LINEBot&Clova Advent Calendar 2018 の17日目の投稿です。
先日、LINE DEVELOPER DAY2018に参加させていただきました。そのときに発表されたLINE Thingsに興味を持ちました。LINE Thingsプロダクトを実際に作ってみて試しつつ、打刻(タイムカード)したいと思います。
背景
弊社はコアタイムあり、リモートワークありのフレックスを採用している会社で、勤怠管理はエクセル(レガシー)だったり、上司、各自の自己申告でありました。
徐々に社員が増えていき、ひとりひとりチェックするのが結構つらくなってきたのもありますし、会社のシステムを整備していこうということで、今年の10月からAlexa,Clovaを使って打刻できる仕組みを導入しました。
しかし、スピーカーの前で渋滞したり、つい打刻を忘れたりすることが多く、後日「昨日の10時に打刻お願いします」「了解」「管理画面で修正」的なやりとりがあって、結果的に仕事が減らいない状況です。
そこで、LINE APIを活用してこの問題を解決したいと思いました。
実は、先月からobnizをセントラル、ネイティブアプリをペリフェラルという構成で入退室時に打刻する仕組みを導入していますが、これに置き換えるものとして、LINE Thingsを使って打刻を実現したいと思います。(LINE APIはすごいよ、というのを社内に向けてアピールしたい思いがありましたw)
目標
- ひとまずLINE Thingsを使ってLINEアプリとデバイスをBLEで接続する
- LIFFを起動し、デバイスをBLEで接続できたら打刻ボタンを押してもらって、APIにPOSTして打刻する
LINE Thingsとは?
ここに詳しく書かれています。
https://developers.line.biz/ja/docs/line-things/
ひとことでいうと、LIFFからBLEを使ってIoTデバイスに接続し、Read,Write,Notifyができるようになります。
ハンズオンをやってみる
https://qiita.com/hktechno/items/bb83cc898c75819b2664
このハンズオンを参考に、LINEとESP32をつないでみたいと思います。
ボードはESP-32 NodeMCUを使います。
https://amzn.to/2Gfvalm
LINE BotとLIFF
LINE Botを作って、LIFFを登録します。
LINE Things Starterを使わせていただきます。
curl -XPOST \
-H 'Authorization: Bearer {MY ACCESS TOKEN}' \
-H "Content-Type: application/json" \
-d '{
"view": {
"description": "liff-ble-test",
"type": "tall",
"url": "https://makeitfun.jp/liff-ble-test/liff-app/index.html"
},
"features": { "ble": true }
}' \
https://api.line.me/liff/v1/apps
ble:trueが大事です。bleパーミッションです。書き忘れると次のLINE Thingsプロダクト作成APIでエラーになります。
"features": { "ble": true }
次にLINE Thingsプロダクトを作ります。プロダクト作成用のAPIにPOSTするだけです。
LINE Things Starterのliff-appのserviceUuidをレスポンスのserviceUuidに書き換えておきます。
レスポンス
{
"id": XXXXXXXXX,
"name": "liffbletest}",
"actionUri": "{line://app/XXXXXXXXX}",
"channelId": XXXXXXXXX,
"type": "BLE",
"serviceUuid": "{serviceUuid}",
"psdiServiceUuid": "{psdiServiceUuid}",
"psdiCharacteristicUuid": "{psdiCharacteristicUuid}"
}
Arduino IDEからボードに書き込み
https://github.com/line/line-things-starter/blob/master/esp32/README.ja.md
ここを参考にセットアップします。
次にこのサンプルコードのserviceUuidを先程LINE Thingsプロダクト作成時に取得したserviceUuidに
書き換えてボードに書き込みます。
https://github.com/line/line-things-starter/blob/master/esp32/arduino/sample/sample.ino
LINEとESP32を連携
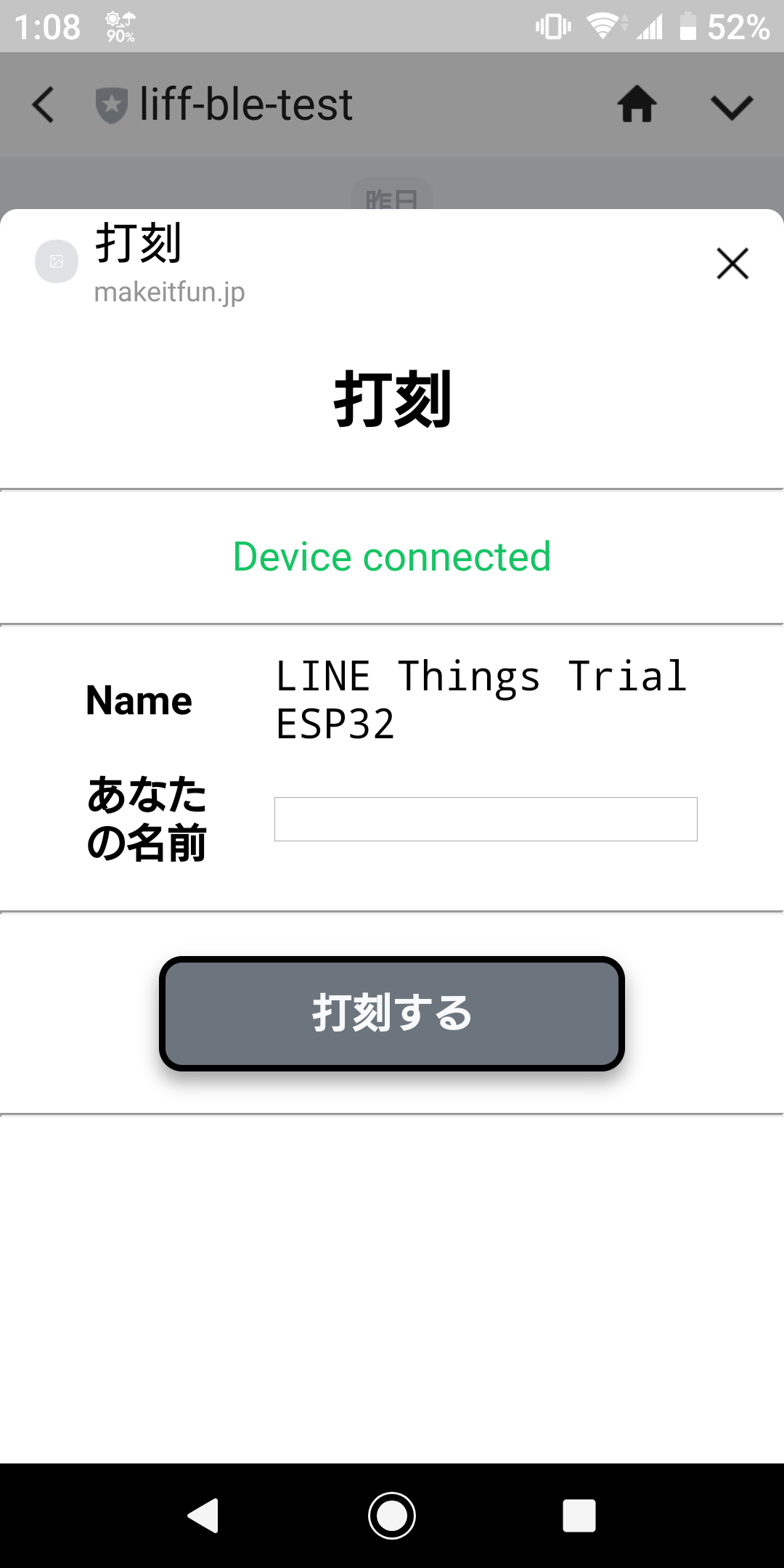
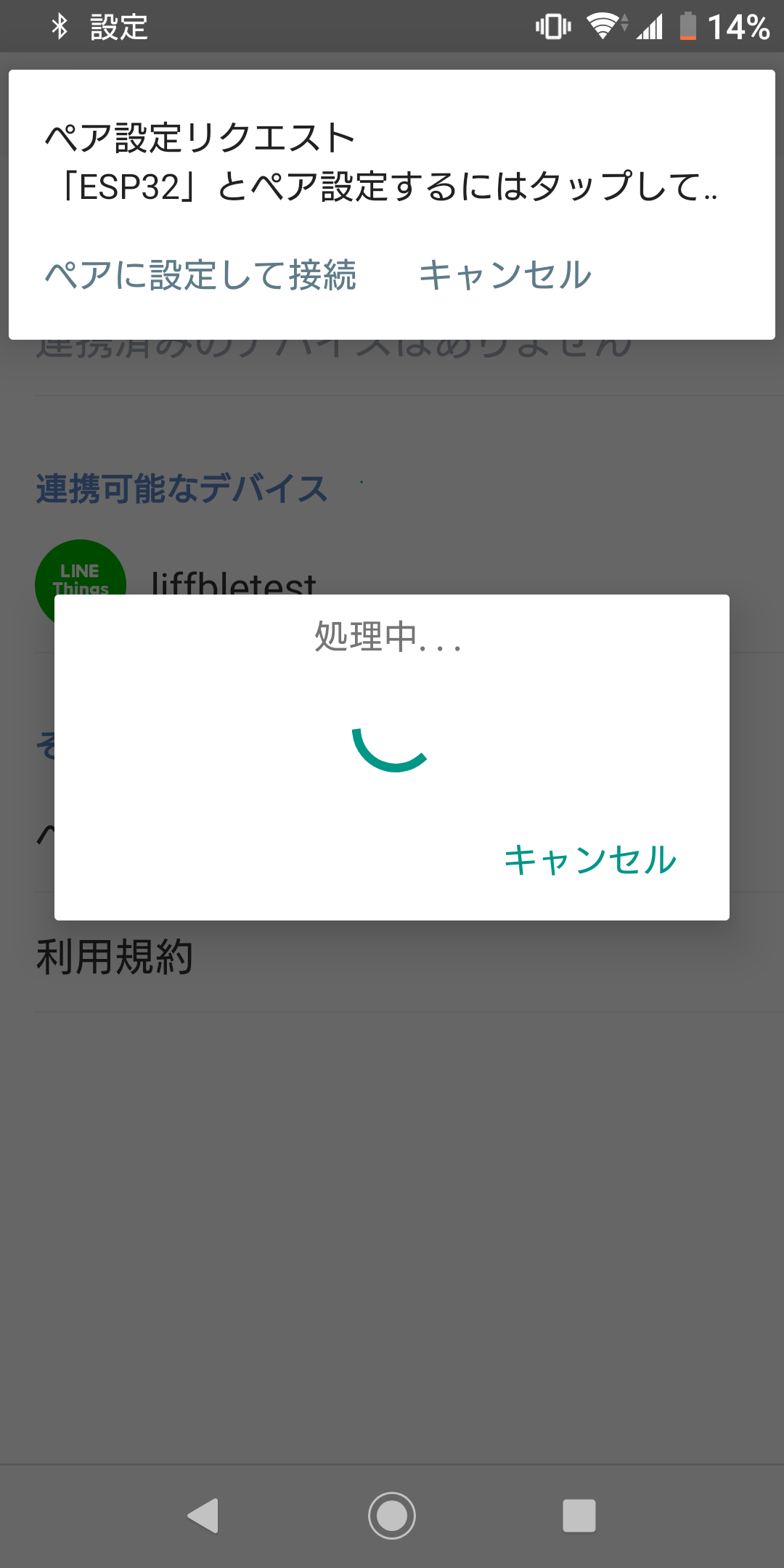
LINEアプリ設定画面のLINE Thingsというメニューをタップすると連携可能なデバイスにLINE Thingsプロダクトが表示されます。 タップして進みます。




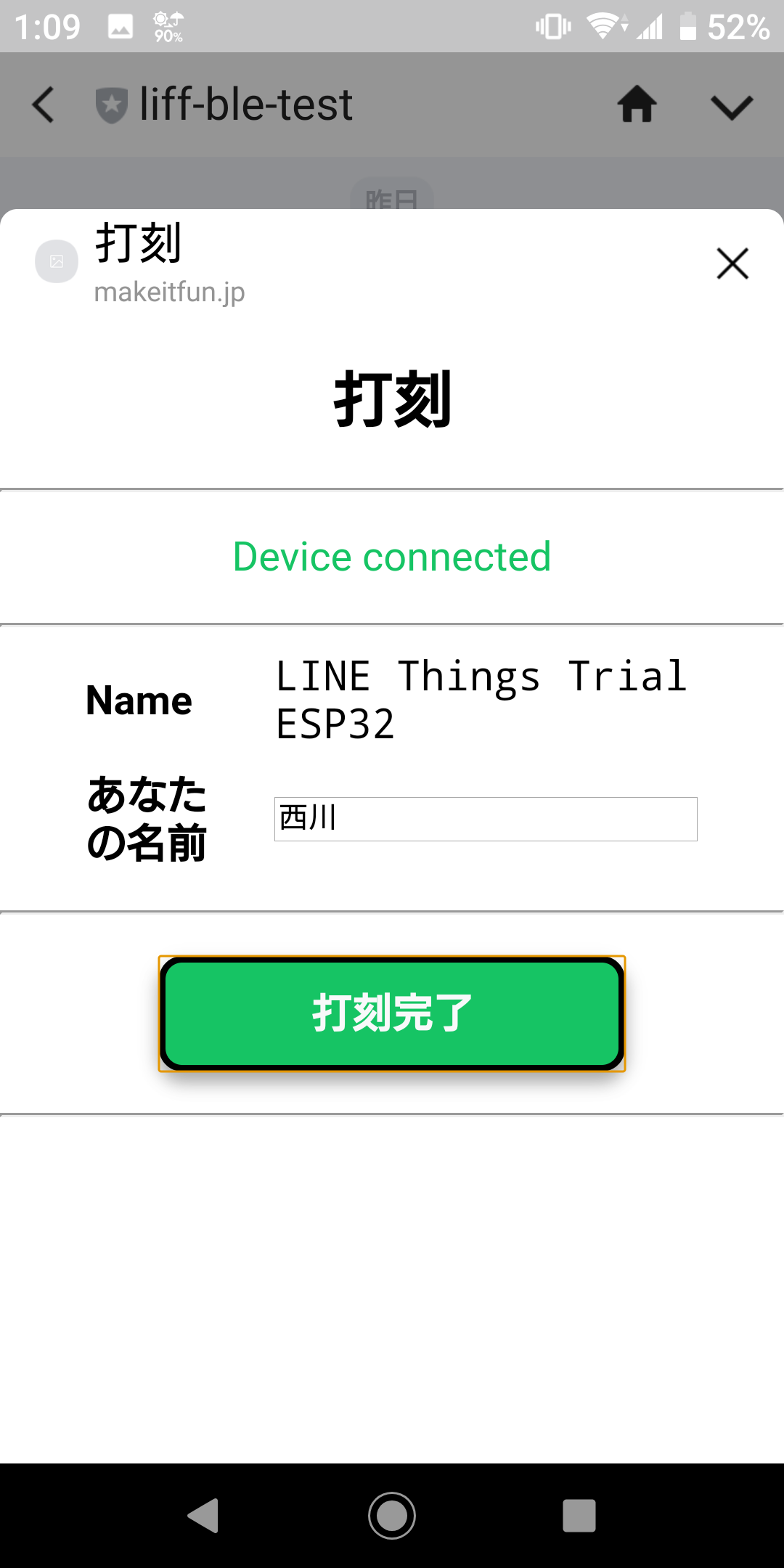
そして、LIFFが起動します。

念願のLチカまでいけました!!!感動!
ここから打刻します
LIFFを作成
LINE Things Starterのliff-appをベースに修正します。
打刻したことをグループLINEに通知しつつ、LambdaにPOSTして時刻を登録します。
var employee = document.getElementById("employee");
if (employee){
timePost(employee.value);
}
return;
function timePost(data){
var xhr = new XMLHttpRequest();
xhr.open("POST", "https://XXXXXXXXXX.execute-api.ap-northeast-1.amazonaws.com/prod");
xhr.addEventListener("progress", function(){});
xhr.addEventListener("load", function(evt){
if (event.target.status == 200){
liff.sendMessages([
{
type:'text',
text: data + "さんが打刻しました"
},
{
type:'text',
text: getCurrentTime()
}
])
.then(() => {
console.log('message sent');
setTimeout(function(){
liff.closeWindow();
},600);
})
.catch((err) => {
alert("スイマセン!打刻できませんでした!");
console.log('error', err);
});
}else{
alert("スイマセン!打刻できませんでした!");
}
});
xhr.addEventListener("error", function(){alert("スイマセン!打刻できませんでした!");;});
xhr.addEventListener("abort", function(){});
xhr.setRequestHeader("Content-Type", "application/json");
xhr.send(JSON.stringify(data));
}

LINE BOTのwebhookではなく、LIFFから直接POSTしてます。AIアシスタントからpostするgatewayをつかいまわします。
まとめ
リッチメニュー
いまのところ「打刻したい」と入力すると、LIFFのURLがReplyされますが、面倒なのでリッチメニューで表示したい。
アカウント
メンバーを特定するために名前をテキスト入力していますが。LINE IDとアカウント情報を紐づけておけば名前を入力しなくても特定が可能かなと。マルチペアリングなども含め実運用に向けての課題がある。
自動BLE通信
Automated BLE Communicationという機能が2019年に実装されるそうなので、取り込みたい。
入室、退室するだけで打刻できるのは便利です。
サービス化
意外と需要があるのではないかと期待して。