はじめに
資料は2部構成になっています。
後半の資料はこちらです。
プログラミング未経験者向け Node.js で LINE Bot 開発講座 資料2(テンプレートメッセージ編)
LINEDevelopersにログインしよう!
- LINEDevelopersにアクセスします
- 真ん中のログインボタンをクリックします

- 「LINEアカウントでログイン」を選択します
 4. 「QRコードログイン」を選択します
4. 「QRコードログイン」を選択します
 5. LINE(スマホアプリ)からQRコードを読み取ると以下のような画面が出るので、「ログイン」をクリックします
5. LINE(スマホアプリ)からQRコードを読み取ると以下のような画面が出るので、「ログイン」をクリックします

- PCに以下のような画面が表示されるので、この数字をLINE(スマホアプリ)上に表示される入力フォームに入力するとログインが完了します

Botのプロバイダーを作成しよう!

- 「作成する」をクリックします

- 作成完了です!
Botのチャネルを作成しよう!
- プロバイダーの作成が完了すると以下のような画面が表示されるので、「Messaging API」を選択します

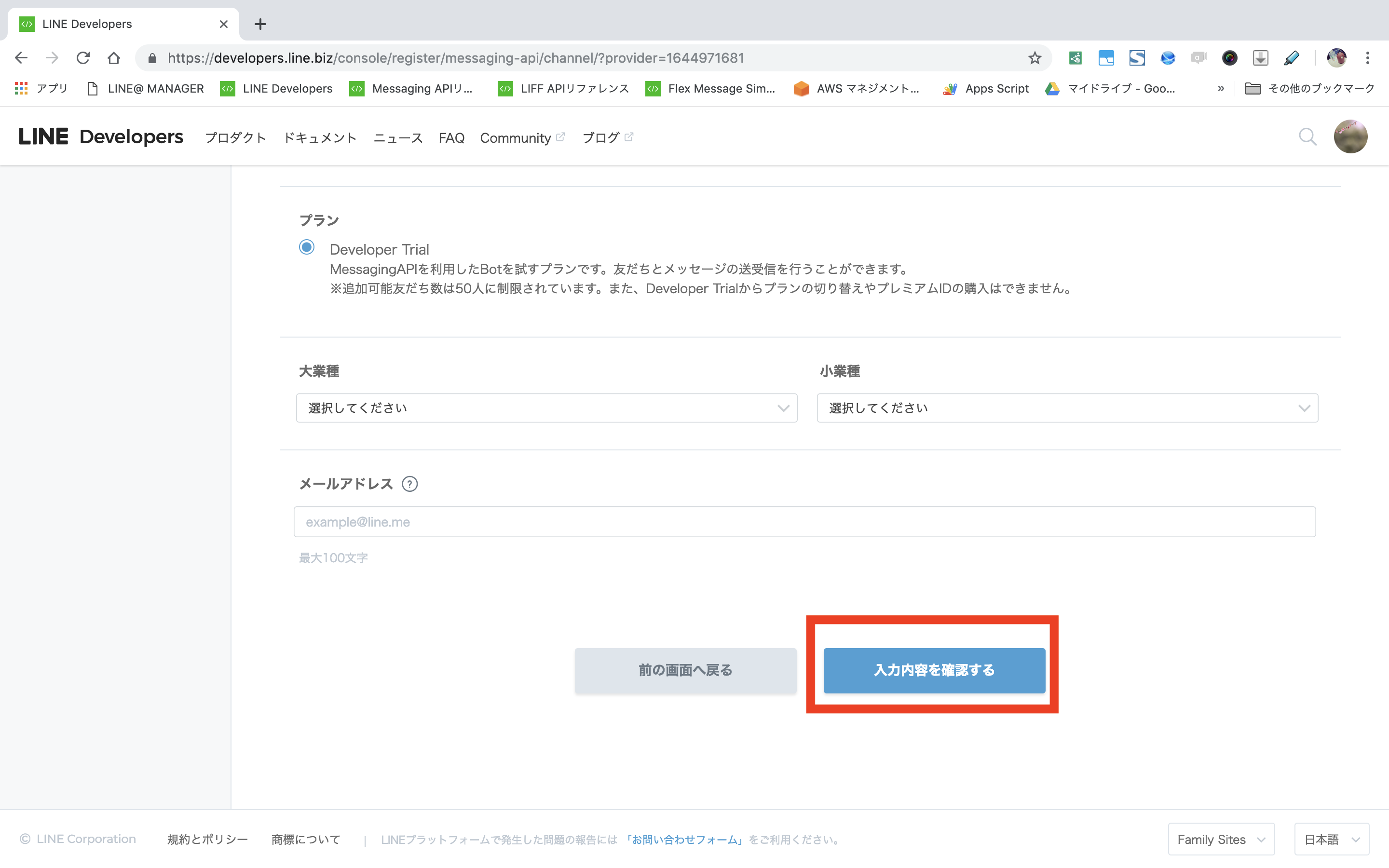
- 必要事項を全て入力してから、一番下にある「入力内容を確認する」をクリックして、「作成」をクリックして下さい(業種や説明は適当で大丈夫です)

※プランについて
「Developer Trial」は50人までしか友達追加される事が出来ませんが、PUSHMessageを利用する事が出来ます。「フリー」は友達追加数は無制限ですが、PUSHMessageを利用する事が出来ません。(2019年春にプラン改定でフリープランでもPUSHAPIが利用できるようになります。詳しくはこちらをご参照ください)
今回は「Developer Trial」を選択してください。
3.作成完了です!あとでまた使用する為、この画面は開いたままにしておいて下さい。
Botを動かす環境を構築しよう!
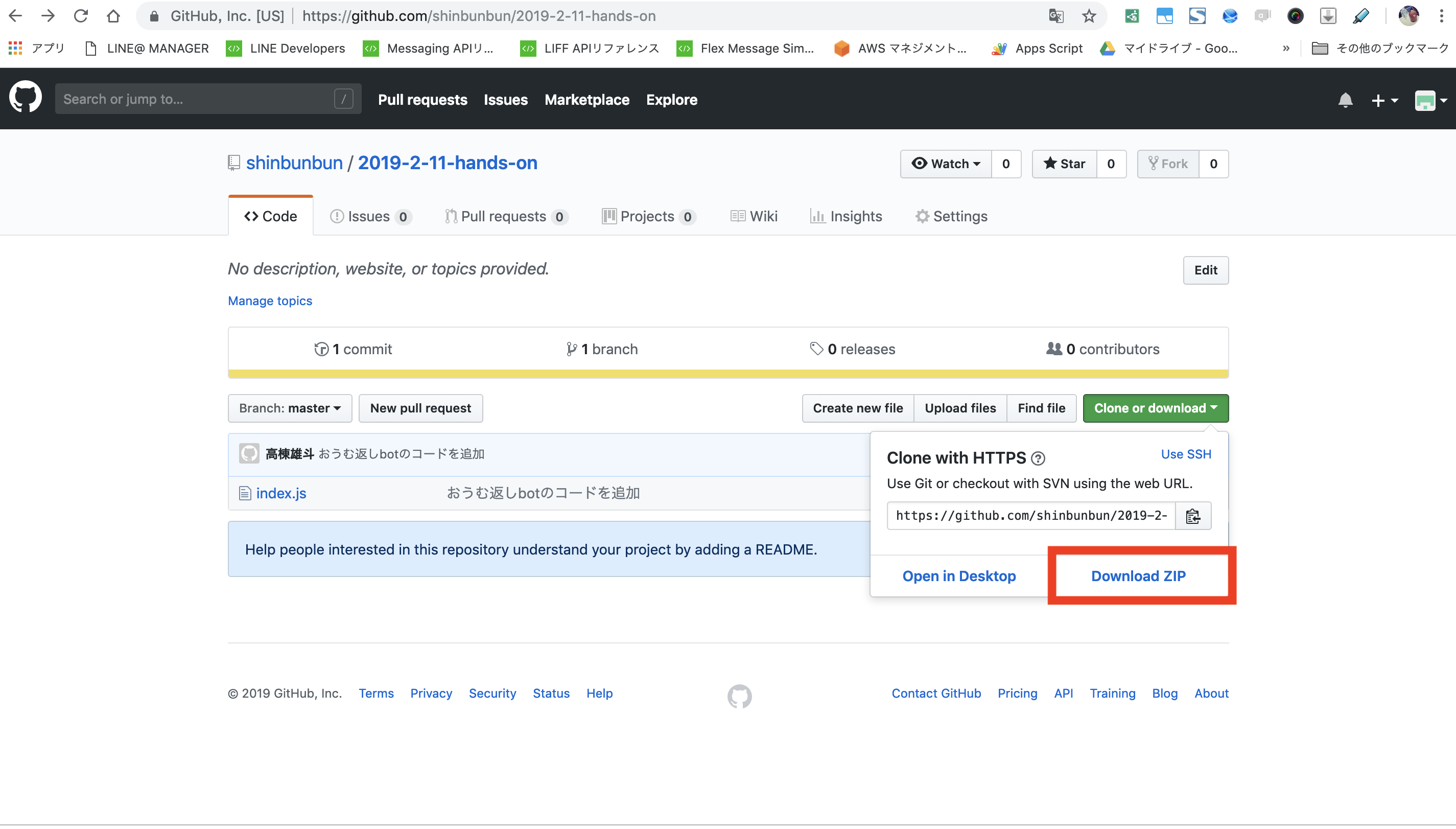
- こちらにアクセスして、「Clone or download」→「Download ZIP」からbotのコードをzipファイルでダウンロードしてください

Windowsの場合
2.ダウンロードしたファイルを右クリックして「プロパティ」を選択します

3.「許可する」にチェックを入れて、「適用」→「OK」を押します
※これをしないと稀に動かないことがあるらしいです

4.ダウンロードしたファイルを右クリックして「全て展開」→「展開」で解凍します

Macの場合
2&3&4.ダウンロードしたファイルをダブルクリックして解凍します

ここから共通
5.Visual Studio Code(ここからはVSCodeと表記します)を開いて下さい
6. 「OpenFolder」をクリックします

7. さっき解凍したフォルダー(2019-2-11-hands-on-master)を選択して、「フォルダーの選択」をクリックします
※フォルダが2重になっている場合があります。その場合は必ず「index.js」のファイルがあるディレクトリの親フォルダ(一つ上のディレクトリ)を選択してください

ここからはコマンドを使用した作業をします
10.以下のように画面下部にターミナルが開かれるので、以下のコマンドを入力します
npm i

11.ngrokをインストールしていない人は以下のコマンドを入力して下さい
npm install ngrok -g
13.先程開いたLINEDevelopersのページを開いて、作ったbotを選択します
14. 下の方に行くと「アクセストークン(ロングターム)」という項目の隣に「再発行」というボタンがあるので、それを選択します
15. そのまま「再発行」ボタンを押します

16.表示された文字列をコピーします
17. VSCodeに戻り、「index.js」を選択します

18.6行目のシングルクォートの間(下の画像で「とーくん」入っているところ)に先程コピーしたアクセストークンを貼り付けます

19.LINEDevelopersのページに戻って、「Channel Secret」をコピーします

20.index.jsの7行目のシングルクォートの間(下の画像で「しーくれっと」と入っているところ)に貼り付けます

21.control+Sボタンで保存します(Macはcommand+Sキー)
22.以上で環境構築は完了です!
Botを動かしてみよう!
- VSCodeのターミナルに以下のコマンドを入力して下さい
node index.js
2.「Server running at 3000」と表示されたことを確認して下さい
※以下のような表示が出たら、そのまま「アクセスを許可する」を選択して下さい

ngrokのPATHが通っている人(brewやnpmでngrokをインストールした人)
ngrokのPATHが通っていない人(ngrokの公式ページからexeやUnix実行ファイルをDLした人)
3 & 4. DLしたexeやUnix実行ファイルをダブルクリックで開いて下さい
ここから共通
5.以下のコマンドを入力して下さい。以下のような画面が表示されれば成功です
※ngrokのURLは8時間で失効しますので、8時間たったらngrokを再起動した後にwebhookURLを再登録して下さい。
ngrok http --host-header=localhost:3000 3000

6.Forwardingの「https://」から先をコピーします
※このURLはngrokを再起動する度に変更されます

7.LINEDevelopersのページに戻って下さい
8.「Webhook URL」という項目があるので「編集」を押します
※以下の9と10の順番を間違えると正しく設定が反映されないことがあります。必ず「URLを登録」→「webhook送信を利用するにチェック」の順番で行なってください。
9.先程コピーしたURLを貼り付けて、更新ボタンを押します(行末に/webhookを追加して下さい)

10.「Webhook送信」という項目があるので、「編集」を押します

12.「自動応答メッセージ」という項目があるので「編集」を押します

14.下の方にQRコードがあるので、これをLINE(スマホアプリ)から読み取ってbotを友達追加します

15.実際にbotにメッセージを送信して、送ったメッセージがそのまま返ってきたら完成です!
エラーが発生した場合はindex.jsを動かしているterminalにエラー内容が表示されるので、エラー内容をコピーしてネットで検索すると解決方法が見つかることが多いです。
また、成功した場合は、上記のterminalにユーザーから送られてきたメッセージが表示されているはずですので、そちらもご確認ください。
おまけ
以下のように65から68行目をコメントアウトして71行目から81行目のコメントアウトを外すと、「こんにちは」というメッセージが送られてきたら「Hello World」と返信して、「おはよう」と送られてきおたら「Good Morning!!」と返信するという事が出来ます(それ以外のメッセージが送られてきたら反応しません)

コードを編集した後は必ずcontrol+S(Macはcommand+S)キーを押して保存をして下さい。
また、コードを変更をサーバに反映させるために、「node index.js」を行ったterminalをcontrol+Cキーで終了してから、再度「node index.js」と入力して下さい。






