まえがき
アルケミスト(Elixir使いのこと)でかつPhoenix使ってる人!!
Reactに興味有る方達。
scaffoldingツール「Fushicho(不死鳥)」をご存知だろうか?もちろん知ってますよね?
え?知らないの?
知るはずもない、僕が勝手に作ったので。
Fushichoとは
名前の由来はPhoenixをローマ字の日本語にしただけ。
- Reactのコードを生成
- Phoenix用
- Don't repeat yourself (DRY)
ReactのCRUDのコードを書くのは面倒くさいです。
Phoenix用のReactのJavaSciptのコードを勝手に生成します。
Reactに対応したコードをAPIを見てから勝手に生成。
「API見てからReact構築余裕でした。」
brunchに対応しています。
※他のはあまりしらないので対応されていません。
PostgreSQLインストール
Homebrewを使用してPostgreSQLインストール。
※SQLiteならこんな文章書かなくて済むのですが、なぜか僕の環境では--database sqliteオプションをプロジェクト生成時に指定したらエラーになるのでPostgreSQLにしてます。
※当方はWinows使ってないので保証できませんので手順は載せません。Mac OS X前提です。(このQiita記事の編集リクエストすれば載せます。)
brew install postgresql
初期化(文字コード:UTF-8)
initdb /usr/local/var/postgres -E utf8
起動しておく
postgres -D /usr/local/var/postgres
Phoenixのインストール
まだの方は以下のコマンドで入れます。当方はWinows使ってないので保証できませんので手順は載せません。Mac OS X前提です。
※このQiita記事の編集リクエストすれば載せます。
brew install elixir
mix local.hex
mix archive.install https://github.com/phoenixframework/archives/raw/master/phoenix_new.ez
プロジェクトの作成
mix phoenix.new student
※brunchを使うことを推奨していますので--no-brunchオプションをつけない前提です。使いたい方は自分でお願いしたいです。
以下のように依存を効かれたらYを押下。
Fetch and install dependencies? [Yn] Y
studentのパスに入っておく
cd student
Fushichoのインストール
mix archive.install mix archive.install https://github.com/shinriyo/fushicho/releases/download/v0.1.0/fushicho-0.1.0.ez
Fushichoの使い方
1. まずはAPIを作ります。
生徒の試験(Exam)モデルに教科(subject)と内容(body)のものを生成します。
mix phoenix.gen.json Exam exams subject:string body:text
API用のDB初期化
mix ecto.create
僕はなぜかmix ecto.createのときに以下の
Compiling 4 files (.ex)
== Compilation error on file web/controllers/exam_controller.ex ==
** (CompileError) web/controllers/exam_controller.ex:18: undefined function exam_path/3
(stdlib) lists.erl:1338: :lists.foreach/2
(stdlib) erl_eval.erl:670: :erl_eval.do_apply/6
(elixir) lib/kernel/parallel_compiler.ex:116: anonymous fn/4 in Kernel.ParallelCompiler.spawn_compilers/1
エラーが出るので、web/controllers/exam_controller.exの18行目をコメントアウトしました。※コメントよろしくお願いします。
#|> put_resp_header("location", exam_path(conn, :show, exam))
web/router.exのAPIに追加しておく。/apiの内容がコメントアウトサれているので外しておきます。
scope "/api", Student do
pipe_through :api
resources "/exams", ExamController, except: [:new, :edit]
end
以下のコマンドでマイグレーションする
mix ecto.migrate
以下にアクセスして起動の確認ができたらOK.
2. React用の準備です。
まずcssを生成するためにFuchichoの初期化コマンド
mix fushicho --init
これをするとpackage.jsonファイルの生成とweb/static/assets/cssの中にファイルが生成されます。
※特にpackage.jsonは上書きされるのでバックアップしてくださいね。
Scaffolding...
initialize...
You should add them to your "web/templates/lauout/app.html.eex".
〜略〜
のメッセージがでますから、web/templates/lauout/app.html.eexの
<link rel="stylesheet" href="<%= static_path(@conn, "/css/app.css") %>">が書いてる下に以下を追加。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/4.2.0/normalize.min.css" integrity="sha256-K3Njjl2oe0gjRteXwX01fQD5fkk9JFFBdUHy/h38ggY=" crossorigin="anonymous" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/skeleton/2.0.4/skeleton.min.css" integrity="sha256-2YQRJMXD7pIAPHiXr0s+vlRWA7GYJEK0ARns7k2sbHY=" crossorigin="anonymous" />
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<link rel="stylesheet" href="<%= static_path(@conn, "/css/cssloader.css") %>">
npmコマンドの実行
インストールしましょう
npm install
3. Reactのコード生成
これが本題だ。
以下のコマンドでReact用のコードが生成される。
mix fushichoに対して先ほど生成したAPIのモデルの単数名の小文字のexamを引数に与えます。
mix fushicho exam
結果メッセージは以下のとおりです。
Add "web/static/js/exam" to your brunch-config.js autoRequire's array.
And also add the div tag yo your *.eex file.
<div class="container" id="exam-content"></div>
このメッセージ通りに、brunch-config.jsに, "web/static/js/exam"を追加します。
modules: {
autoRequire: {
"js/app.js": ["web/static/js/app", "web/static/js/exam"]
}
},
今回のReactコードを表示するために、以下のcontainerのdivタグを記載しておく。
<div class="container" id="exam-content"></div>
以下はいらないので削除しても構いません。
<main role="main">
<%= render @view_module, @view_template, assigns %>
</main>
4.起動!
mix phoenix.server
http://localhost:4000/にアクセスします。
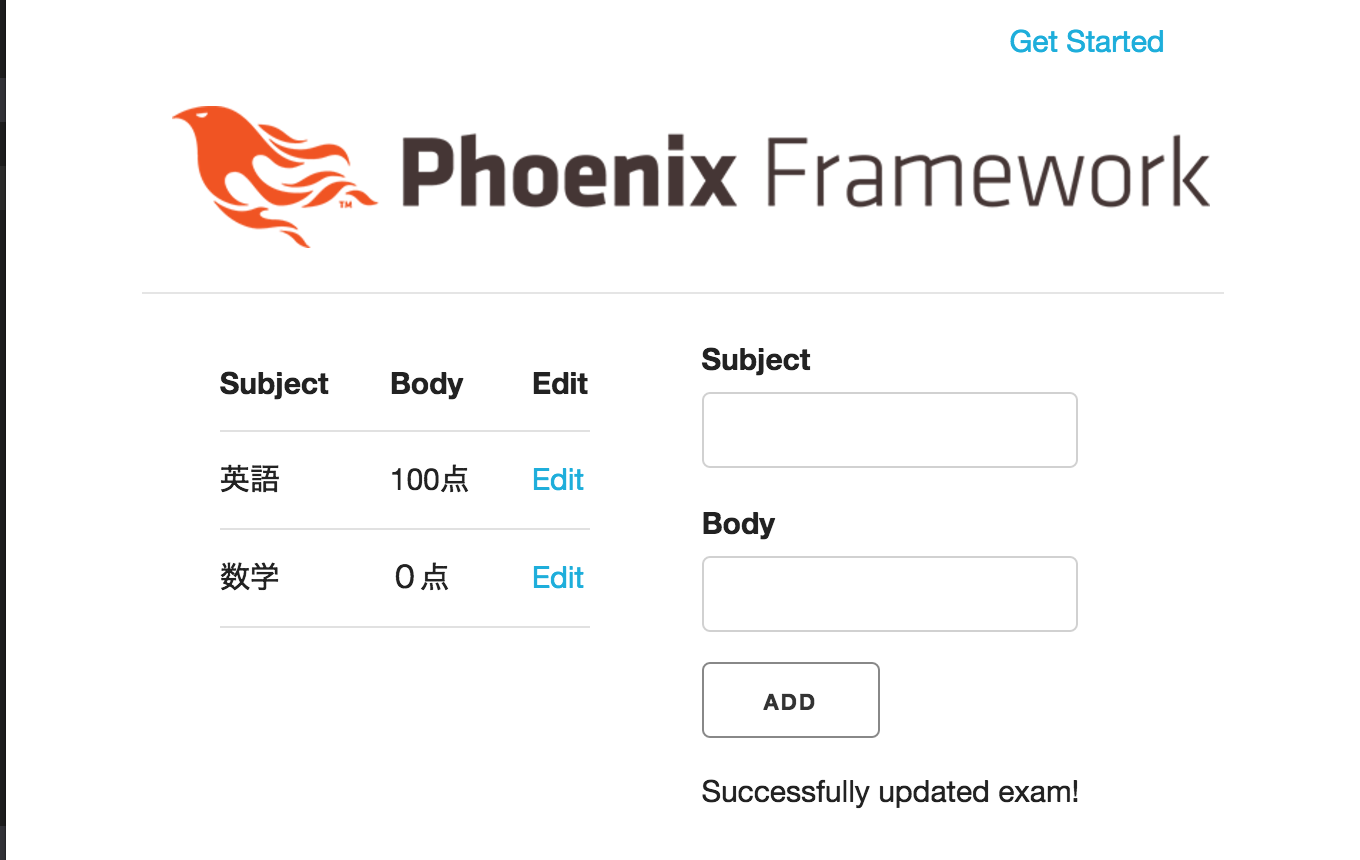
5.結果!

その他
ソースコードは以下ですが、Elixirはまだ入門レベルなので勉強していけばもっと綺麗に書いていきます。
W.I.P.
-
初期ファイル生成前に元々のファイルのバックアップ機能
-
現在全部テキスト扱いなので、型を判別してからHTML生成したい。
-
多言語ドキュメント(中国、ベトナム、韓国語)※現状は英語と日本語のみ
-
コメントアウトが日本語なので英語にする・・。
-
API生成時のモデルの型を判別してないので判別する
-
テンプレートは現状はヒアドキュメントの手抜きなので、ファイル読み込みにする。
-
componentsディレクトリにコンポーネントを分割。(現状は手動で分割してくださいね) -
brunch以外の対応(僕は他のを知らないというかbrunchもあまりわからない)
-
以下対応したい。(現状僕がまだ学習できてないので未対応)
- Flux
- Redux
- Redux-Poll
-
なんか要望あれば