はじめに
javascriptをちょっと書いて確認したいなーと思うことがありますが、エディタでプログラム書いて保存してブラウザで表示して確認…というのも面倒だと感じてしまいます。
そういうわけで、画面上で簡単なコードを書いて実行できるようなものをintra-martのローコード開発(FormaDesigner)で作ってみようかと。
作り方
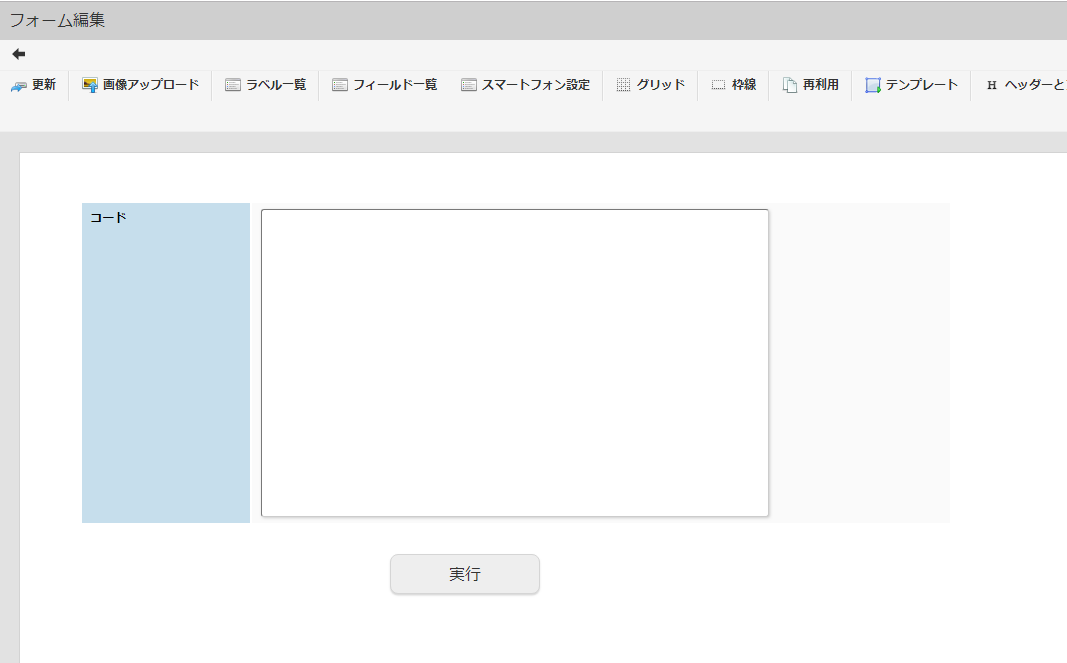
FormaDesignerでテキストエリアとボタンを配置します。

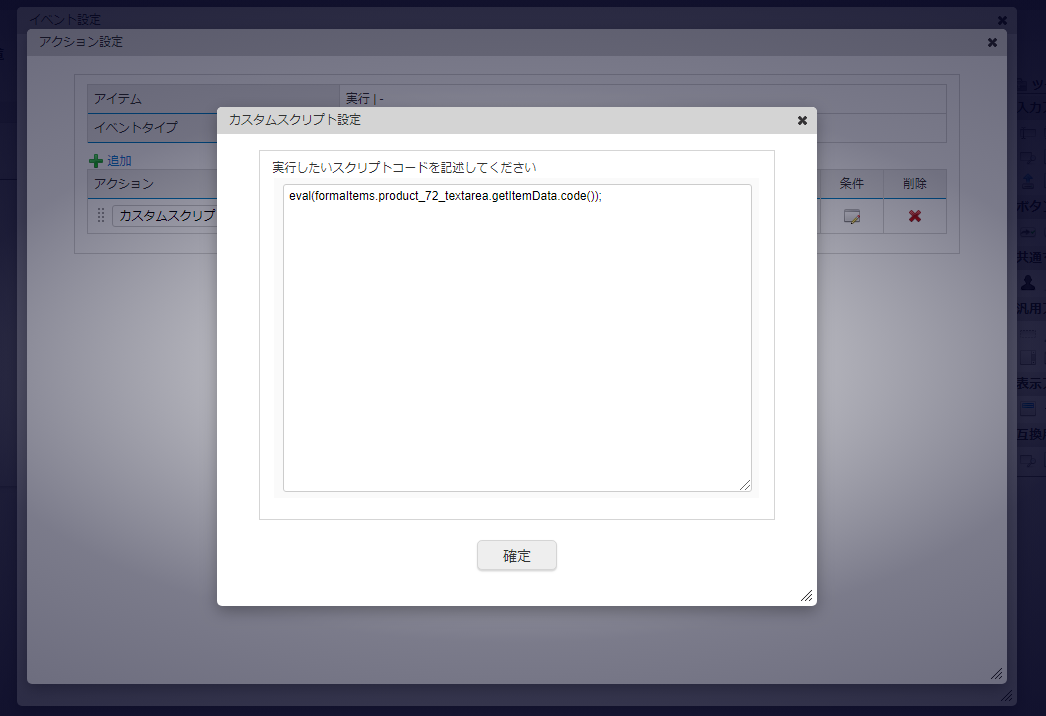
実行ボタンをクリックしたら、テキストエリアの内容をJavaScript コードとして評価します。

FormaDesignerに配置した画面項目の値を取得する方法は、以下に記載されています。
https://www.intra-mart.jp/document/library/bis/public/bis_specification/texts/spec/csjs_script.html
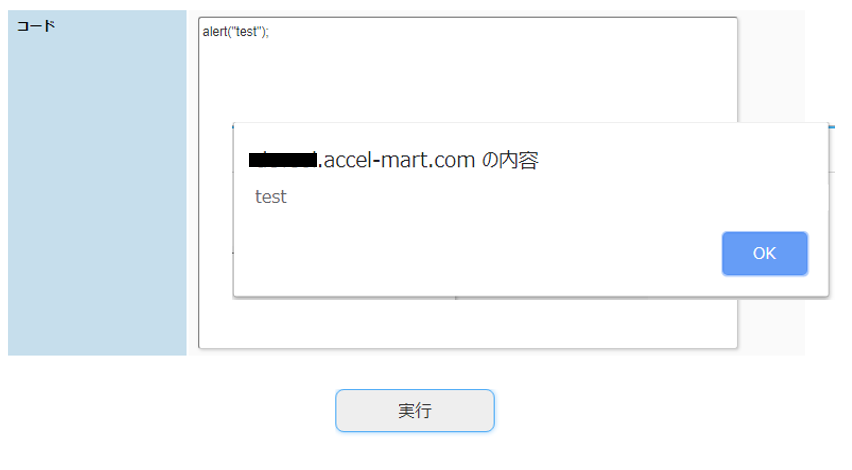
こんな感じで画面を作成したら、javascriptの簡易実行画面ができます。

おわりに
今回作成したのは単純に書いたコードを動かすだけでしたが、コードのほかに件名欄を追加して画面に登録ボタンを配置して内容保存できるようにしてあげると、javascriptのサンプルコード集のようなものを手軽に用意することも可能です。
ローコード開発ツールを利用すると、簡単な画面はパパッと作れていいですね。