Selenium IDEとは
- Webブラウザテストを自動化するためのツール
- Webブラウザ上での動作の記録、及びその編集、再現が可能
代替ツールを探す背景
- FireFoxのアドオンとして提供されていたものの、
2017年8月にFireFox 55がリリースされたと同時にサポート終了 - FireFox 54を無理やり使うという選択肢もあったがセキュリティ的によろしくない
代替ツール案1:Selenium IDE(新)
Selenium IDEの代替ツールがSelenium IDEというのは紛らわしいですが、
2017年8月にサポートを終了したSelenium IDEを「旧版」とすると、
2017年12月にSelenium IDEの「新版」が公開
https://github.com/SeleniumHQ/selenium-ide
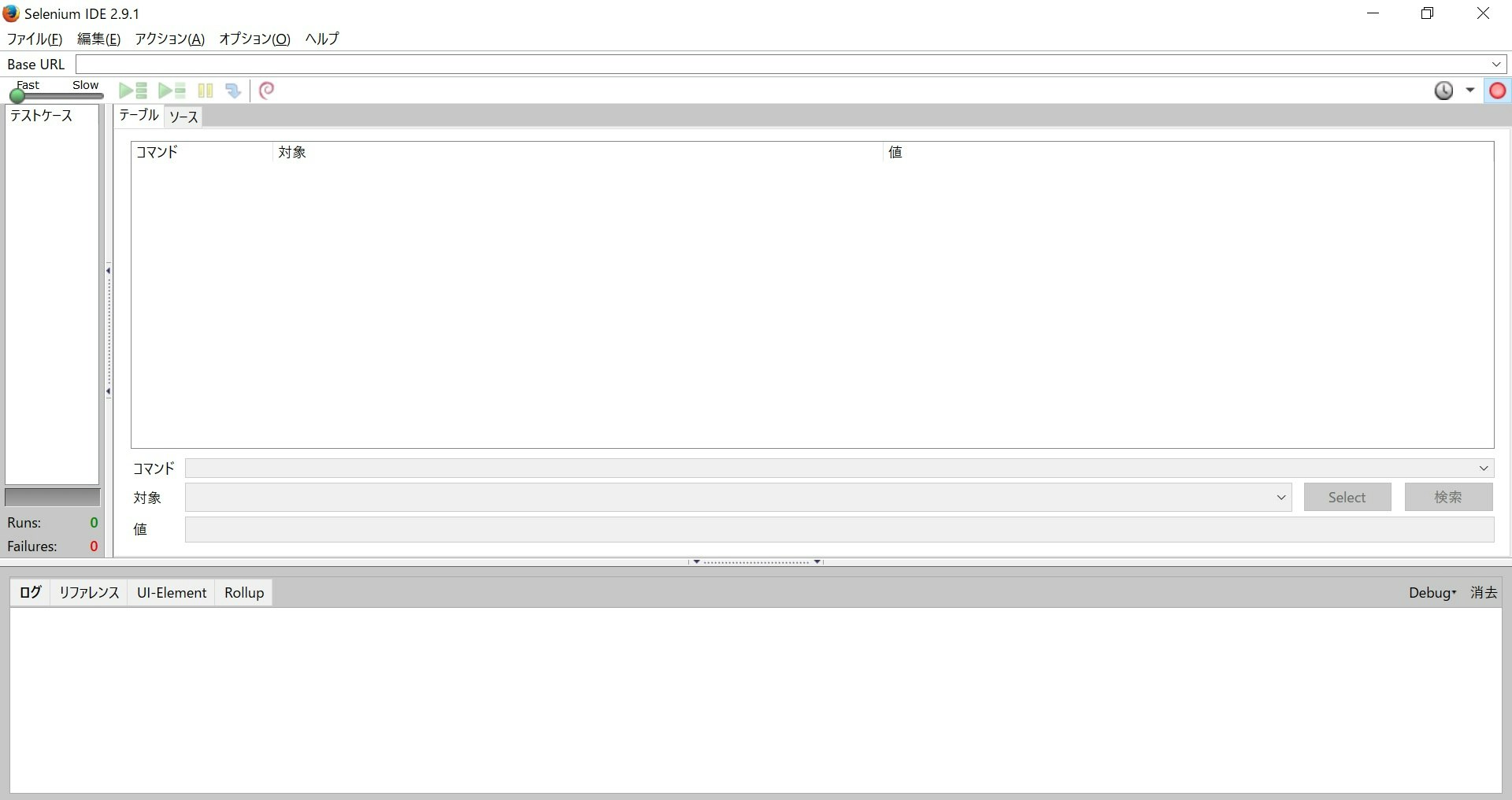
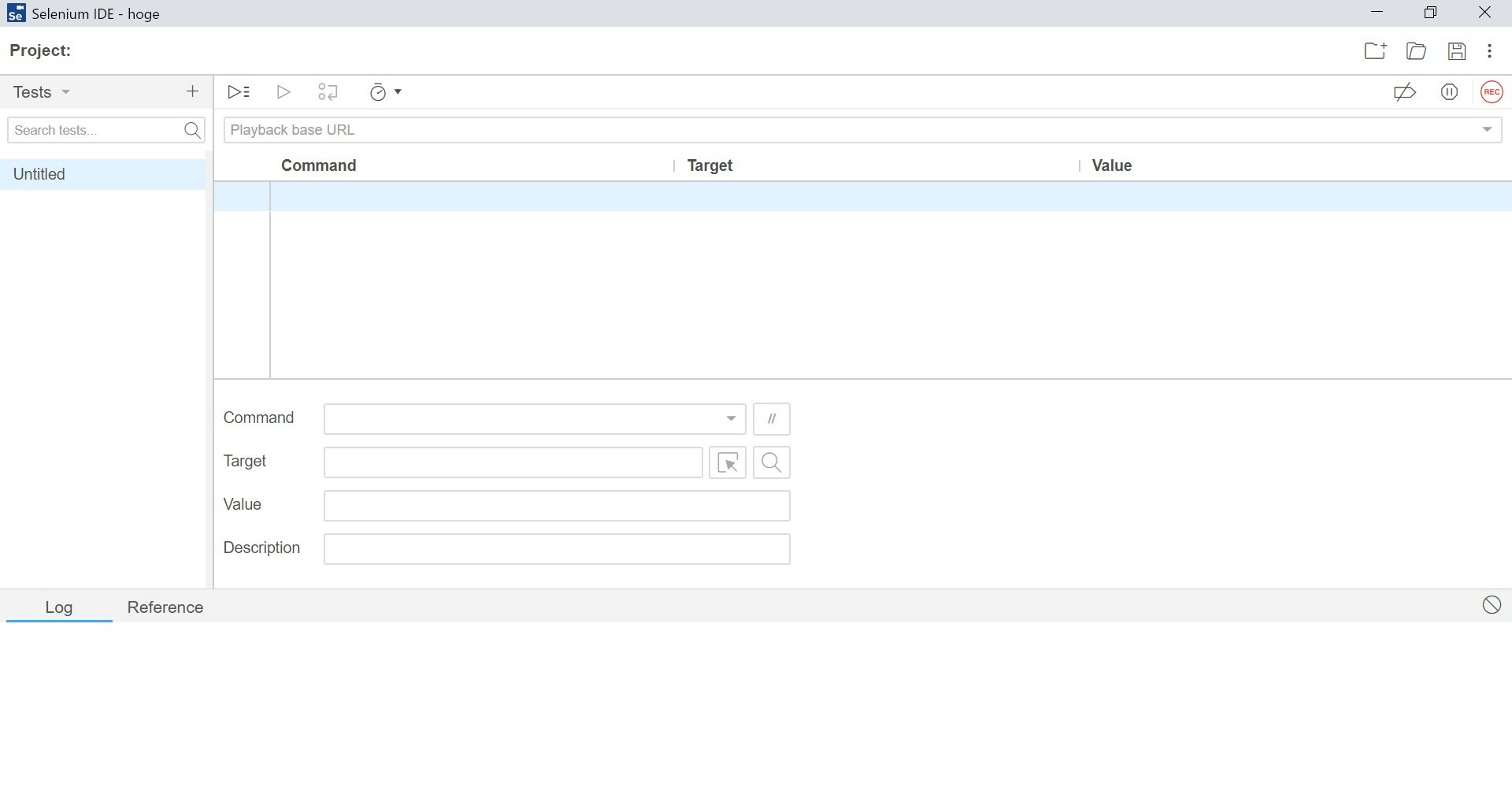
比較してみてた UI編
しっかり旧UIに寄せてきている印象。
旧UI

新UI

比較してみた その他
| 比較ポイント | 旧 | 新 |
|---|---|---|
| 利用できるブラウザ | FireFoxのみ | GoogleChrome,FireFox |
| 保存形式 | html | json |
| タイマー | あり | なし |
| 他言語へのエクスポート | あり | なし |
新版を実際に使ってみた メインの機能編
準備
- インストールは以下から
- GoogleChrome:https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
- FireFox:https://addons.mozilla.org/ja/firefox/addon/selenium-ide/
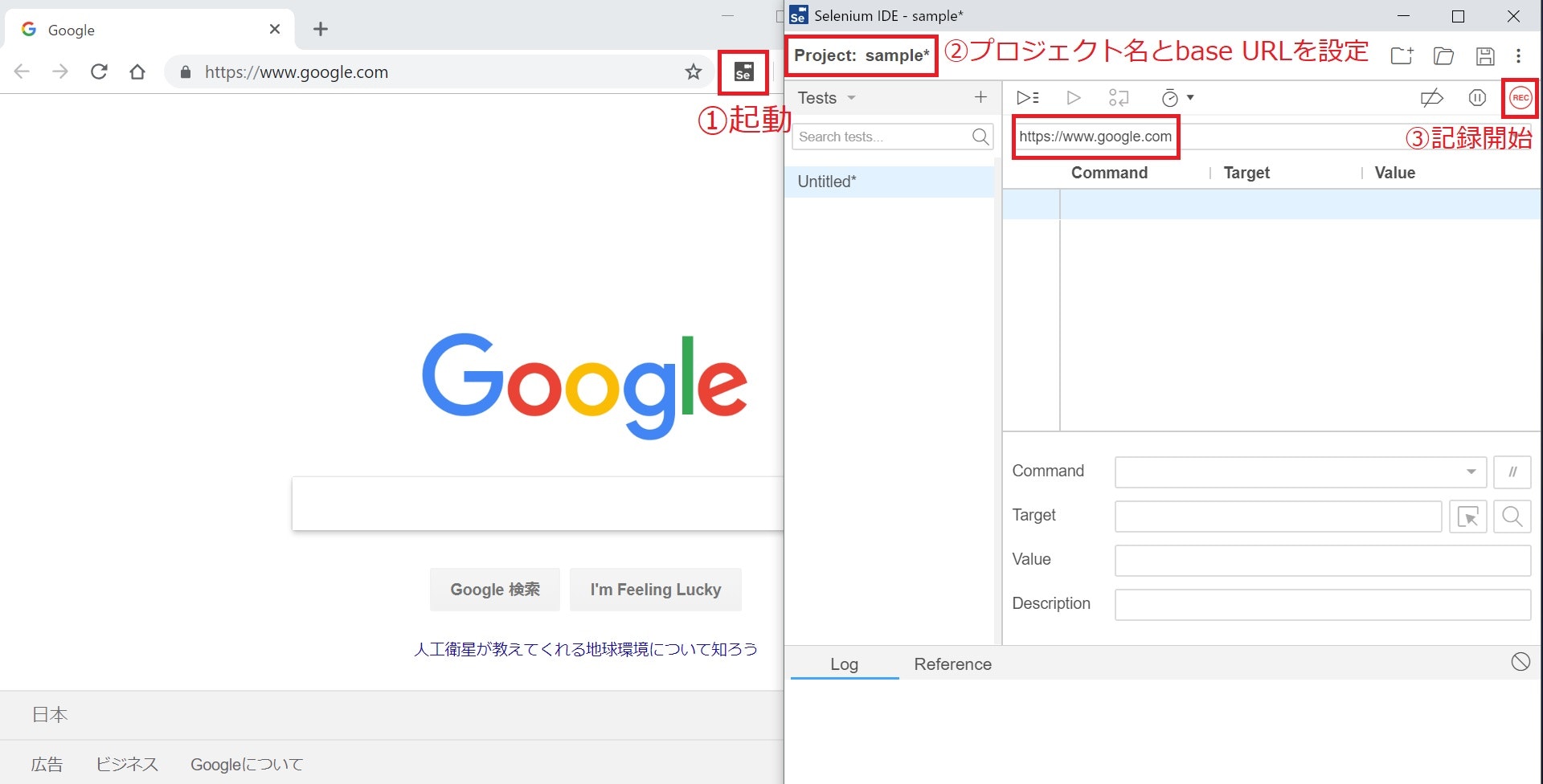
- 上記からインストール後にアドレスバー横に表示されるアイコンをクリック
- プロジェクト名とbase URLを設定
記録
ここまで来たらあとは\(ポチポチ)/
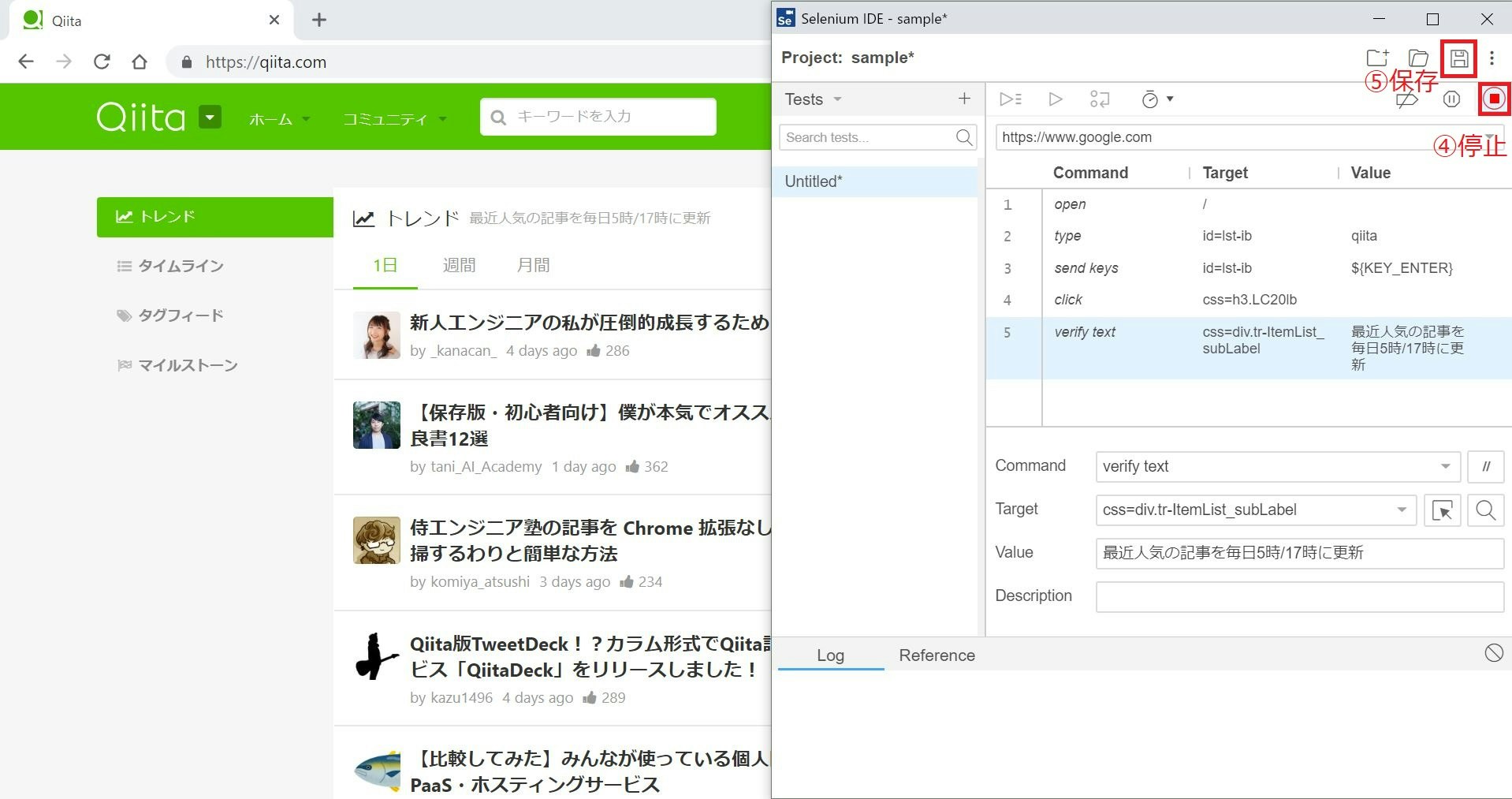
試しにgoogle検索でQiitaまで遷移します。
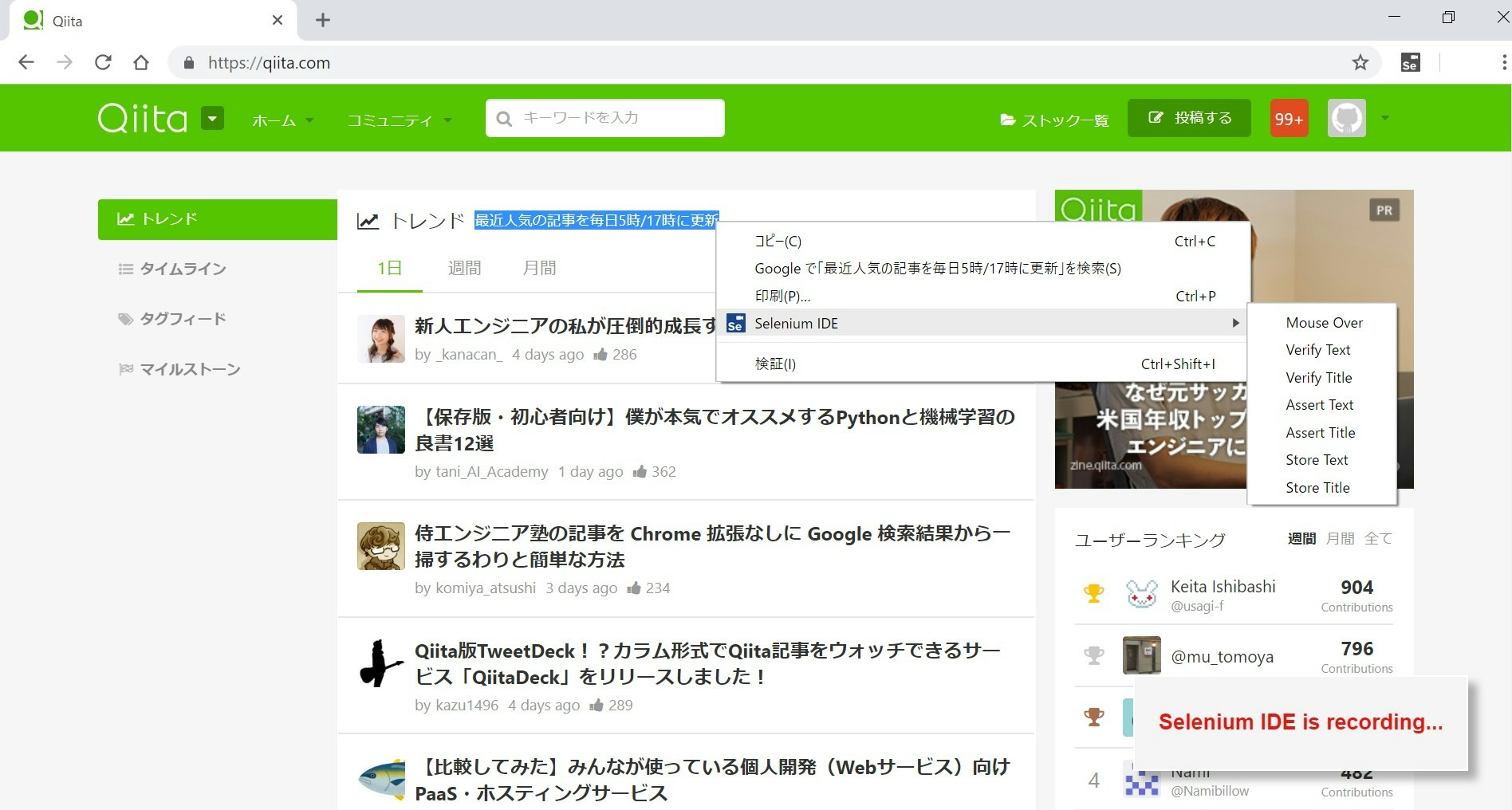
値として保存(store XX)や検証系(Verify XXやAssert XX)を挟む場合は
対象の要素を選択して右クリック→Selenium IDE→該当コマンドをクリック
で記録可能です。

比較してみて
- 機能やコマンドは最低限でシンプルなので初心者が記録からの検証をする分には問題なさそう
- 保存が.side形式でしか保存できないので汎用性は低そう