はじめに
Reactの勉強を今年の8月から始めました。
最初は全く無知の状態でしたが、今回のアプリを開発できるまで成長することができました。
どういうアプリか、開発までどんな道のりだったか紹介していきたいと思います。
開発理由
今回作成したアプリは日記を記録したり、日記の内容から絵本を作成することができるアプリです。
このアプリを開発した理由は経験や体験を日記という記録だけでなく、思い出を楽しみながら振り返ることができるようにしたかったからです。
絵本という形で残すことで、そのときの思い出を視覚的に楽しむことができます。
楽しい思い出や感動的な瞬間を日記に残し、それを絵本にすることで、一人でも家族や友人と一緒でも、楽しく振り返ることができます。
幼稚園や小学生のこどもに、実際の体験をもとに作成した絵本を読み聞かせたりすれば、すごく喜んでくれるのではないかと思います。
絵ごころ日記
開発したアプリは「絵ごころ日記」と言います。日記から絵本を作成することができるアプリです。
日記を書き、その日記の内容からAIが絵本を作成してくれます。
機能は以下の通りです。
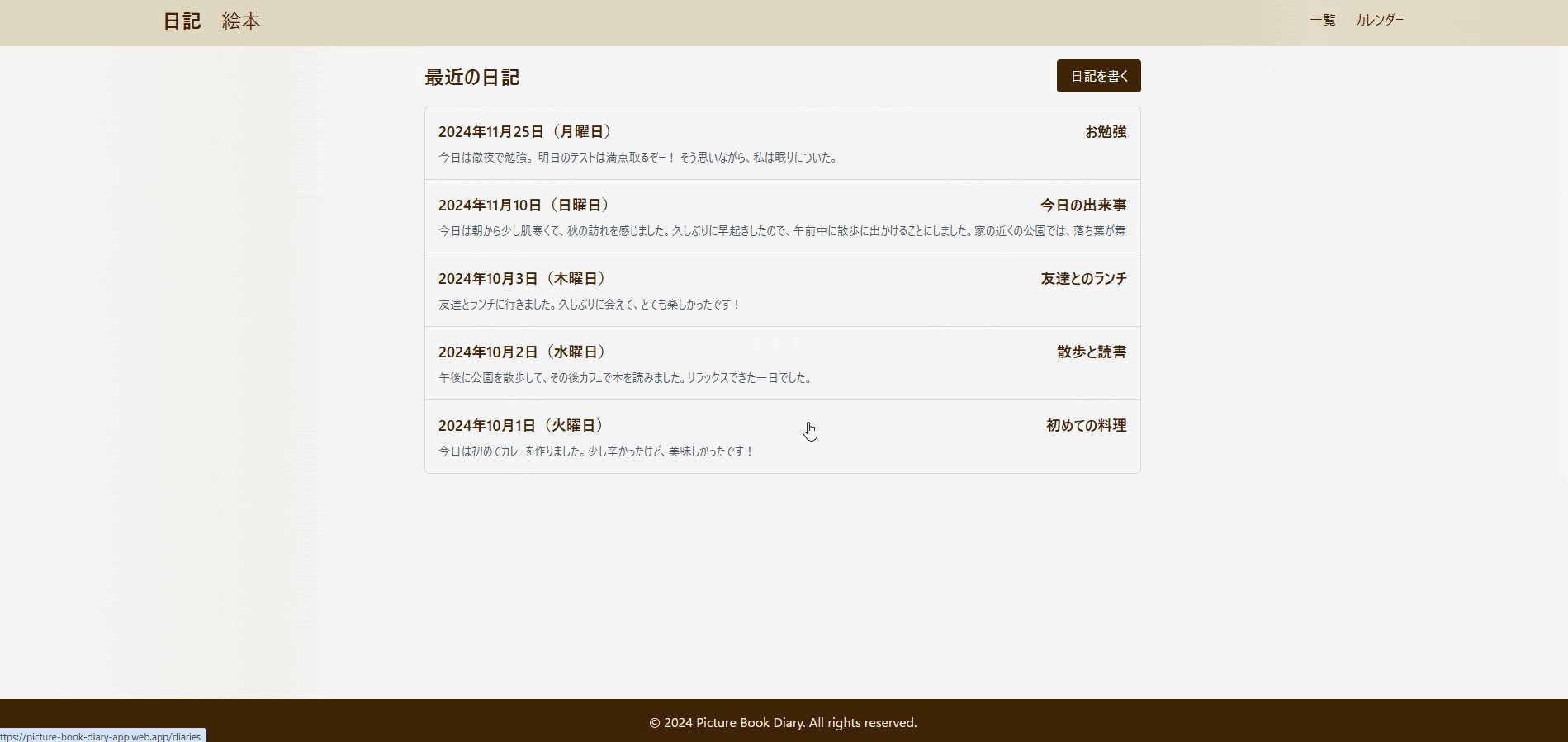
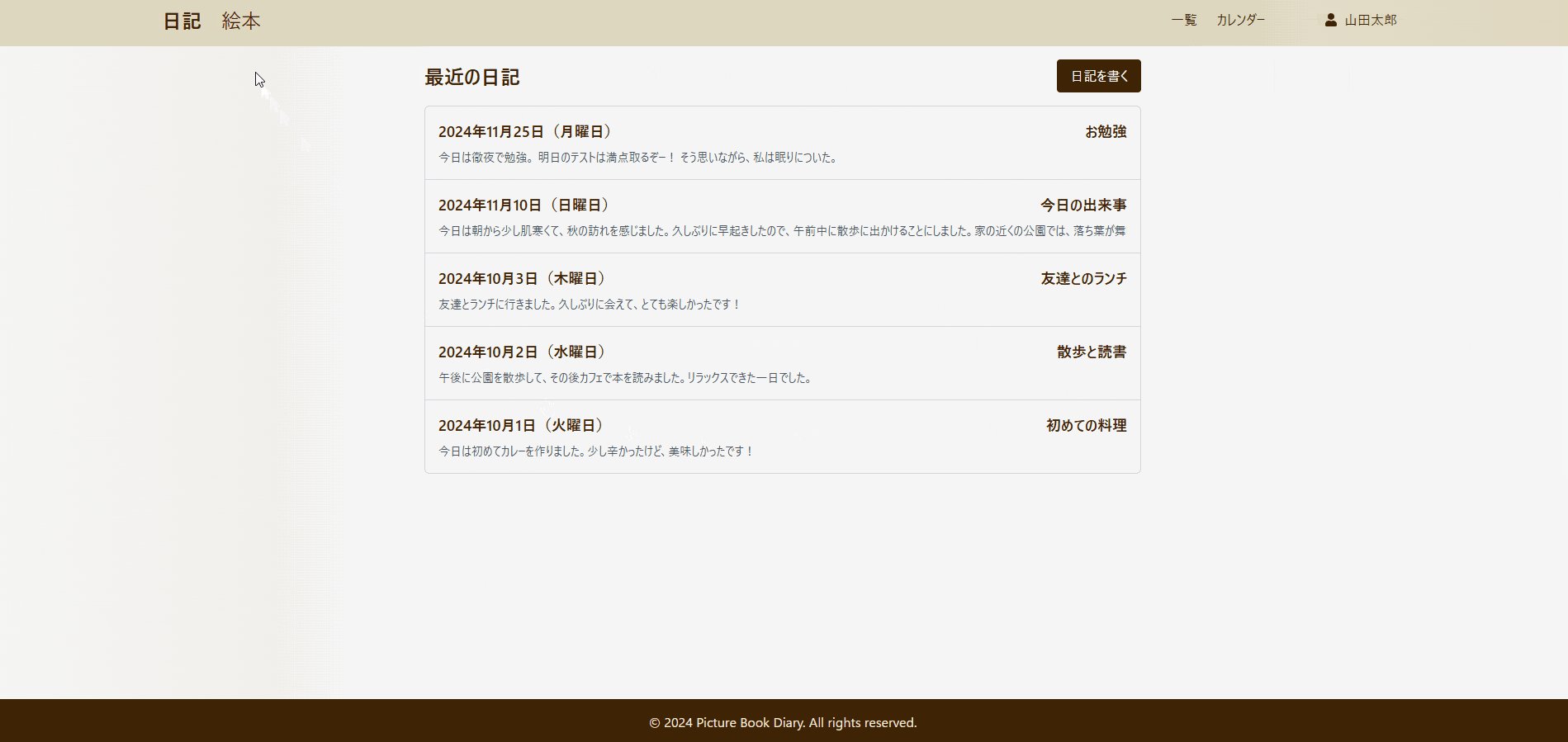
日記機能
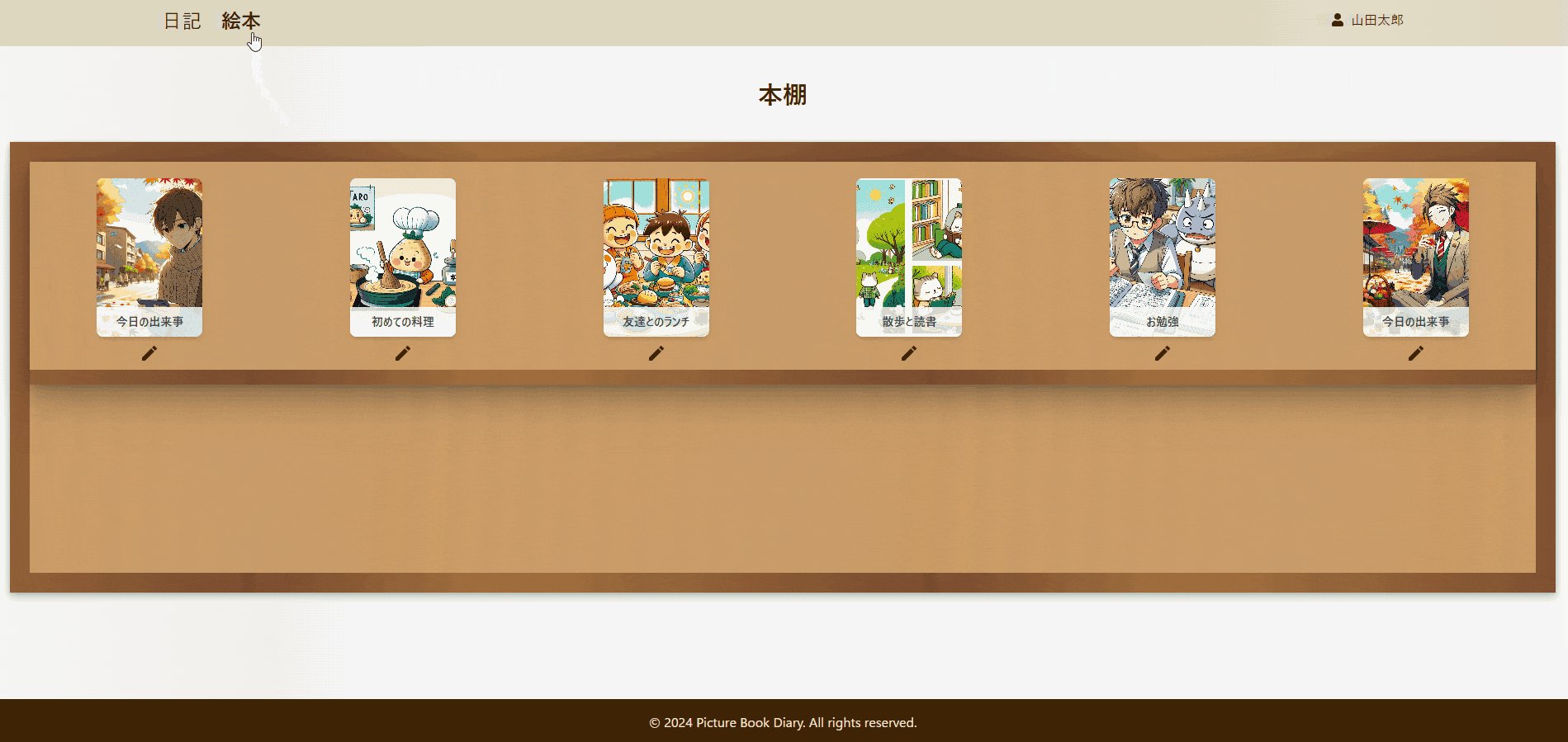
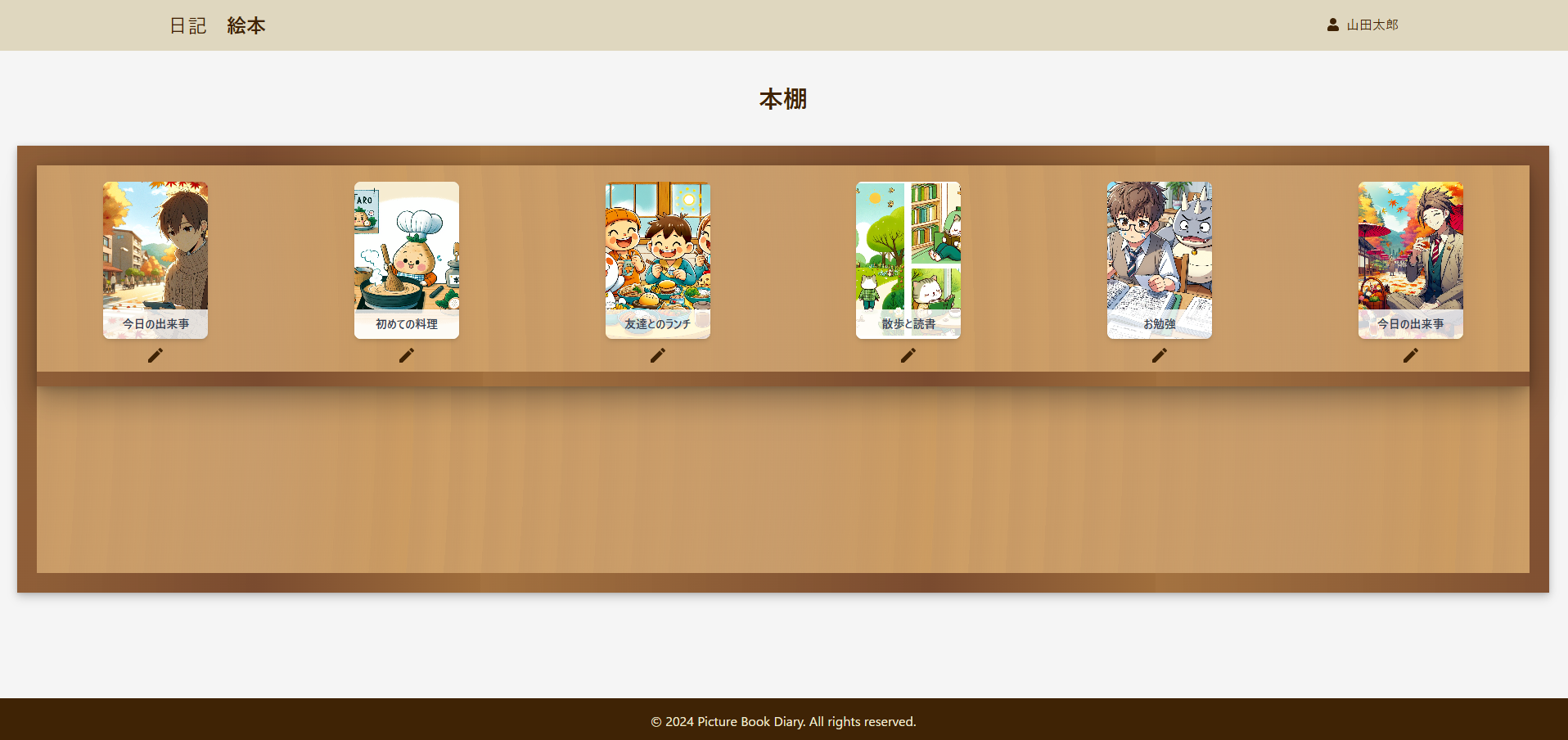
絵本機能
-
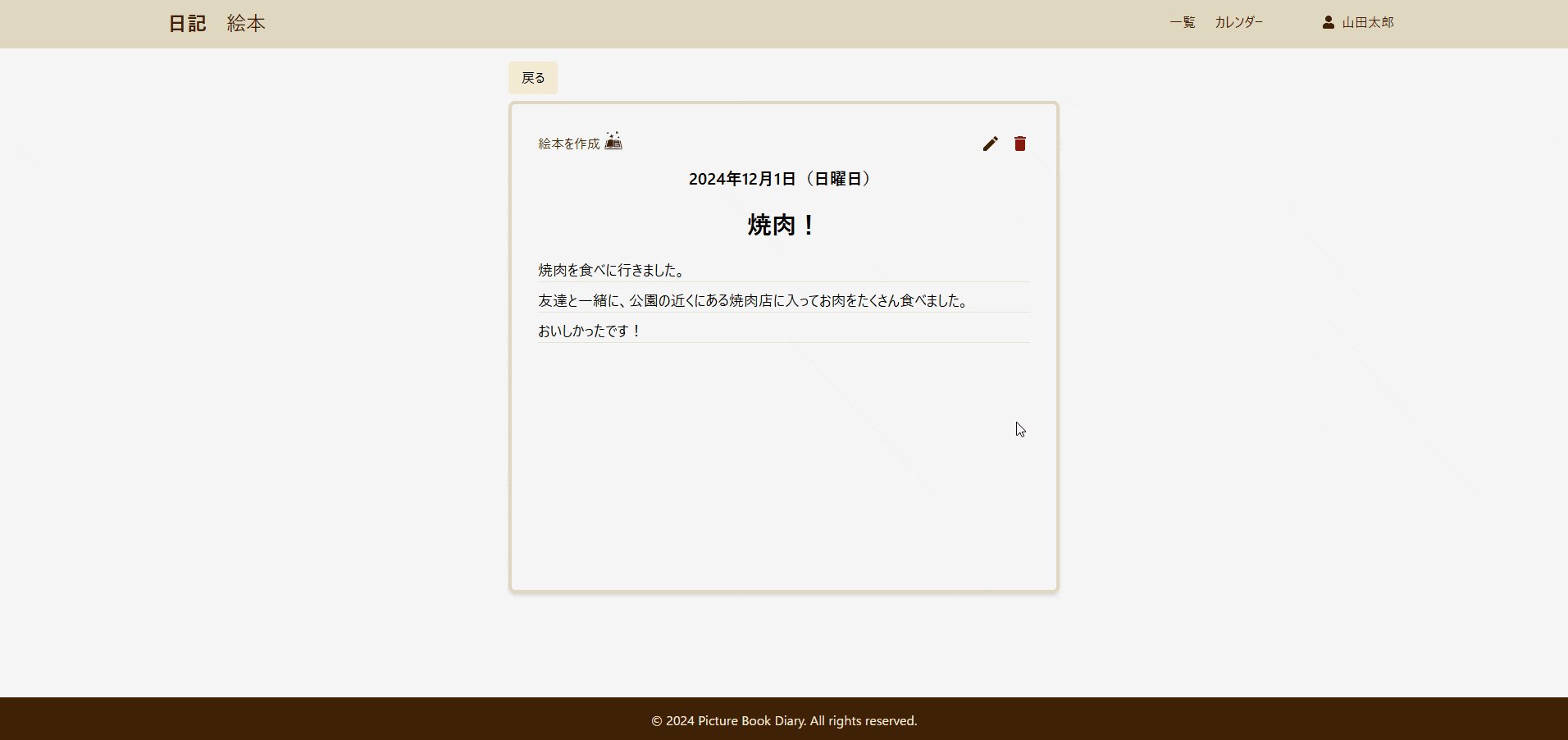
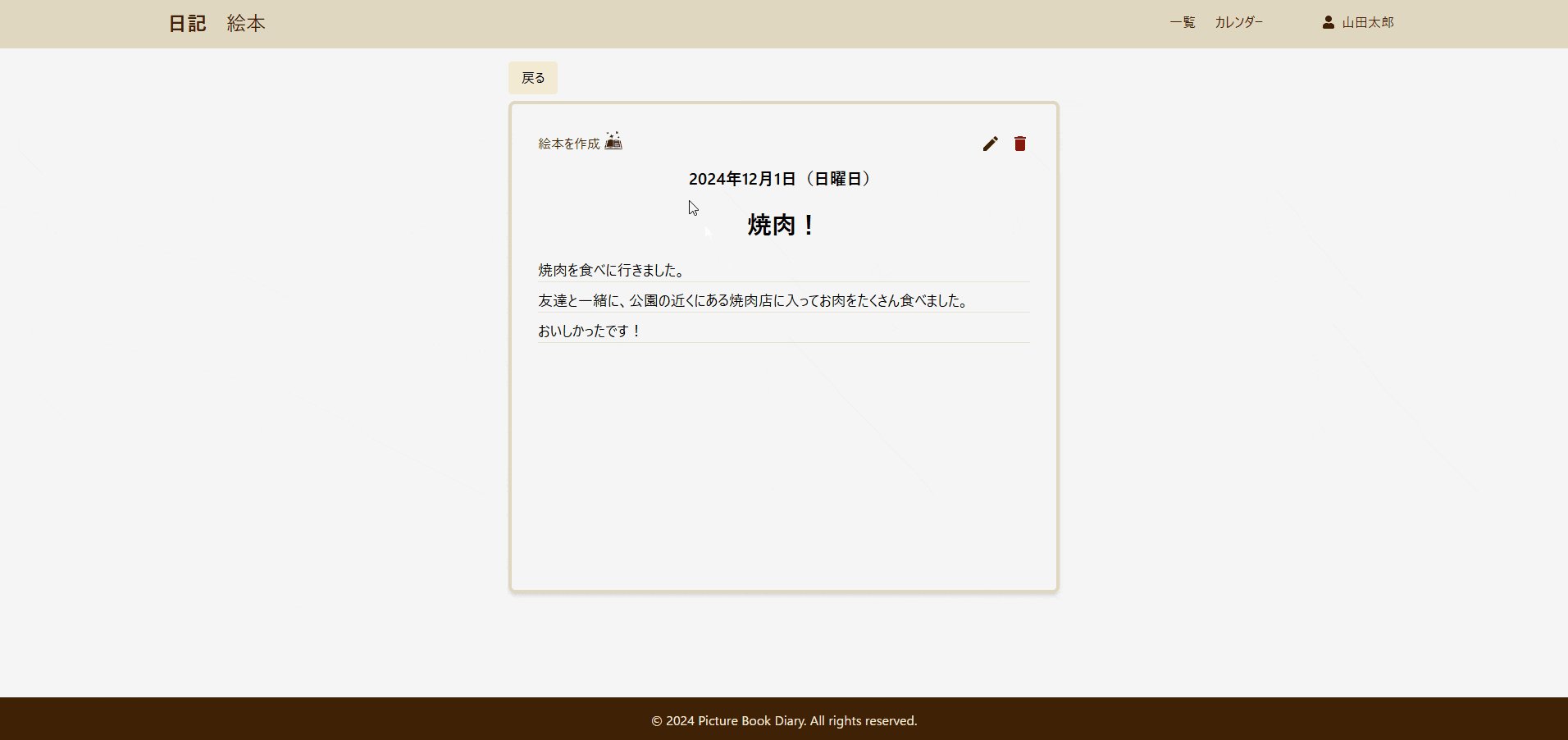
絵本作成・日記詳細
日記の詳細ページから、絵本を作成できます。大体3分ほど生成に時間がかかります。(画像の生成処理に結構時間がかかります)

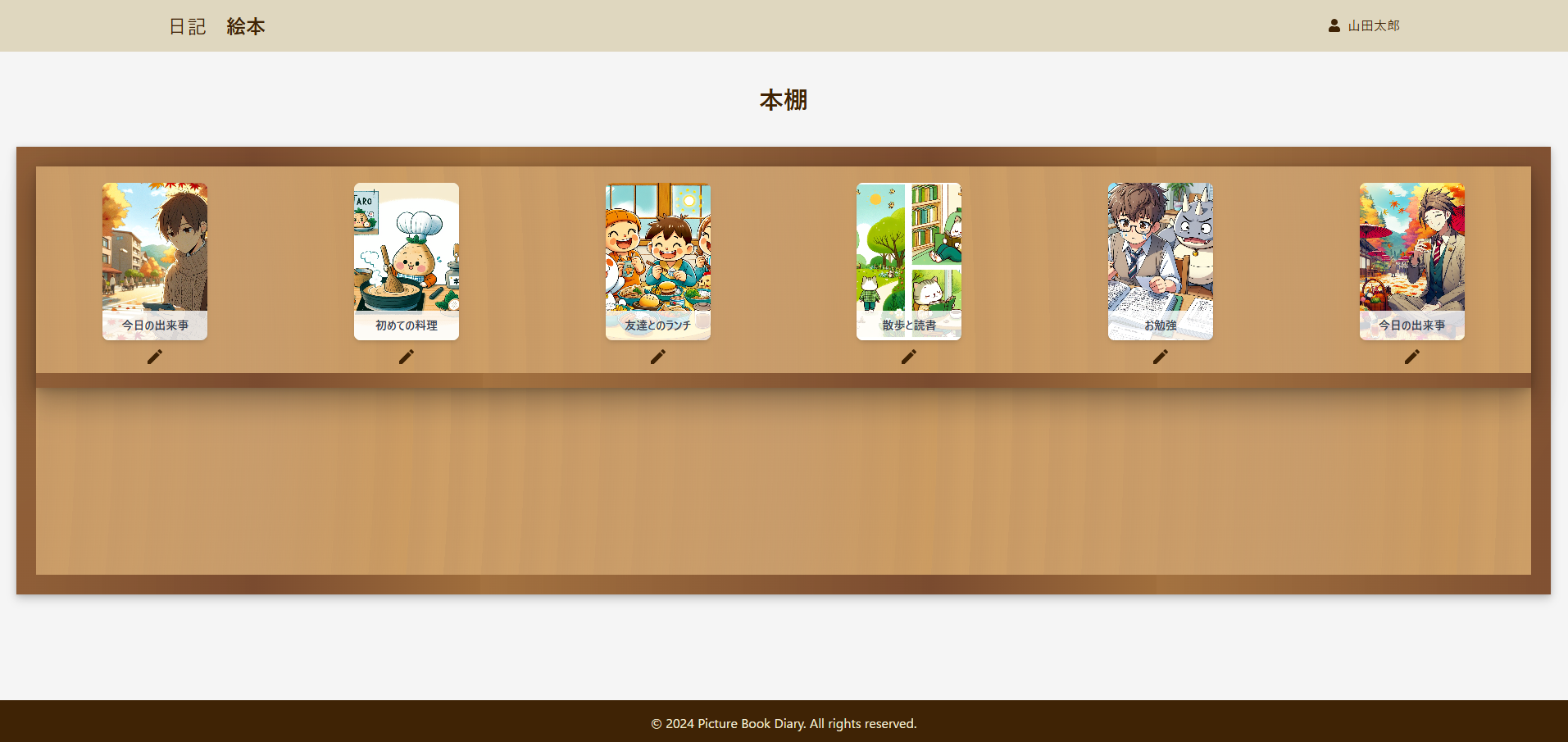
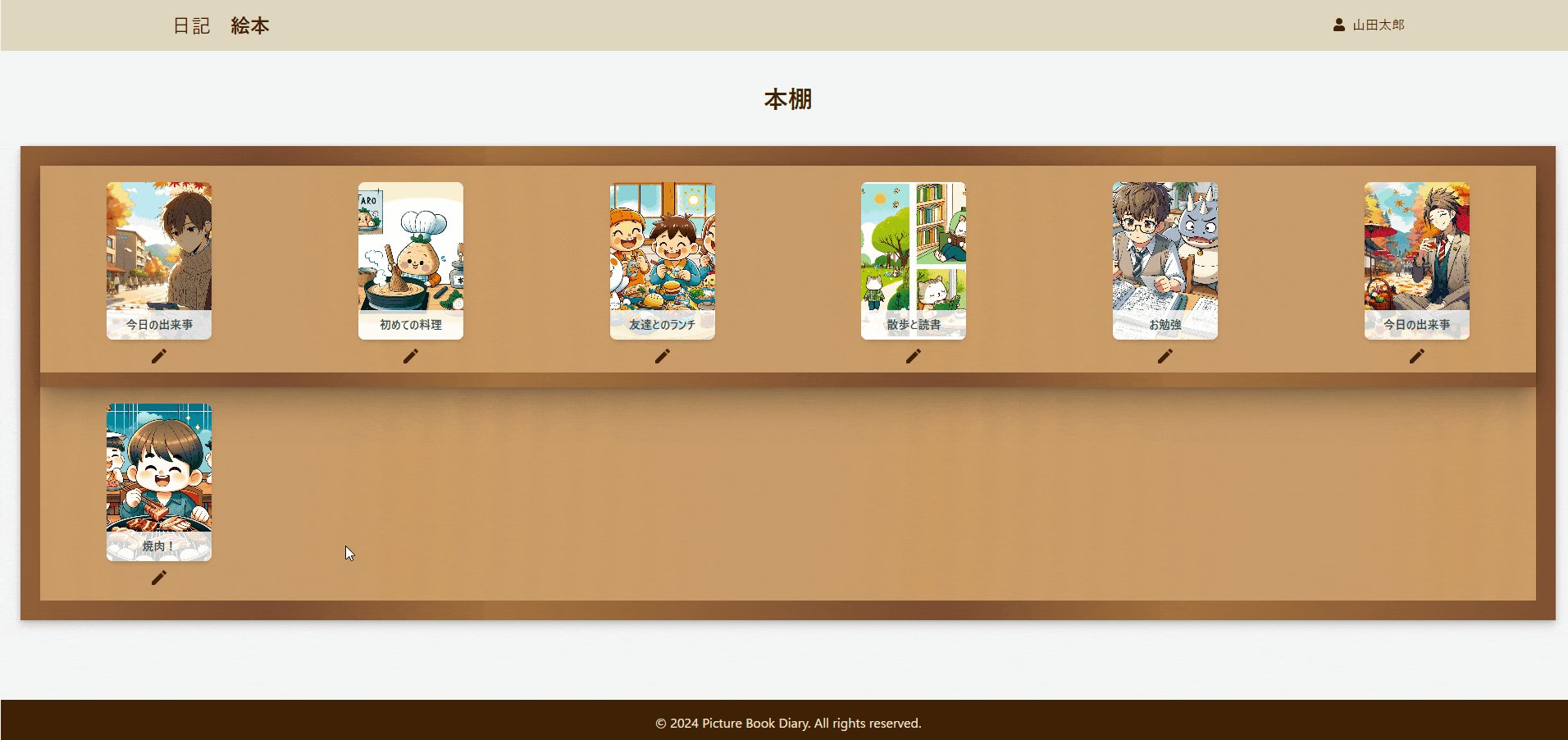
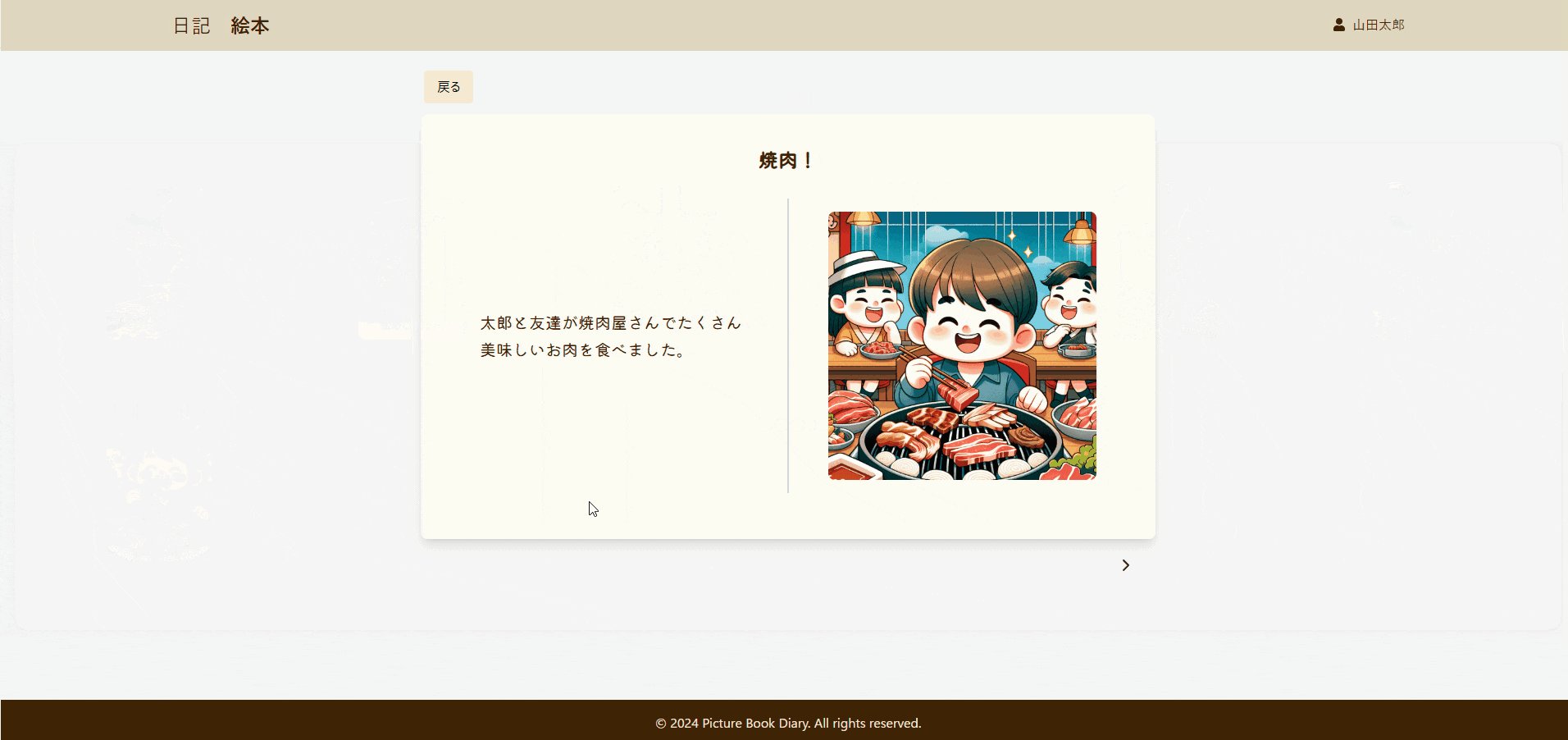
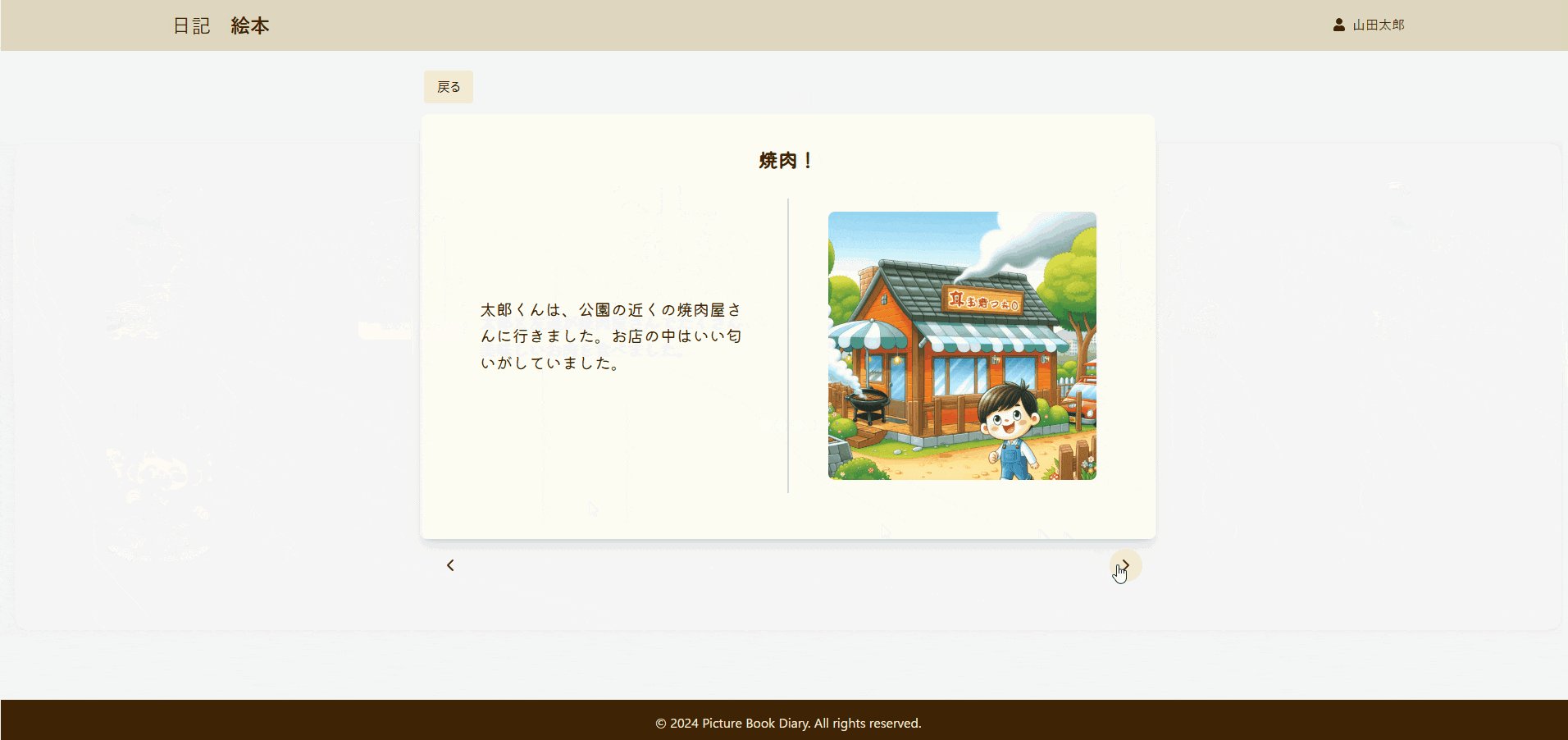
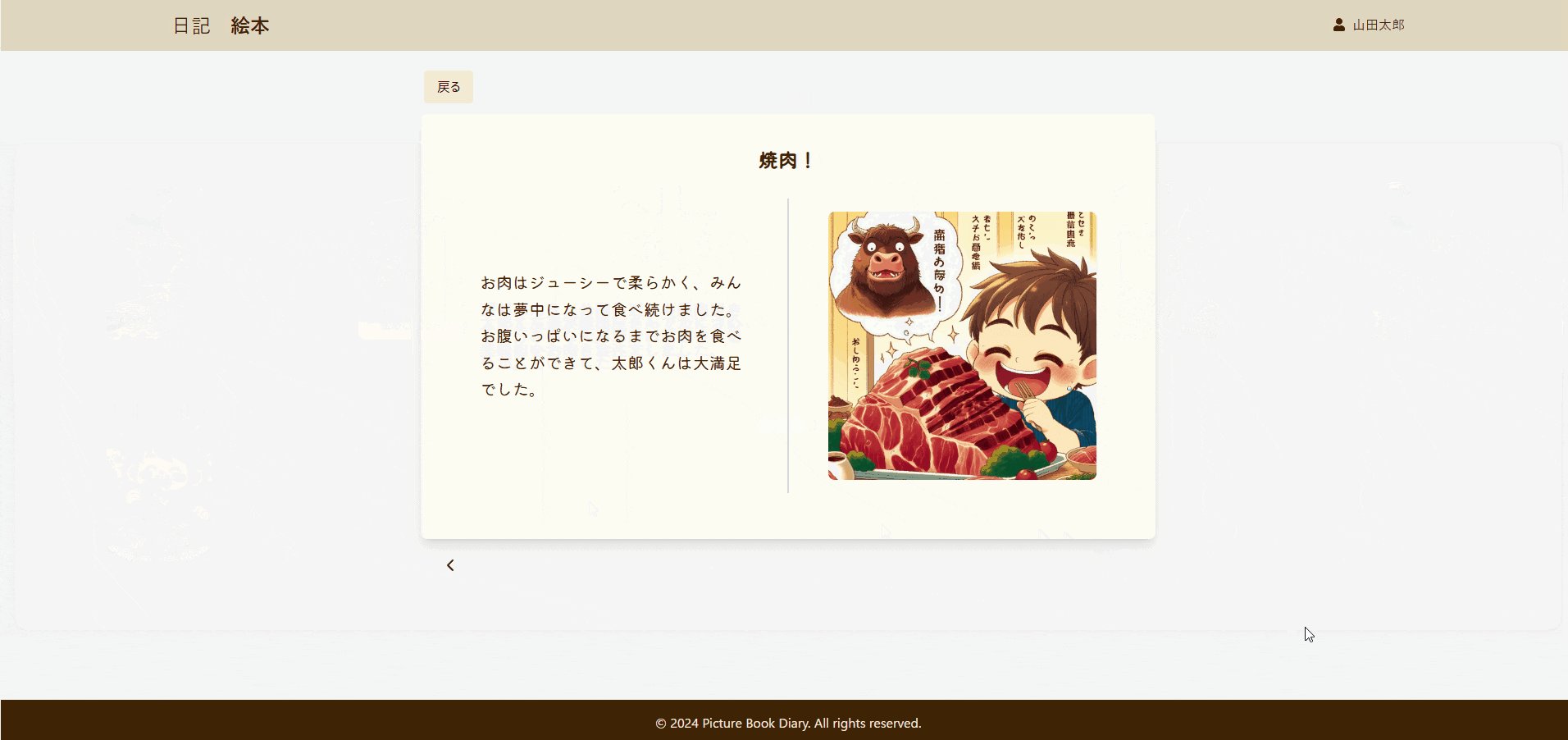
生成された絵本はこのように見ることができます。

-
絵本編集・削除
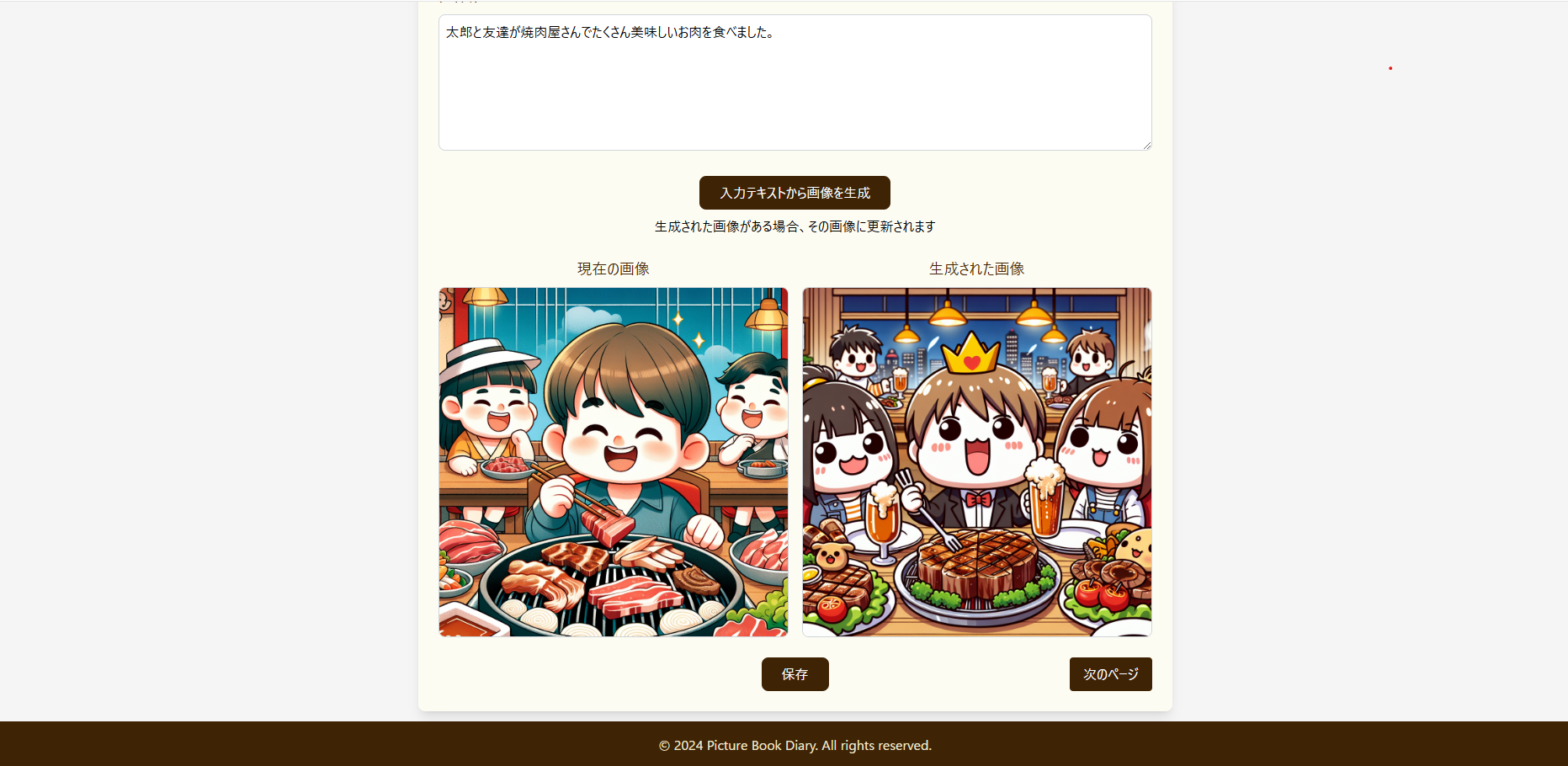
絵本を編集したり、削除することができます。

絵本の画像が気に入らなければ、入力されているテキストを基に画像の再生成もできます。

構成・使用言語等
言語・技術一覧
| 名前 | 説明 |
|---|---|
| 使用言語 | React, TypeScript |
| UI | tailwindcss |
| AI | Gemini, OpenAI Dall-E3 |
| テスト | jest, react-testing-library |
| データベース | Supabase |
| サーバーサイド | Firebase |
| CICD構築 | GithubActions |
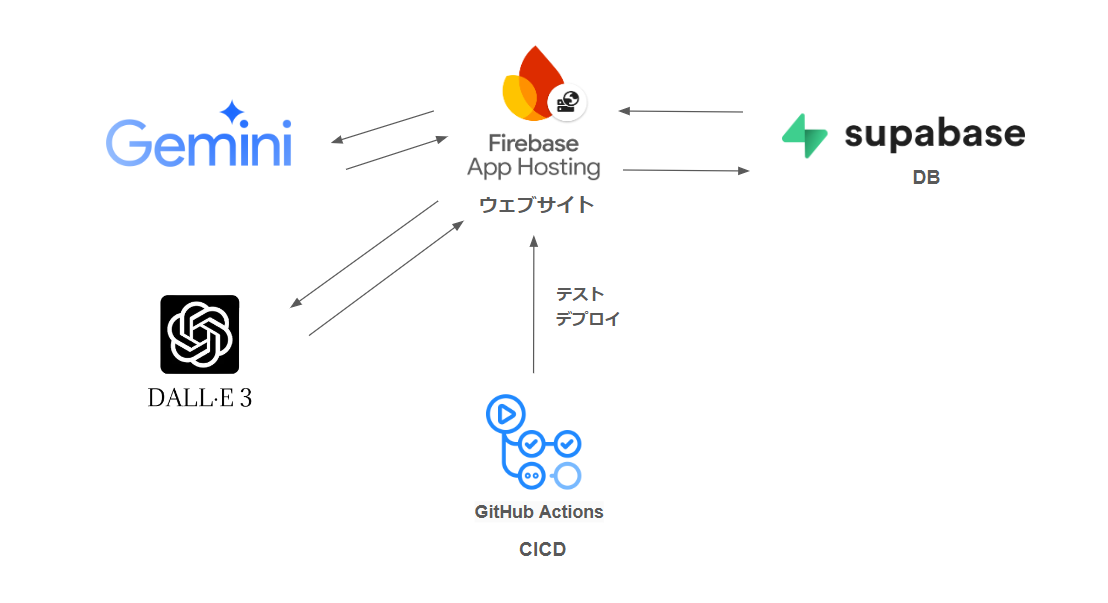
言語はReact, TypeScriptを使用して、アプリを作成しています。
UIはtailwindcssを使用し、supabaseにデータを保存しています。画像データもsupabaseのストレージに保存しています。
日記の内容を絵本に合うようにGeminiに調整してもらい、テキストごとに画像をDall-E3に生成してもらいました。
ページごとに、jestを使用してテストも書いて動作を保証しています。
また、firebaseを使用して、アプリを公開できるようにしました。
テスト、デプロイを自動で行えるように、githubActionsを使用して、コミットがpushされたら自動実行されるようにパイプラインを組んでいます。
~Reactをまったく分からなかったあの日から~
Reactの勉強を始めたのは2024年8月からでした。
それ以前は会社やネットでReactという単語を見聞きするぐらいで、Reactについて全く知りませんでした。
今までアプリを作りたいという思いがありましたが、アイデアを出して、そのアイデアを基にアプリを開発するレベルまでには至れませんでした。
しかし、今回アイデアを基に一つのアプリを完成させることができました。
まだまだ、改善の余地はありますが、使える程度に動くものができました。
最初このアイデアの開発要件をMVPでまとめ際に、本当に完成できるか半身半疑でした。
ですが、機能ひとつひとつがだんだん動くようになっていき、それらが繋がって一つの動作をするときは感動と嬉しさがありました。
1つの形にするまでの紆余曲折
なにより、苦労したのは絵本を作成するという処理です。
Geminiは触ったことがありましたが、Dall-E3を触るのは初めてで、どうやって画像生成ができるんだという調査から入りました。
やっと画像が生成できたと思ったら、絵本それぞれのページの画像の一貫性がなく、リアルな人の顔のページやアニメ調の画像のページが混在するという形でした。
プロンプトを都度変更しながら、絵本全体で一貫した画像が生成されるように調整を重ねました。
また、画像を保存するという処理も苦労しました。
supabaseのストレージに画像を保存するのですが、うまく保存できませんでした。
色々調べた結果、supabase側の設定が間違っていたことに気づきました。
色々苦労しましたが、今回のアプリ開発で、画像生成、画像保存の知識を新しく学ぶことができ良かったです。
AIを組み合わせる可能性
ここ2年ほどで生成AIが急成長し、ものづくりに関する可能性が広がりました。
まだ、生成AIは成長途中なので、AIと組み合わせて様々なものが作れると思います。
アイデアさえあれば可能性は広がっていきます。
仕事をしていく中で、これがあれば便利かもというものが生成AIなら実現できるレベルに来てると思います。
私も、仕事の効率化でいくつか作ってみたいアプリのアイデアが浮かんでいます。
今後のアプリの展望
今はまだ基本的な機能のみですが、下記のような機能を実装すればもっと良くなるのではないかと考えています。
-
アカウント管理機能
まだ、ユーザーごとに日記や絵本を作成することができないので、アカウント管理の機能はほしいと考えています。 -
絵本をDL
作成した絵本をDLできるようにし、自分で見たり、誰かに渡したりできるようにしたいと考えています。 -
絵本を印刷
絵本を印刷することができ、印刷された絵本が自宅に届けることができる機能です。
実際に自分だけの絵本を手元で見ることができれば嬉しいと思います。
終わりに
1つのアプリができるととても達成感があります。
また、達成感とともに自信もでてきます。
技術や知識をもっと身に着けたいという方はアイデアを出して、自分でアプリを作ってみると世界が広がると思います。
JISOUのメンバー募集中!
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
興味のある方は、ぜひホームページをのぞいてみてください!
▼▼▼