資料1はこちらになります
https://qiita.com/shinbunbun_/private/b1d82f5bd85786a7f06e
はじめに
LINE Messaging APIには日本語のリファレンスがあり、全てのメッセージのコードが書いてあります。
今回はそれを見ながらテンプレートメッセージを返信する事ができるようにしていきます。
テンプレートメッセージとは
詳しくはこちらのページに載っています
テンプレートメッセージとは、以下の画像のようなに少しリッチなメッセージのことです。
テンプレートメッセージには「ボタン」、「確認」、「カルーセル」、「画像カルーセル」の4つがあります。
※画像、説明は上記リンクの公式リファレンスから引用しております
ボタンテンプレート
 >画像、タイトル、テキストに加えて、複数のアクションボタンが含まれたテンプレートです。
>画像、タイトル、テキストに加えて、複数のアクションボタンが含まれたテンプレートです。
確認テンプレート
 >2つのアクションボタンを表示するテンプレートです。
>2つのアクションボタンを表示するテンプレートです。
カルーセルテンプレート
 >複数のカラムを表示するテンプレートです。カラムは横にスクロールして順番に表示できます。
>複数のカラムを表示するテンプレートです。カラムは横にスクロールして順番に表示できます。
画像カルーセルテンプレート
 >複数の画像を表示するテンプレートです。画像は横にスクロールして順番に表示できます。
>複数の画像を表示するテンプレートです。画像は横にスクロールして順番に表示できます。
確認テンプレートを返信してみよう!
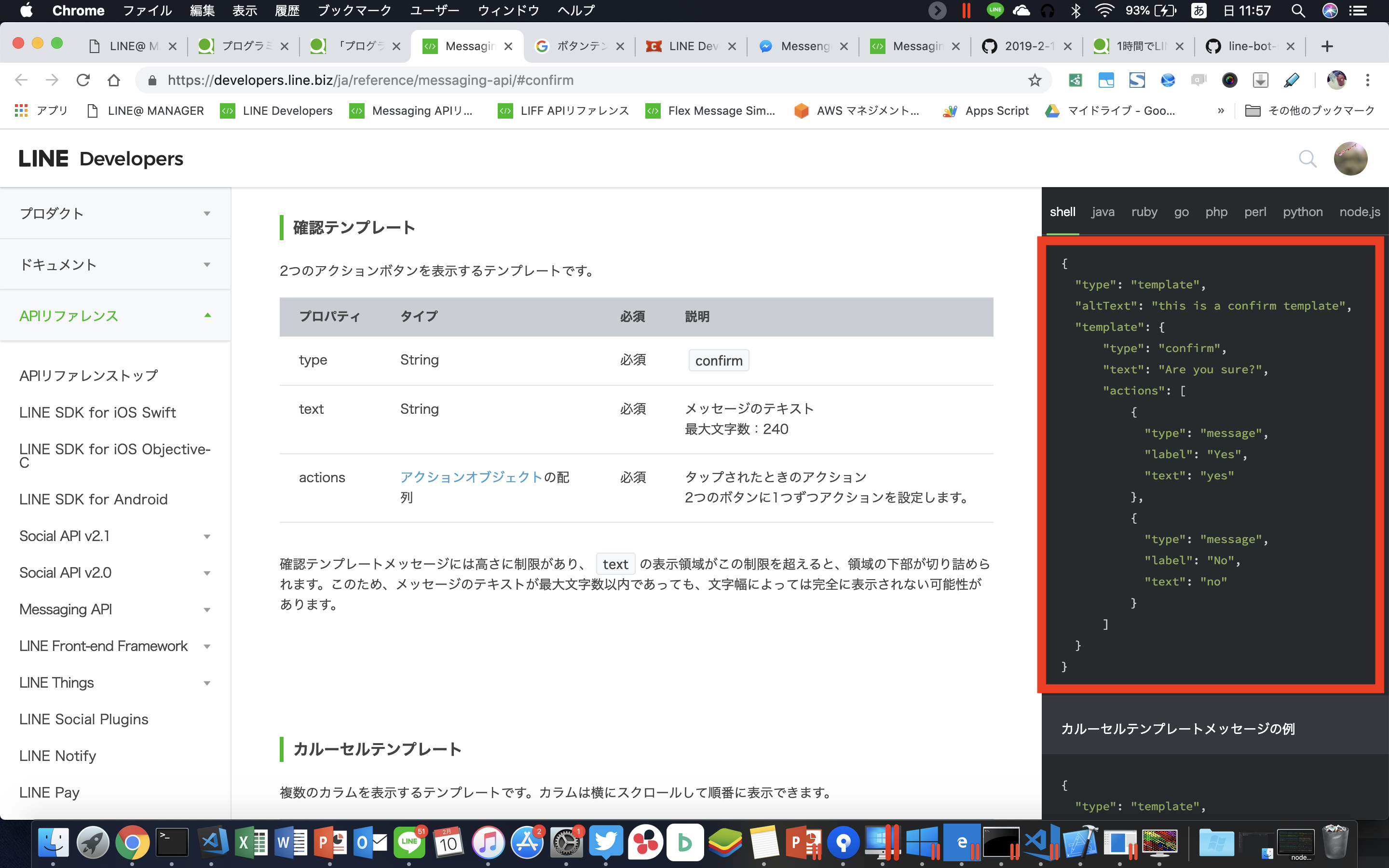
- Messaging APIリファレンスの確認テンプレートの項目を開きます
- 右側にあるコードをコピーします
 3. 先程書いたコード(index.js)の以下の部分を削除して、今コピーしたコードを貼り付けます
3. 先程書いたコード(index.js)の以下の部分を削除して、今コピーしたコードを貼り付けます
 4. 以下のような状態になります
4. 以下のような状態になります

- control+S(Macはcommand+S)キーを押して保存をして下さい。
- コードを変更をサーバに反映させるために、サーバを再起動します。「node index.js」を行ったterminalをcontrol+Cキーで終了してから、再度「node index.js」と入力して実行して下さい。
- 「Server running at 3000」と表示されたことを確認して下さい

- botに「こんにちは」と送信して、最初の画像のようなメッセージが返ってきたら成功です
コード解説
{
"type": "template",
"altText": "this is a confirm template",
"template": {
"type": "confirm",
"text": "Are you sure?",
"actions": [
{
"type": "message",
"label": "Yes",
"text": "yes"
},
{
"type": "message",
"label": "No",
"text": "no"
}
]
}
1行目:送信するメッセージのタイプを指定しています。テキストメッセージであれば「text」、画像メッセージであれば「image」、テンプレートメッセージであれば「template」というようになります
2行目:通知などに表示されるメッセージです
4行目:テンプレートメッセージのタイプを指定しています。今回は確認テンプレートなので「confirm」になっています
5行目:ボタンの上に表示するメッセージを指定しています
6行目:ここから、ボタンを押した時のアクションについて設定しています
7行目:ここから11行目までが左側のボタンを押した時の処理になっています
8行目:左側のボタンが押された時に「ユーザーがbotに対して行う」アクションになります。今回はユーザーがbotに対してメッセージを送信するアクションになっているため、「message」になっています。
9行目:ボタンに表示する文字を指定しています
10行目:左側のボタンが押された時に、ユーザーがbotに送信するメッセージを指定しています
12行目:ここから16行目までが右側のボタンを押した時の処理になっています
要するに
- 3行目のaltTextを変更すると、通知に表示されるメッセージを変更する事が出来ます
- 5行目のtextを変更するとボタンの上に表示されるメッセージを変更する事が出来ます
- 9行目のlabelを変更するとボタンに表示するメッセージを変える事が出来ます
- 10行目のtextを変更すると、左側のボタンが押された時に、ユーザーがbotに送信するメッセージを変更することが出来ます
- 12行目からは左ボタンの設定です。右ボタン同じように設定出来ます
{
"type": "template",
"altText": "てんぷれーとめっせーじだよん",
"template": {
"type": "confirm",
"text": "どっちかえらんでね♡",
"actions": [
{
"type": "message",
"label": "ひだり",
"text": "left"
},
{
"type": "message",
"label": "みぎ",
"text": "right"
}
]
}
}
例えばこのようなコードにした場合は以下のようなメッセージになります

Azure Functionsにデプロイしてみよう!
Azure Functionsとは
先ほどまではローカルPCで実行していたプログラムを ngrok 経由で LINE に返していました。Azure Functions のようなサービスを使うと、自分のコードをパブリックのサーバーで実行できるようになります。
また、Azure Functionsには機能限定版とフル機能版があります
Azure Functions 機能限定版
- 60分の制限
- 追加の npm パッケージを使うことができない
- クレジットカードは不要
Azure Functions フル機能版
- Azure サブスクリプションが必要
- 無料体験版があるが、クレジットカードの登録が必要
まずは前者の機能限定版で作っていきます。
実装してみよう!(機能限定版)
- こちらのページにアクセスします
- 「Webhook + API」と「JavaScript」を選択して、「Create the function」をクリックします

- 自分が持っているアカウントのいずれかでログインします

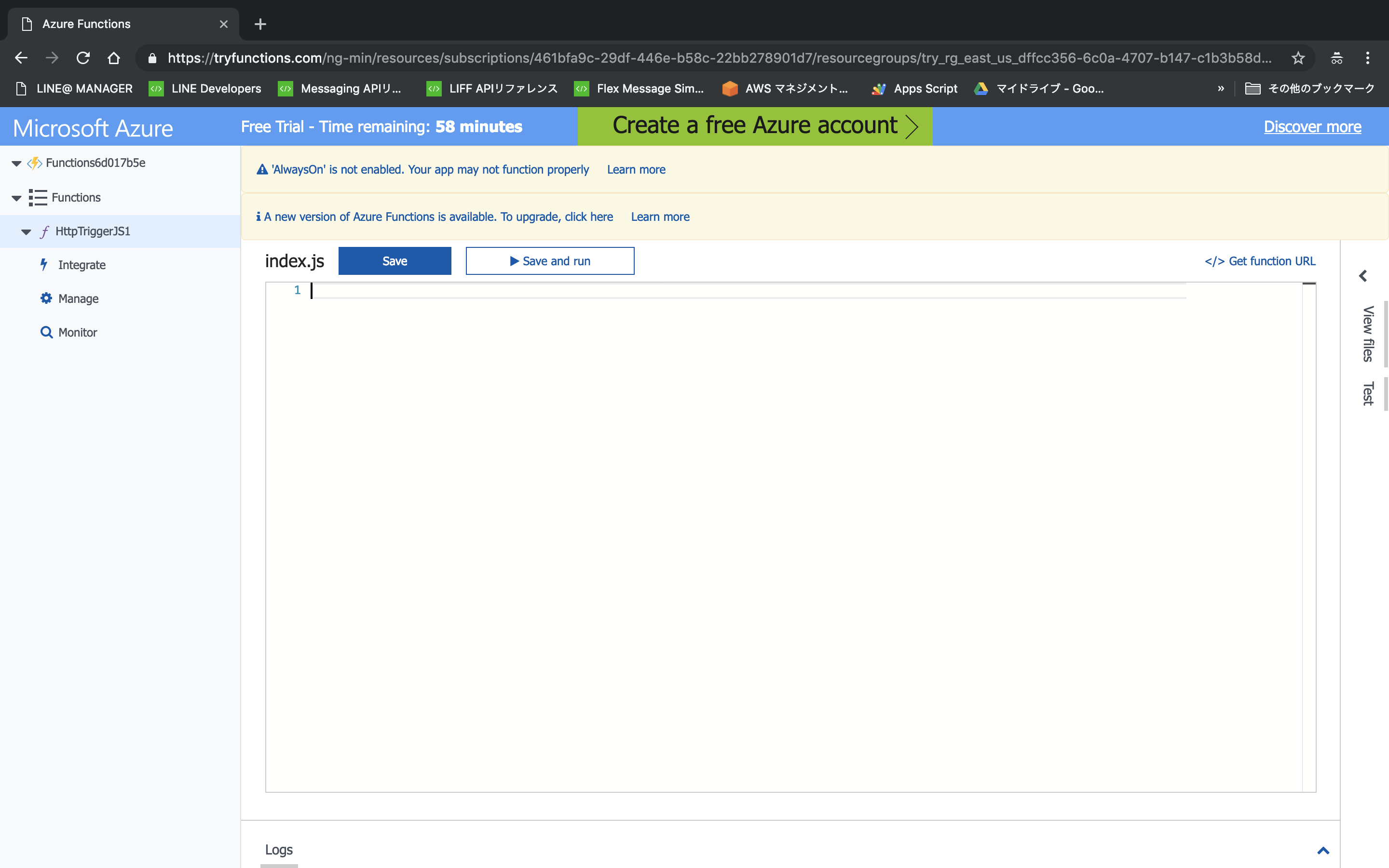
- ログインが完了すると以下のような画面になります

- 今あるコードを全て削除します

- こちらにアクセスして、書いてあるコードを全てコピーします
- 先程のページ(Azure Functions)に貼り付けます

- 先程書いたコード(index.js)の「const messageFunc = (e) => {」から先をコピーします

- 先程のページ(Azure Functions)に戻り、一番下に1行開けて貼り付けます

- control+F(Macはcommand+F)ボタンを押します
- 右上にボックスが表示されるので、以下のような作業をして下さい(「console」を全て「context」に置き換える処理です)

- 「const messageFunc = (e) => {」を「const messageFunc = (context, e) => {」に書き換えて下さい

- 「save」ボタンを押します

- 「Get function URL」を押します

- 「copy」を押します

- 「LINEDevelopers」サイトの「Webhook URL」に貼り付けます
※行頭の「https://」は削除してください。また、今回は行末に「/webhook」をつける必要はありません。


- 「save」ボタンを押します

- LINE(スマホアプリ)からメッセージを送り、先程と同じテンプレートメッセージが返って来れば成功です
実装してみよう!(フル機能版)
※Azureサブスクリプションを購入していない場合は体験版を申し込む必要があります
- Azure ポータルにアクセスしてください

- 「リソースグループ」をクリックしてください

- リソースグループを選択して下さい(この説明では、事前に作成していた「linedc」と言うリソースを使用します)

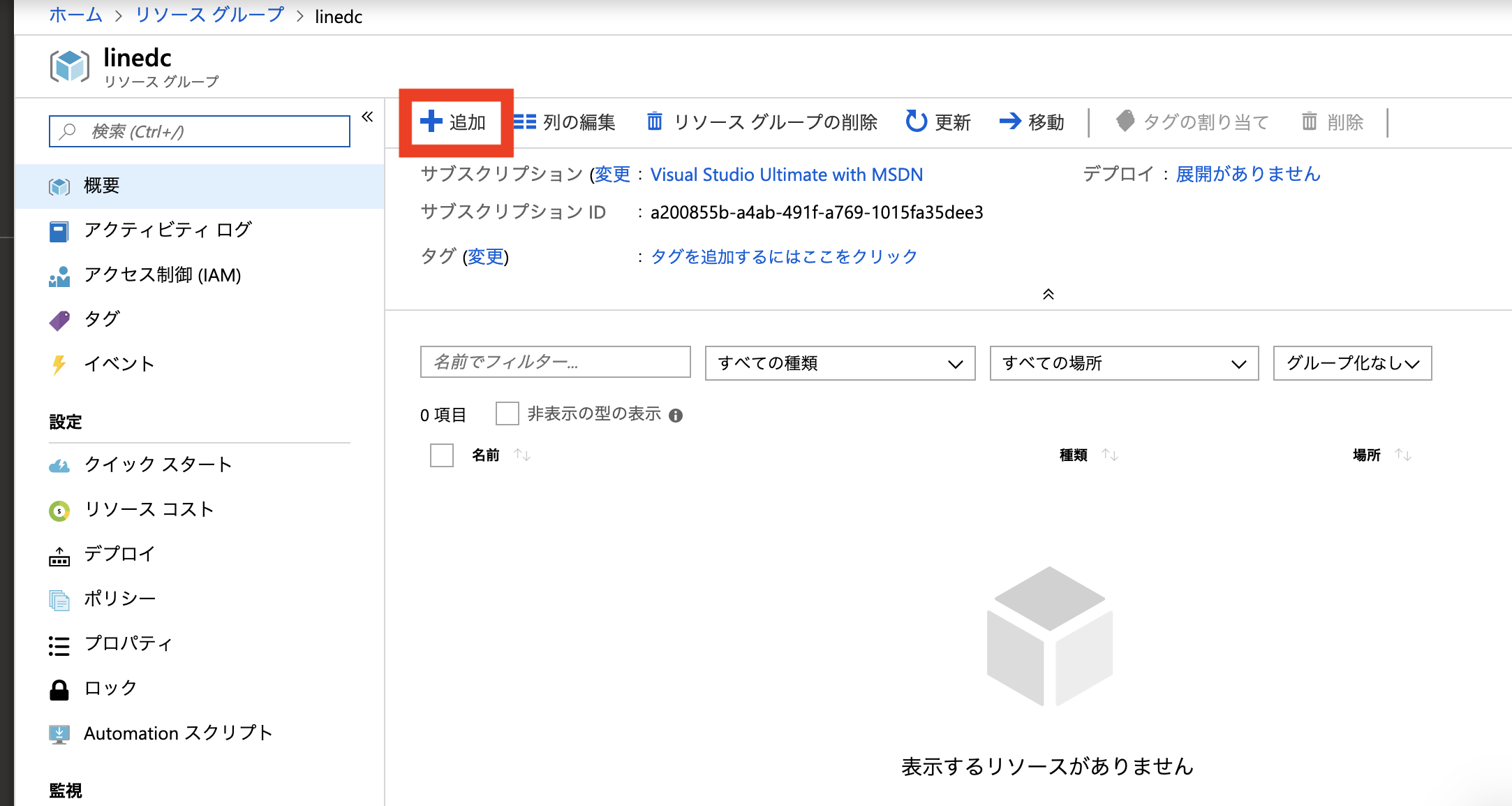
- 「追加」をクリックします

- 「Function」と検索すると「Function App」が出てくるので、これを選択します

- 「作成」を押します


- 「リソースに移動」を押します

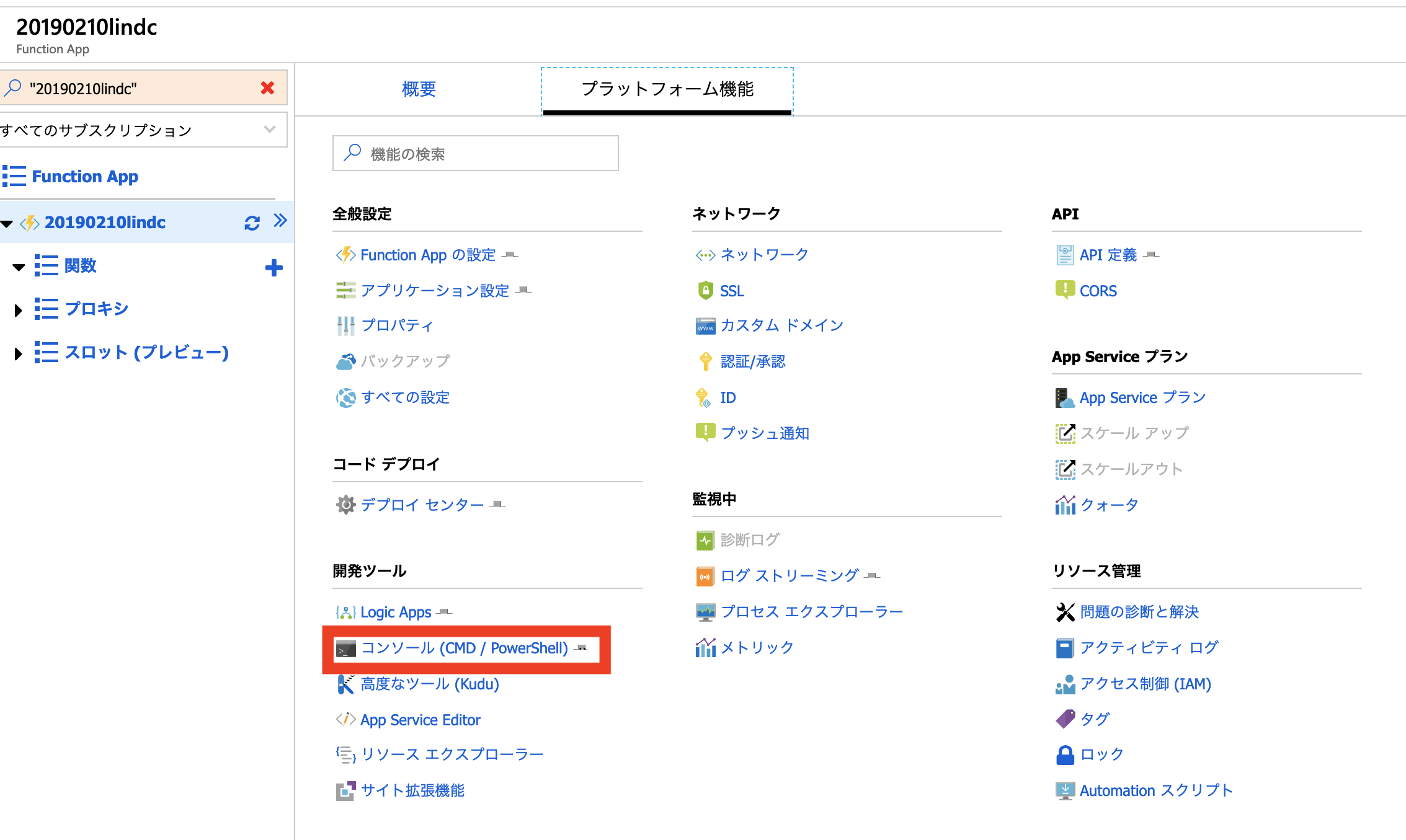
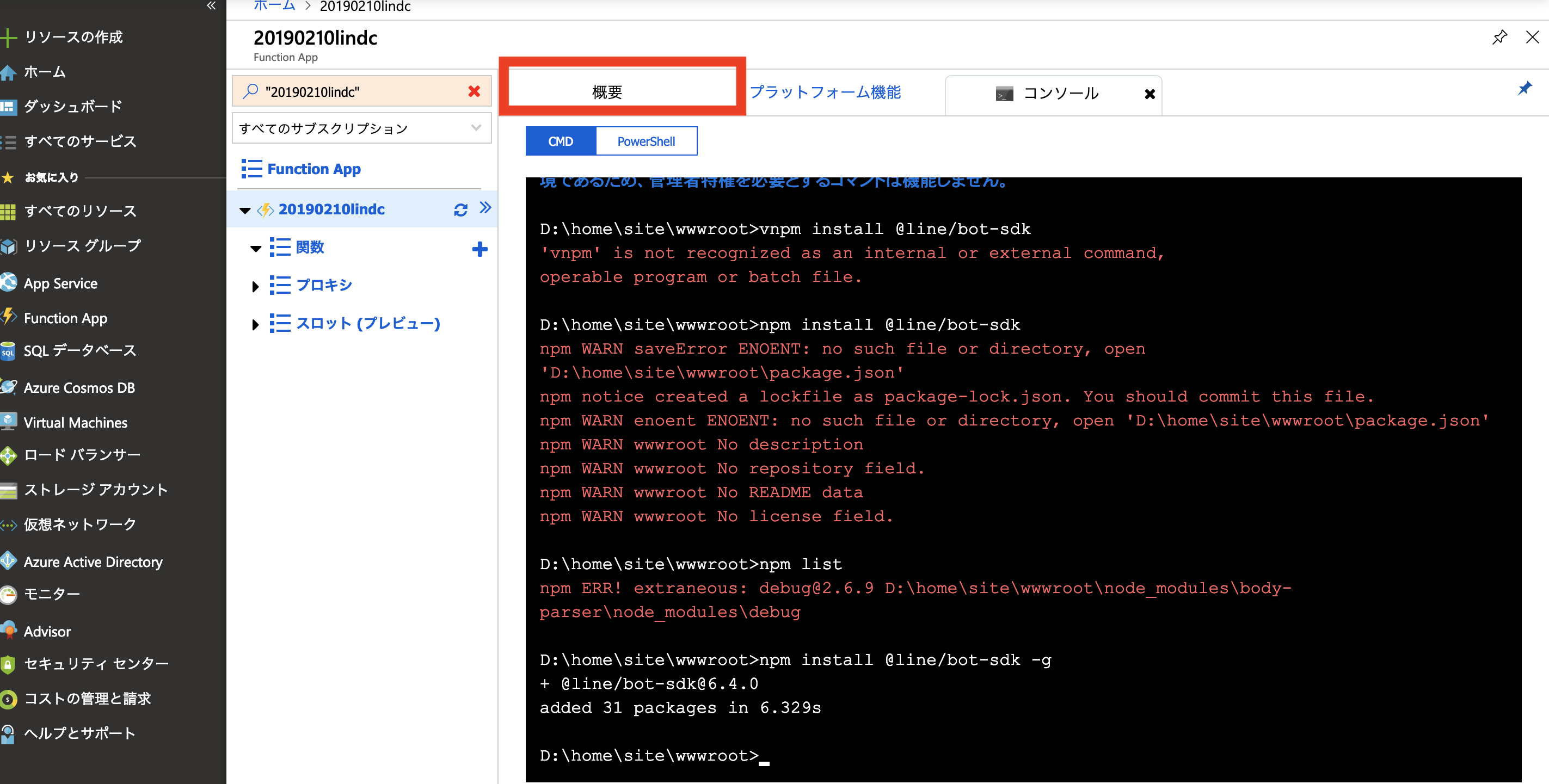
- CMDを使ってモジュールのインストールをするため、「プラットフォーム機能」を押します

- 「コンソール(CMD/PowerShell)」を選択します

- 以下のコマンドを入力して下さい
npm install @line/bot-sdk -g
- 「概要」を押します

- 再起動してモジュールを読み込むため、「再開」を押します

- 「OK」を押します

- 「関数」の隣にある「+」を押します

- 「ポータル内」を選択して、「続行」を押します

- 「Webhook + API」を選択して「作成」を押します

- 画面上のコードを全てこちらにあるコードに置き換えます
- 「保存」を押します

- 「関数のURLの取得」→「コピー」を押します

- このURLをLINEDevelopersの「Webhook URL」のところに追加して下さい
- 送ったメッセージがおうむ返しされてきたら完成です



