webpackでビルドされるファイルを管理する上で、
出力先のディレクトリを一旦キレイにしてからビルドする方法を学んだので備忘録。
結論、rimrafをnpmでインストールしてUNIXコマンド rm -rfを使えるようにします。
導入
npmもしくはyarnでパッケージをインストールします。
npm add rimraf --dev
参考:rimraf - npm
実践的な使い方
開発と本番でビルドの設定を変えるのが一般的かと思いますので、
package.jsonでscriptsコマンドを定義するとこんな感じかなと思います。
package.json
"scripts": {
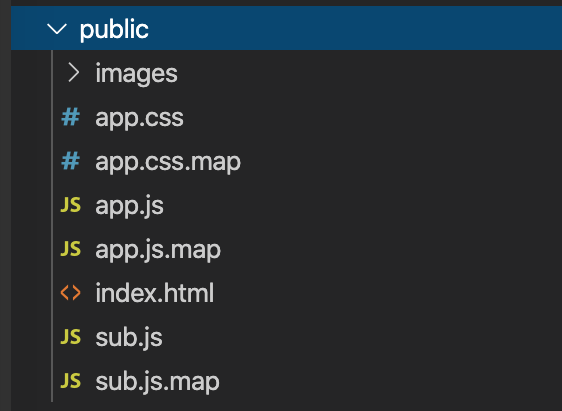
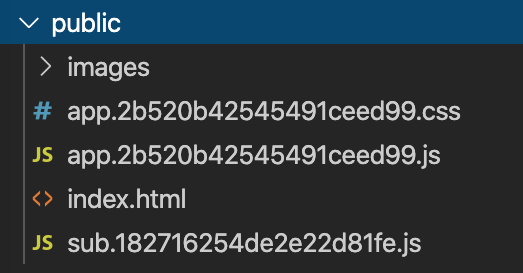
"cleanup": "npx rimraf ./public", // public配下をキレイにします
"dev": "npm run cleanup && npx webpack --config ./webpack.dev.js",
"build": "npm run cleanup && npx webpack --config ./webpack.prod.js"
},
初期化されたpublicに新しいチャンクが生成されていますね。