グラフとリストを自在に配置する
以下のように、リストやグラフなどを置きたい場所に、サイズを調節して配置する手順を学びます。

手順
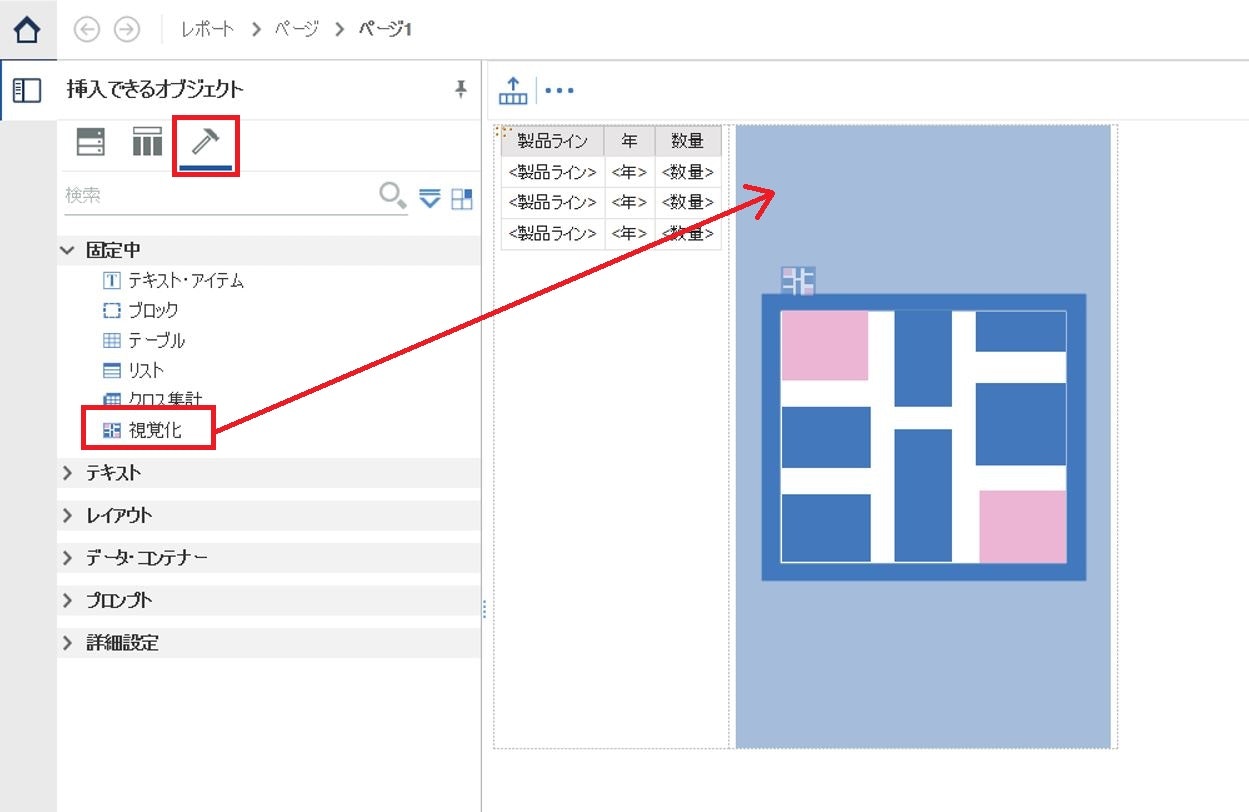
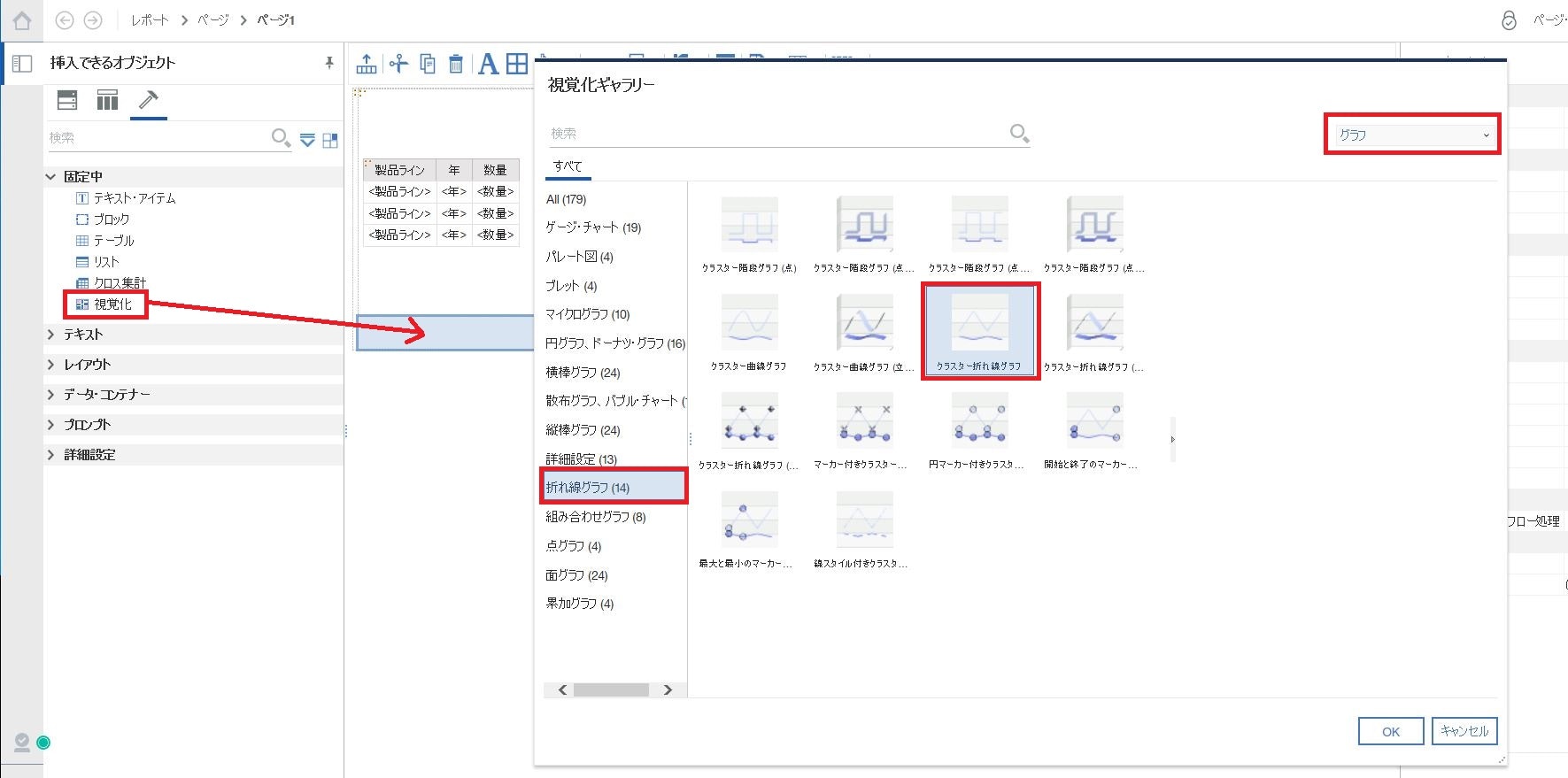
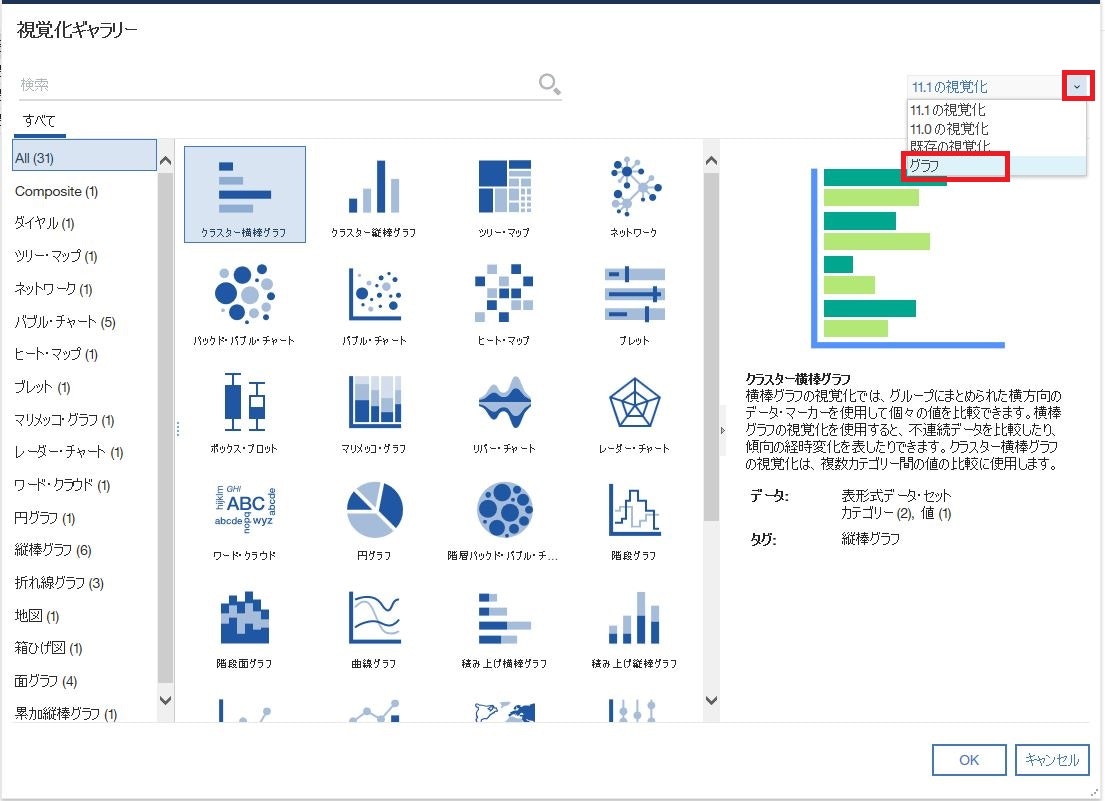
「11.1の視覚化」は最新の機能であるが、ここでは最も使用実績の多い「グラフ」を使用する。赤枠のプルダウンから「グラフ」を選択。

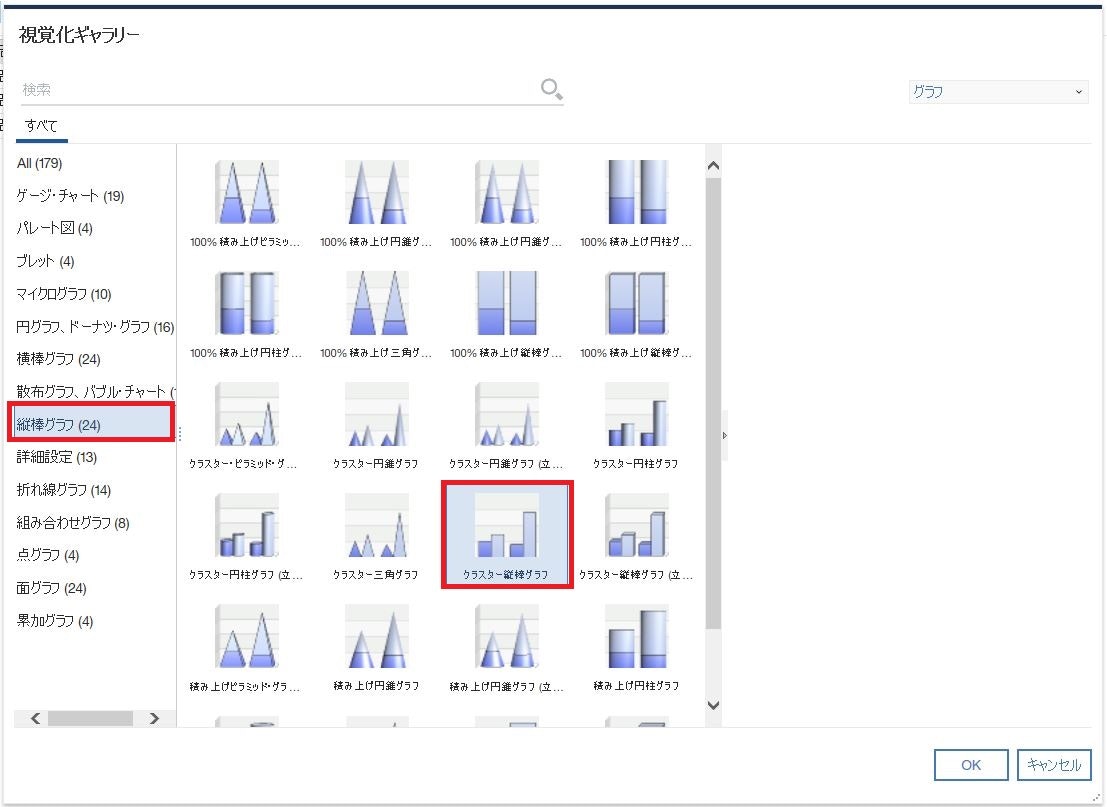
表示が変わるので、「縦棒グラフ」をクリックし「クラスター縦棒グラフ」を選択し「OK」。

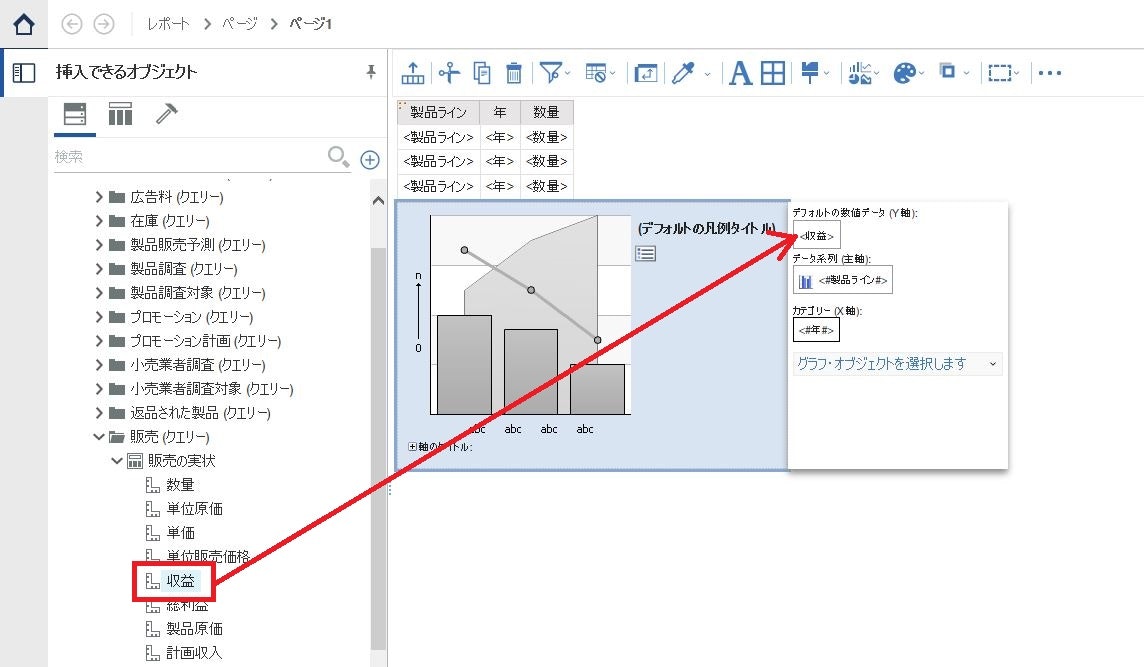
「ソース」タブから、デフォルトの数値データに「収益」、データ系列に「製品ライン」、カテゴリーに「年」を配置。

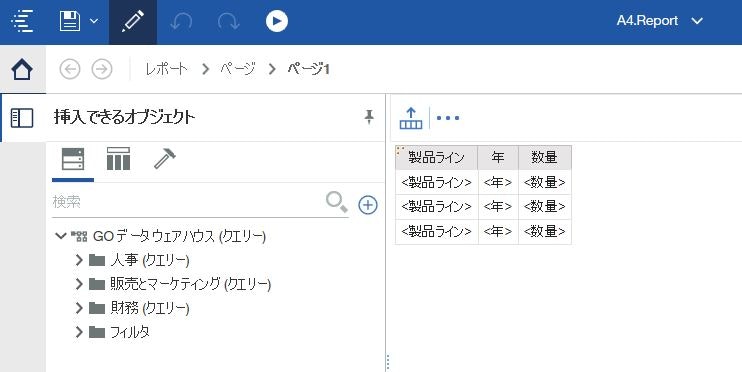
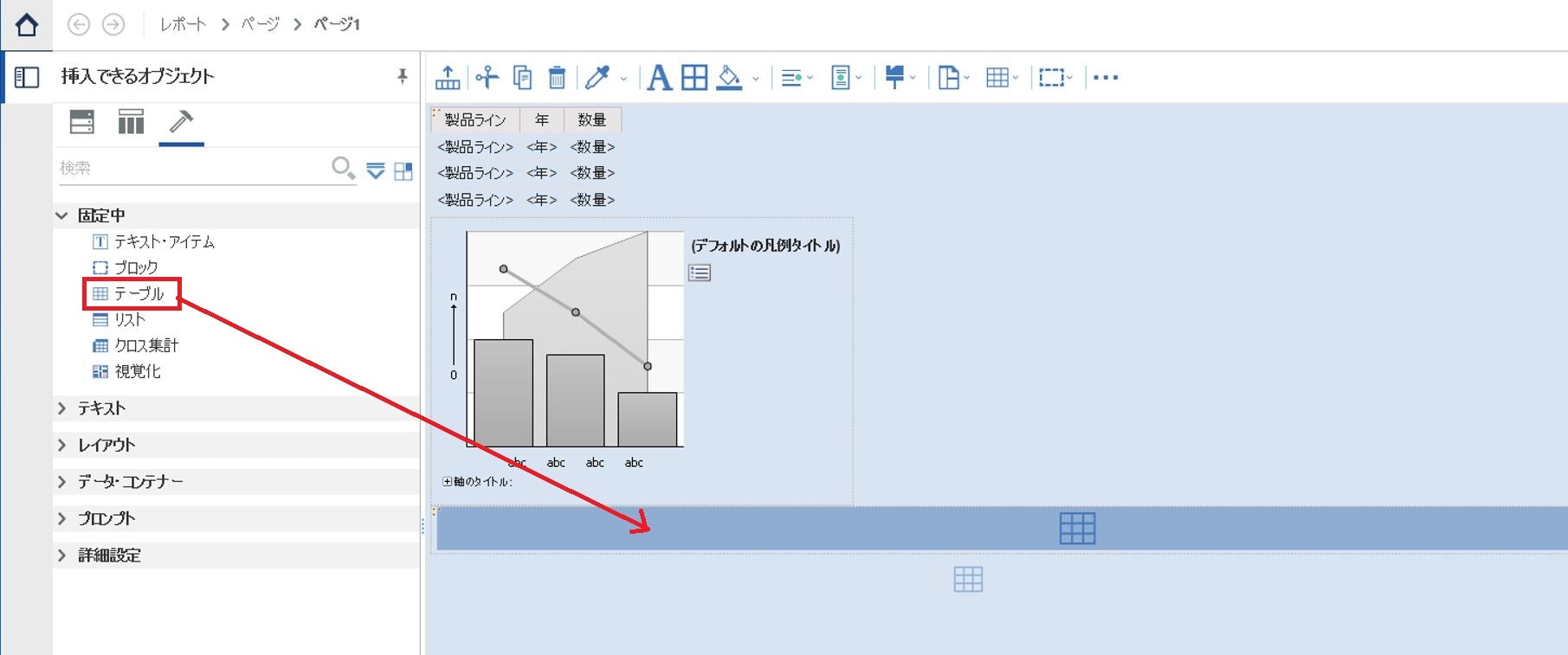
リストの右側にグラフを配置したいので、ツールボックスから「テーブル」をキャンバスに配置。

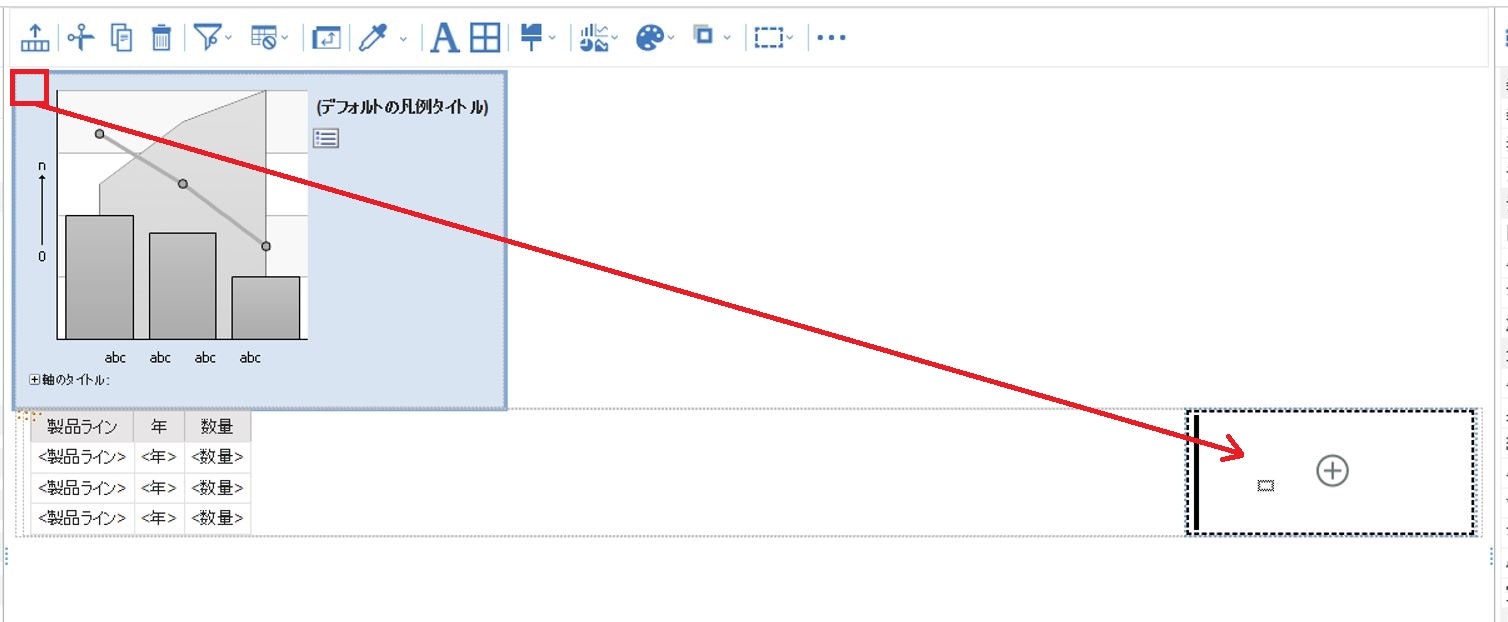
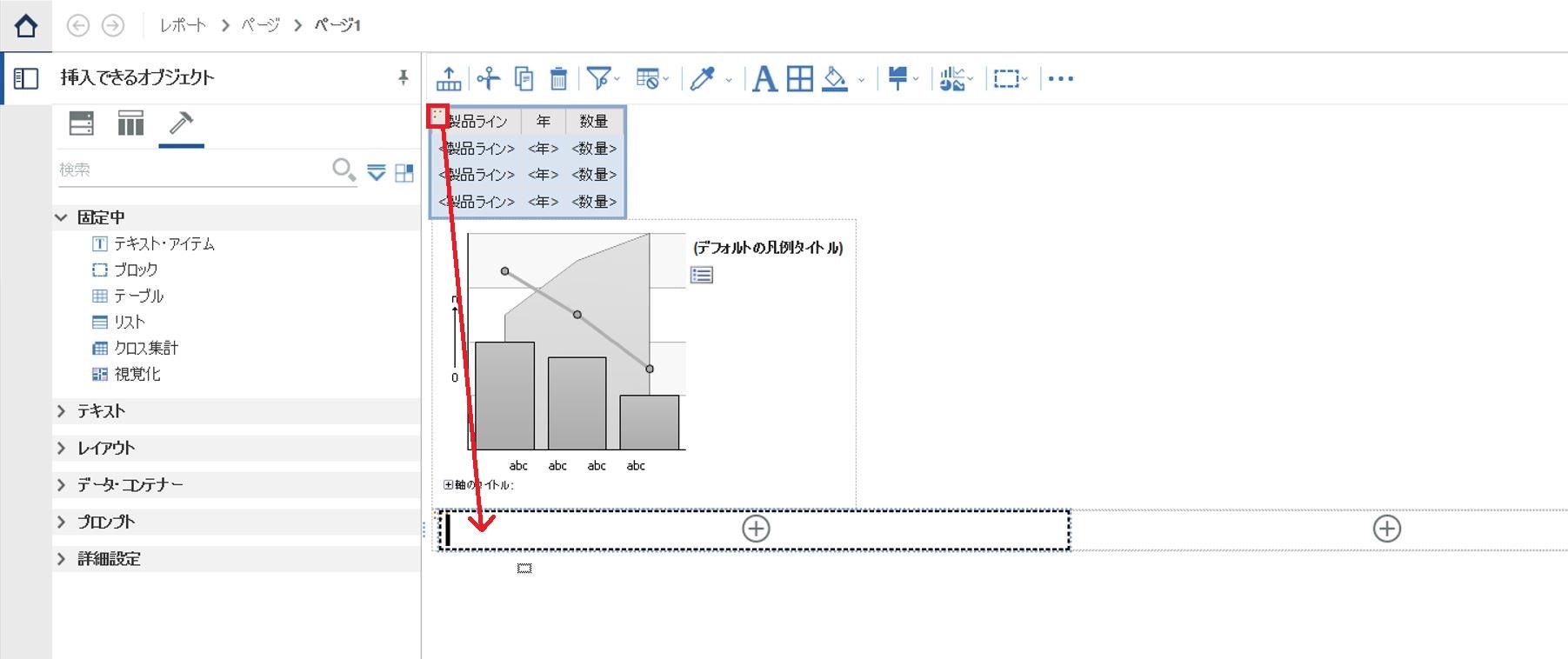
リストの左上の赤枠のあたりをつかみ、ドラッグ&ドロップで、テーブルの左側のセルに配置。

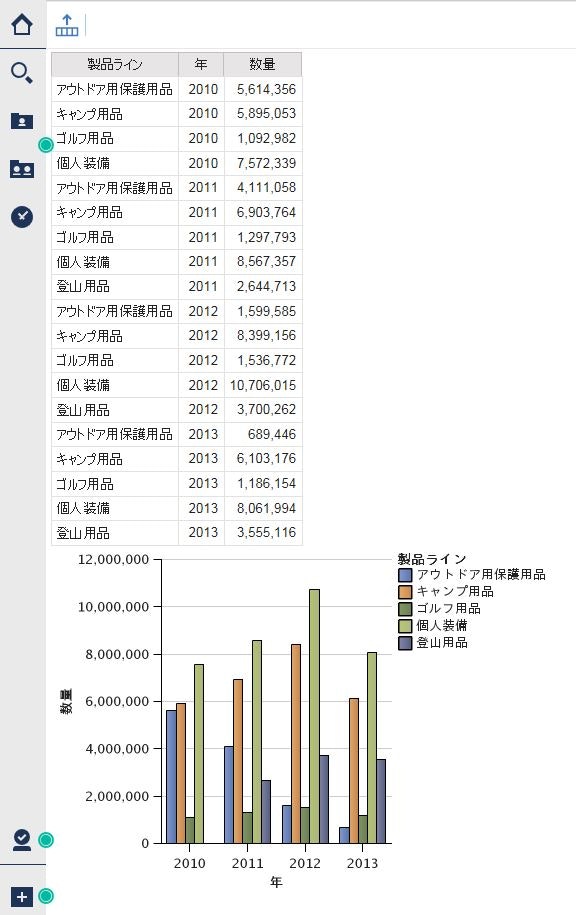
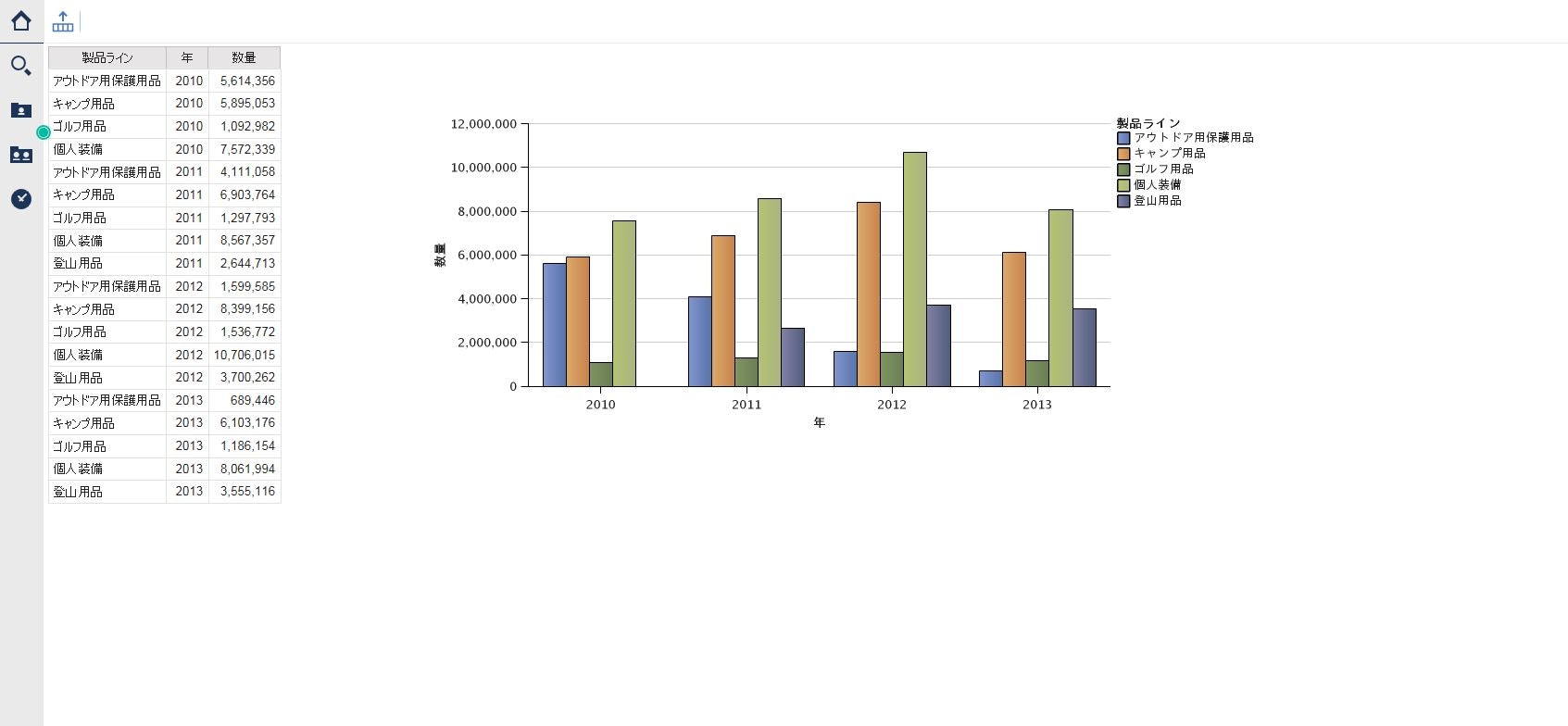
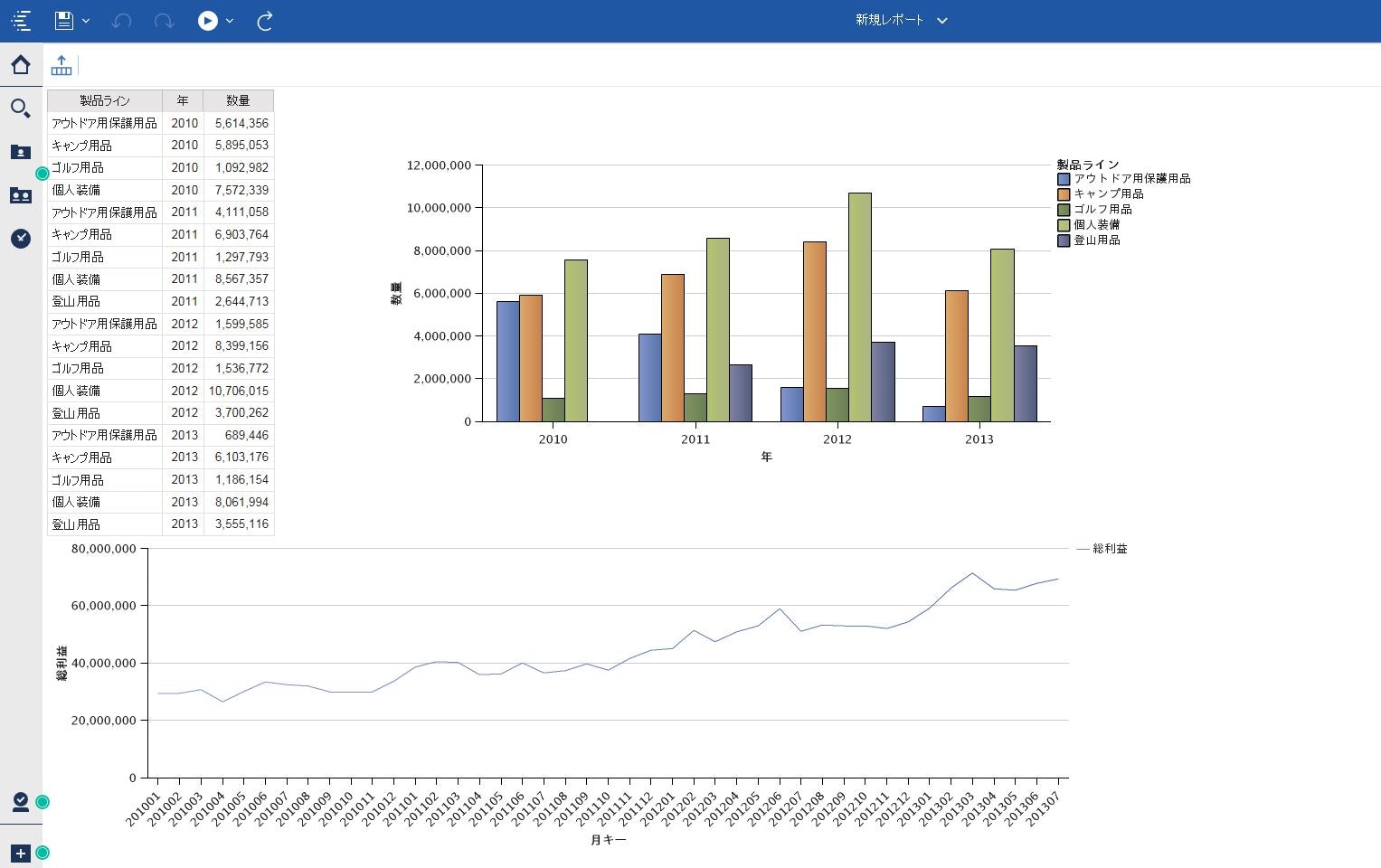
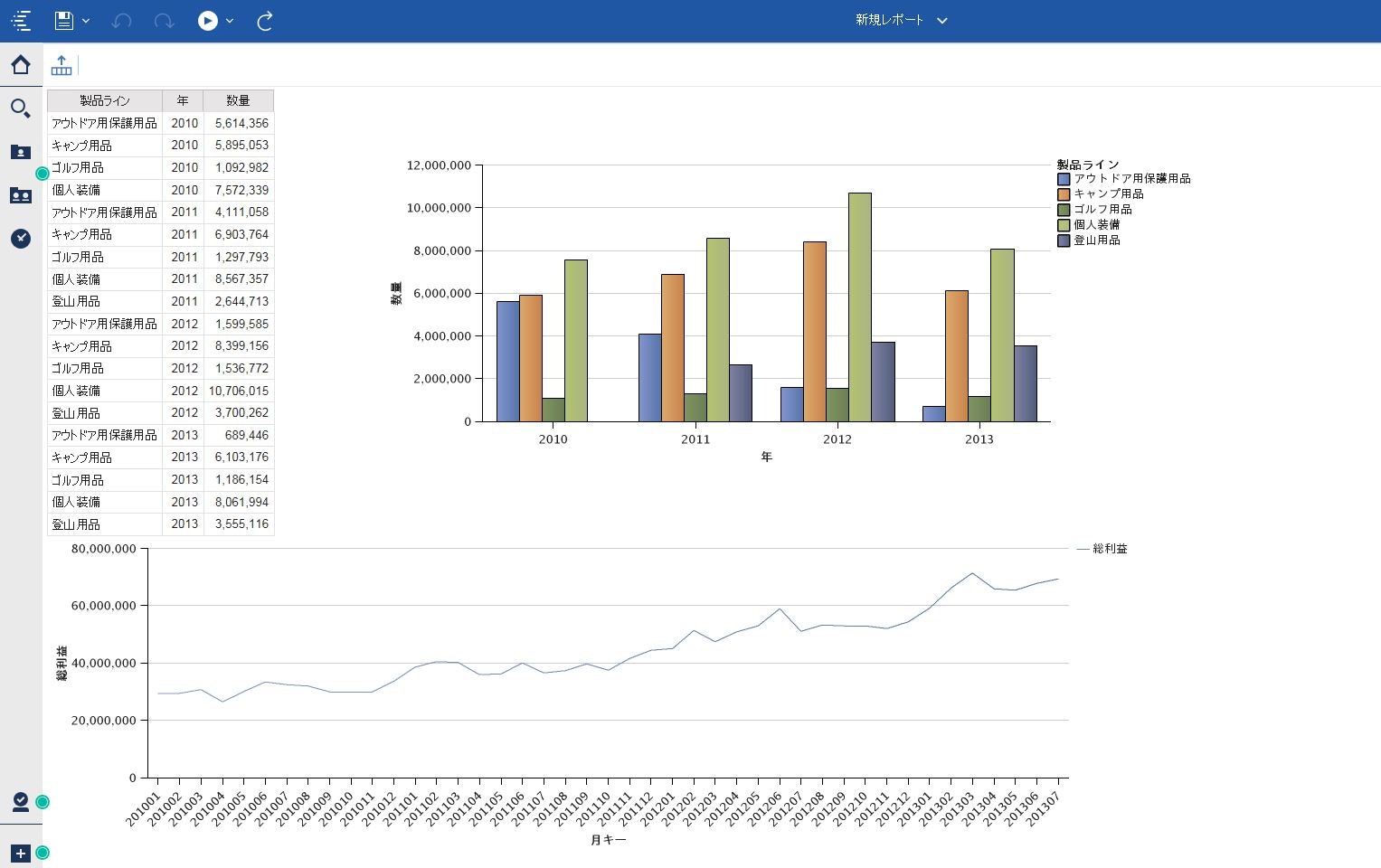
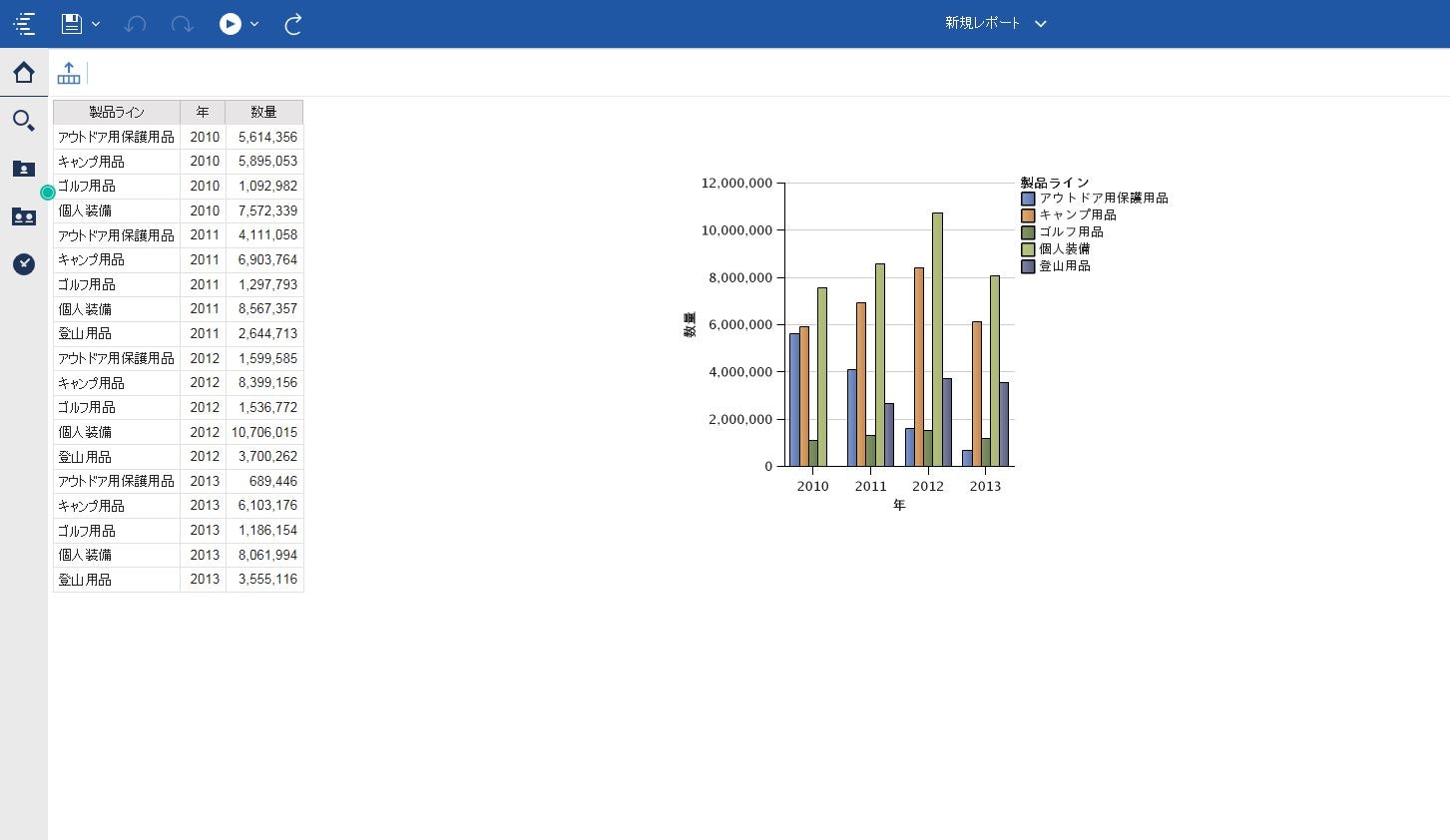
レポートをHTML実行で、この様にリストの横にグラフが表示される。

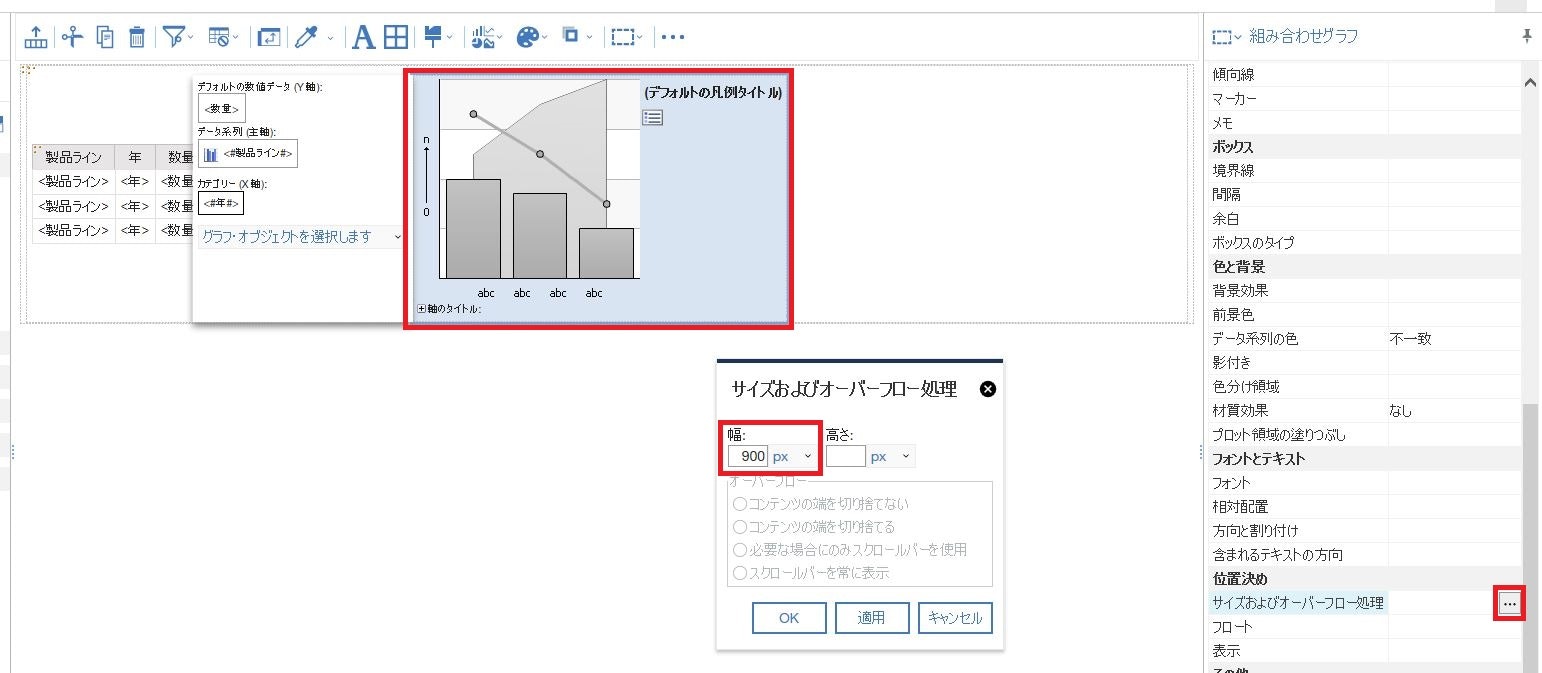
グラフはもっと横長の方が見栄えが良いので、グラフを選択しプロパティの「サイズおよびオーバーフロー処理」の「・・・」を選択し、幅を「900px」に指定し「OK」。

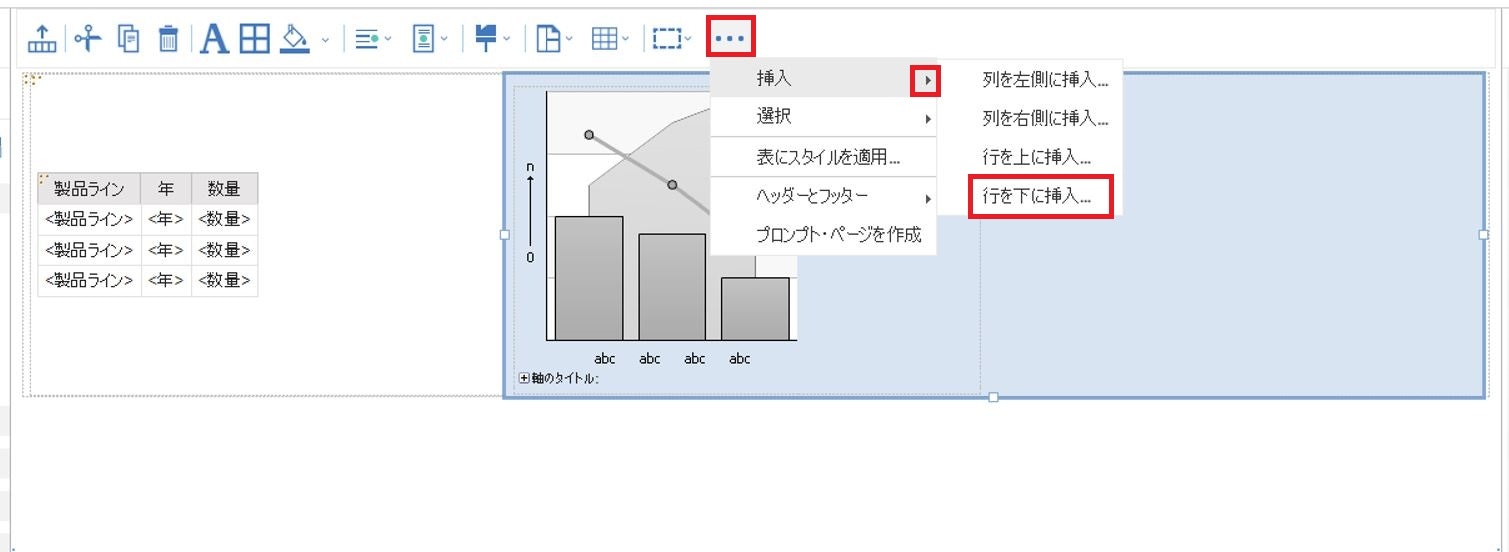
さらにリストとグラフの下に折れ線グラフを置きたいので、どちらかのセルを選択した状態で赤枠の「・・・」から「挿入」「行を下に挿入」を選択。

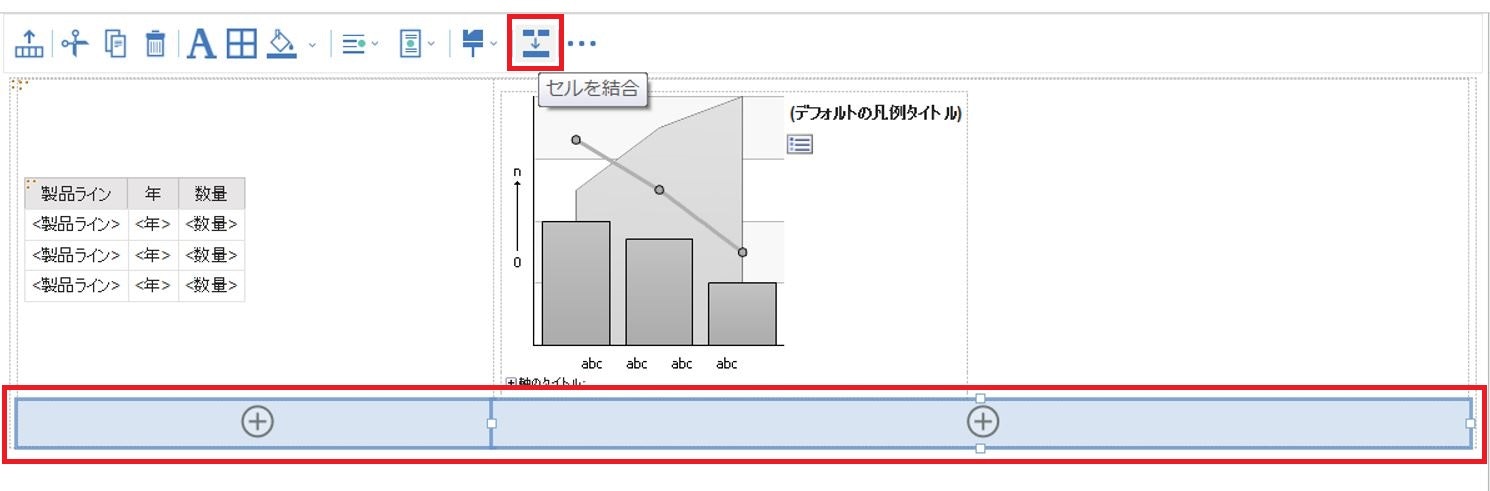
二つのセルをマージするため、個々のセルを「Ctrl」ボタンを押しながら選択し、赤枠のアイコンの「セルを結合」。

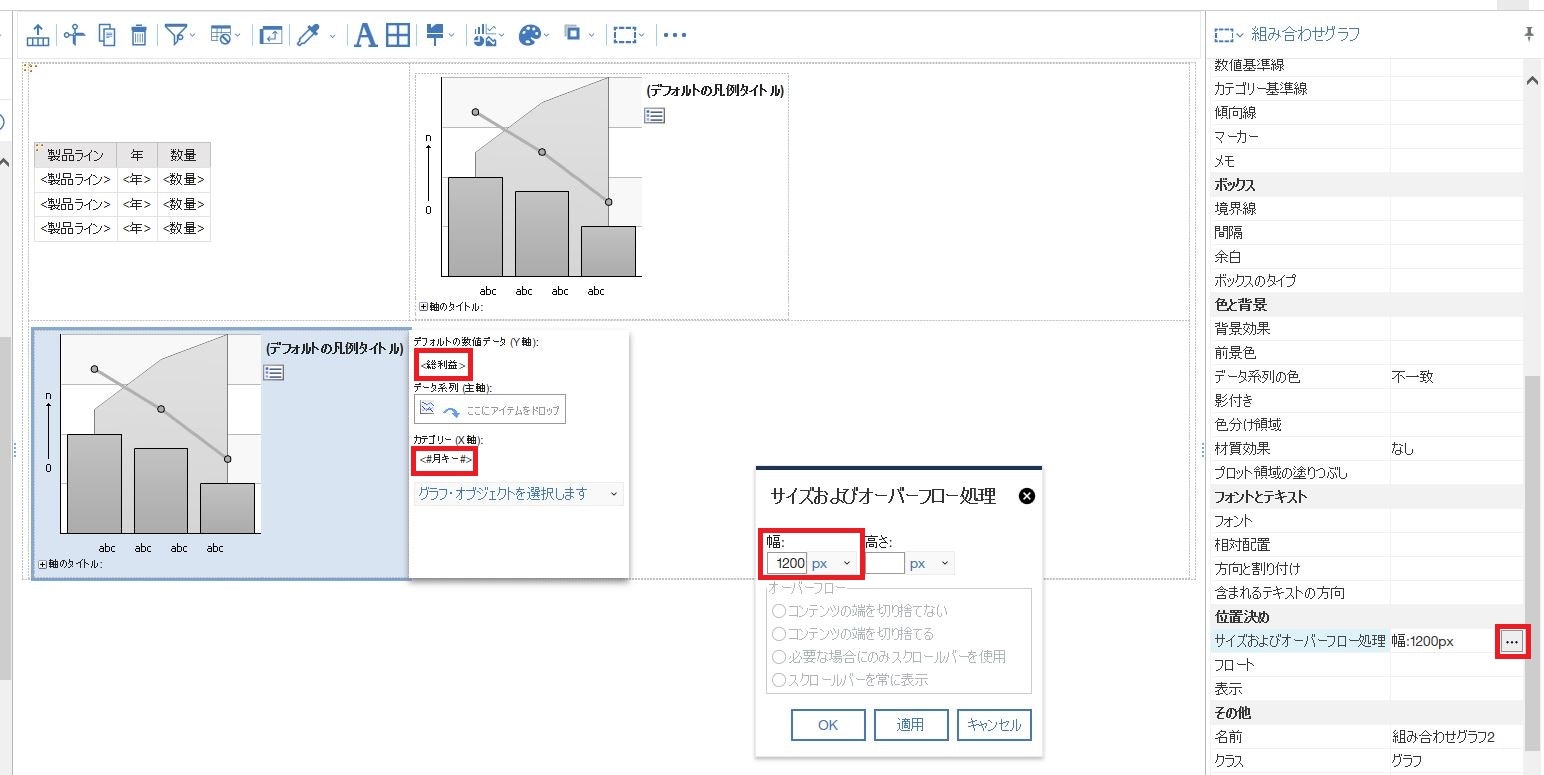
デフォルトの数値データに「総利益」、カテゴリーに「月キー」を置き、グラフのプロパティからサイズの幅を「1200px」に指定。

自己学習記事一覧
Cognos Analytics をエンドユーザーの方に自己学習して頂くためのサイト
https://qiita.com/shinyama/items/95885c7246dc413b6448