作った経緯
社内でアプリを作るイベントがあり、Reactの学習をしたかったのでReactだけで作れるアプリというのを元に考えました。
アプリネタは社内のエンジニアがおすすめする書籍はなんだろうなとふと思ったのがきっかけです。
使用技術
- React18
- TypeScript
- Firebase Authentication(認証)
- Firebase Cloud Firestore(DB)
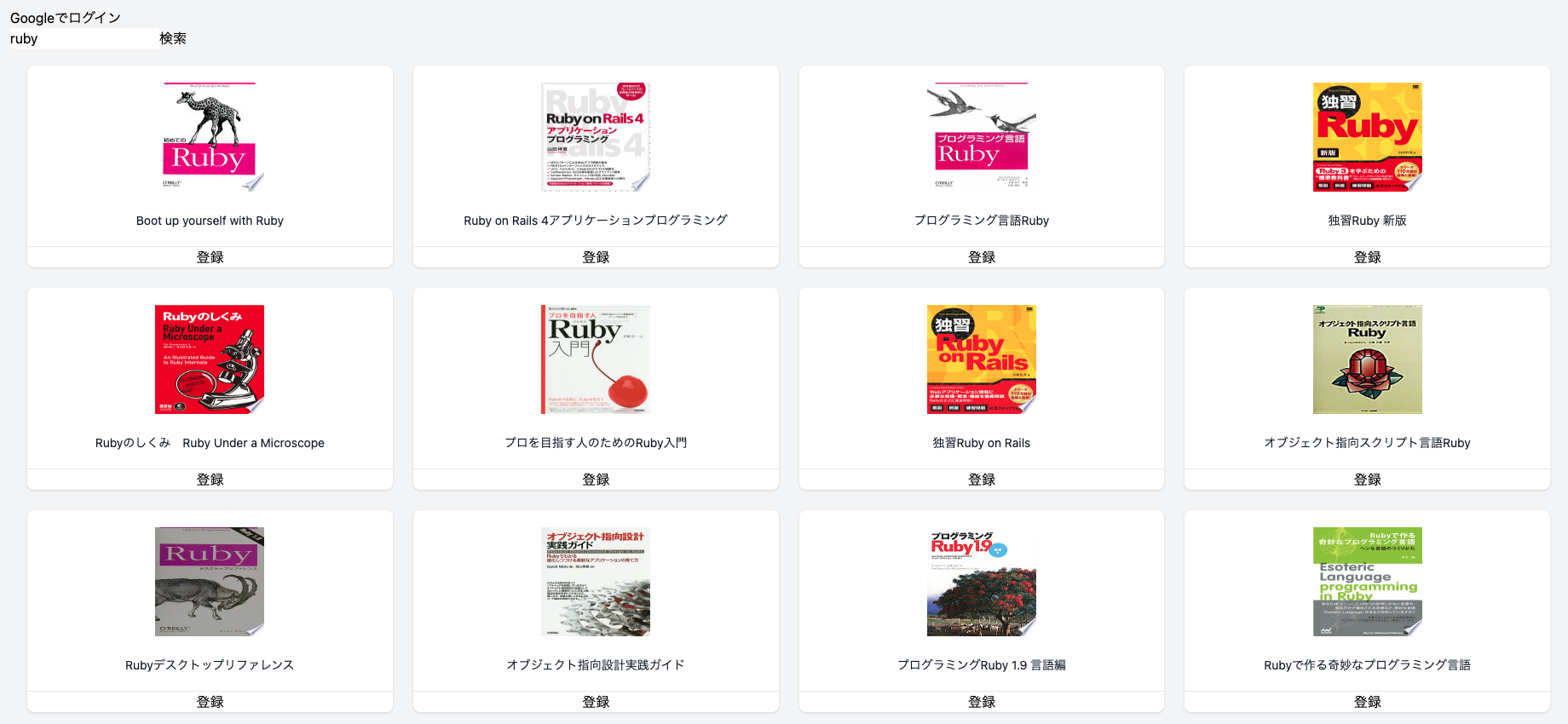
アプリの紹介
GoogleBooksAPIで書籍を検索し、自分の本棚に登録していくというアプリです。
他人の本棚は常に覗けるようにしておき、次に読む本の参考にしたりできます。
積読している書籍については輪読会しようぜみたいと社内で声かけたりできたらいいなとか妄想してます。

苦労したこと
登録書籍のユニーク制約
書籍にユニーク制約をつけたいけどどうするんだ?と悩みました。
書籍にはISBNコード(国際標準図書番号)というユニークな番号があり、それをFirestoreのドキュメントIDに設定し、FirestoreのsetDocメソッドを使用することで解決しました!
リクエスト制限
実装中に数回無限レンダリングを発生させてしまった時に、リクエスト上限になってしまいFirestoreが停止しました。
最初は原因がわからず急に動かなくなって焦りました...
ログイン
ログインユーザーを取得するまで待機させるのに詰まりました。
現在ログインしているユーザーを取得する
こちら参考に解決しました。
最後に
- Firebaseは初めましてでしたが、今回のイベントがきっかけで触れることができたので感謝が大きいです!
- 期限までに完成まで持って行けなかったのは悔しいですが、イベントとは別に機能追加してリリースまで持っていきたい...
この記事は、株式会社mofmofの「水曜日の個人開発」にサポートされています。