要約
- BIを使ったダッシュボード開発だって開発環境でテストしたい。というかする必要ある。
- hub&spokeモデルを参考に開発環境を構築してみたら快適だった。
なぜ開発環境が必要か
LookerをプロダクトにEmbedして使用した場合、プロダクトの一部としてユーザーに提供する性質上、プロダクト開発と同じようにSLAの担保や品質保証といった論点にも対応する必要があります。
そういった流れの中で、一般的なSaaSプロダクトと同じような下記のプロセスでEmbedBIダッシュボードの開発ができないか考えました。
- Lookerの中に開発環境とテスト環境と本番環境を用意する
- PRのマージと同時に開発環境とテスト環境には自動デプロイする
- テスト環境でQAを行いテストが通ったものだけ本番にデプロイする
hub&spokeモデルとの出会い
当初はLookerのステージングインスタンスの契約を検討しましたが、ユーザー定義ダッシュボード(コード化されていないダッシュボード)のデプロイの難易度が高そうだったのと、価格面で導入を渋っていました。
そこでとある2つの記憶を思い出しました。
- Lookerのユーザー会で、remote_dependencyとconstantの機能の併用で開発環境を作っていると発表されている人がいた気がする。
- Lookerの導入コンサルの方から hub&spokeモデルという開発方法を教えていただいた記憶がうっすらある。
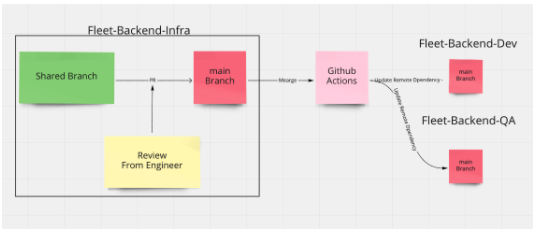
この2つの記憶を頼りに、下記のような構成ができないかと思いつきました。
実際に構築してみるとけっこう秀逸な作りになっていて、今までテストがしづらかったPDT生成関連のテストができたり、開発環境やテスト環境のデータを用いたQAもかなりやりやすくなりました。
苦労した点
- 本番と同じスキーマのデータをテスト環境や開発環境でBigQueryに整備する必要があった。
- remote_dependencyの更新をGithub Actionsから行うのにコードを作り込む必要があった。(Update ManifestのAPIがあれば楽勝だったのに、、、)
などについて苦労しましたが、総じてリリース前の精神衛生がかなり改善されたので作ってよかったなと思います。