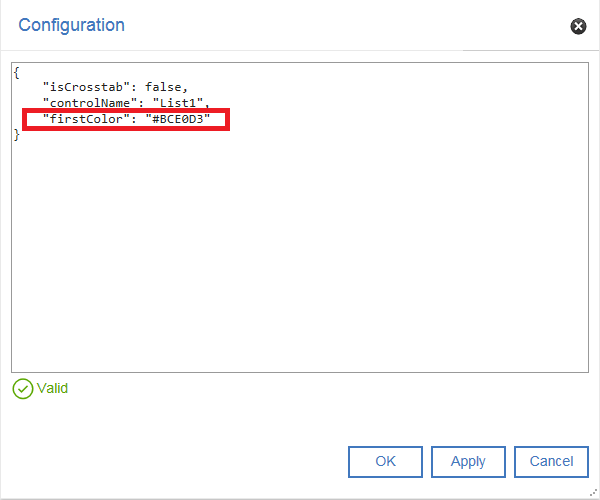
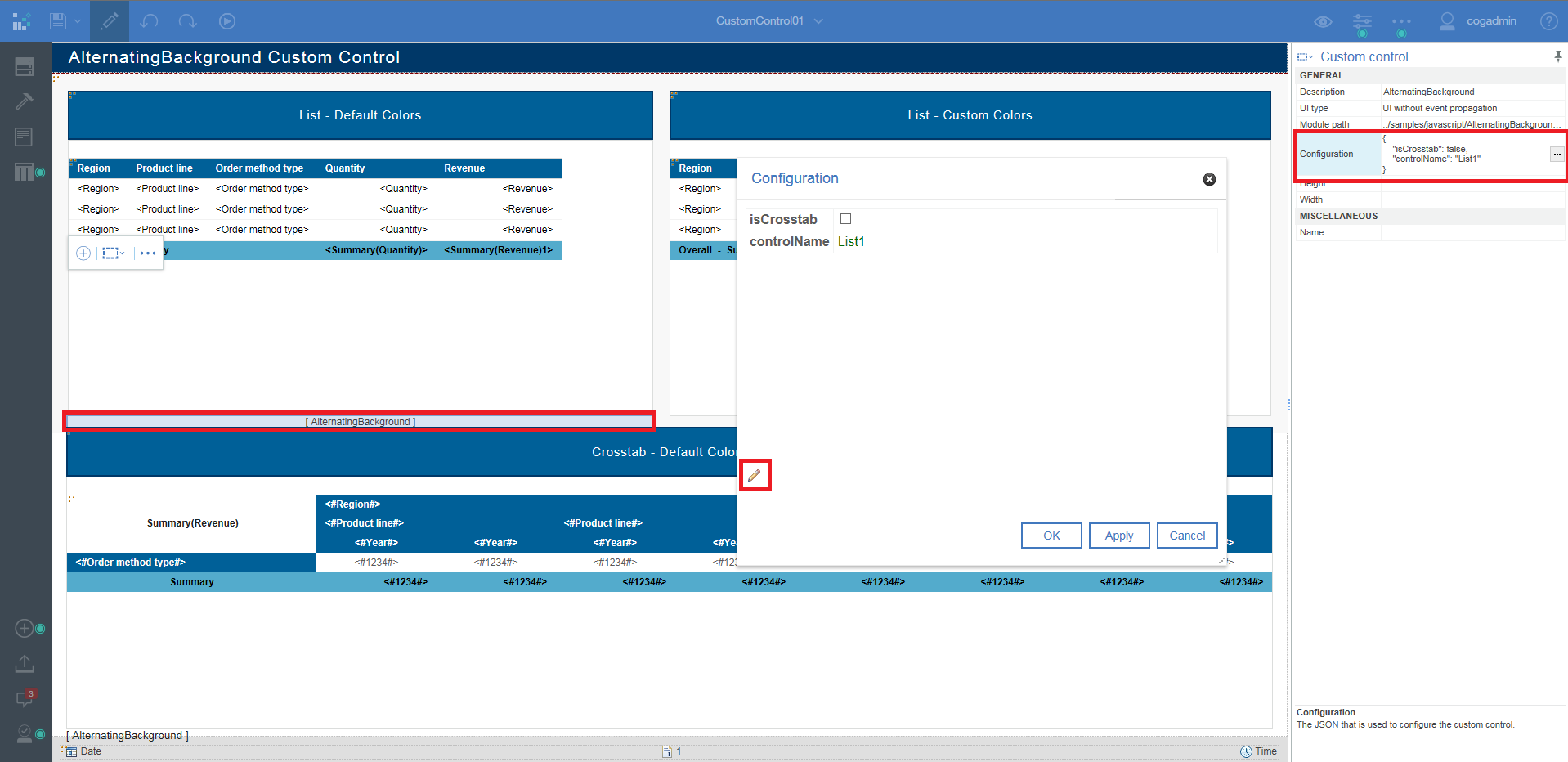
次に、左側リストに注目して、Custom Controlのプロパティで、Configurationを確認します。
以下のように、controlName List1 と指定されていて、このCustom Controlにより呼び出されるJavaScriptにより処理される対象オブジェクトがList1である事がわかります。
鉛筆マークを選択すると、Configurationの編集が可能です。

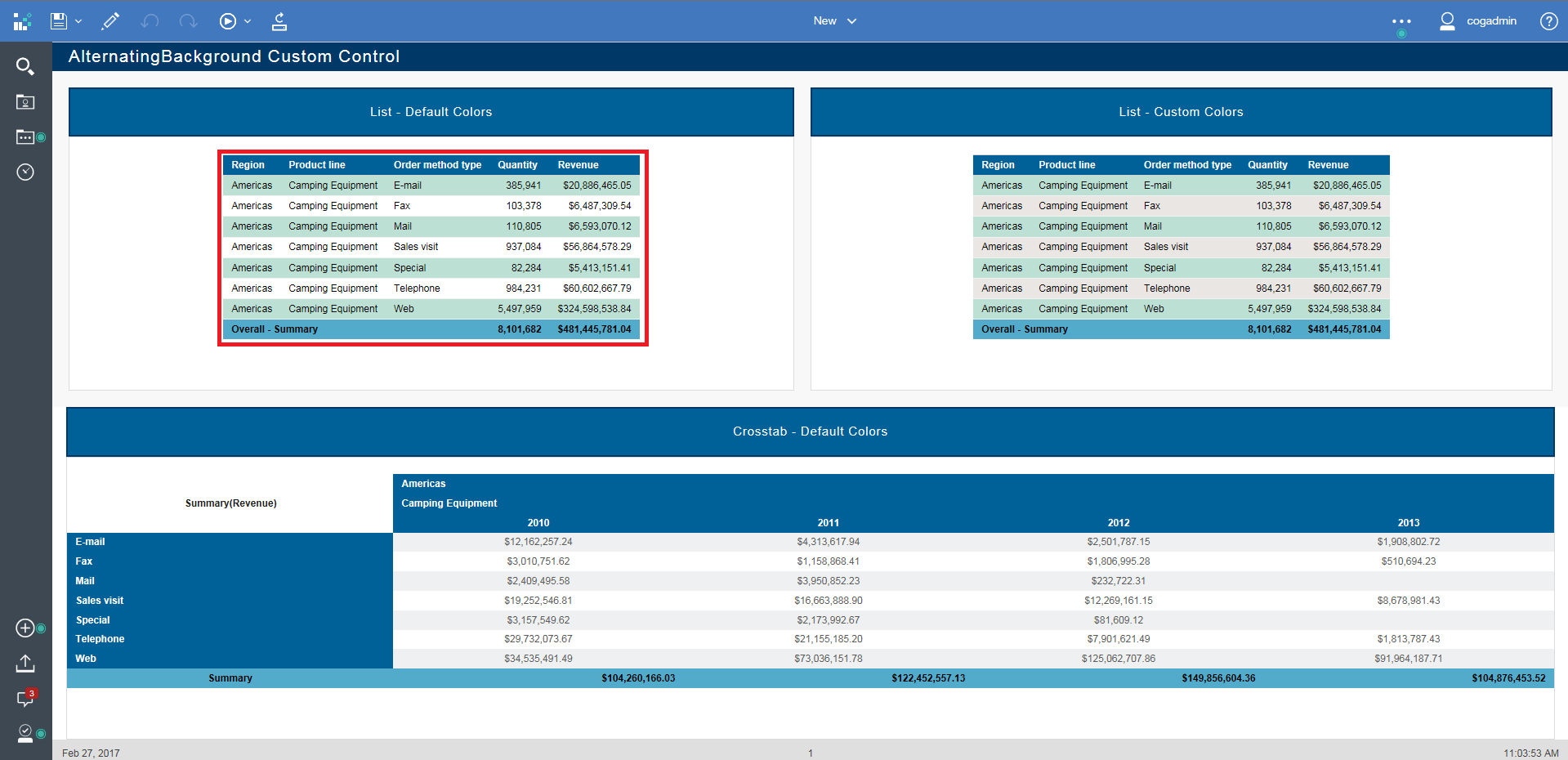
以下がレポートの実行結果です。
奇数行のバックグラウンド色が緑になっている事がわかります。

この様に、Custom Controlを介して、JavaScriptファイルを呼び出す事、Custom Control自体も設定値を持つ事により、柔軟かつ再利用可能なJavaScript呼び出しの実装方法に変更になっているという点がポイントです。
以降に参考情報と、AlternatingBackground.js の内容を添付し、記事の締めくくりとしたいと思います。
参考情報
IBM Cognos Analytics - Custom JavaScript Controls - Alternating Background
https://www.youtube.com/watch?v=ZYheTq5VpUc
JavaScript support in Interactive Viewer
https://www.ibm.com/communities/analytics/cognos-analytics-blog/javascript-support-in-interactive-viewer/
AlternatingBackground.js
define(["jquery"], function($) {
"use strict";
/*NOTES:
Date Last Updated: 1/25/2017
Author: Jeff Martin
Usage: Custom control used to alternate the background color of rows on a crosstab or list. Any totals, headers, or edges are ignored
Here is a sample config object:
{
"isCrosstab":true,
"controlName":"List1",
"firstColor":"#BCE0D3",
"secondColor":"#EAE6E3"
}
The config should have at least the first two properties. If firstColor and secondColor are missing defaults will be used.
*/
function AlternatingBackground()
{
};
AlternatingBackground.prototype.draw = function( oControlHost ) {
//variable to reference the json config
var conf = oControlHost.configuration;
if(!conf){
throw new scriptableReportError("AlternatingBackground", "draw method", "Missing configuration.");
}
//we know there is a config object so we create a sample to test that all the properties are present.
var sampleConf = {
"isCrosstab":true,
"controlName":"List1"
};
if(!(conf.hasOwnProperty("isCrosstab") && conf.hasOwnProperty("controlName"))){
throw new scriptableReportError("AlternatingBackground", "draw method",
"Configuration object needs at least two properties (isCrosstab;controlName)");
}
//Config is good so we move on.
//the name of the list or crosstab is on the lid attribute so we get the control with a selector
//and then use additional selectors and classes to target the right cells
//check for crosstab or list
if(conf.isCrosstab) {
$("[lid='" + conf.controlName + "']").find("tr:odd > td.mv").css("background-color", (!conf.firstColor ? "#EFF0F1" : conf.firstColor));
$("[lid='" + conf.controlName + "']").find("tr:even > td.mv").css("background-color",(!conf.secondColor ? "#FFF" : conf.secondColor));
}
else {
$("[lid='" + conf.controlName + "']").find("tr:odd > td.lc, tr:odd > td.lm").css("background-color",(!conf.firstColor ? "#EFF0F1" : conf.firstColor));
$("[lid='" + conf.controlName + "']").find("tr:even > td.lc, tr:even > td.lm").css("background-color",(!conf.secondColor ? "#FFF" : conf.secondColor));
}
};
return AlternatingBackground;
});