はじめに
GitHub Pagesとは気軽にHTMLファイル、CSSファイル、JavaScriptファイル、画像ファイルなどの静的なファイルで構成されたウェブサイトを公開・配信するためのGitHubのサービスになります。
今回はGitHub Pagesを使ってウェブサイトを公開するまでの流れを簡単に説明していきます。
GitHub Pagesについての詳細な内容は下記公式ドキュメントを確認してください。
GitHub Pages について
手順
ウェブサイト公開までの大まかな手順は以下になります。
- 公開するウェブページを用意する
- GitHubにて新しいリポジトリを作成する
- 作成したリポジトリとローカル環境を連携する
- ローカル環境で作成・編集したファイルを連携したリポジトリにコミット&プッシュする
- GitHubにて作成したリポジトリのページからGitHub Pagesの公開設定を行う
公開するウェブページを用意する
公開したいHTMLファイル、CSSファイル、JavaScriptファイル、画像ファイルなどの静的なファイルを作成・編集をしましょう。
GitHubにて新しいリポジトリを作成する
GitHubの新規登録がまだの方は公式ドキュメントを確認し、新規登録しましょう。
GitHub でのアカウントの作成
-
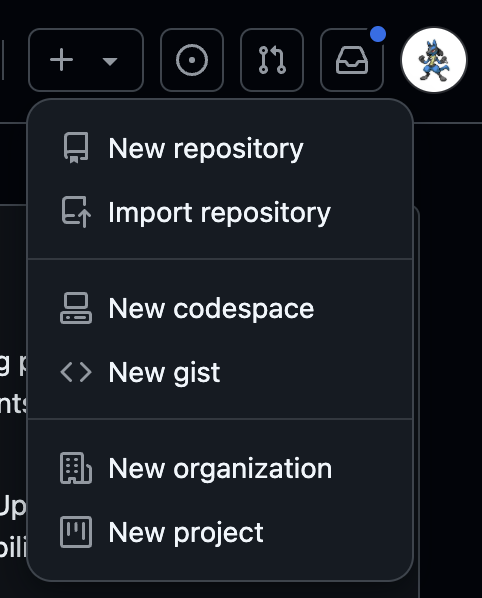
Create a new repositoryページにてRepository name を入力 -
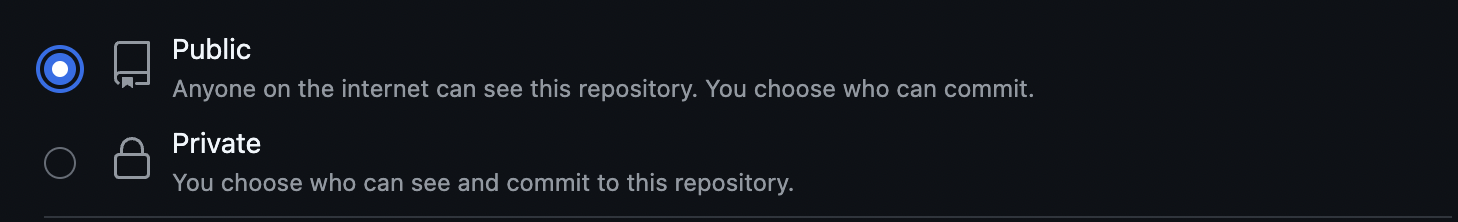
Publicを選択する(デフォルトでPublic選択されている)

GitHub Pagesは意図的にパブリックリポジトリに限定されており、プライベートリポジトリを直接公開する機能は提供されていないので、必ずPublicを選択しましょう。 -
状況に応じて任意部分を入力し、
Create repositoryボタンを押下
これで新しいリポジトリを作成することができました。
リポジトリの詳細については下記公式ドキュメントにて確認をお願いします。
作成したリポジトリとローカル環境を連携する
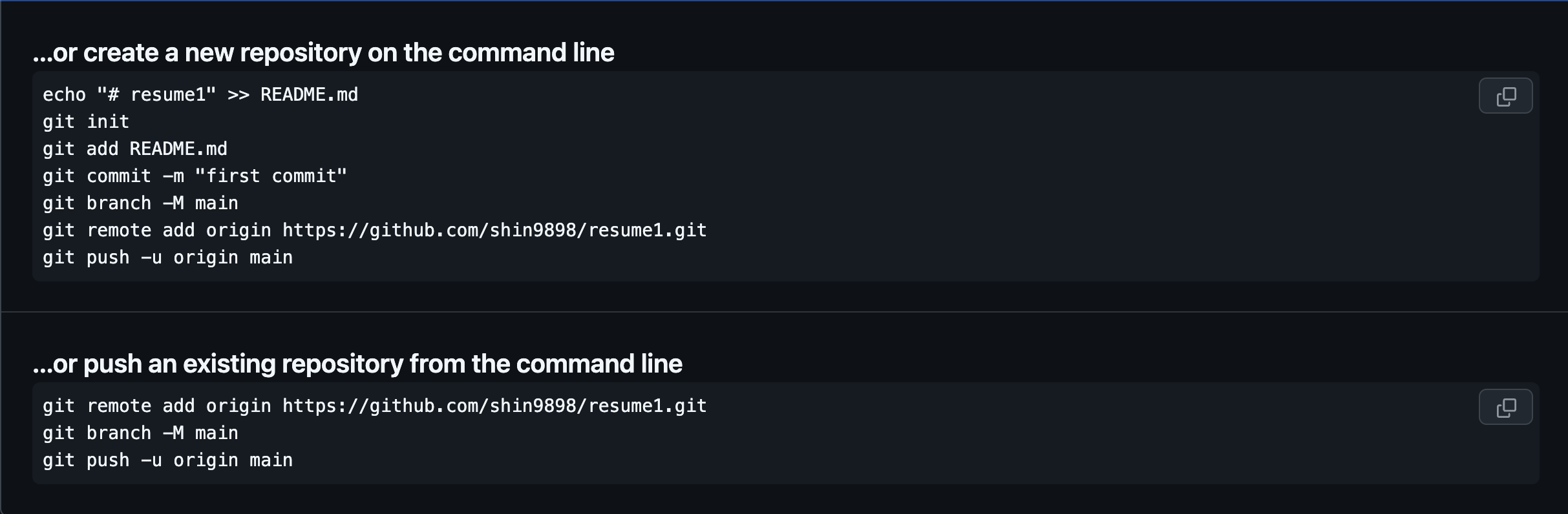
...or create~か...or push~に記述されている手順で連携を進めていきます。
それぞれの違いを簡単に説明すると以下になります。
- ...or create a new repository on the command line
- ローカル環境でまだ何も準備していない場合、つまり、これからGitリポジトリを初期化して、ファイルをコミットして、初めてGitHubに連携する場合に選びます。 「新規作成」 向けです。
- ...or push an existing repository from the command line
- ローカル環境で既にGitリポジトリを初期化していて、ファイルもコミット済みの場合、つまり、以前からGitで管理していたローカルリポジトリをGitHubに連携する場合に選びます。 「既存リポジトリの連携」 向けです。
もし、どちらの選択肢を使うべきか迷ったら、以下の点をチェックしてみてください。
下記コマンドを実行し、ローカルのフォルダ (プロジェクトのフォルダ) 内に .git という隠しフォルダが存在するかを確認
$ ls -a
存在する場合: ...or push an existing repository (既存リポジトリを連携)
存在しない場合: ...or create a new repository (新規作成)
.git フォルダは、git init コマンドを実行すると作成される、Gitリポジトリの管理情報が格納されているフォルダです。
ローカル環境で作成・編集したファイルを連携したリポジトリにコミット&プッシュする
リポジトリとローカル環境の連携が完了したら、作成したファイルをリポジトリに連携したフォルダへ移動させてコミット&プッシュさせていきましょう。
-
作成したファイルをリポジトリに連携したフォルダへ移動させる(別ブランチを作成し作業するかは状況に応じて対応してください。)
-
git add .→git commit -m "〇〇"→git push origin mainコマンド実行でリポジトリへコミット&プッシュする(mainブランチにて作業しコミット&プッシュする場合)
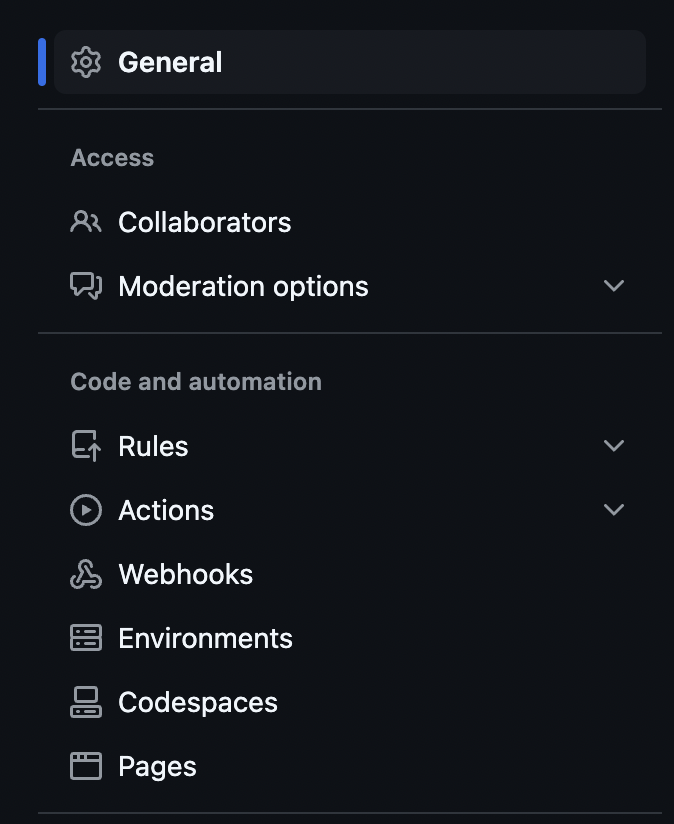
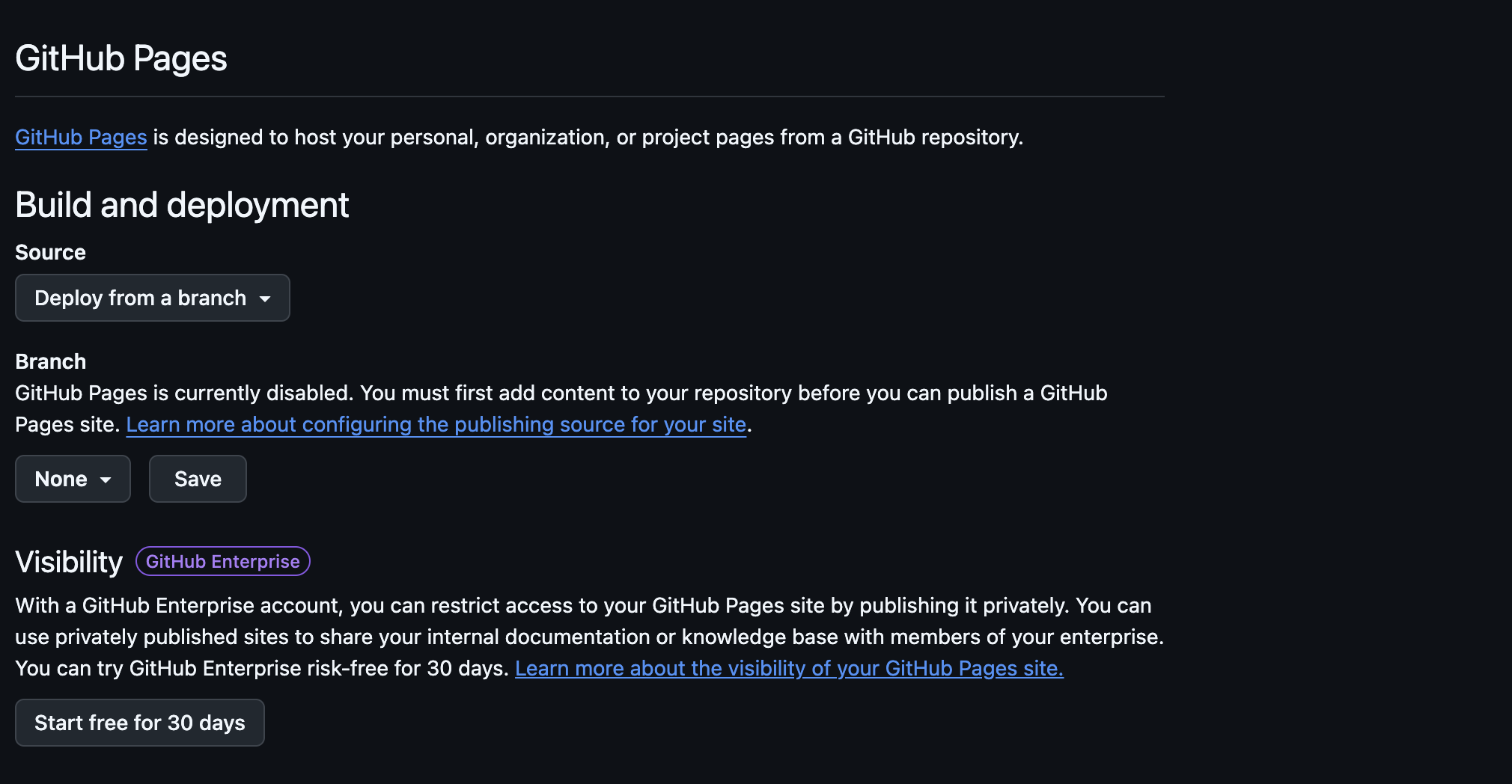
GitHubにて作成したリポジトリのページからGitHub Pagesの公開設定を行う
数分でデプロイされるので、数分待ってからページを再読み込みしましょう。
公開したウェブページのURLが表示され、アクセスするとウェブページを確認することができると思います。
簡単ではございましたが、以上がGitHub Pagesを用いたウェブページの公開方法でした。
手軽にウェブページを公開できるサービスになっているので、本番環境でのページの見え方の確認などに使っていけそうですね。
皆さんも是非Github Pagesを使って、ウェブページを公開してみましょう!
参考文献