モバイル向けのWebページにおいて、特定のOSバージョンでJSがうまく挙動しないなどのバグに遭遇することがある。
たまたま同じバージョンの端末が手元にあればすぐにデバッグできるが、往々にして手元にはないので、その際にXcode付属のシミュレータでデバッグをするための手順メモ
環境(Mac側)
Xcode(Version 9.2)
Safari(バージョン11.1.1)
やり方
1. MacにXcodeをインストール
AppStoreからダウンロードしてくる、方法は割愛。
2. Simulatorを立ち上げる。
Xcodeを立ち上げてSimulatorを立ち上げる方法もあるのですが、Bash実行のほうがスマートなのでこちらを紹介。
$ open /Applications/Xcode.app/Contents/Developer/Applications/Simulator.app
3. 任意のバージョンのiOSをDLする
検証したいバージョンのOSを以下の手順でいれる
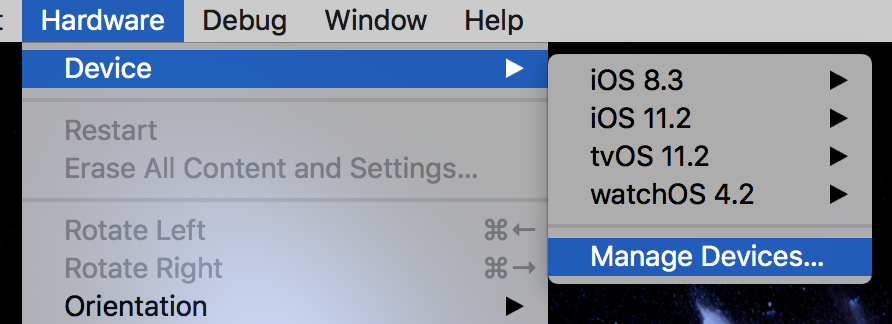
Hardware → Device → Managed Device を選択、Xcodeが部分的に立ち上げる

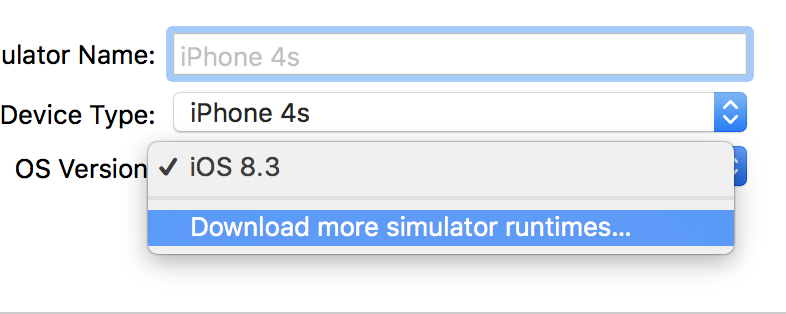
OSVersionのプルダウンを選択して Download more simulator runtimes を選択

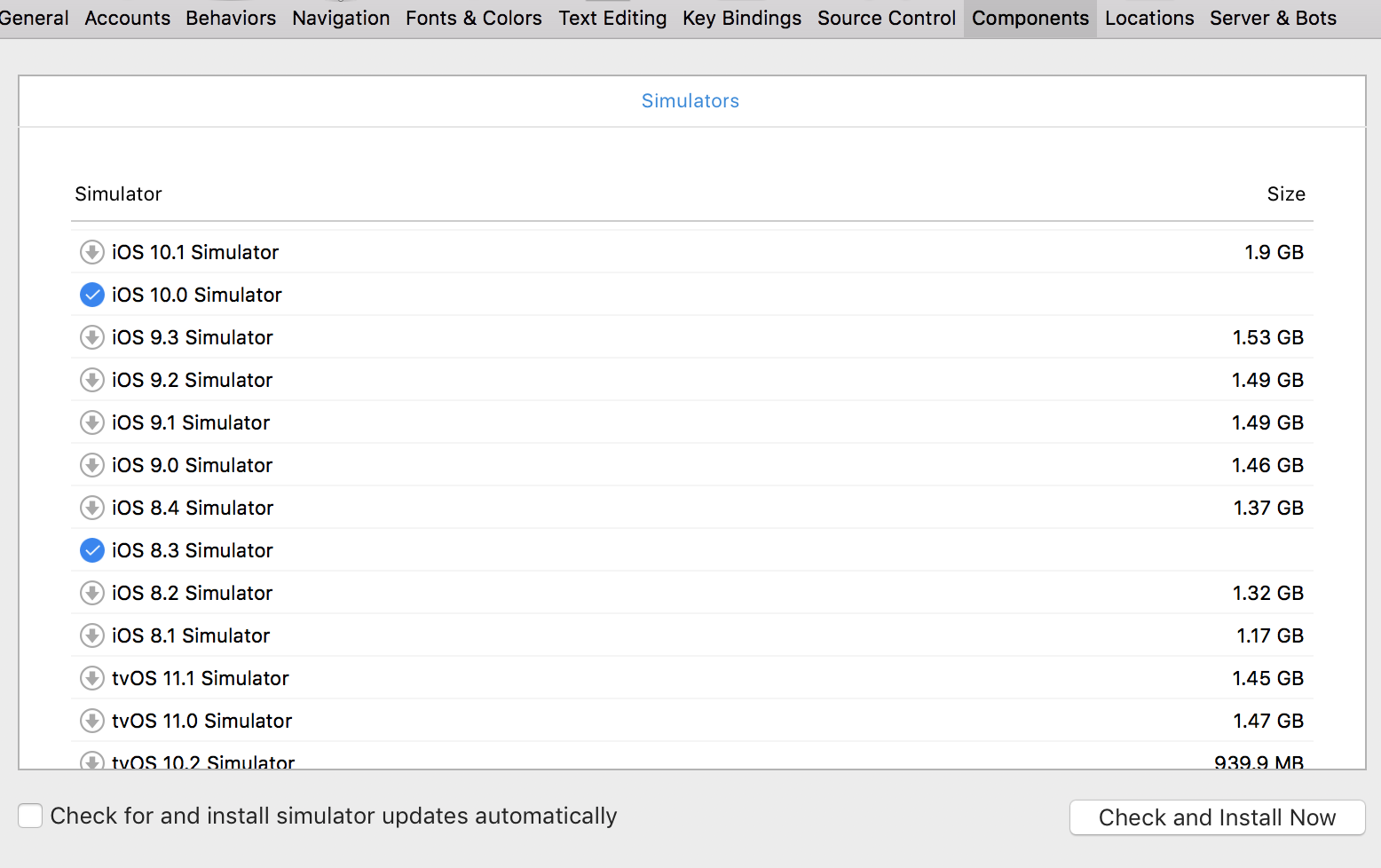
ダウンロードしたい端末にチェックを入れてダウンロードする、時間がかかるので待つ

4. 任意のiOS端末を立ち上げる
ダウンロードが完了したら立ち上げたいOSと端末種別を選択する

5. デバッグしたいページをSimulator内のSafariで開く
単純にSafariをタップしてURLを開く。
なおMacのキーボードと連動したい場合は
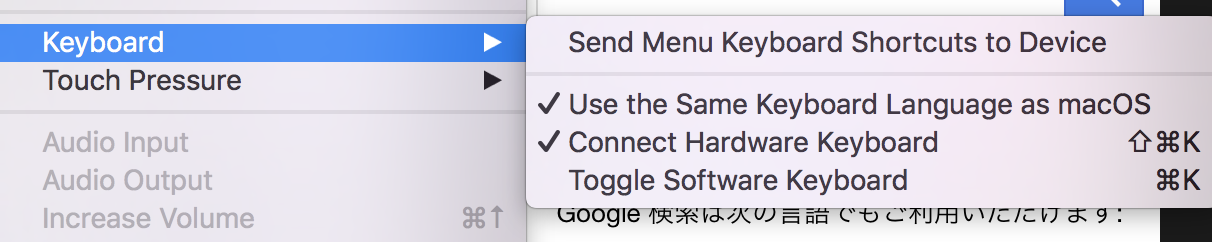
Hardware → Keyboard → Connect Hardware Keyboardを選択すること

6. PC側のSafariを立ち上げて、開発を有効に
Safariの「環境設定」を選択、詳細の メニューバーに'開発'メニューを表示 にチェックボックスを入れる

7. 開発タブからSimulatorを選択
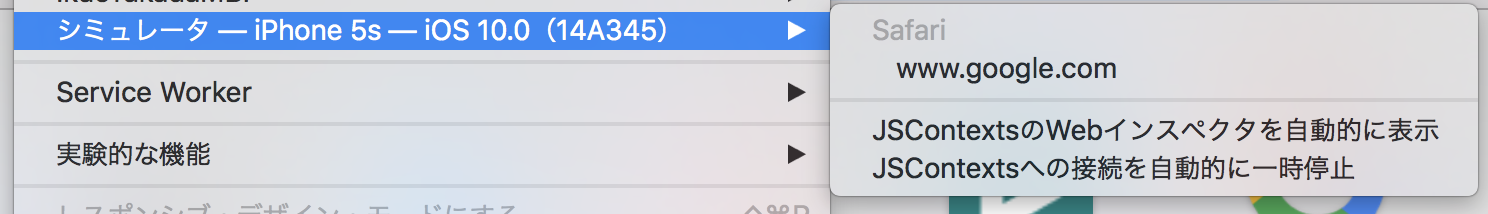
Safariの開発タブからさきほど立ち上げたSimulatorを選択

そうするとWebインスペクタが立ち上がり、デバッグ可能になる