※この記事はAWSアカウントが作成済みであることを前提としています。
はじめに
この記事は、2019/2/11に行なった【学生大歓迎】プログラミング未経験者向け Node.js で LINE Bot 開発講座参加者の一部より「botを永続化したい」という要望を受けたため、bot永続化のためのオンラインハンズオンを追加で行なった際に使用した資料です。(2/11のハンズオンの際はngrokを使用したため最長8時間しか動きませんでした。)
AWS Lambdaとは
AWS (Amazon Web Service)のサービス(Faas)で、サーバレスでNode.jsやPython等を動かす事ができます。
システム構成

LINEサーバからのwebhookをAPI Gatewayで受け取り、それをLambdaの関数に渡す形になります。
Botのチャネルを作ろう!
こちらの記事を参考にLINEBotのチャネルを作成して下さい。
Lambdaの関数を作ろう!
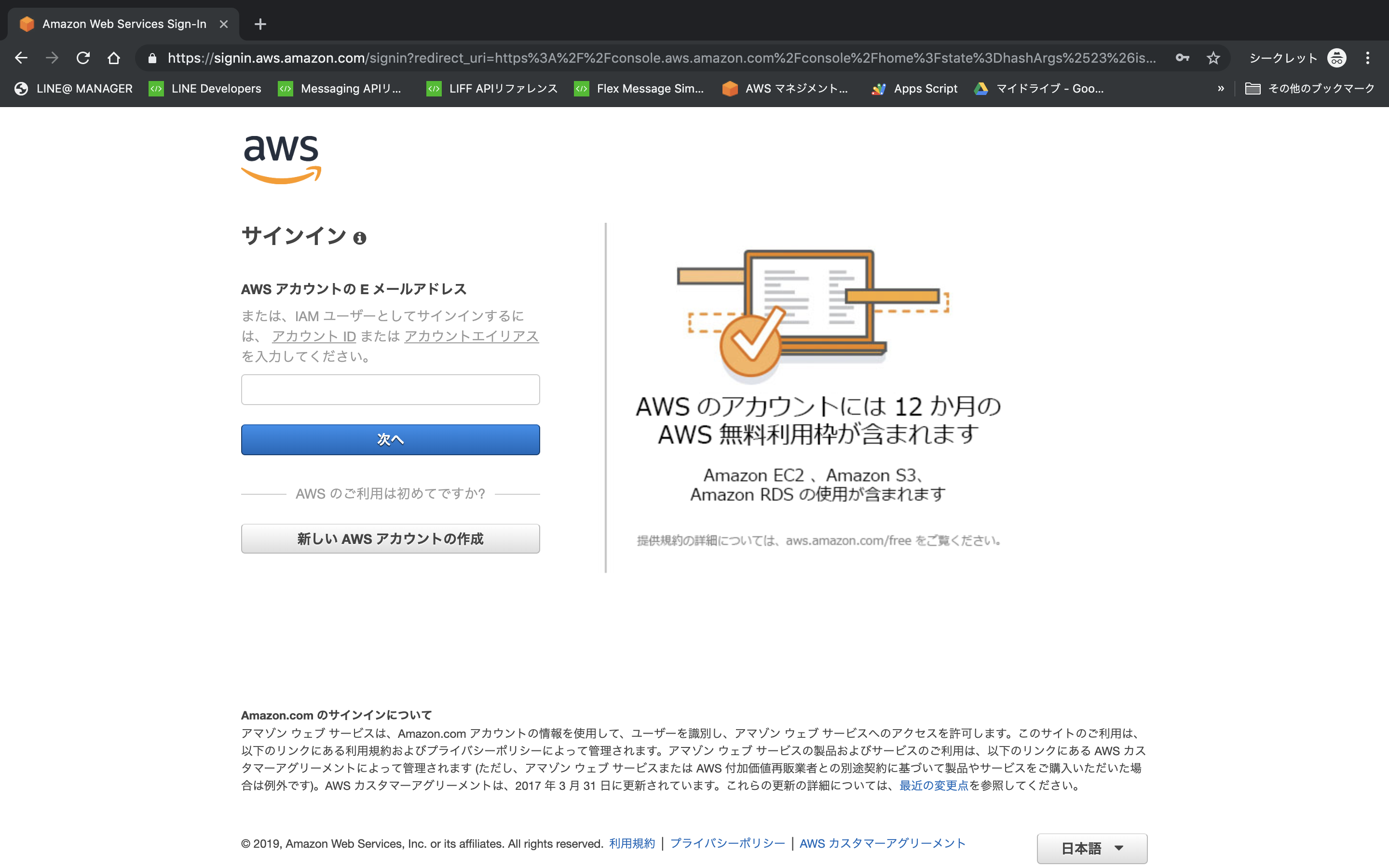
- AWSマネジメントコンソールにアクセスします。
 - メールアドレスとパスワードを入力してサインインします。
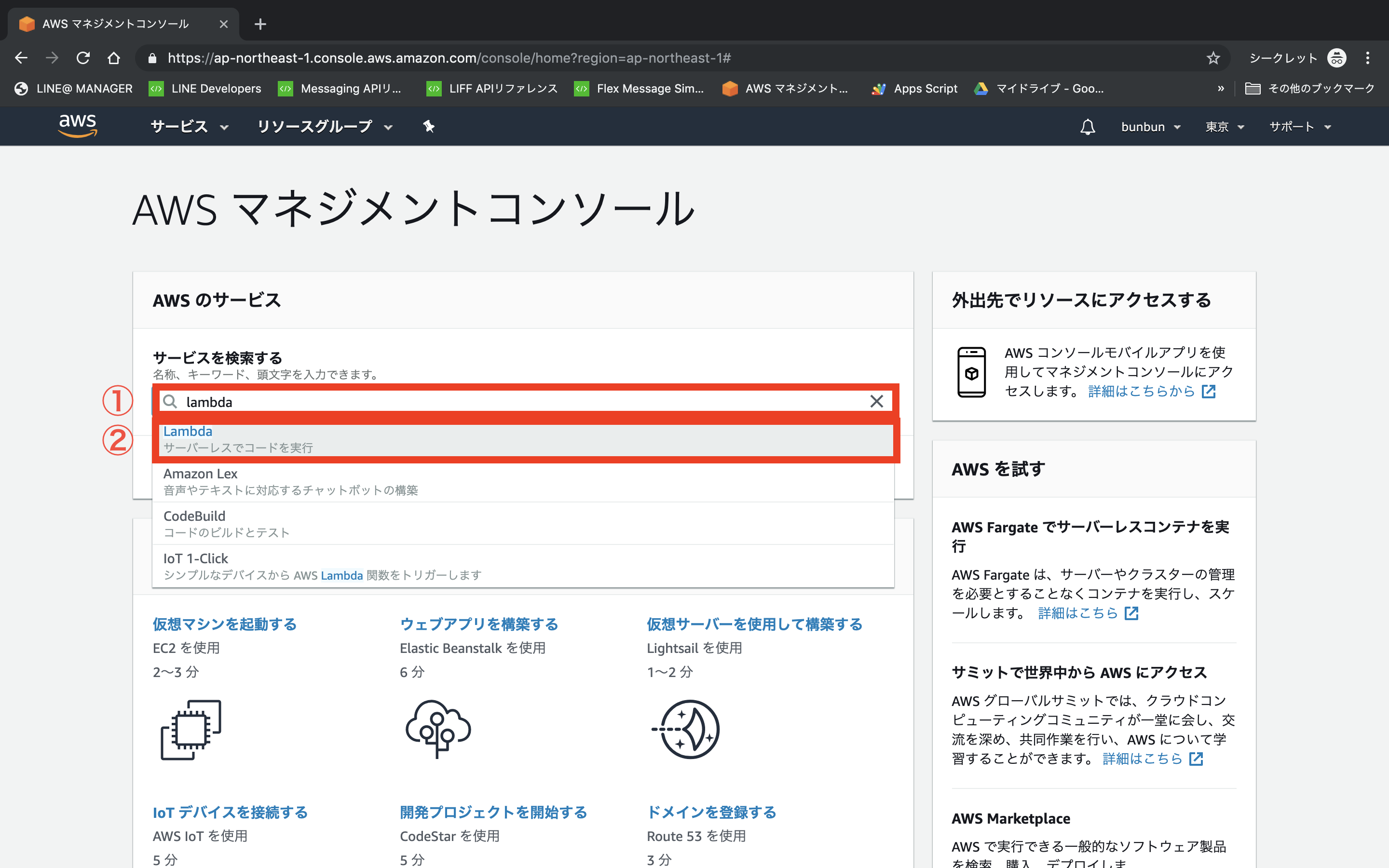
- サインインするとマネジメントコンソールが出てくるので、検索バーに「Lambda」と入力して「Lambda」を選択して下さい。
- メールアドレスとパスワードを入力してサインインします。
- サインインするとマネジメントコンソールが出てくるので、検索バーに「Lambda」と入力して「Lambda」を選択して下さい。
 - Lambdaのコンソール画面が開くので右上にある「関数を作成」を押します
- Lambdaのコンソール画面が開くので右上にある「関数を作成」を押します
 - 関数名、ランタイム、実行ロールを選択し、「関数を作成」を押します。(関数名は適当で結構です。また、既にロールがある方は新規作成しなくても結構です。)
- 関数名、ランタイム、実行ロールを選択し、「関数を作成」を押します。(関数名は適当で結構です。また、既にロールがある方は新規作成しなくても結構です。)
 - 関数作成完了です!
- 関数作成完了です!

API Gatewayの設定をしよう!
APIを作成しよう
- 左上の「AWS」を右クリックして新しいタブで開きます。
 - Api Gatewayを開きます。
- Api Gatewayを開きます。
 - 左上の「APIの作成」を押します。
※初めてAPIを作成する場合はこの画面が出てこない事があります
- 左上の「APIの作成」を押します。
※初めてAPIを作成する場合はこの画面が出てこない事があります
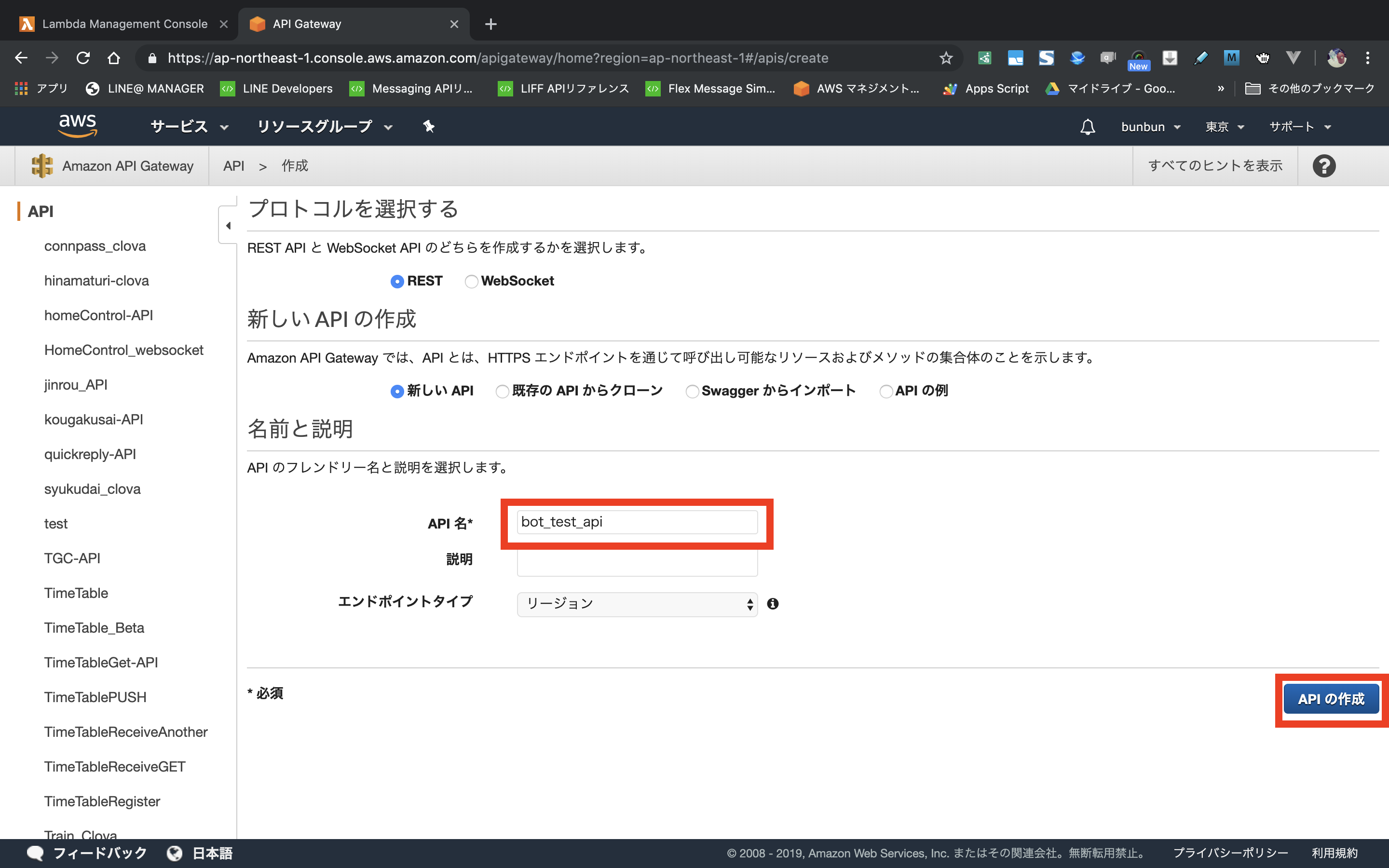
 - 適当に名前を入力したら右下の「APIの作成」を押して下さい。
- 適当に名前を入力したら右下の「APIの作成」を押して下さい。
 - 以上でAPIの作成は完了です!
- 以上でAPIの作成は完了です!
APIの設定をしよう!
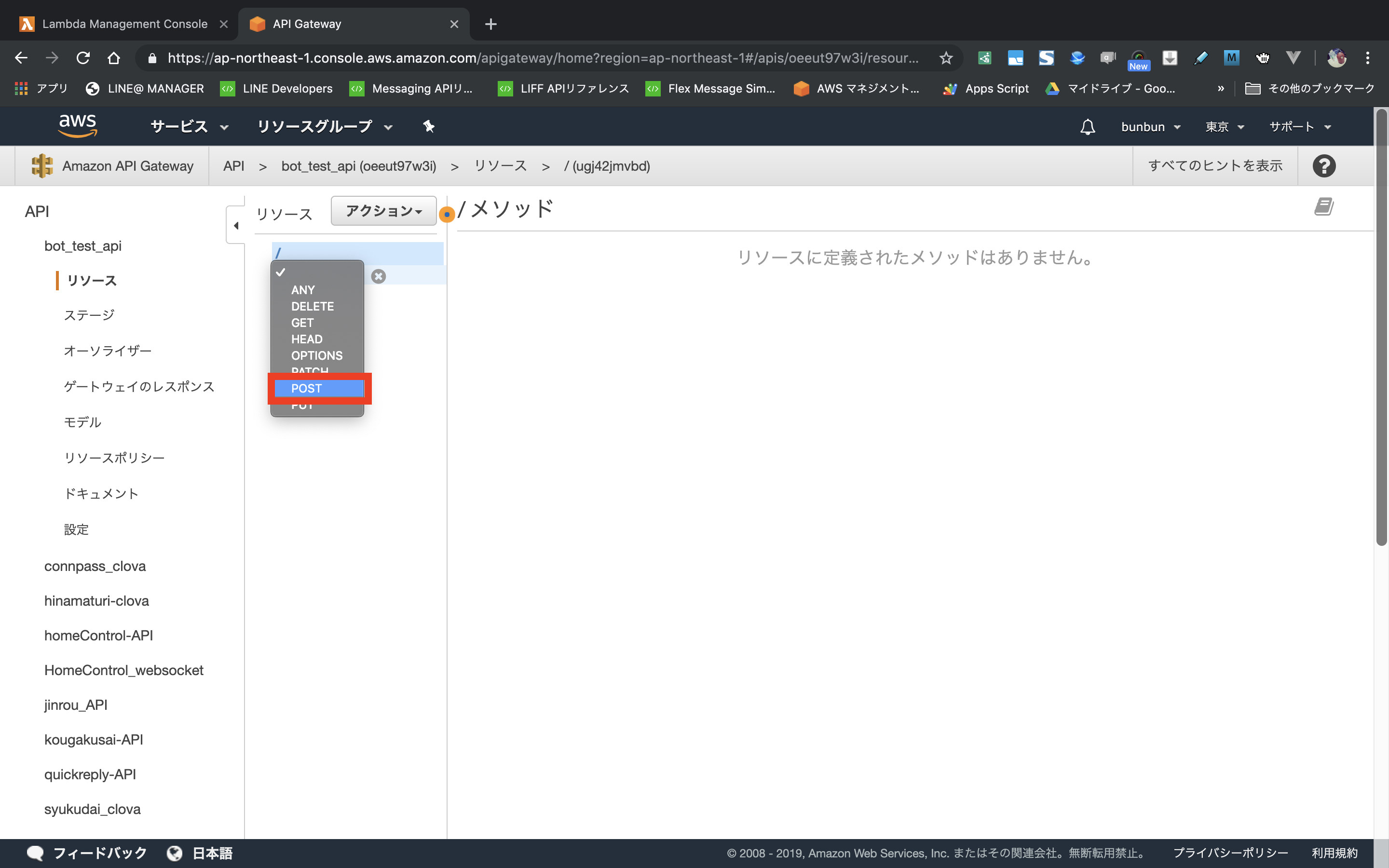
 - POSTを選択して下さい
- POSTを選択して下さい
 - チェックマークを押して下さい。
- チェックマークを押して下さい。
 - 「Lambda統合プロキシの利用」にチェックを入れて、「Lambda関数」に先程作成した関数の名前を入力してから「保存」を押して下さい。
- 「Lambda統合プロキシの利用」にチェックを入れて、「Lambda関数」に先程作成した関数の名前を入力してから「保存」を押して下さい。

 - 「HTTP リクエストヘッダー」を選択して、「ヘッダーの追加」を押して下さい。
- 「HTTP リクエストヘッダー」を選択して、「ヘッダーの追加」を押して下さい。
 - ```X-Line-Signature``` と入力してチェックマークを押して下さい。
- ```X-Line-Signature``` と入力してチェックマークを押して下さい。
 - 「必須」にチェックマークを入れて下さい。
- 「必須」にチェックマークを入れて下さい。
 - 「アクション」を押すとプルダウンメニューが出てくるので、「APIのデプロイ」を押して下さい
- 「アクション」を押すとプルダウンメニューが出てくるので、「APIのデプロイ」を押して下さい
 - 「デプロイされるステージ」の右にある四角いやつを押して、「新しいステージ」を選択して下さい
- 「デプロイされるステージ」の右にある四角いやつを押して、「新しいステージ」を選択して下さい - ステージ名を入力して下さい
※今回は「prod」にします
- ステージ名を入力して下さい
※今回は「prod」にします
 - 「デプロイ」を押して下さい
- 「デプロイ」を押して下さい - これでAPIの作成は完了です!
- これでAPIの作成は完了です!
※リクエストが本当にLINEから送られてきたものかを確認するために署名検証を行う必要があります。(検証しなくてもBotを動かすことは一応可能です。)
X-Line-Signatureには、その検証を行うための署名が記載されています。
X-Line-Signatureがリクエストヘッダーに含まれていないリクエストはLINEからのものではないため、受け取る必要がありません。なので、APIGateway側であらかじめ弾く設定にしています。
Botのコードを書こう!
Lambdaにコードをアップロードしよう!
※Lambdaはインラインエディタを使用してブラウザ上で直接コードを書くことが可能ですが、今回はモジュールが必要になるので纏めてzipでアップロードしていきます。
- いよいよBotのコードを書いていきます。こちらのページを開いて「Clone or download」をクリックし、「Download ZIP」を選択して下さい。

- zipを解凍してください。
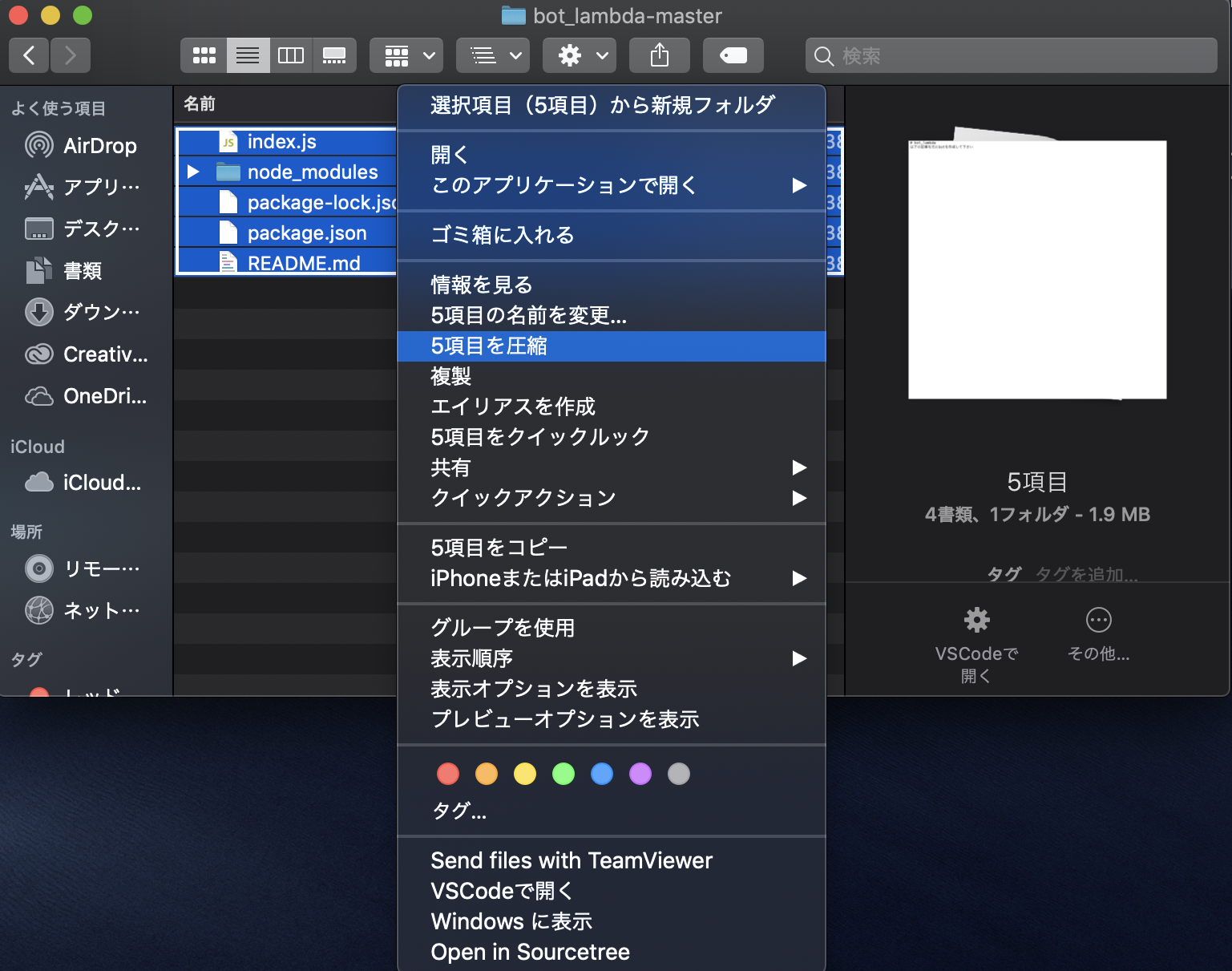
- 解凍して出てきたフォルダを開いて、中のファイルを纏めて圧縮します
 ※zip形式でコードをLambdaにアップロードするには、関数名のフォルダ直下にindex.jsを置く必要があります(/関数名のフォルダ/index.jsという形)。ダウンロードしたzipをそのままアップロードしてしまうと以下の画像のように「/関数名のフォルダ/bot_lambda-master/index.js」となってしまうため、動作しません。
※zip形式でコードをLambdaにアップロードするには、関数名のフォルダ直下にindex.jsを置く必要があります(/関数名のフォルダ/index.jsという形)。ダウンロードしたzipをそのままアップロードしてしまうと以下の画像のように「/関数名のフォルダ/bot_lambda-master/index.js」となってしまうため、動作しません。
 - 先ほど作ったLambda関数を開き、「コードをインラインで編集」というボタンを押してください
- 先ほど作ったLambda関数を開き、「コードをインラインで編集」というボタンを押してください
 - 「.zipファイルをアップロード」を押してください
- 「.zipファイルをアップロード」を押してください
 - 「アップロード」を押してください
- 「アップロード」を押してください - 先ほど圧縮したzipファイルを選択し、「開く」を押します
- 先ほど圧縮したzipファイルを選択し、「開く」を押します - 「保存」を押します
- 「保存」を押します - 以下のような画面になれば成功です!
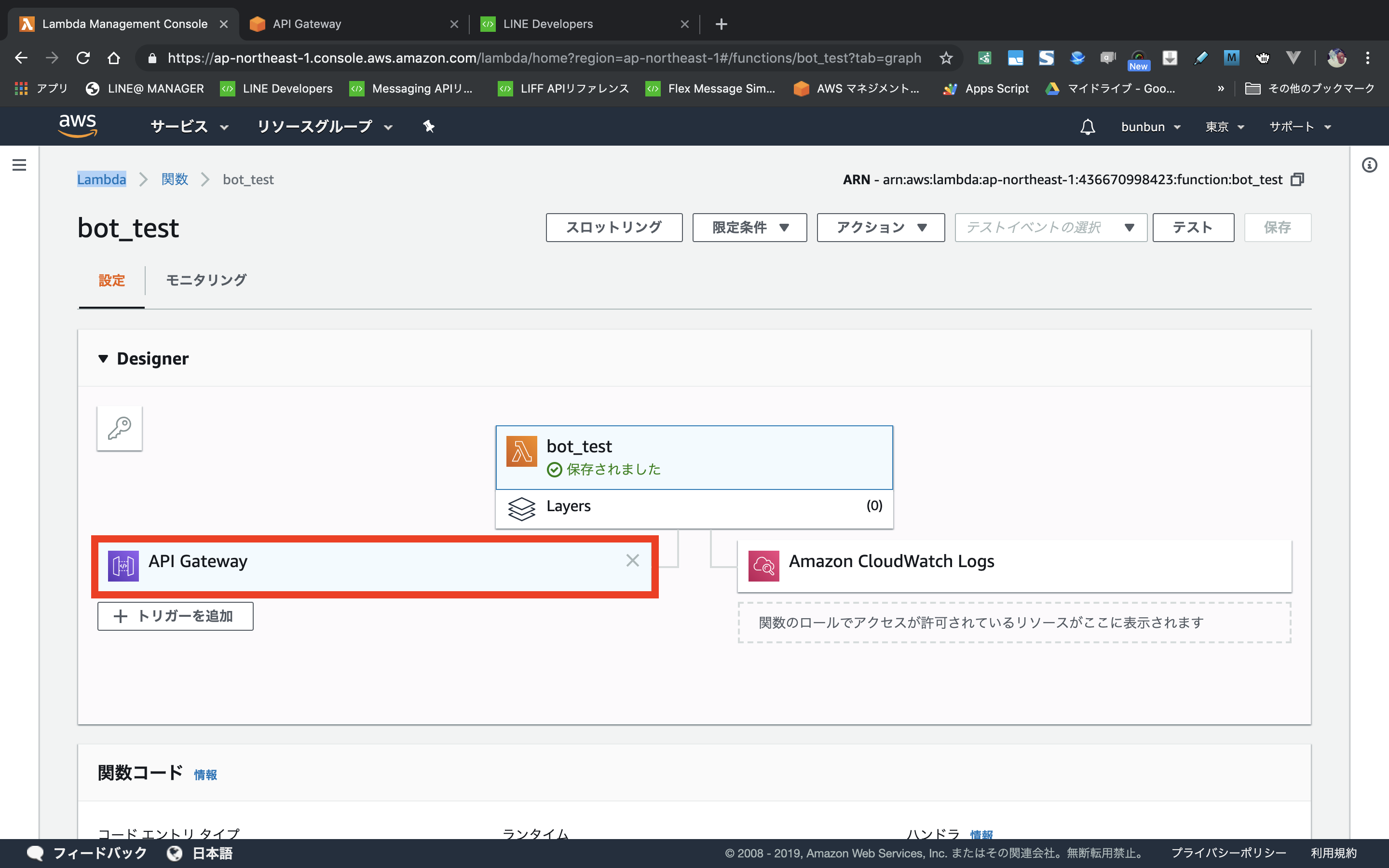
- 以下のような画面になれば成功です!

環境変数にアクセストークンとチャンネルシークレットを入力しよう
※コードに直接アクセストークンを書くと精神衛生上良くないので、環境変数を使用します
- LINEDevelopersのBotのページを開き、アクセストークンの項目にある「再発行」を押して下さい

- 特に変更はせず、そのまま「再発行」を押します

- 出てきた文字列をコピーします

- 先ほど作ったLambda関数を開き、下の方にある「環境変数」のキーに
ACCESSTOKENと入力して下さい
- 「値」には先ほどコピーした文字列を貼り付けます

- Botのページを開き、Channel Secretをコピーします

- Lambdaの下の方にある「環境変数」のキーに
CHANNELSECRETと入力して下さい
- 「値」には先程コピーした文字列を貼り付けます

- 右上の保存を押します

Webhook送信をオンにしよう!
※LINEからの通知を先ほど作ったLambda関数が受け取れるように、Webhookの設定をしていきます。
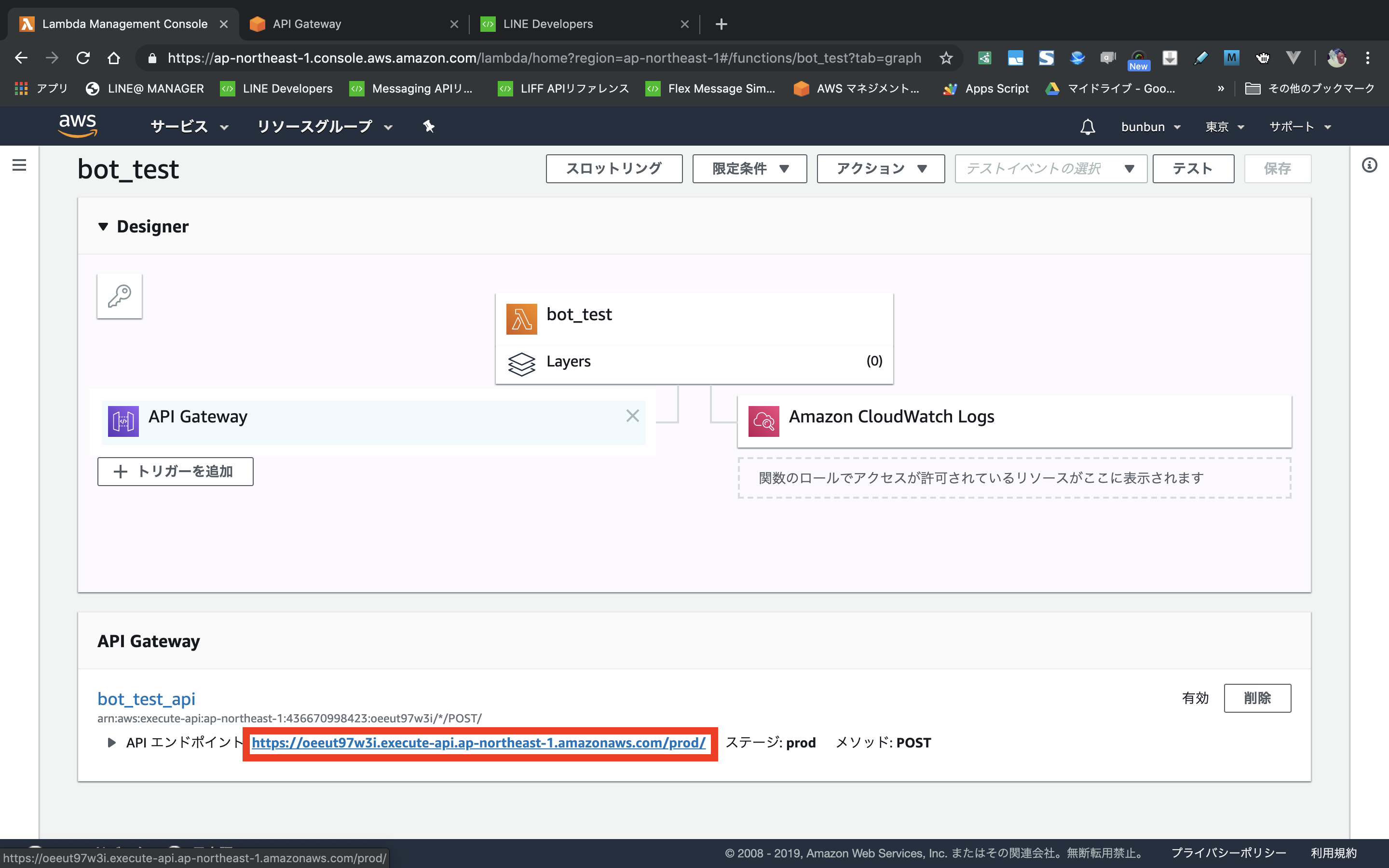
 - 「APIエンドポイント」の隣にあるURLをコピーして下さい
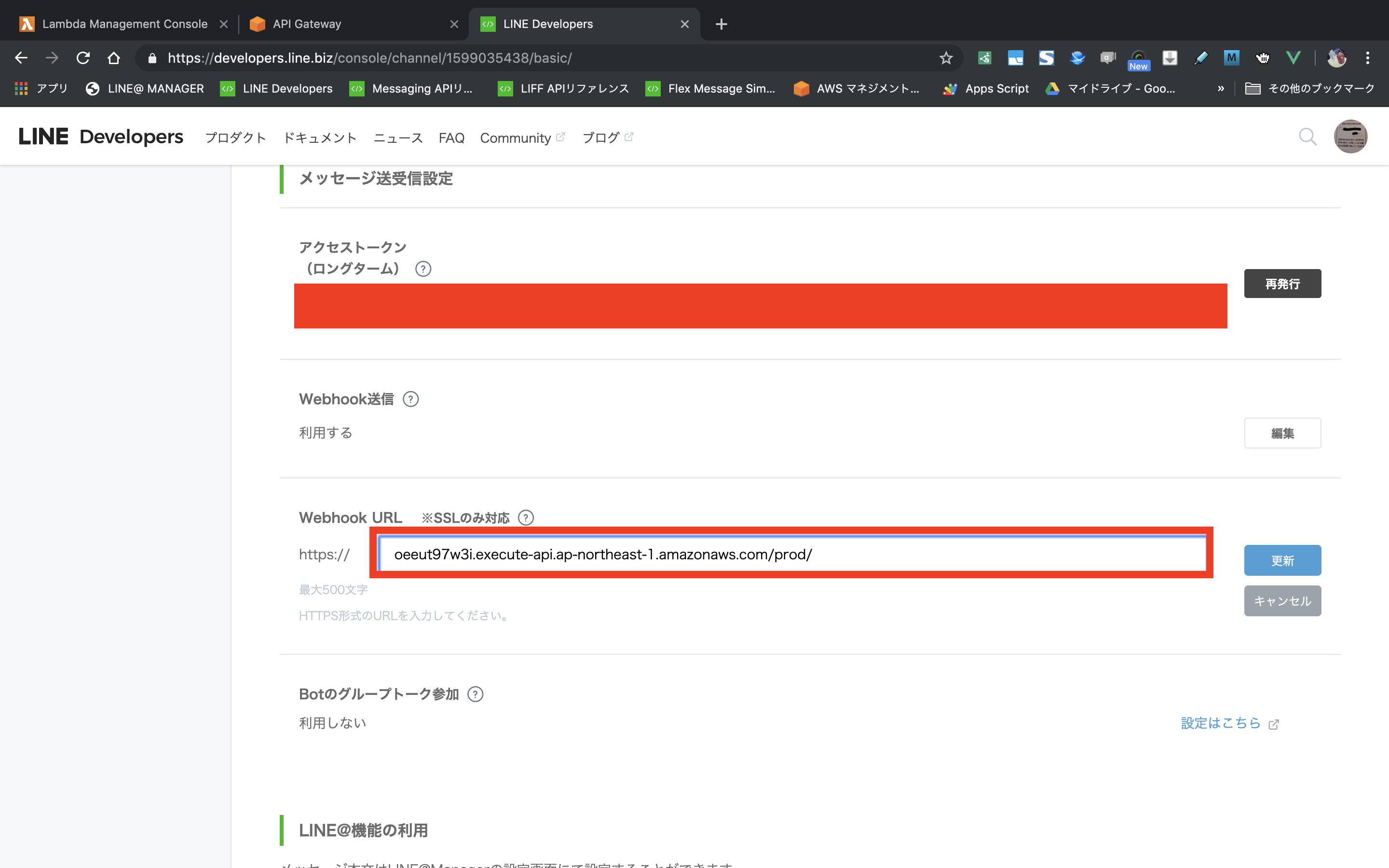
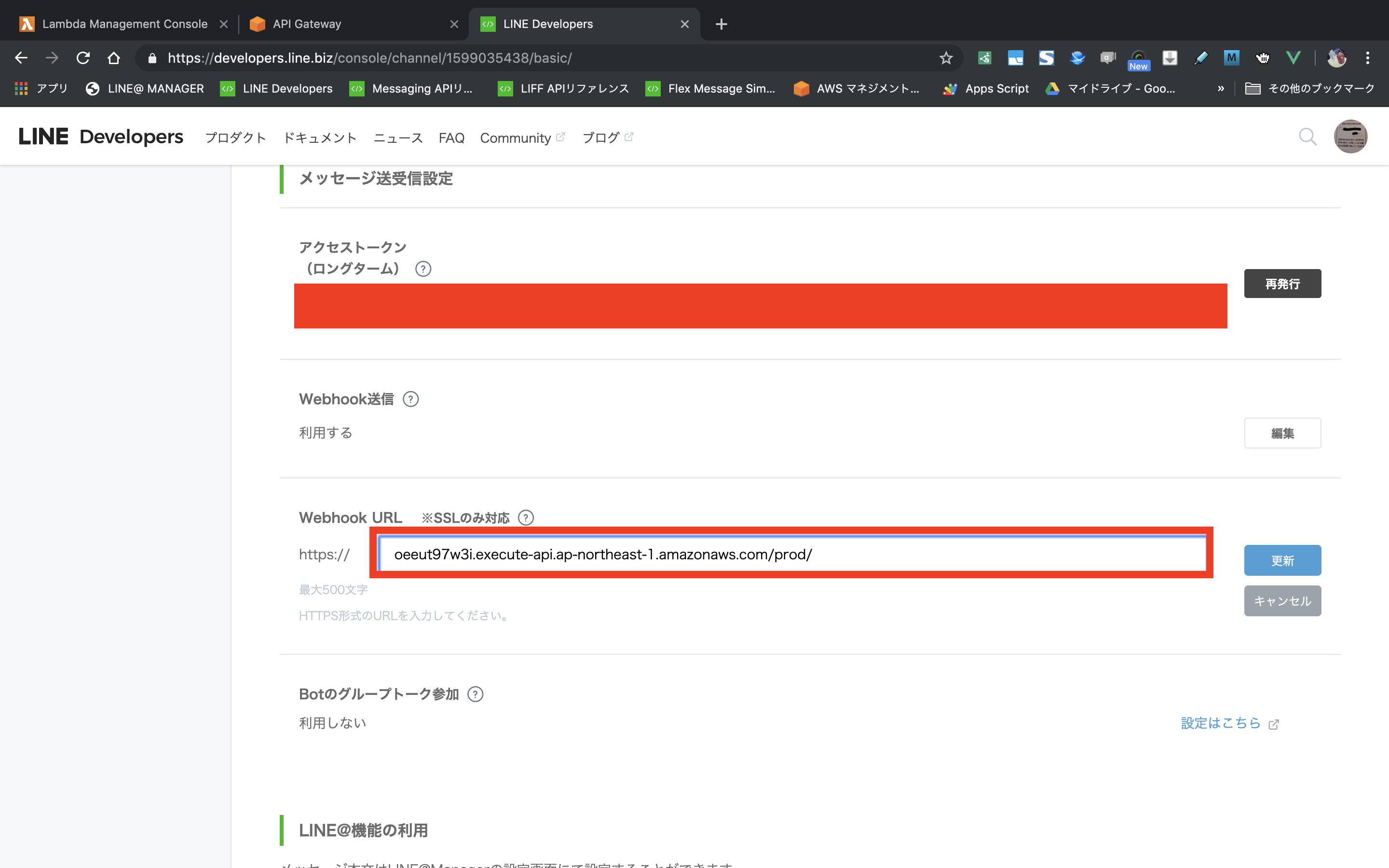
- 「APIエンドポイント」の隣にあるURLをコピーして下さい - botのページを開いて、「Webhook URL」の項目にある「編集」ボタンを押して下さい
- botのページを開いて、「Webhook URL」の項目にある「編集」ボタンを押して下さい - 先程コピーしたURLを貼り付けて https:// を削除します
- 「更新」を押します
- 「Webhook送信」の項目にある「編集」ボタンを押して下さい
- 先程コピーしたURLを貼り付けて https:// を削除します
- 「更新」を押します
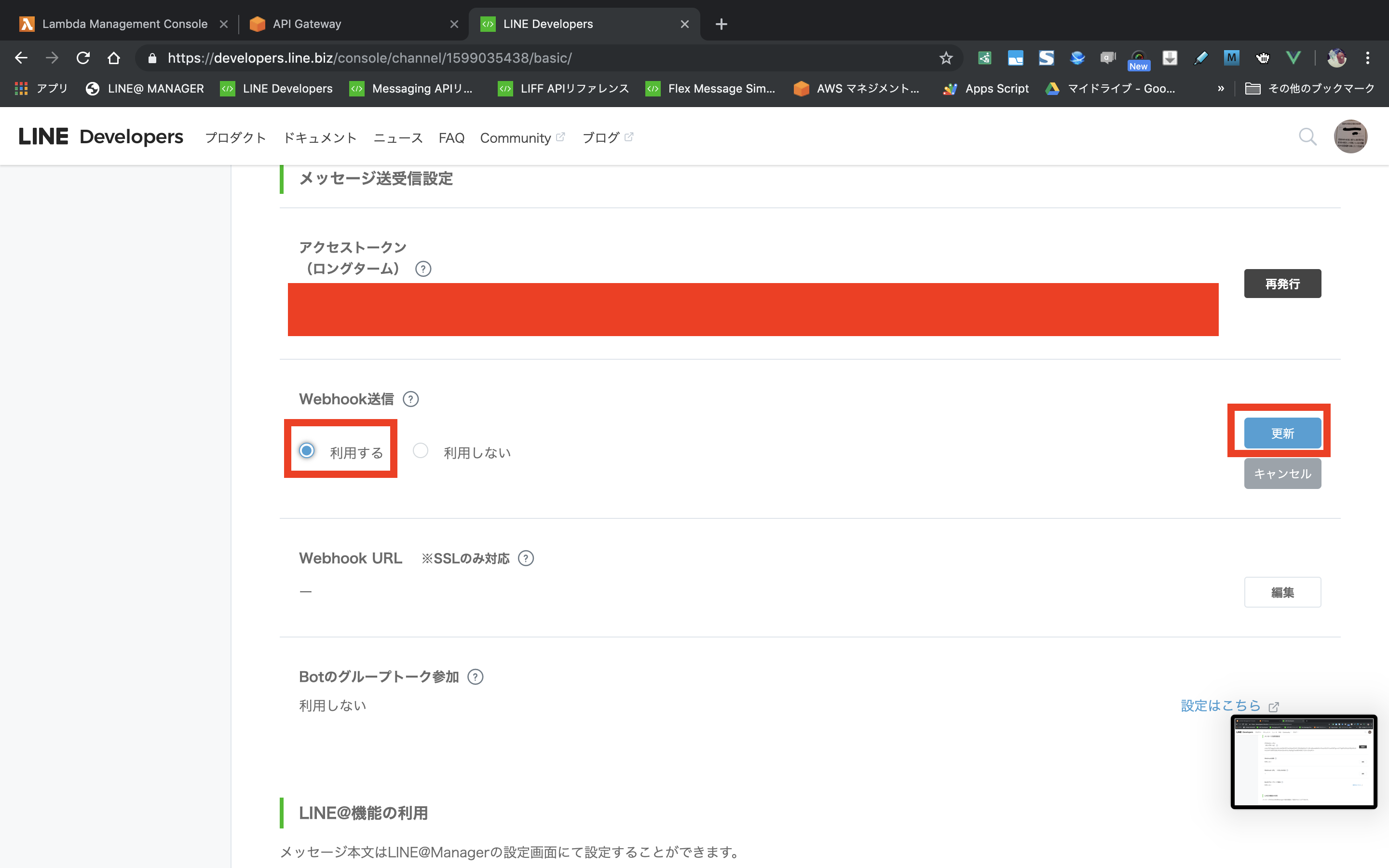
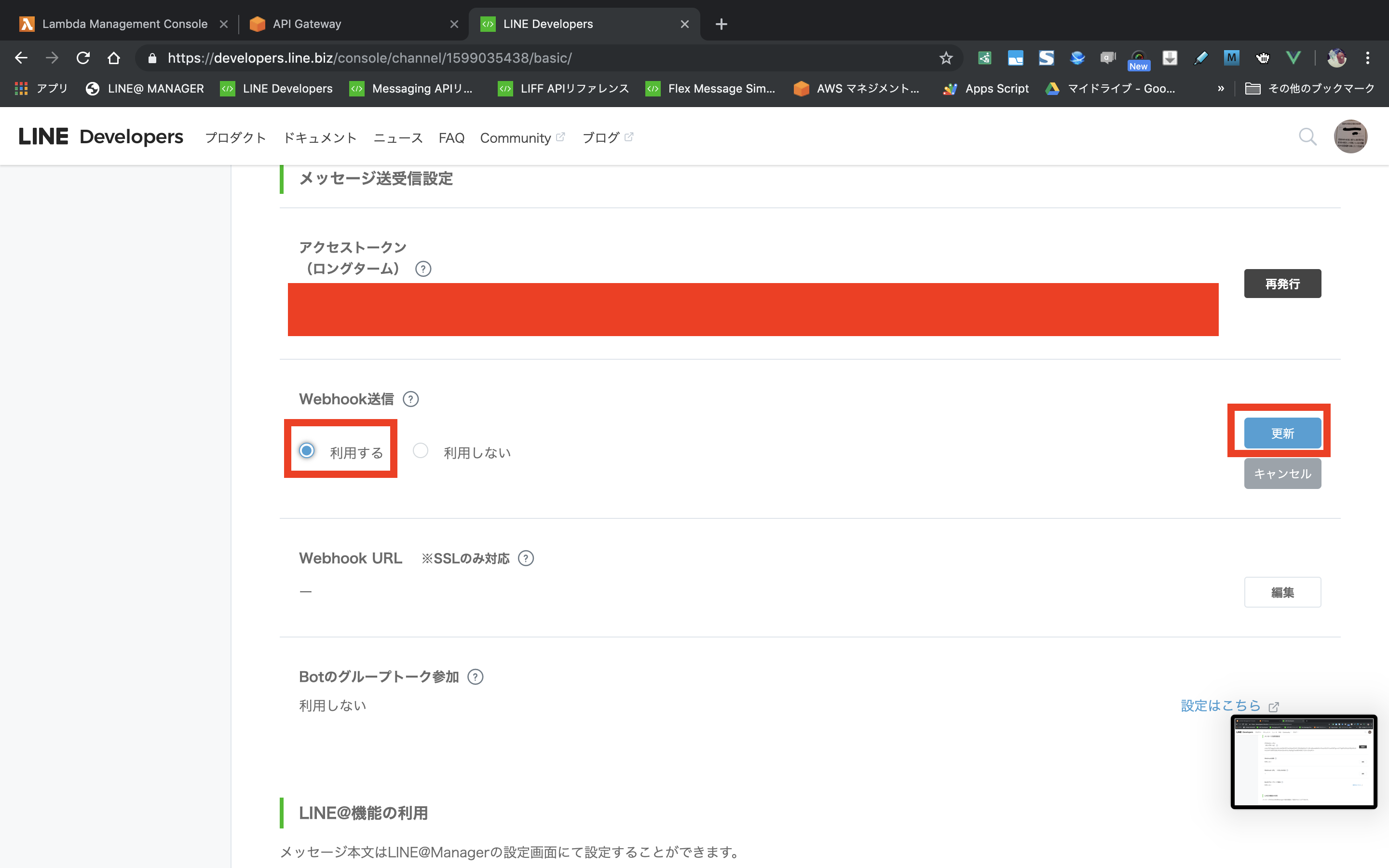
- 「Webhook送信」の項目にある「編集」ボタンを押して下さい - 「利用する」を選択して、「更新」を押します
- ページをリロードして、変更が反映されているか確認します
- 「利用する」を選択して、「更新」を押します
- ページをリロードして、変更が反映されているか確認します
※たまに反映されていない場合があるので、その場合は再度設定変更を行なって下さい
- 以下のような状態になっていれば設定完了です!
 ※apiのURLにモザイクをかけていませんが、当該APIは既に削除済みなので公開しても問題ないと判断し、そのまま掲載しています。モザイクあるとわかりにくくなるしね!
※apiのURLにモザイクをかけていませんが、当該APIは既に削除済みなので公開しても問題ないと判断し、そのまま掲載しています。モザイクあるとわかりにくくなるしね!
作ったBotを試してみよう!
- botのページに友達追加用のQRコードが載っているので、そこからbotを友達追加します
 - メッセージを送信して、送ったメッセージがそのまま返ってくれば成功です。
- メッセージを送信して、送ったメッセージがそのまま返ってくれば成功です。
おまけ
以下の資料の「おまけ」の手順で、「こんにちは」というメッセージが送られてきたら「Hello World」と返信して、「おはよう」と送られてきおたら「Good Morning!!」と返信するという事が出来ます。
https://qiita.com/shinbunbun_/items/b1d82f5bd85786a7f06e#%E3%81%8A%E3%81%BE%E3%81%91
また、以下の資料の「はじめに」〜「確認テンプレートを返信してみよう!」と同じ手順でテンプレートメッセージを返信することが出来ます。
https://qiita.com/shinbunbun_/items/81db9b7973553b2d665d
前回ハンズオン参加者の方々へ
messageFuncは前回のハンズオンの際に使用したコードと全く同じになっています。

