状況
JISOUというコミュニティでReactの学習を始めて一週間が過ぎました。
Udemyの「【最新ver対応済】モダンJavaScriptの基礎から始める挫折しないためのReact入門」を教材にインプットした後、Reactで簡易的な学習記録アプリを作成しましたので、その振り返りをしたいと思います。
使用ツール
- React
- JavaScript
- Vite
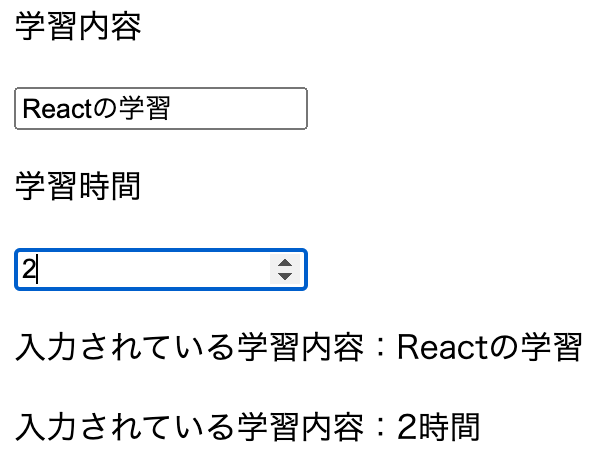
学習記録アプリの外観
※CSSなどのスタイリングはしていません

- 入力フォームの内容をuseStateで反映させる

- 入力値が足りないまま登録すると警告を表示させる

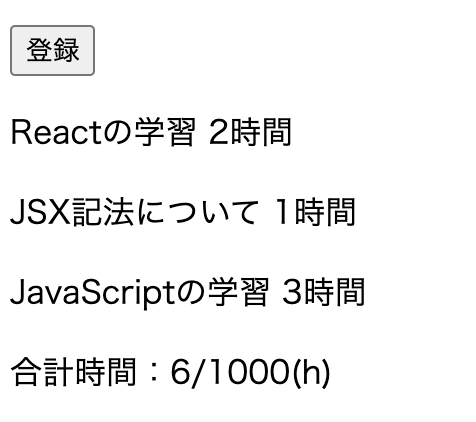
- 登録した内容を一覧にし学習時間を合計して表示する

アプリを作ってみた所感
Udemyでインプットした後すぐに学習記録アプリ作成に取り掛かったのですが、思っていた半分以下しか記憶に定着していないと感じました。
やはりインプットした後にアウトプットしないと自分の血肉にならないと感じました。
何か作るものを決めて、あの構文はどうやって使うんだっけ?このバグはどうやって解消すればいいんだろう?など考えながら手を動かすのは非常に業務と近く有意義な時間でした。
アプリ作成中に詰まったりしたところは、Qiitaの記事に投稿することが出来たので、今までエラーに対するネガティブなイメージを良いアウトプットのネタが出来たとポジティブに捉えられるようになったのが大きな収穫です。
まだCSSなどのスタイリングは行なっていませんが、これからステップバイステップで良いアプリを作れるよう成長していきたいです。
JISOUのメンバー募集中
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
実践的なカリキュラムで、あなたのエンジニアとしてのキャリアを最短で飛躍させましょう!
興味のある方は、ぜひホームページからお気軽にカウンセリングをお申し込みください!
▼▼▼