前回の続きです、
本記事では「Selenium IDEとは」「代替ツールを探す背景」は省略。
代替ツール案2:Katalon Recorder
- オープンソースではないが、Selenium IDEと同様の機能であればKatalon Recorder、
更に踏み込みたい場合はKatalon Studioと選択肢があり、共に無料
※RecorderとStudioの比較はこちら - 出力もSelenium IDE同様htmlなので、感覚としては旧Selenium IDEと同様に利用できる
比較してみてた UI編
英語表記ではあるが、直感でどのボタンを押すべきかイメージしやすかった
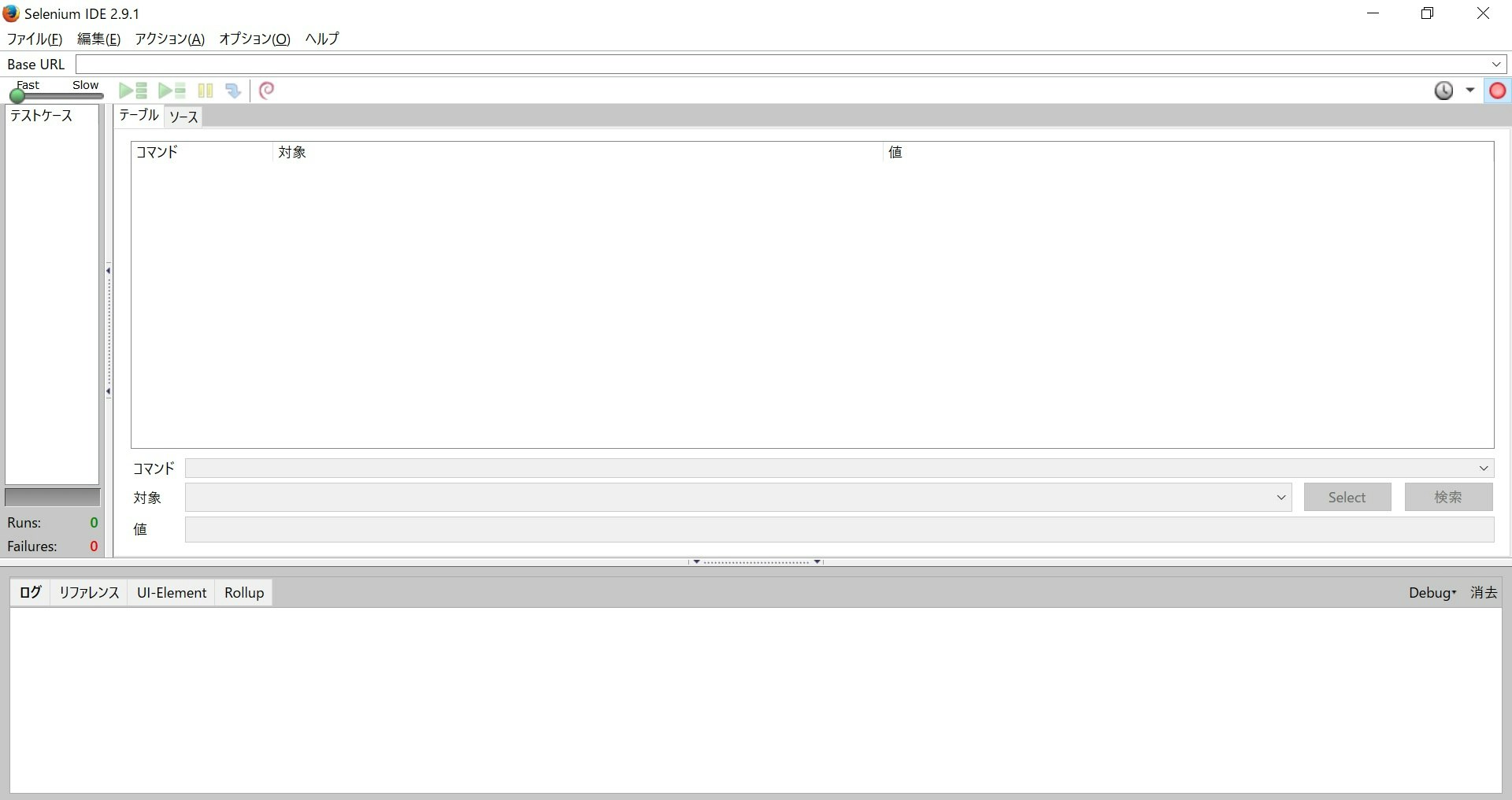
旧Selenium IDE UI

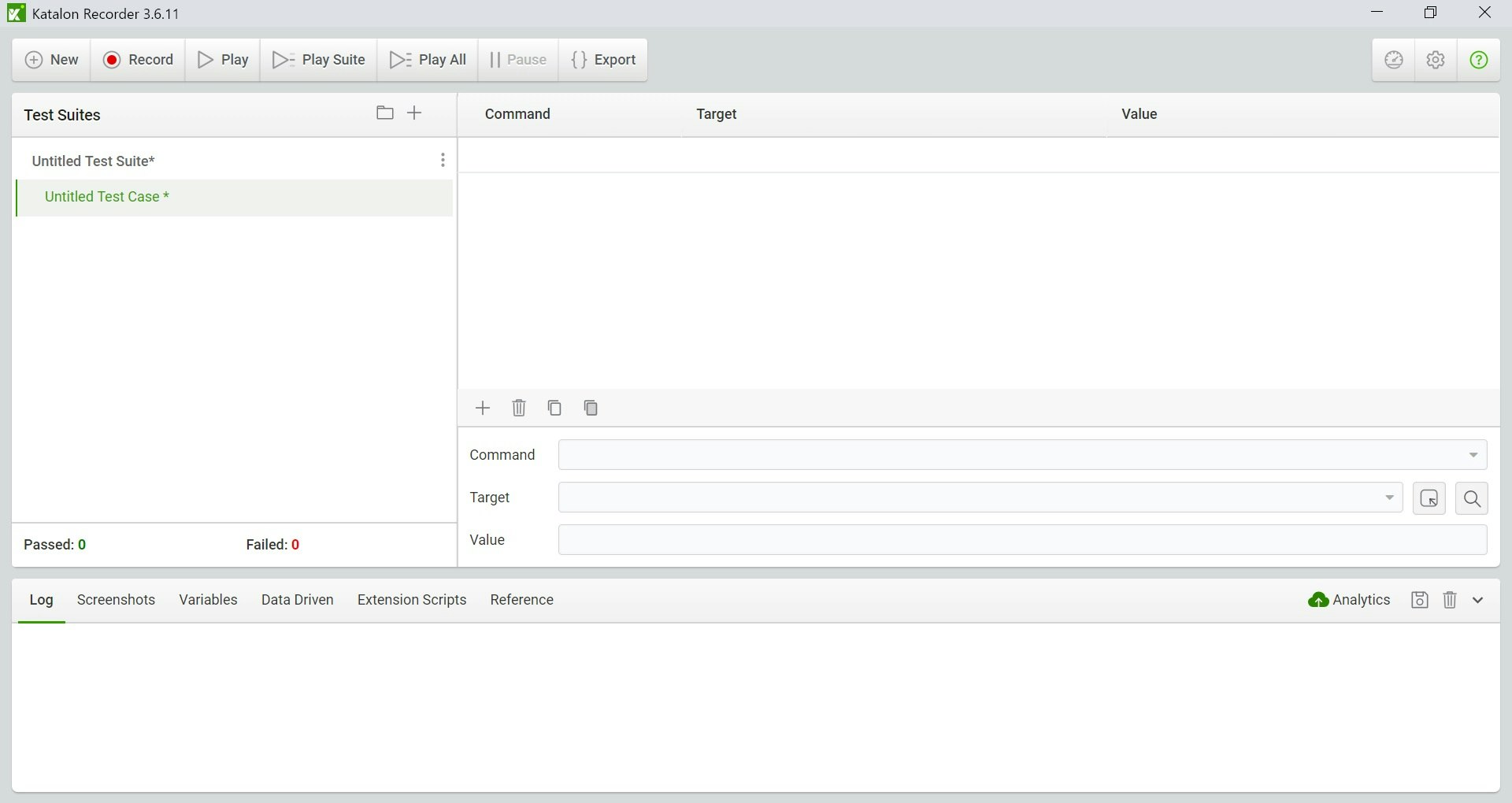
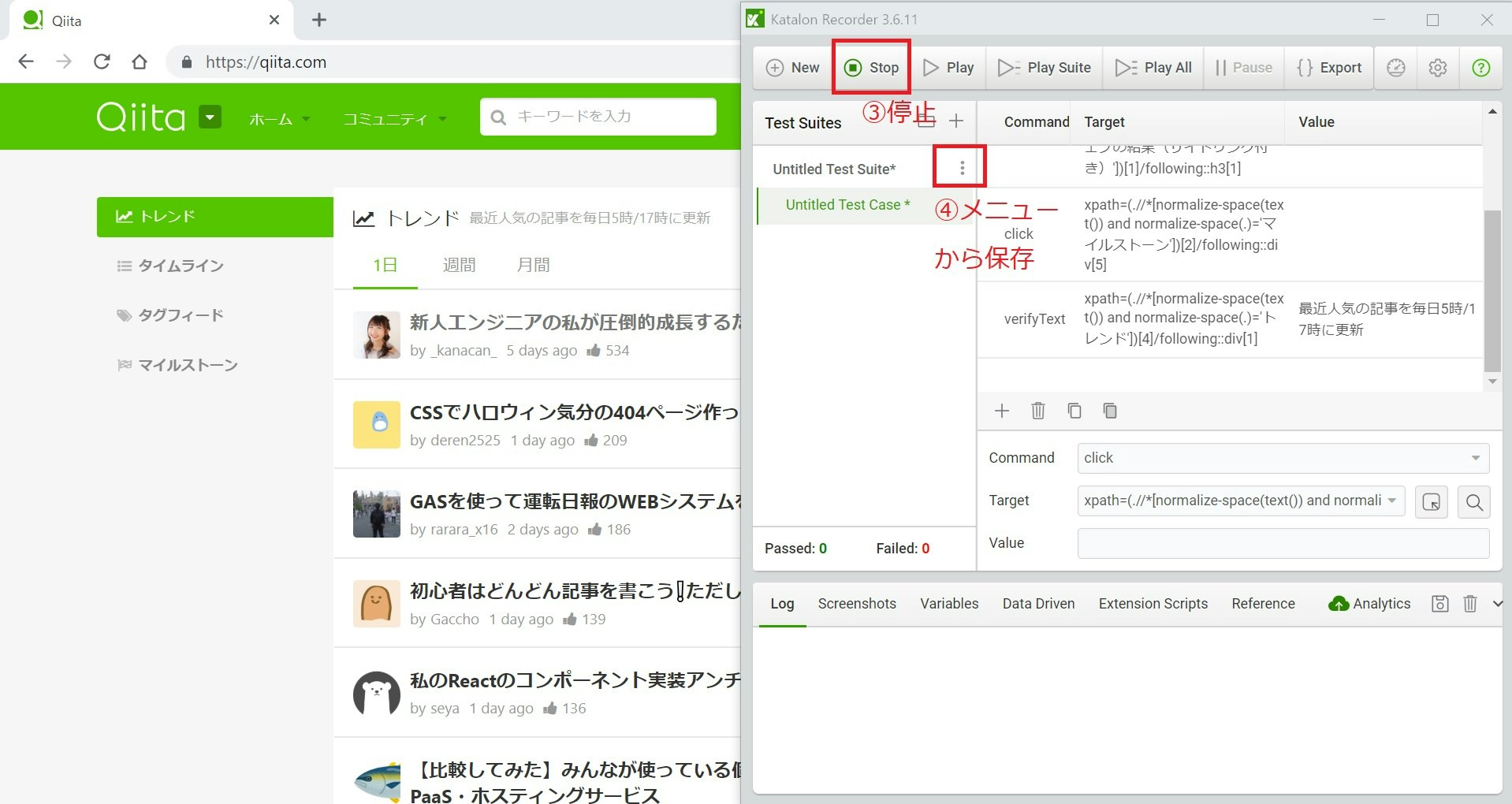
Katalon Recorder UI

比較してみた その他
| 比較ポイント | 旧Selenium IDE | Katalon Recorder |
|---|---|---|
| 利用できるブラウザ | FireFoxのみ | GoogleChrome,FireFox |
| 保存形式 | html | html |
| タイマー | あり | なし |
| 他言語へのエクスポート | あり | あり |
Katalon Recorderを実際に使ってみた
メインの機能編
準備
- インストールは以下から
- GoogleChrome:https://chrome.google.com/webstore/detail/katalon-recorder-selenium/ljdobmomdgdljniojadhoplhkpialdid
- FireFox:https://addons.mozilla.org/ja/firefox/addon/katalon-automation-record/
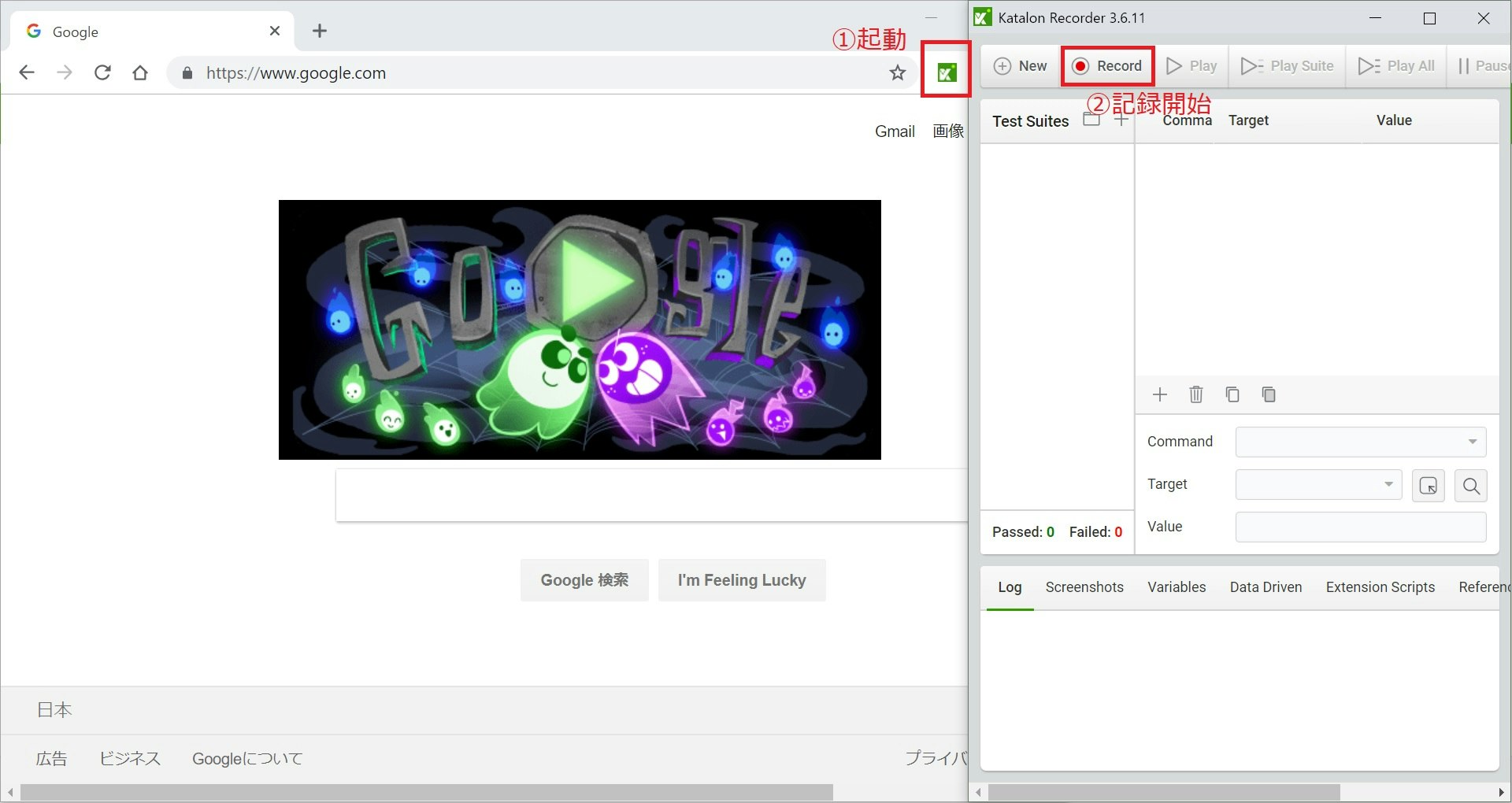
- 上記からインストール後にアドレスバー横に表示されるアイコンをクリック
あとは左上の「Record」ボタンを押せば記録が始まります。

記録
ここまで来たらSelenium IDEと同じくあとは\(ポチポチ)/
前記事と同様にgoogle検索でQiitaまで遷移します。
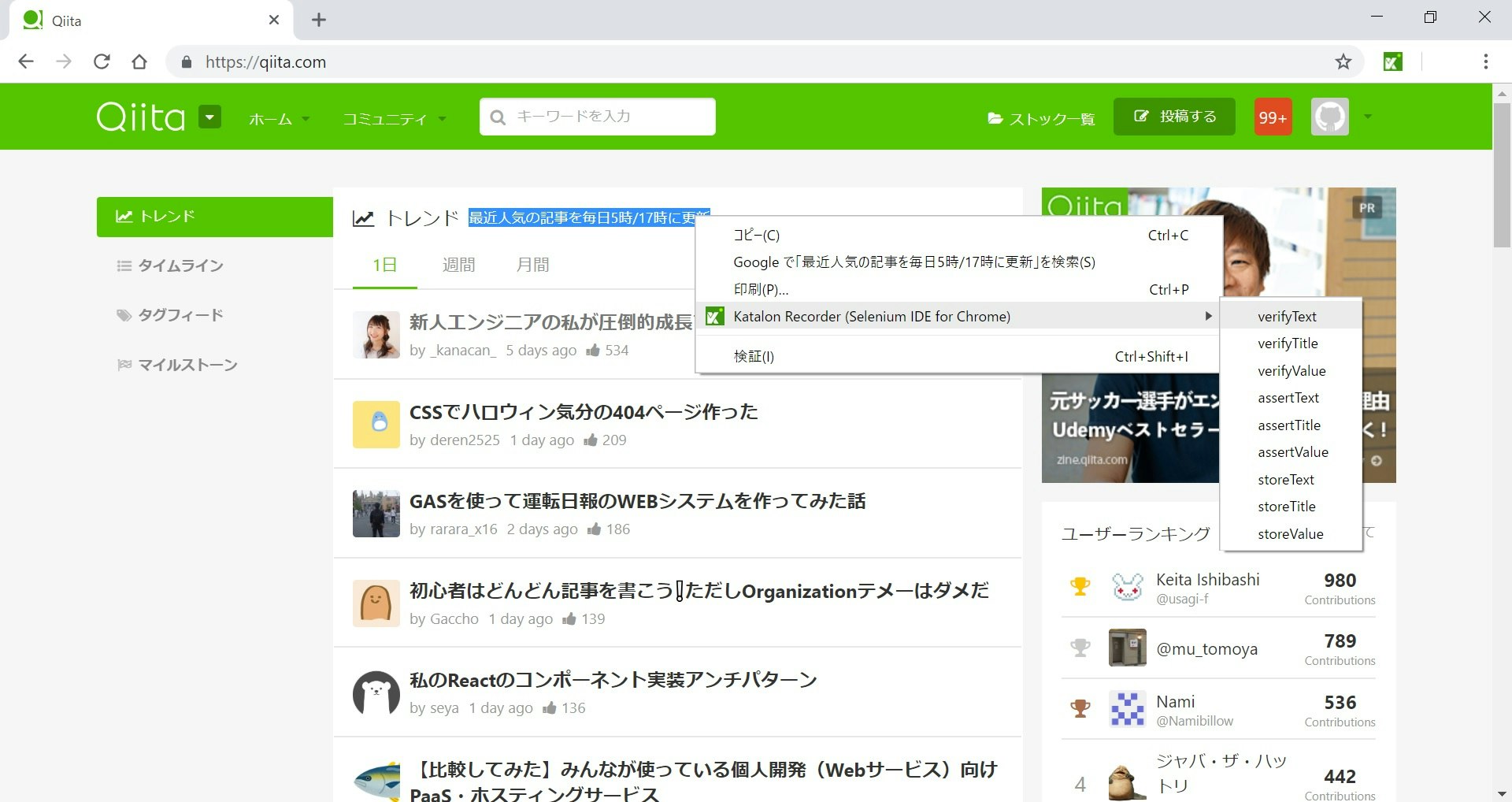
値として保存(store XX)や検証系(Verify XXやAssert XX)を挟む場合は
こちらのツールも対象の要素を選択して右クリック→Katalon Recorder→該当コマンドをクリックで記録可能です。

操作が終わったら左上のStopボタンを押して保存しましょう。

比較してみて
- UI、機能、出力が旧Selenium IDEとかなり近いので、直感で操作できる
- 操作性は問題ないがRecord時ちょっとだけ重いかもしれない(実行はかなりスムーズ)